
liltoonで専用GIFアニメアイテクスチャ(コスモぐるぐるアイ)をアバターに適用させる
liltoonでの専用GIFアニメテクスチャの貼り付け方
…の解説ページです。
前にも同じような記事を書きましたが、今回は少し仕様が違うので
改めて書くことにしました。
▼で販売中のコスモぐるぐるアイの導入手順となります。
他のアバターやテクスチャでも同じ操作で貼り付けができますので
参考になりましたら幸いです。
今回はもち山金魚さんの「まめひなた」ちゃん
のテクスチャを改変していきます。
※Unity【現時点ではUnity 2022.3.22f1】で、
アバター用プロジェクトを作成し、
liltoon1.7.3・まめひなたちゃん・貼り付けたいテクスチャデータを
導入した状態からの解説になります。
1:マテリアルの複製&名前変更

アバターをHierarchyに置いてSceneに表示させます。

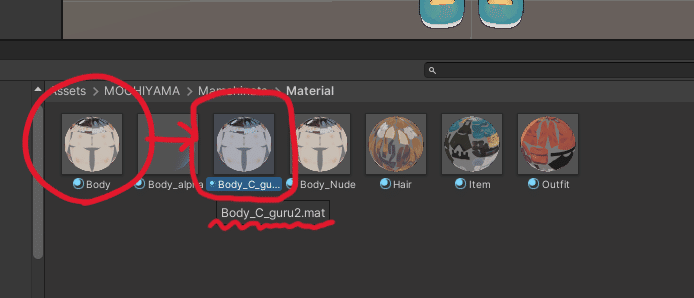
適用させるマテリアル(まめひなたちゃんのアイテクスチャの場合はBody)をCtrl+Dで複製し、名前をわかりやすいものに変更します。
(今回は「Body_C_guru2」とします)
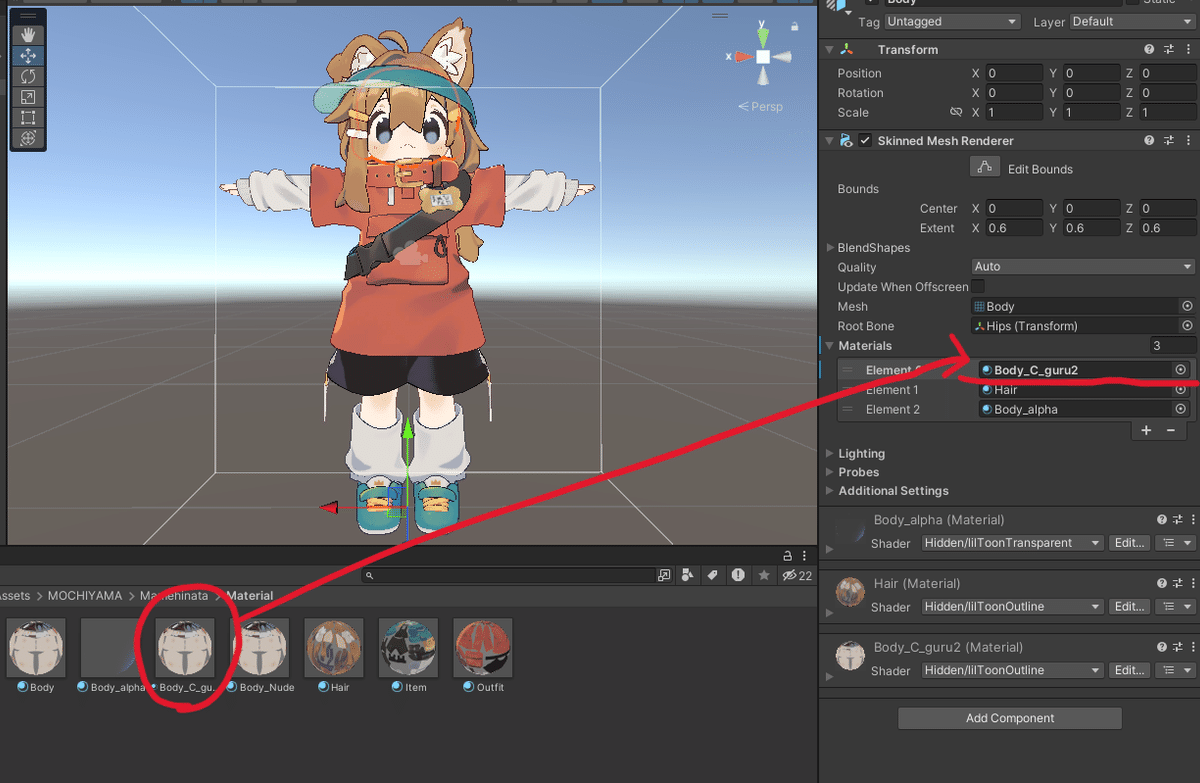
2:マテリアルをアバターへ適用させる

