
パッと見30秒でできそう?でも納得しないと作れない【Vol.3 ワイヤーフレーム】
バックエンドとフロントに分かれて進めることになって以来、初の全体MTGが設定されました。
社内でwebサービスを作る件についてはコチラ
バックエンド側からの提案で、議題は
・スキーマ
・どこの画面からやるか
とのこと。
・・・・・スキーマってなん?
そこからわかってないレベルなのもアレですが、さらに、体調不良が続いている息子の検査の時間とMTGの時間がまるかぶりしてしまい、絶体絶命。7人の参加者の予定がやっと合う日なのにヤバい。参加できない。
フロントは2人しかいない上に内訳はデザイナー1/ フロントエンドエンジニア1で、実質エンジニア氏はUI待ち。ちょっと待って、ボトルネックにはなりたくない。
てことで「着手画面」と「スキーマ」の決定に何の足しにもならんのではと薄々感じながらも、せめて、、、ってことで突貫で進捗報告をGoogleスライドで作りました。
デザイナーが作ったとは思えない雑さで(ごめんほんとごめん)

普段Adobe製品かFigmaしか使わないので、スライド苦手。センタリングの機能がどこにあるかわからず、ありえない表紙を爆誕させてしまいました。前やったときはどっか押したら出てきたんだけどな?🤔
いつもはXDで作るんだけど、Figmaでもできたよね多分.....(忘れてた)

