
【Cities:Skylinesを10倍楽しむ】オリジナルアセット制作の手引き#1
0,はじめに
みなさん、Cities:Skylinesをご存じでしょうか?
言わずと知れた都市開発シミュレーションゲームです。「時間泥棒」のゲームとして好評で、日々多くのプレイヤーに遊ばれる人気のゲームなのは間違いありません。その人気ぶりは、あの「のばまん」や「ハヤトの野望」といった有名Youtuberの方々が実況プレイをするほどです。
先日Cities:Skylines2も発売され、さらに活況の様相を呈しています。
このCities:Skylinesの面白いところは、ただ都市開発を体験できることではありません。ジオラマを作成する上で非常に良い環境を提供してくれるソフトでもあるのです。実際に、下のようなリアルな田舎の風景や都会の街並みを再現することもできます(注:これらは私が実際に作成したものではありません)。こんなゲームが他にあるでしょうか?
車載(旧道経由) pic.twitter.com/YsOBGFsgBu
— 𝔼𝕏𝕐ℕ𝟜 (@kombu_oicity) September 13, 2023
#CitiesSkylines pic.twitter.com/SMc1qbL7kq
— 山鳥のsalt (@saltyamadori) July 1, 2023
しかし、このCities:Skylinesはジオラマ作成に最適な環境を与えているとは言え、実際にジオラマを作成するにあたって、デフォルト(バニラ)の建物だけで行おうとすると大変厳しいものがあります。建物が画一的で、表現の幅が制約されてしまうのです。
このような場合、有志の方がワークショップに多数のカスタムアセットを公開しているので、それらを使用することもできます。しかし・・・
可能なら自分で新しく建物やプロップを作成して遊びたいですよね?
本稿では、自分で新しい建物・プロップを作成する方法について解説したいと思います。この分野に関して案外ネット上の記事が少なく、若干困惑している次第です。
1,必要なもの
自分で新しい建物・プロップを作成するにあたって最低限必要なものは以下の3点です。
1、Blender (3Dモデル作成ソフト)
2,画像編集ソフト (なんでもいい)
3,Cities:Skylines (これがないと遊べないです)
それぞれについて述べていきます。
まずBlenderですが、これは3Dモデル作成にあたってよく使われるソフトの1つです。これは必須。以下からダウンロードできます。無料です。
2の画像編集ソフトもあったほうがいいです。ないとテクスチャーが作れません。この世には有料のものから無料のものまで数多の画像編集ソフトがありますので、「画像編集ソフト」などと検索してお好きなものを使うとよいかと思います。有名なところですとPhotoshopがありますね。私はCLIPSTUDIOを使っています。
3のCities:Skylinesについてですが、これがないと作ったアセットで遊ぶことができないので、必須です。(円安のせいなのか)値上がりして3980円になってしまいました。
2,作成手順
最初に言います。
初見殺しが多すぎです。
ついてきてください。
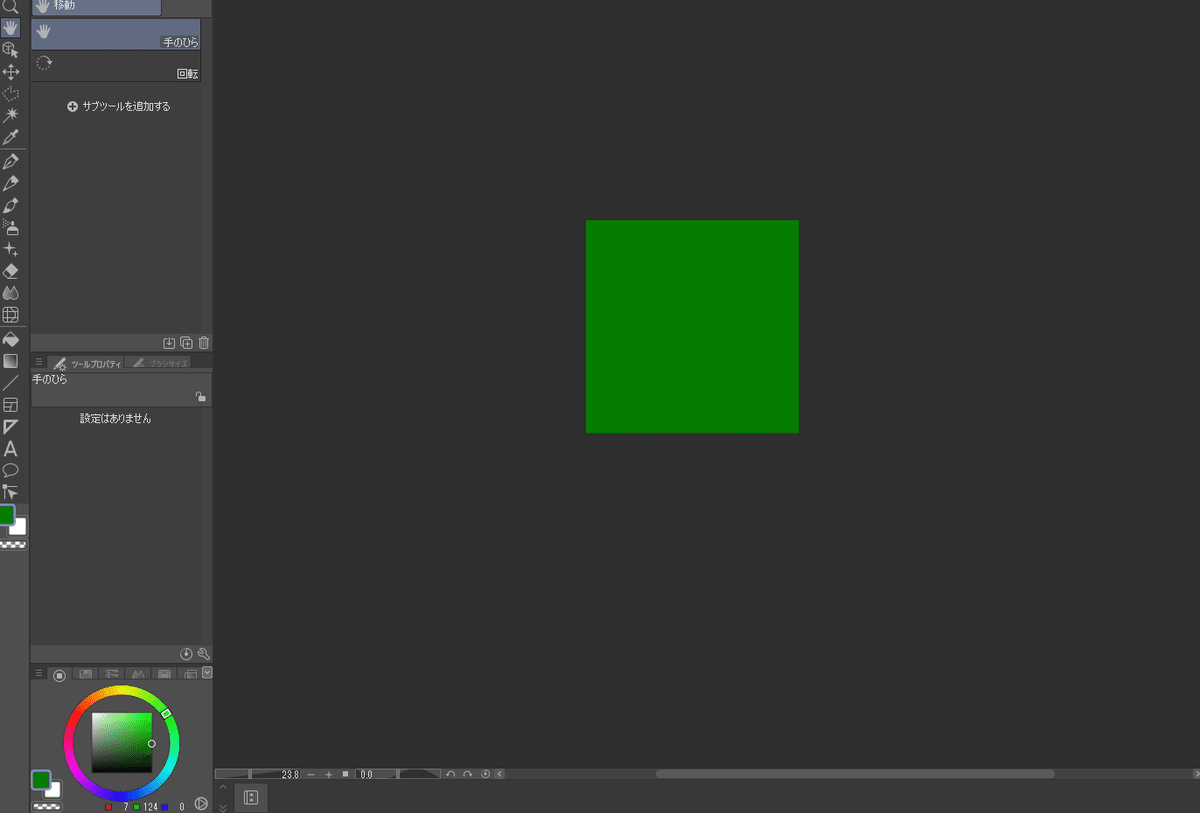
まず、アセットのテクスチャーを作成します。
縦横のピクセルは32の倍数でないといけないようです。
こうなると1024×1024が一般的でしょうか。
今回はこのサイズのテクスチャーを作成します。