複製&名前変更したマテリアルをアバターの元のBodyのマテリアルが入っていたマテリアルスロットに適用させ、入れ替えます。
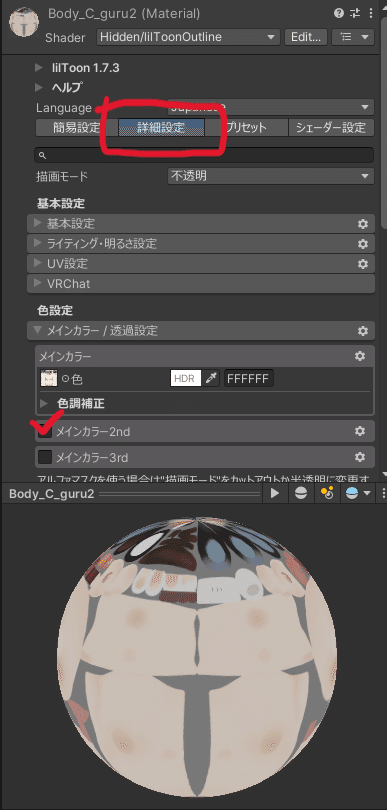
3:マテリアルの設定準備

inspectorからマテリアルのシェーダー設定を開き、
liltoonの詳細設定タブを開きます。
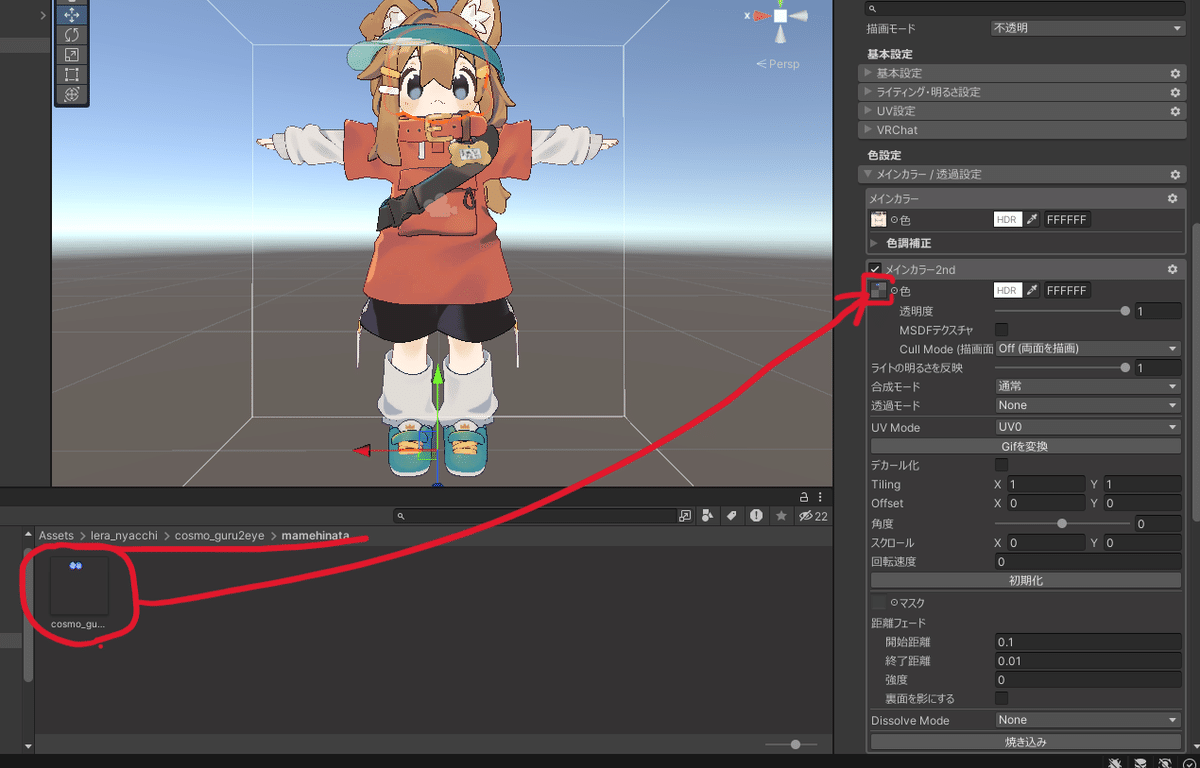
詳細設定タブを開いたらメインカラーの項目を開き、
メインカラー2ndの欄にチェックを入れて開きます。
4:テクスチャの適用