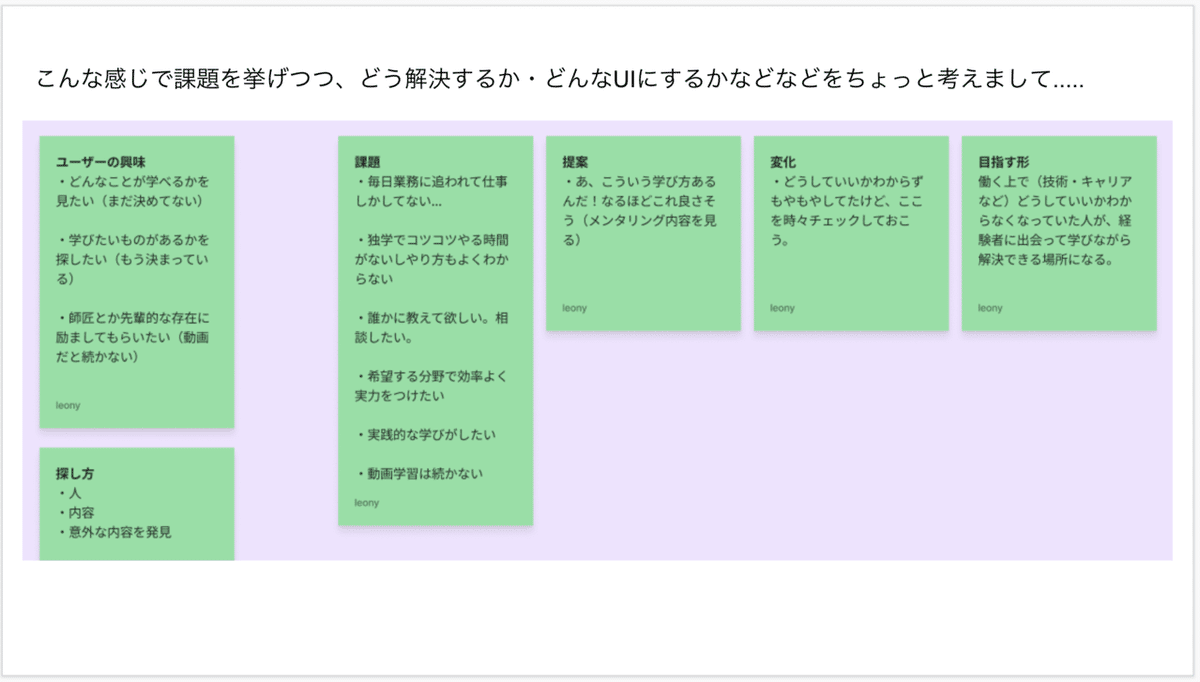
2ページ目:アイデア整理したよの説明

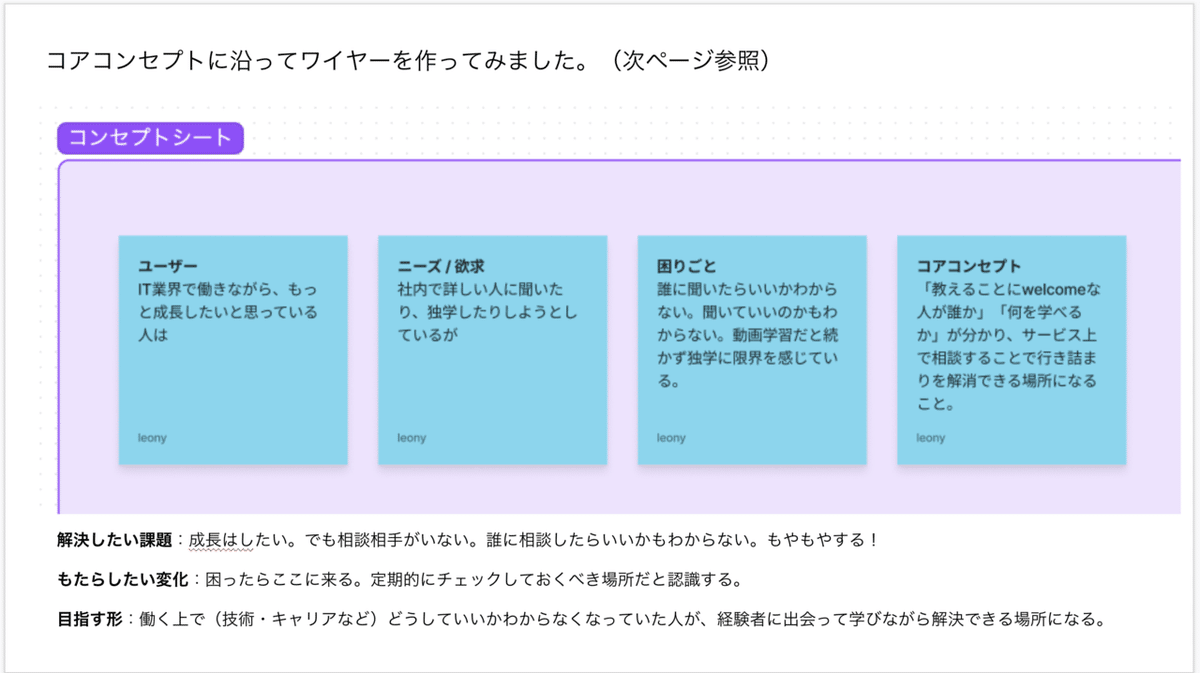
3ページ目:コアコンセプトを決めてからワイヤーを作ったよの説明

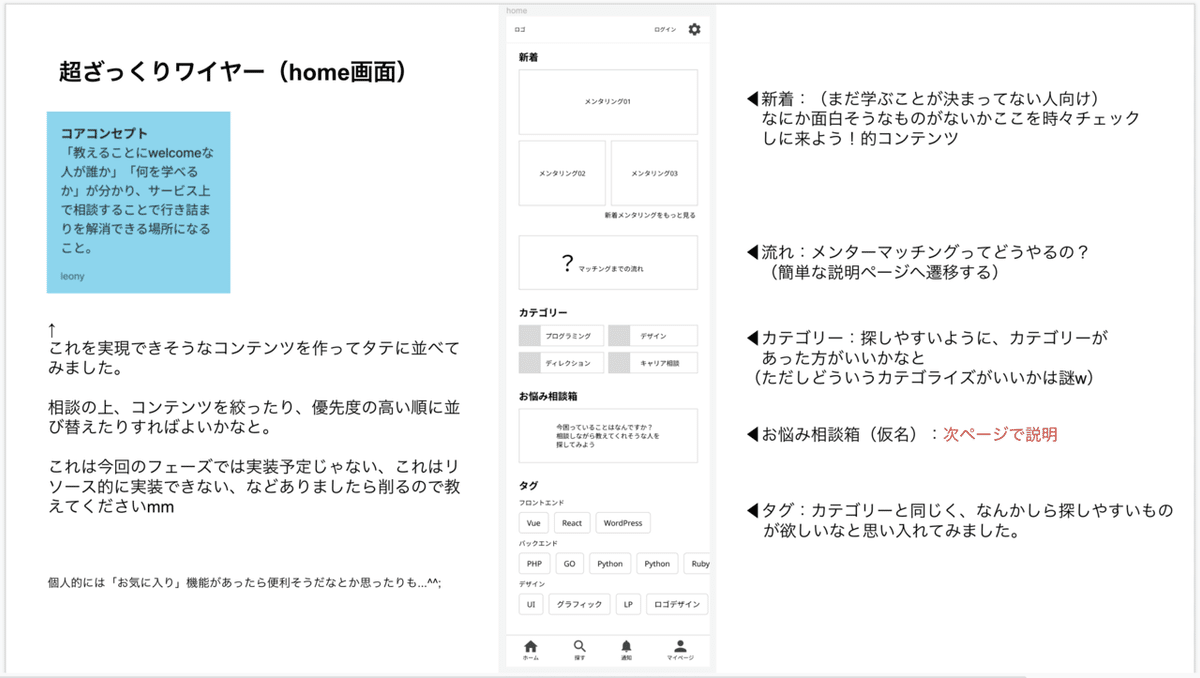
4ページ目:ワイヤー(ホーム画面)の説明
コンセプトから発想した必要そうなコンテンツをざっとワイヤー引いてみたけど、どれを使ってどれを捨てるか、どういう順番で並べるかは別途決めたいです!といったことが書いてあります。
まあ、ここまではいいとして.....

