
【Design Dontaku vol.4】〜アクセシビリティの実践と学び〜に参加して社内で共有した話
デザドン、行ってきたば〜〜〜い!!!!!!!
今回のテーマは「アクセシビリティの実践と学び」!
元々、社内Slackでメモと写真を共有しようとして有休最終日の午前中を溶かしてしまい、、、笑
せっかくなら、ってことでnoteにまとめてみました!(共有用なので箇条書きになってます)何の因果か私と同僚になり社内Slackで共有された投稿を見ている気持ちでご覧下さい。
ふくおかフィナンシャルグループ
竹田津 良祐さん・川島 歩美さん
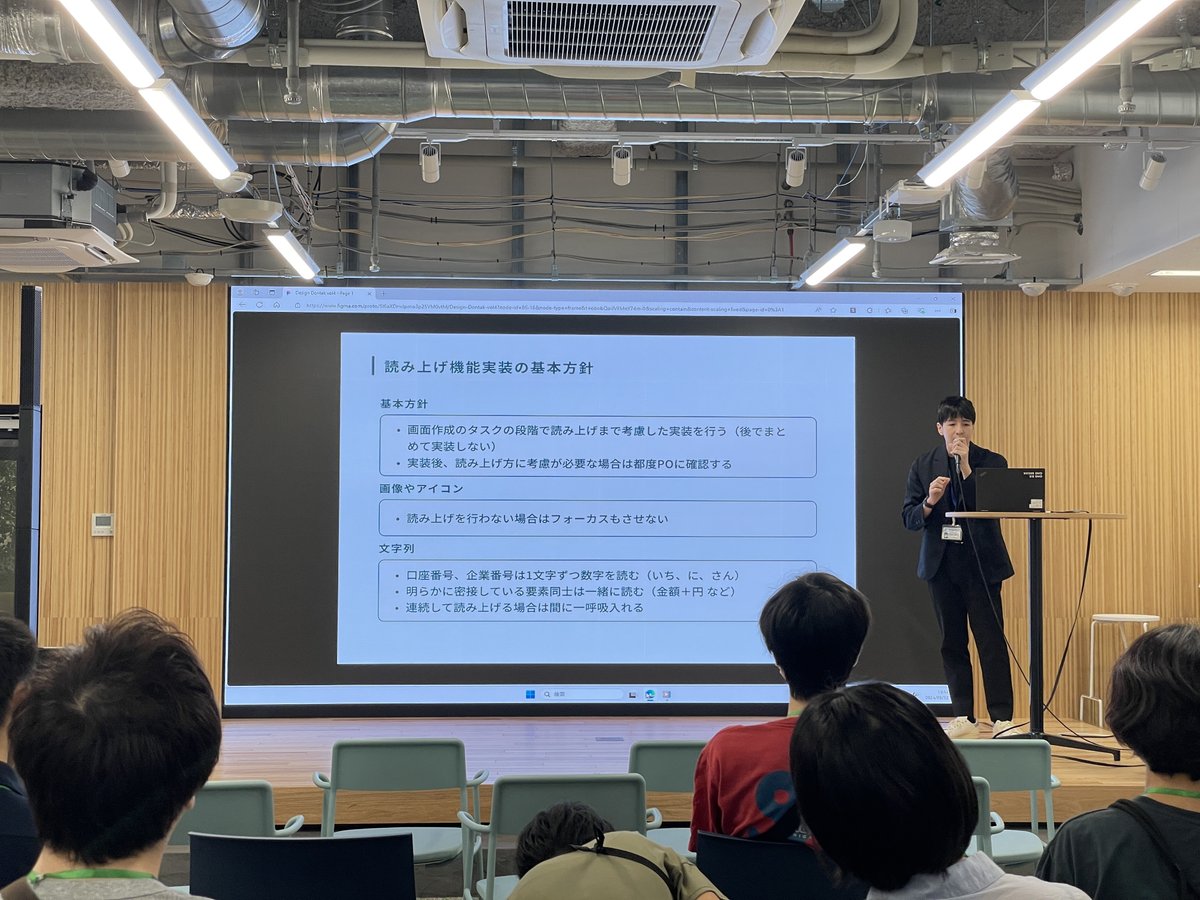
「123」のような文字列は「ひゃくにじゅうさん」と読まれてしまうので、口座番号などは空文字を入れるなどして対応
「myBank」がミーバンクと読まれてしまうなどがあり、固有名詞は個別に設定する
どう導入するかを決め切れてない場合「読み上げ機能実装の基本方針」が良い参考になりそう


アクセシビリティのテストに50人動員したとのこと。さすが福銀さん、すごい!(50人はさすがに多すぎたので調整されるそうですw)
