
liltoonでの専用テクスチャの貼り付け方 と liltoonでの専用GIFアニメテクスチャの貼り付け方※20241001追記あり
liltoonでの専用テクスチャの貼り付け方
liltoonでの専用GIFアニメテクスチャの貼り付け方
…の解説ページです
▼で販売中のSeaBubbleEyeTextureの導入手順となります。
他のアバタ-やテクスチャでも同じ操作で貼り付けができますので
参考になりましたら幸いです。
今回はかなリぁさんのハオランくん
(https://booth.pm/ja/items/3818504)
のテクスチャを改変していきます。
※Unity【現時点ではUnity 2019.4.31f1】で、
アバター用プロジェクトを作成し、
liltoon1.4.0・ハオランくん・貼り付けたいテクスチャデータを
導入した状態からの解説になります。
1:テクスチャの貼り付け(焼き込み)

1-1
アバターをHierarchyに置いてSceneに表示させます。

1-2
テクスチャを貼り付けたいマテリアルをCtrl+Dで複製します。

1-3
複製したマテリアルの名前をわかりやすい名前に変えておきます。
(ここではHAOLAN_Face_SeaBubbleEyeとします)

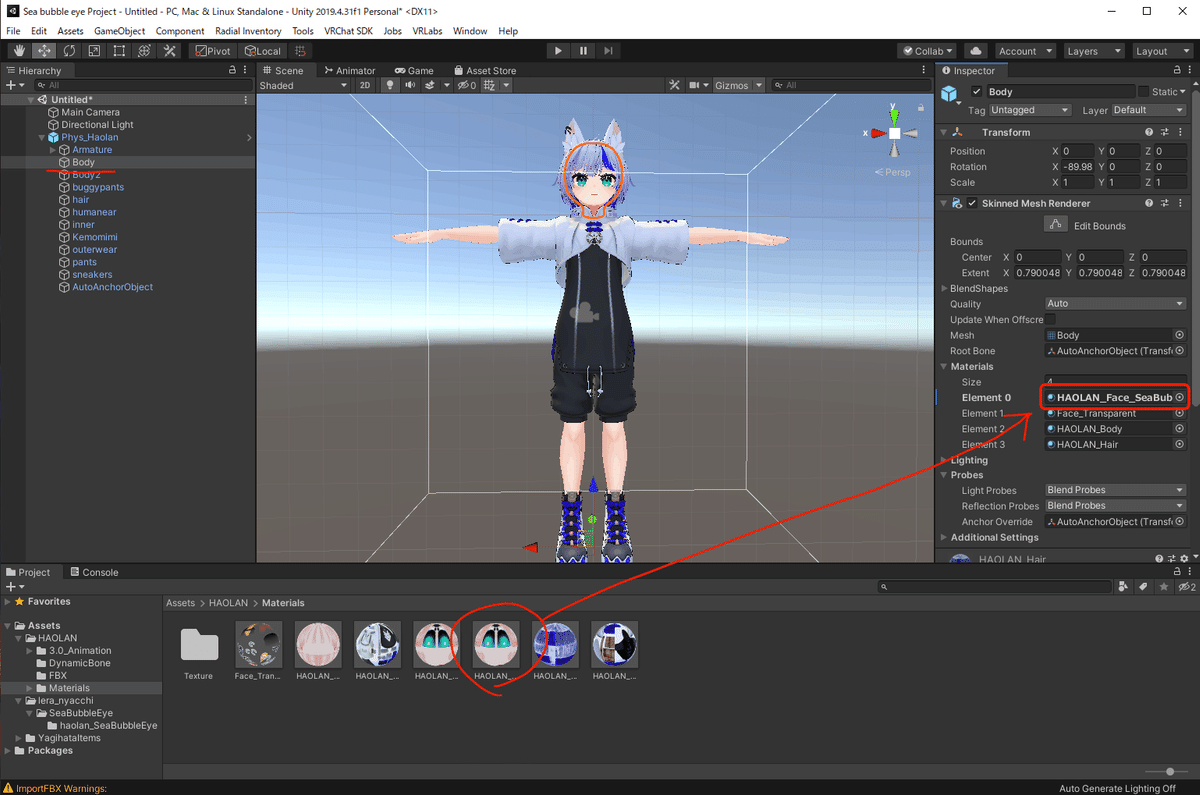
1-4
アバターのマテリアルスロットの変更したいマテリアル部分を、
複製したマテリアルと入れ替えます。