メインカラー2ndの「色」の欄に、貼り付けたいGIFアニメテクスチャデータをD&Dで入れます。
※2024/10/20 追記
「キプフェルハロウィンアニメアイ」等の
マスク画像がある商品の場合は、この時に「マスク」のところに
マスク画像を入れておくことをお勧めします!
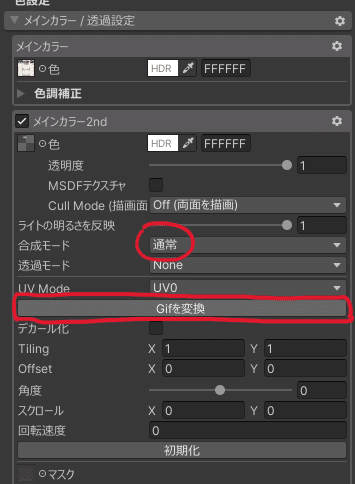
5:GIFアニメの変換

合成モードを適切なものにし(コスモぐるぐるアイの場合は「通常」)
「GIFを変換」をクリックします。

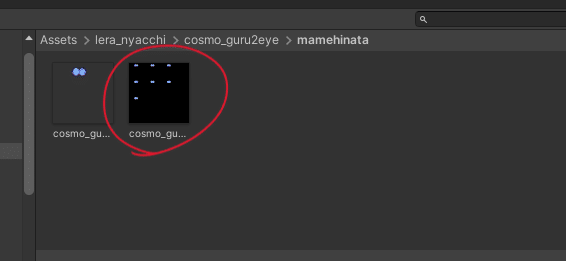
GIFをアトラス化するウィンドウが出てくるので「はい」を押します。

少し待つと、アトラス化されたテクスチャが生成されました。
GIFアニメアイテクスチャの貼り付け作業自体はこれで終了です。お疲れさまでした!
6:生成されたアニメテクスチャの確認(コスモぐるぐるアイの場合のみ)
デフォルトアイ(通常の目)対応のGIFアニメテクスチャの場合は、上記の手順で貼り付ければ見てわかるのですが、今回の「コスモぐるぐるアイ」は「ぐるぐる目」や「白目」などに適用されるテクスチャですので、確認が必要になります。
※まめひなたの場合は「白目」に適用されるよう作成しています。