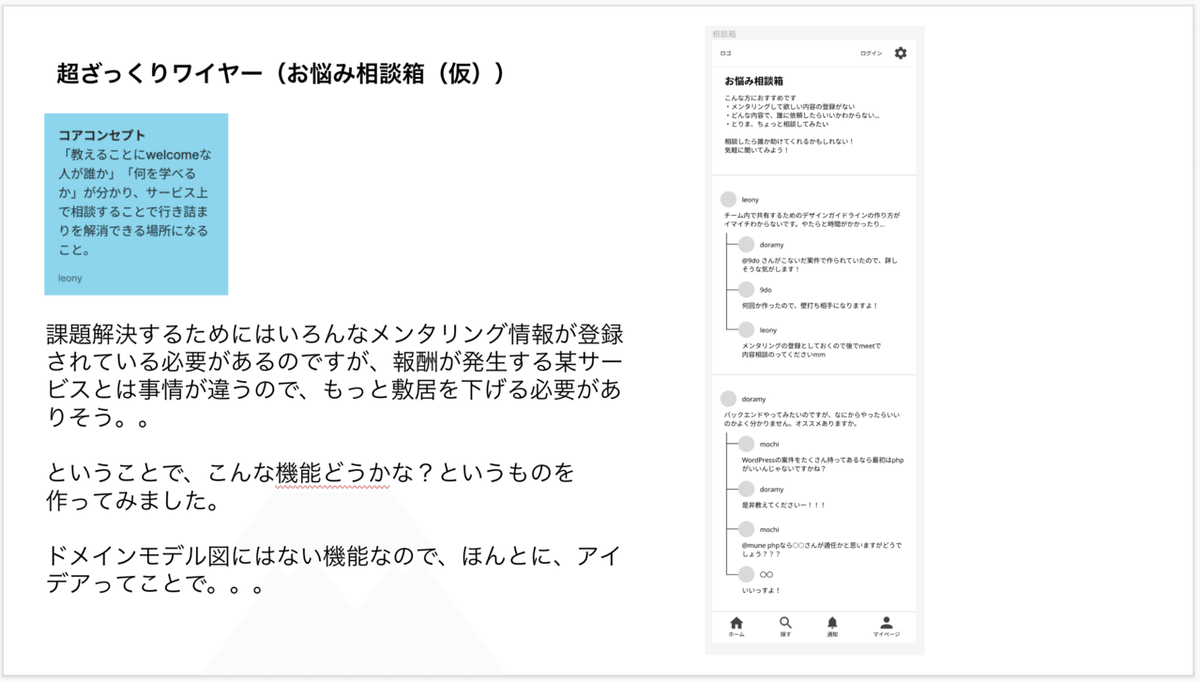
5ページ目:ワイヤー(勝手に考えた新しい画面)の説明
一応「コアコンセプト」から必要だろうと仮設を立て生まれた...のですがつまりは勝手に追加した画面。こういうこと勝手にやられると困るんですが、、、という方多いと思いますごめんなさい......😇
どんだけいいサービス作っても流入がないと意味がないみたいなマーケッター視点
どんだけいいサービス作ってもユーザーの欲しい情報がないと意味がないみたいなUX視点
どんだけいいサービス作ってもリリースできなきゃ意味がないというエンジニアさん視点
リリースできなきゃ意味がない、の勝ちですね、どう考えても。肝に命じます。
てことで、資料もさることながら、そもそもワイヤーもMTGに間に合わせようと昨晩必死で作りました。ここまでが長かった、、、というか意味あんの!?って思われそうですが、実案件ではここまでの流れをサクーーーーーーーーーーーっとできるようになる予定です😇
続きはこちら