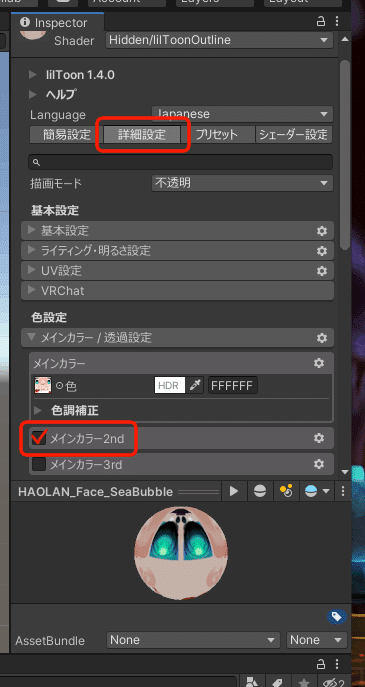
1-5
inspectorからマテリアルのシェーダー設定を開き、liltoonの詳細設定タブを開きます。
詳細設定タブを開いたらメインカラーの項目を開き、
メインカラー2ndの欄にチェックを入れて開きます。

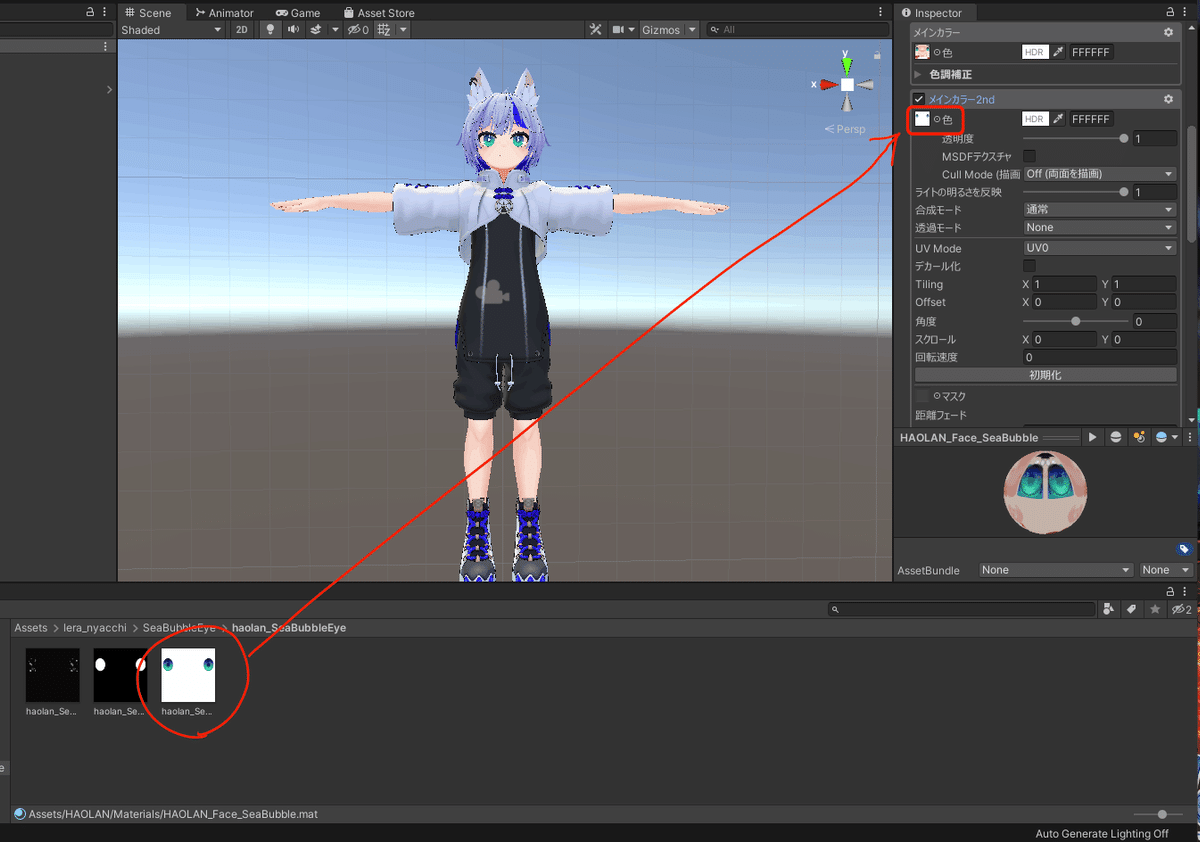
1-6
メインカラー2ndの「色」の欄に、貼り付けたいテクスチャデータをD&Dで入れます。