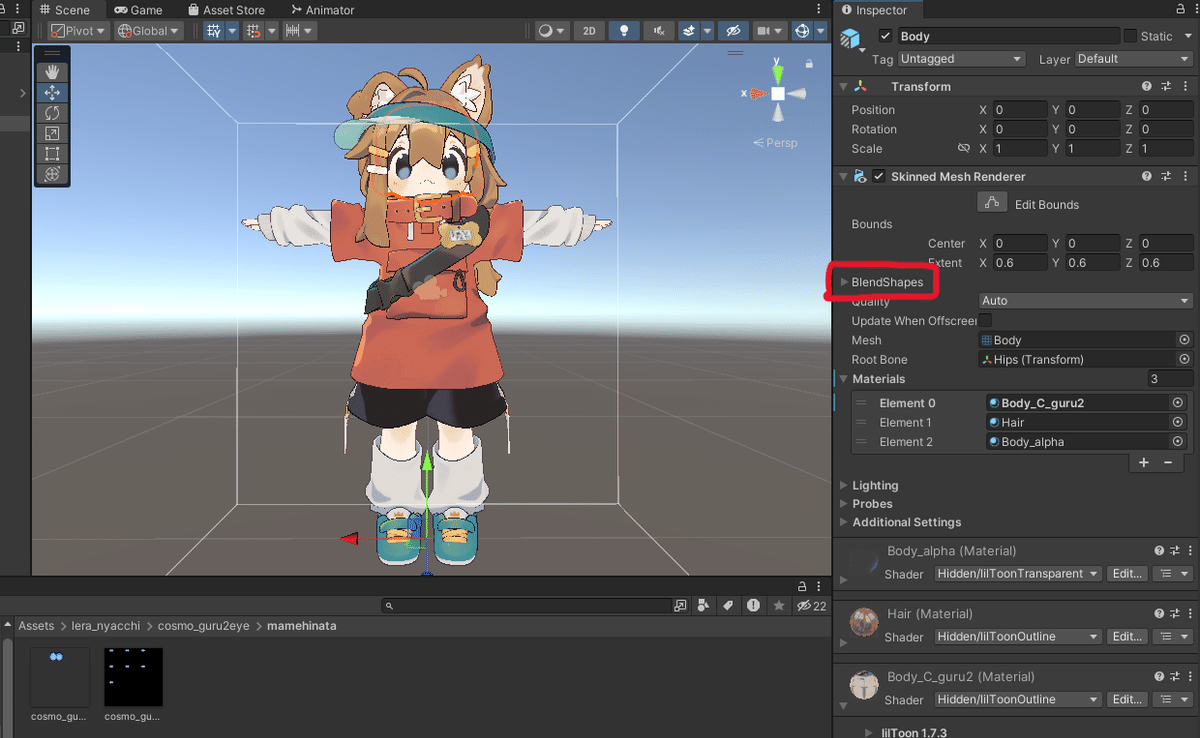
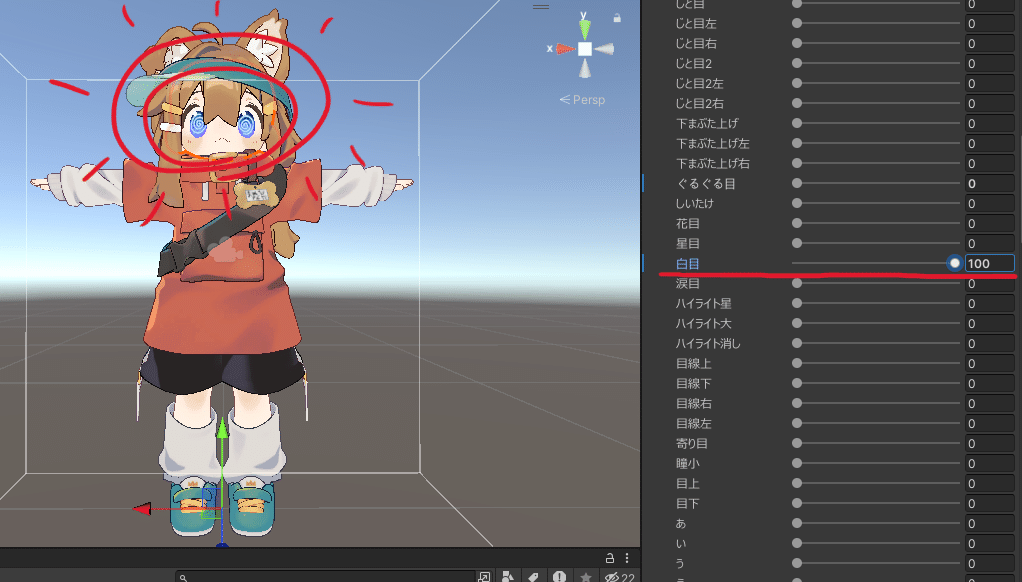
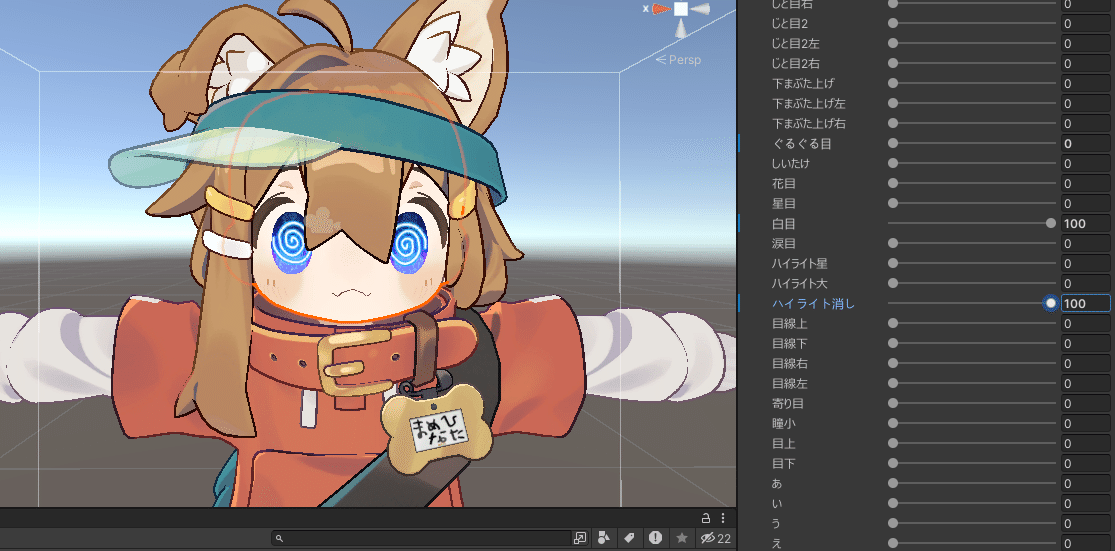
hierarchyからアバターのBodyを選択し、inspectorのBlendShapeのタブを開きます。

白目の数値を100にすると、GIFアニメテクスチャが適用されているのが確認できました。


さらに、まめひなたの場合は、「ハイライト消し」を100にすると違和感がなくなります。
これにて、GIFアニメアイテクスチャの適用は完了となります!
あとは、いつものようにアバターをアップロードすれば、
ぐるぐる目や白目にGIFアニメアイが適用されています。
あとは、表情パッケを購入して設定したり、表情編集アセットなどでお好みの表情を作ってアバターに設定すると、もっといろいろな表情が楽しめます。