コードでちゃんとリーダブルに書いてたとしても実際に聞いてみないと狙った通りに読んでくれるかってわかんないですよね…ちゃんとテストされてるからこその改善策だなぁと思いました。
Nulab
榎本 麗さん
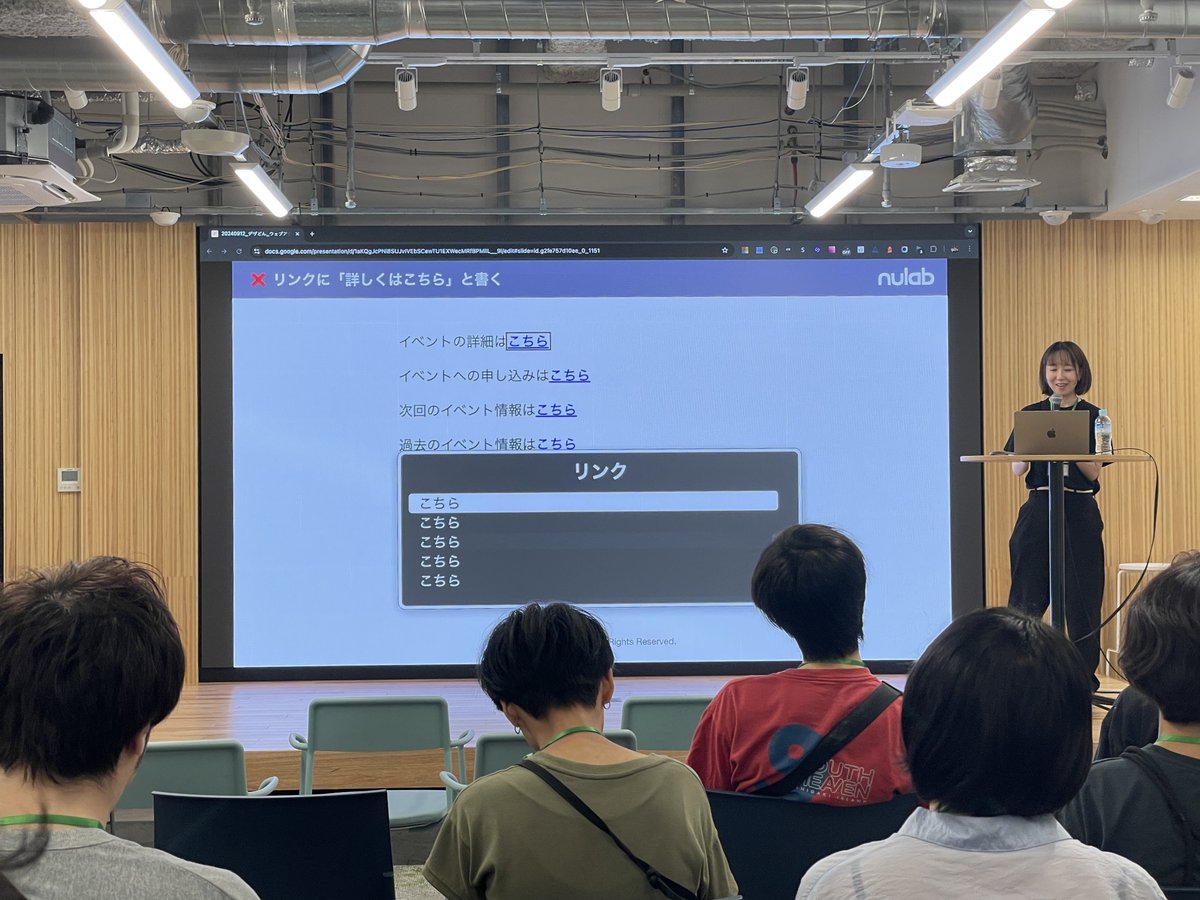
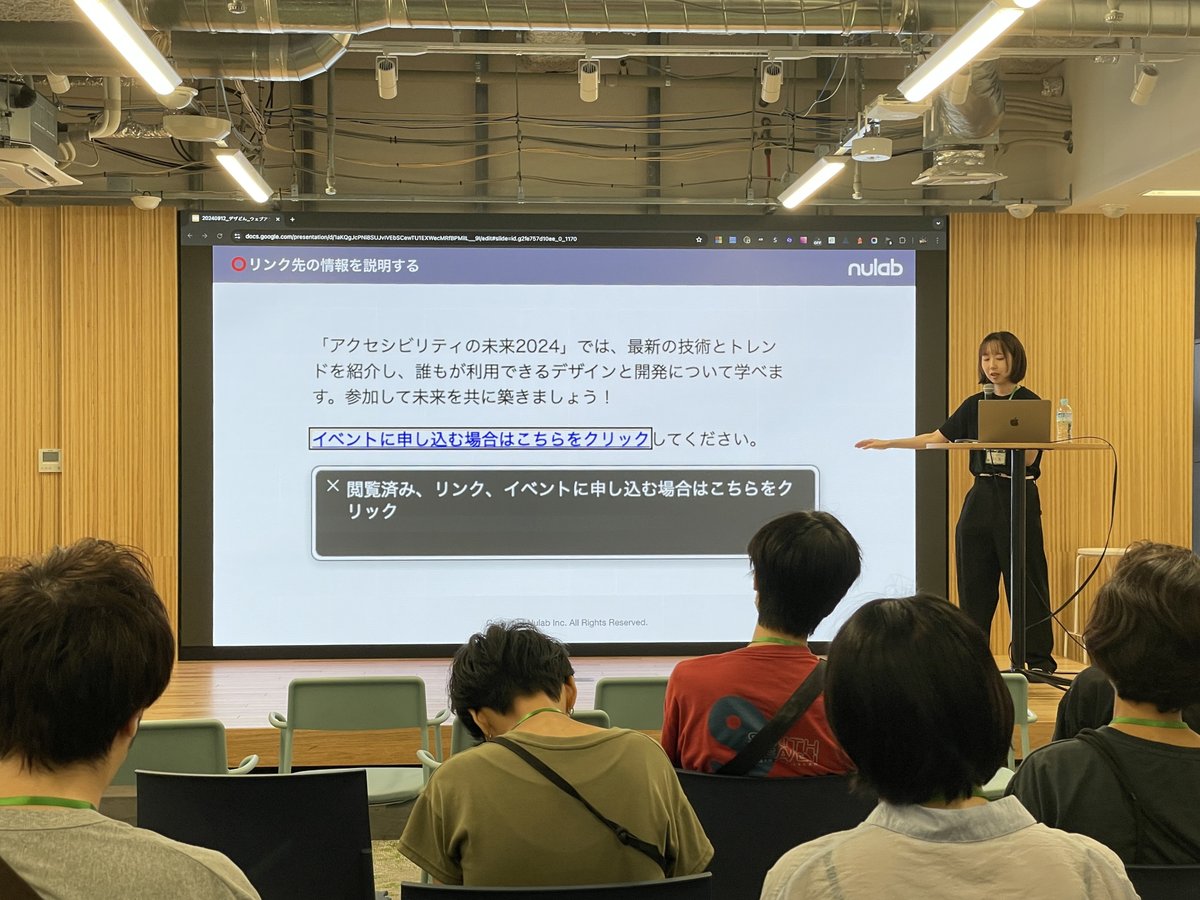
「詳しくはこちら」の落とし穴と対処法



Nulabさんはアクセシビリティへの取り組みとして、他社のアクセシビリティガイドラインの読み合わせから入って知識をつけたそうです。今後はWCAGの読み合わせをされる予定だそう。めちゃくちゃ地道な努力だ・・・!