作成が終わったら、これを
C:\Users\(ユーザー名)\AppData\Local\Colossal Order\Cities_Skylines\Addons\Import
に
(画像名)_d.(拡張子)
という名前で保存します。ここで設定した画像名は後で使います。
今回は、sample_building_d.pngという名前で保存しました。
一応こちらに置いておきますね。
次に、アセットの核となる3Dモデルを作成します。
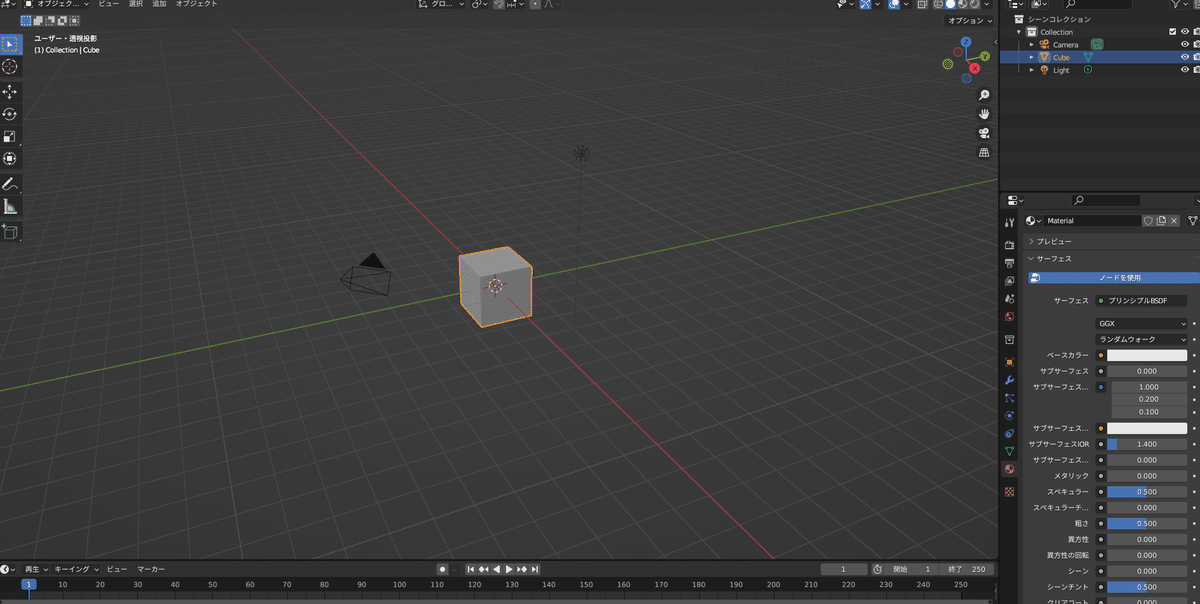
まず、Blenderを起動しましょう。