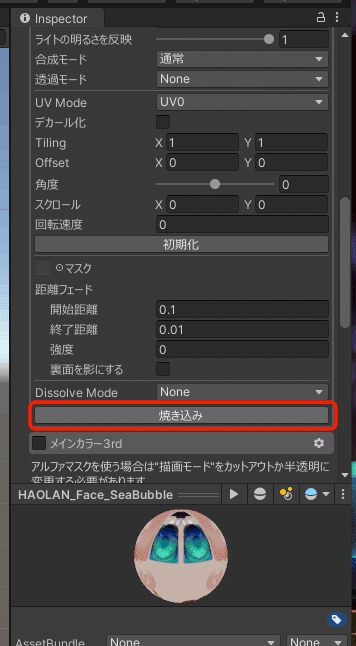
1-7
メインカラー2ndの項目の下の方に「焼き込み」というボタンがあるのでクリックします。

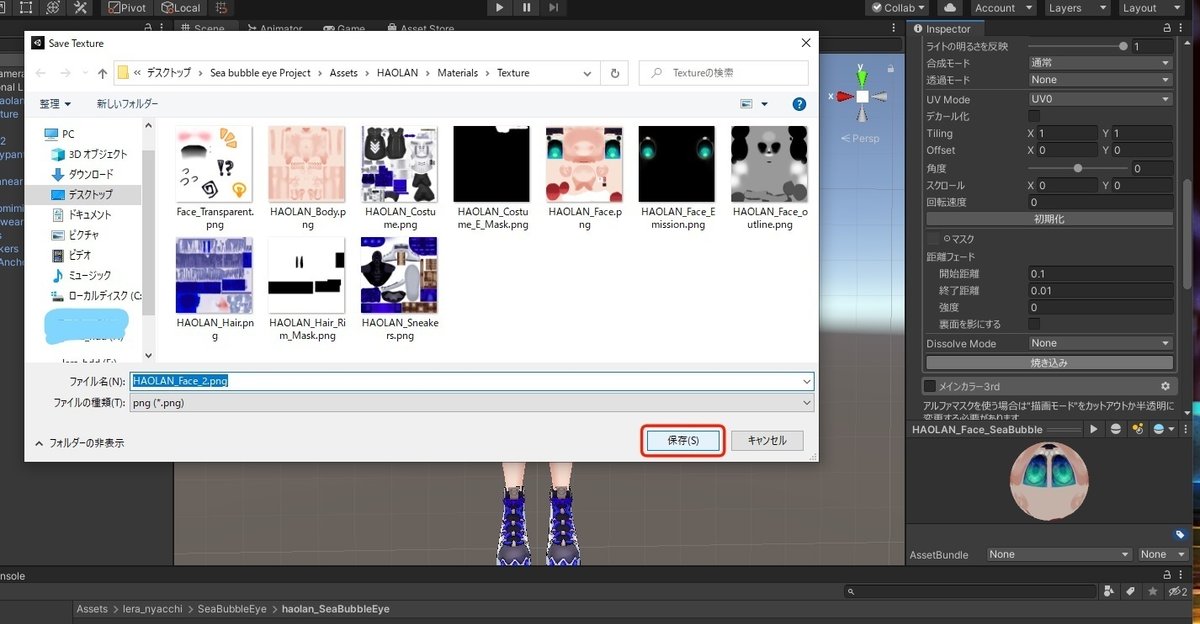
1-8
貼り付け済みのテクスチャを生成するウィンドウが出てくるので、
名前をつけて「保存」をクリックします。