マネーフォワード
樫福 智哉さん
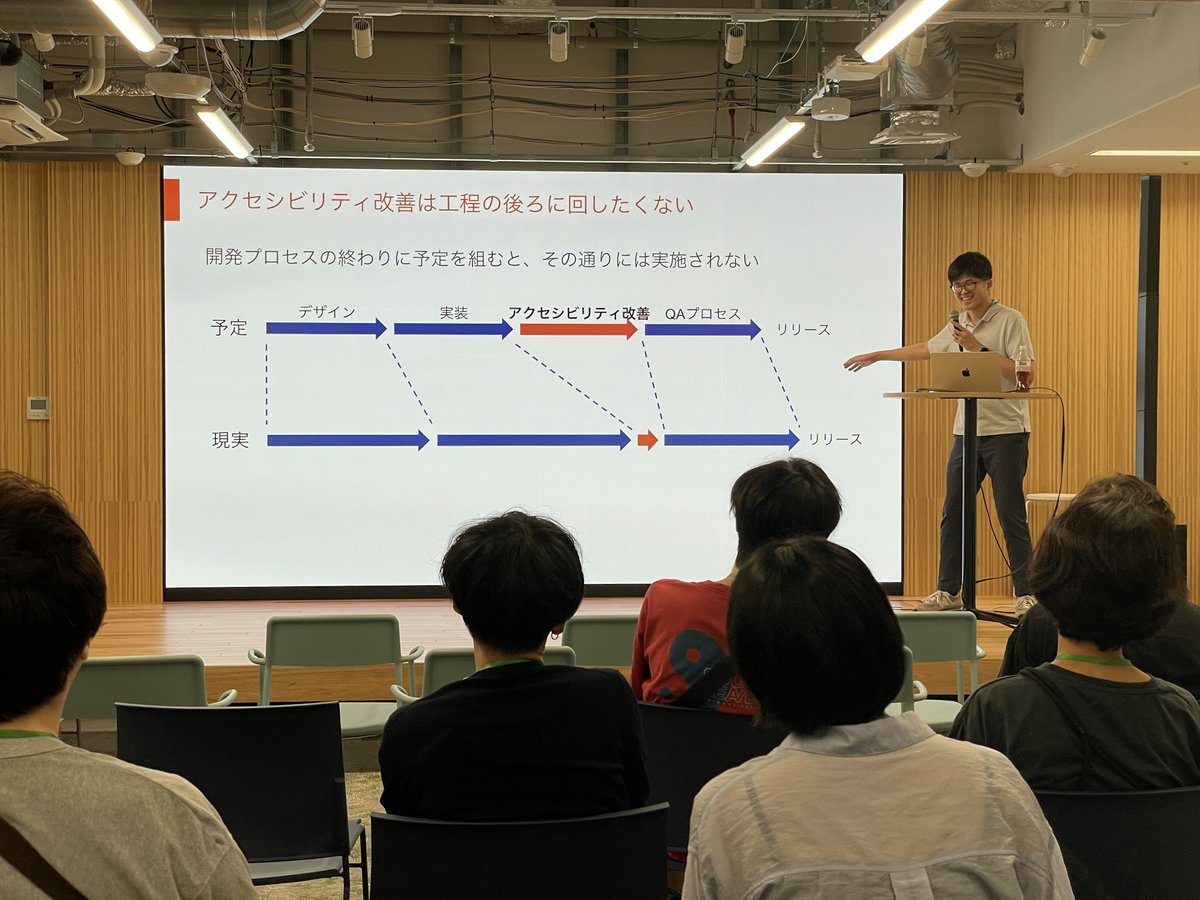
実装が終わった後だと完成していると感じるのでそのままリリースされちゃう

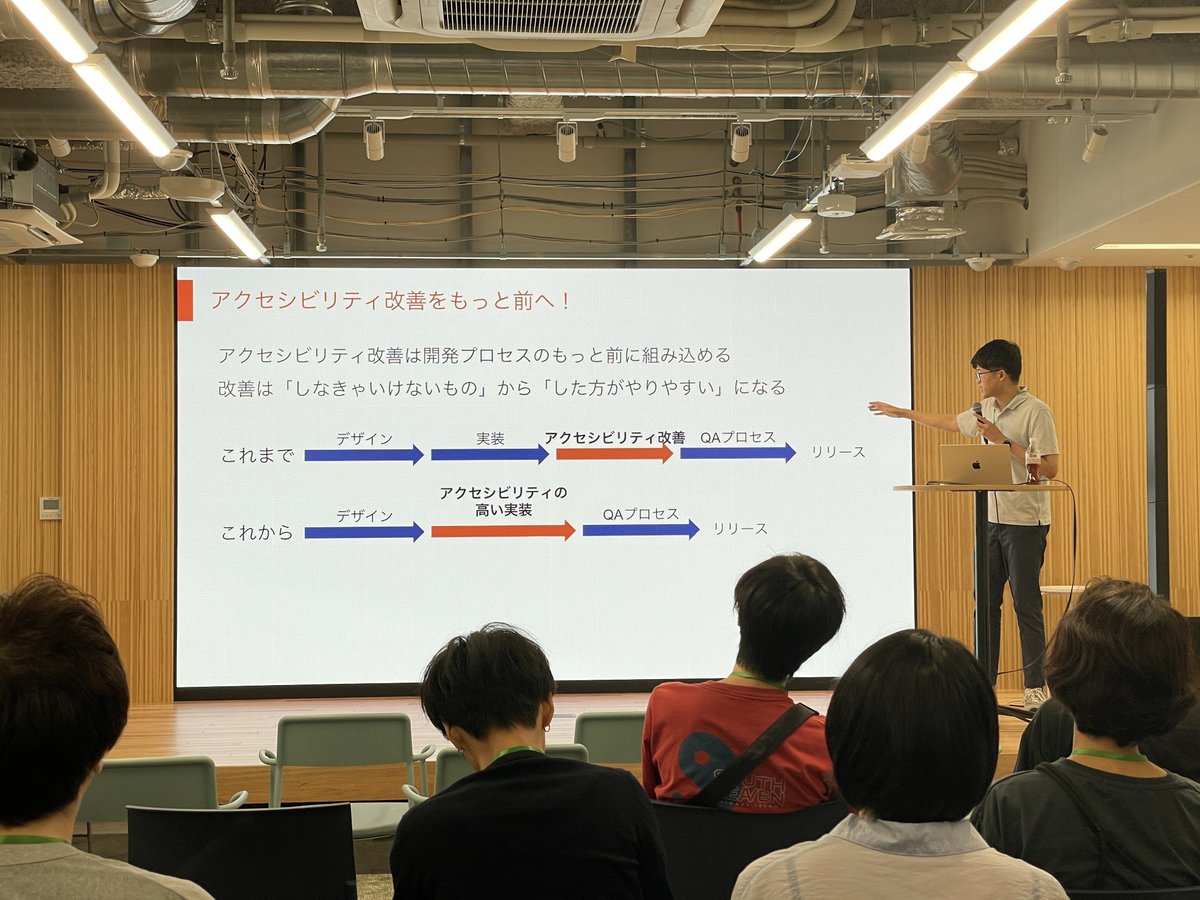
アクセシビリティ対策を開発プロセスの終わりに予定するとその通りには実施されない(これは各社あるあるでは…)

上記の対策として「アクセシビリティの高い実装」で計画する

マネフォさんのミッション「前へ!」が入っててカッコイイ
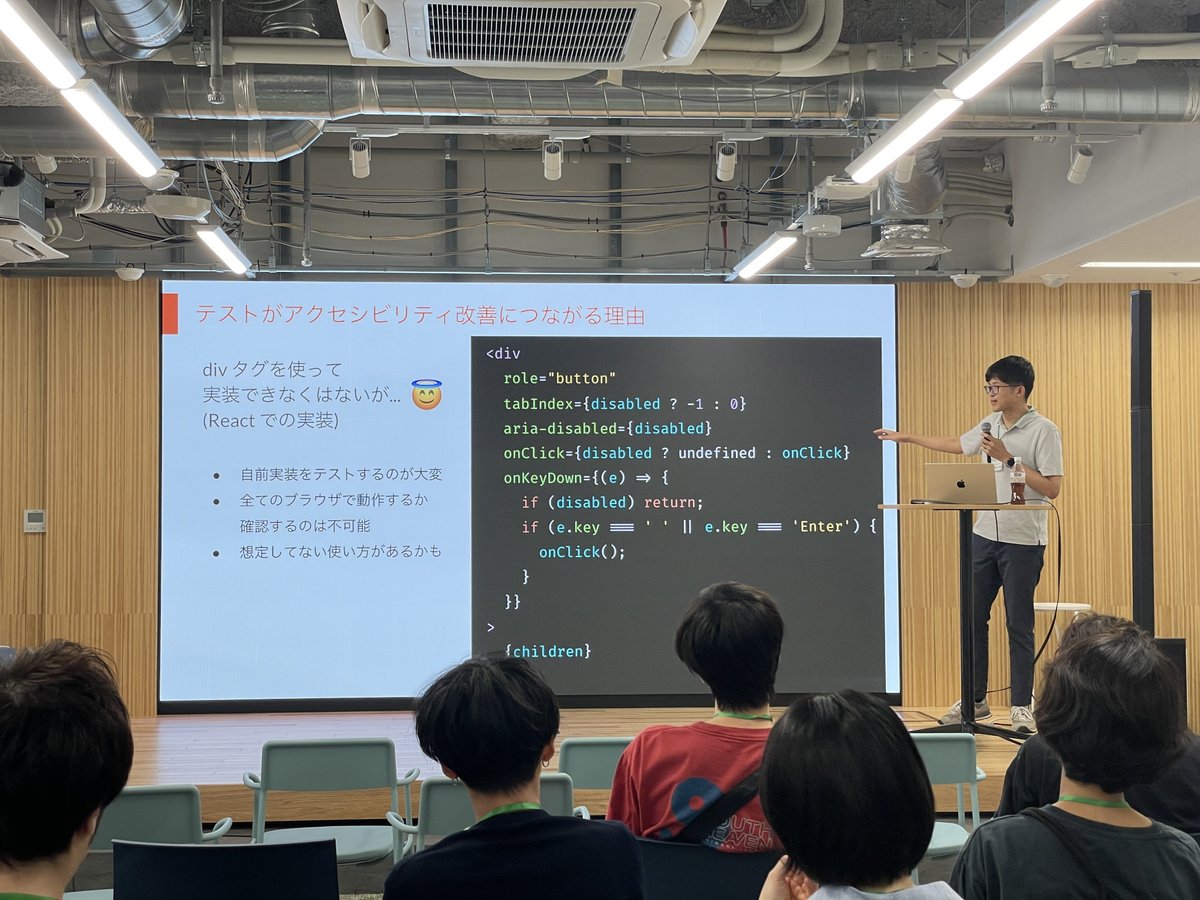
「いい実装」をしないとテストを通らないのでテストをすることがアクセシビリティ対応にもなる

「いい実装」をしないとテストが大変になるのでアクセシビリティ対応にもなる

「いい実装」はマシンリーダブル

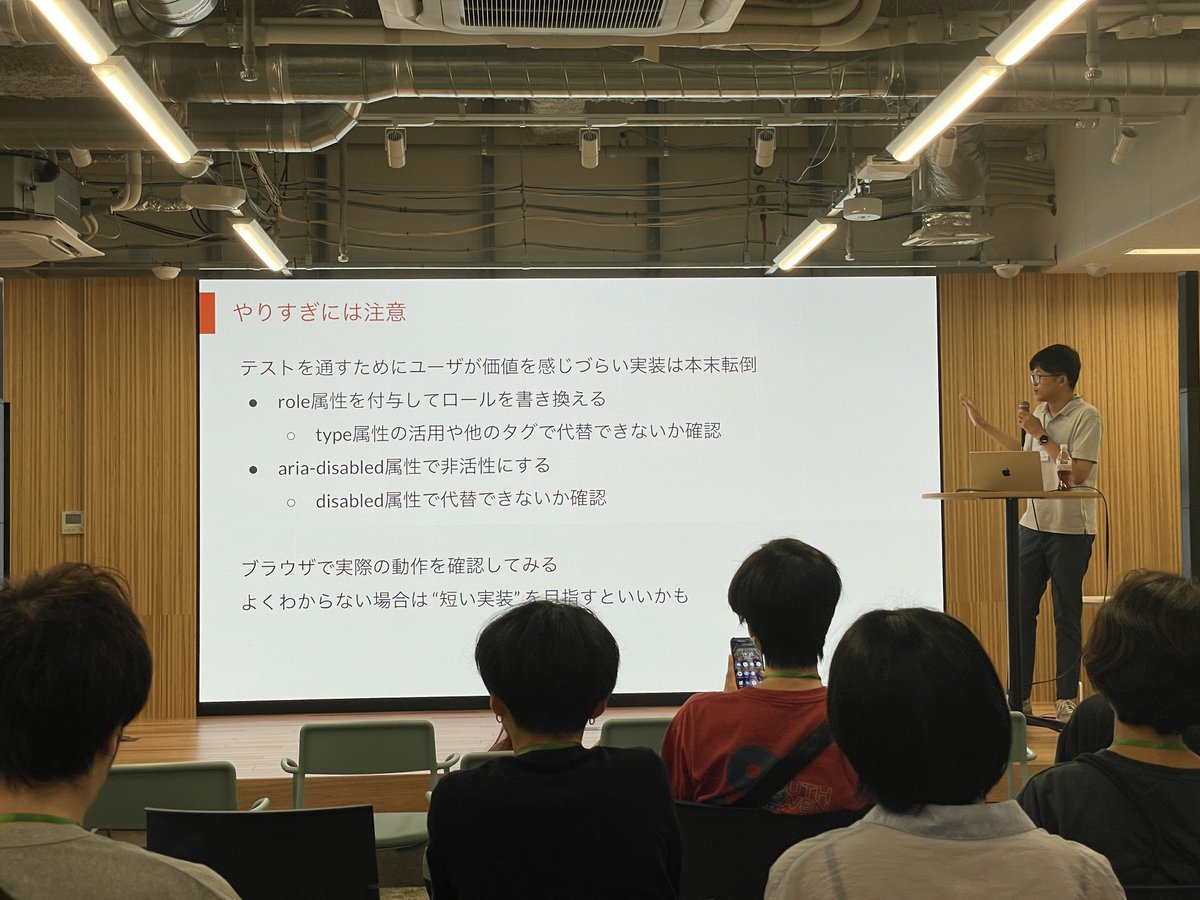
やり過ぎ注意:テストを通すためにユーザーが価値を感じづらい実装は本末転倒

ディーゼロ
平尾ゆうてんさん
字幕、音声ガイド、グラフと表、マウス操作とキーボード操作、代替テキスト…アクセシビリティで「代替」と呼べるものは誰がデザインする?

ネトフリにはすべて字幕がついているが、元々訴訟を起こされ負けた末に全部字幕つけますという約束をした。結果売上が爆増した。
音が聞こえない人だけでなく、電車の中で動画を見たいがイヤフォンを忘れた人、子どもの寝かしつけ中など、多様なニーズに対応できたことになる。
デザイナーは元々文字じゃ伝わらないことをビジュアル化する人々だけど、デザイナーの筋力のひとつとして言語化やろう。
目的をはっきりさせることで代替ができる。


目的のないデザインをやると言語化できないので代替もできませんね、というお話。代替もデザイン。
カンファレンスで、もっとスケールのでっかい話とか、最先端の話を聞くのも楽しいけど、こやって各社奮闘している様子をシェアしてもらえるととても勉強になります。旅行から戻ったばかりで体力ゼロで、い、行けるか・・・?ってちょっと迷ったけど、行ってよかったー!!
今月のイベント情報
イベント大好きマンからのお知らせ。今月福岡で行われるオフラインイベントはこちら!