1-9
画像を貼り付けた(焼き込んだ)テクスチャが生成されました。
2:GIFアニメの貼り付け(アニメテクスチャの生成)

2-1
1-6で使用したメインカラー2ndを開きます。

2-2
貼り付けたいGIFアニメ画像をメインカラー2ndの「色」の欄にD&Dで入れます。

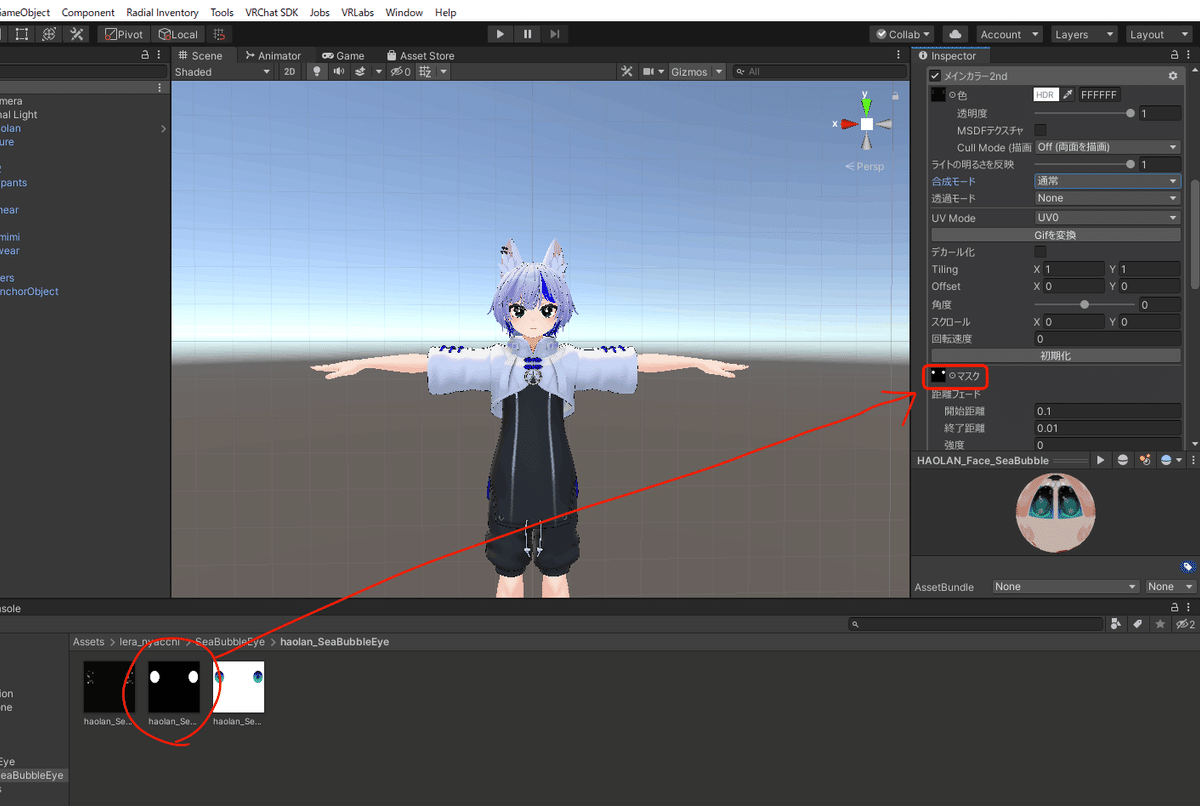
2-3
マスク画像がある場合は「マスク」の欄にD&Dで入れます。

2-4
合成モードを「加算」にします。
(SeaBubbleEye・RainyNightEye・SaintSnowEyeの場合です。
他のテクスチャをご使用の場合は適切な合成モードをお選びください。)

2-5
「Gifを変換」をクリックします。

2-6
GIFをアトラス化するウィンドウが出てくるので「はい」を押します。

2-7
少し待つと、アトラス化されたテクスチャが生成されました。

hierarchyのアバター本体をクリックすると、
GIFアニメが適用されている状態が再生されます。
これでテクスチャの焼き込み・GIFアニメの貼り付けは完了です。
VRChatにアップしてみましょう。
お疲れ様でした!
*+*+*+*+*+*+*+*+*+*+*+*+*+*
20241001追記
なんか泡がボヤボヤなんだけどォォ!?!?

せっかくGIFアニメを適用したのに、なんかボヤっとしてる…?
書き忘れててすみません…
実際こうなっちゃってる方にお会いして初めて気づきました(遅い
こちらは、テクスチャの解像度を大きくすることにより解決します。

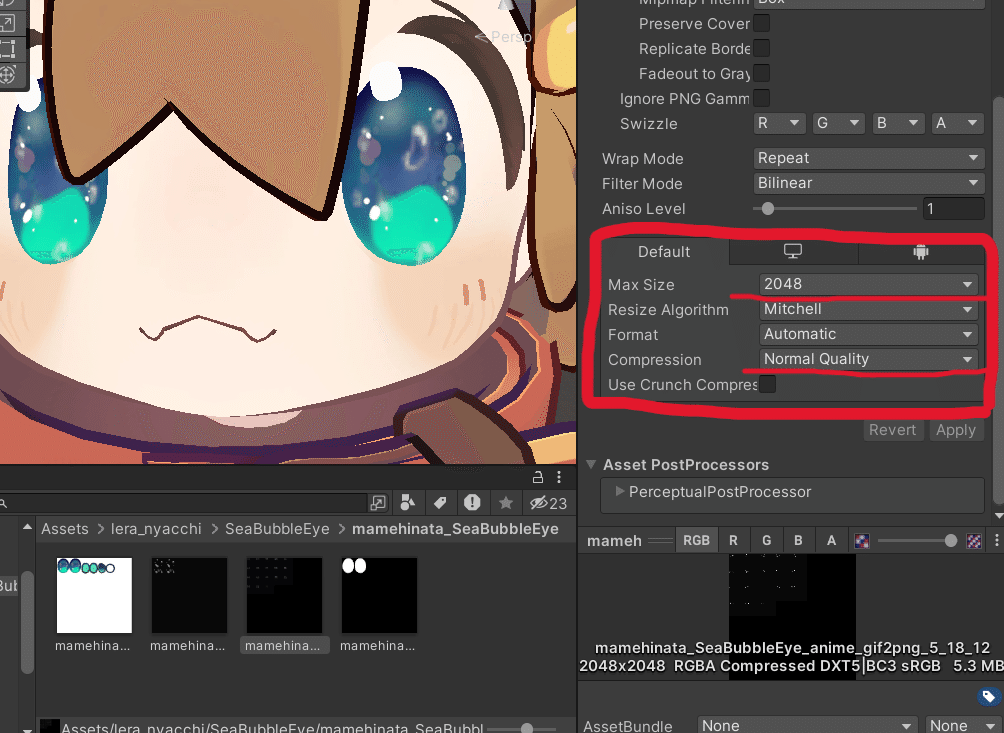
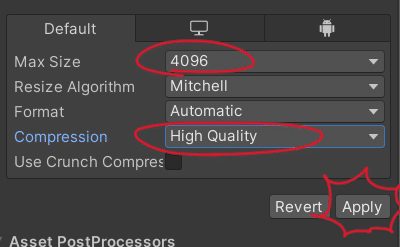
こちらの、先ほど生成したアニメテクスチャをクリックして
inspectorの画面を表示させます。

この2項目、MaxSizeとCompressionを

「4096」と「High Quality」にして「Apply」を押します。すると…

はい!きめ細やかな美しい泡になりました!!
ちょこっと重くなりますが、これで商品サムネと同じ綺麗な泡になります。
書くの遅くなってほんとごめんなさい!