すると、上のような立方体が表示されます。
普段ならこれをDeleteしてしまうところですが、今回はサンプルのアセットを作成するのが目的ですので、これをそのまま使いましょう。
まず、この立体に先ほど作成したテクスチャーをつけていきます。
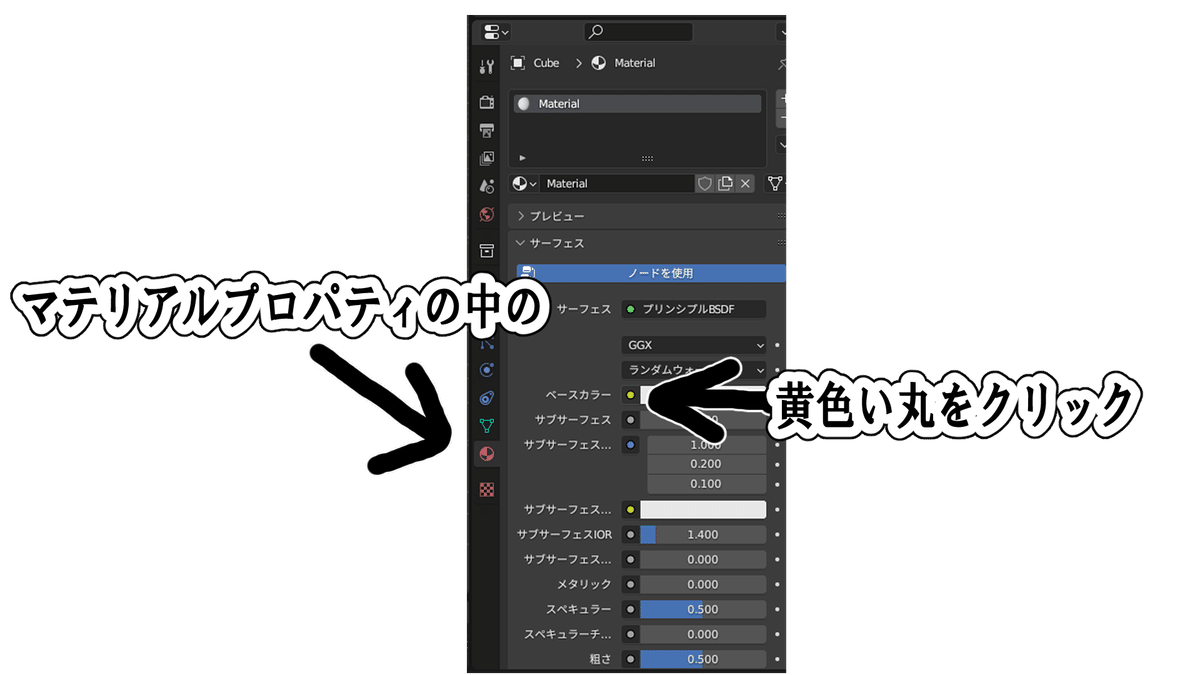
この立体を選択し、画面右側の「マテリアルプロパティ」を設定します。
そして、「ベースカラー」の項目にある黄色い丸を選択しましょう。

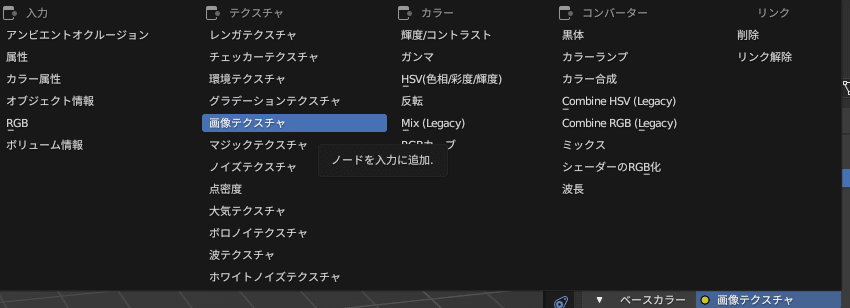
その後、テクスチャ > 画像テクスチャを選択します。

ベースカラーの項目に画像を開くボタンが出現したので、これを押して、先ほど作成した画像を選択して開きます。

これだけでは立体に画像が反映されません。
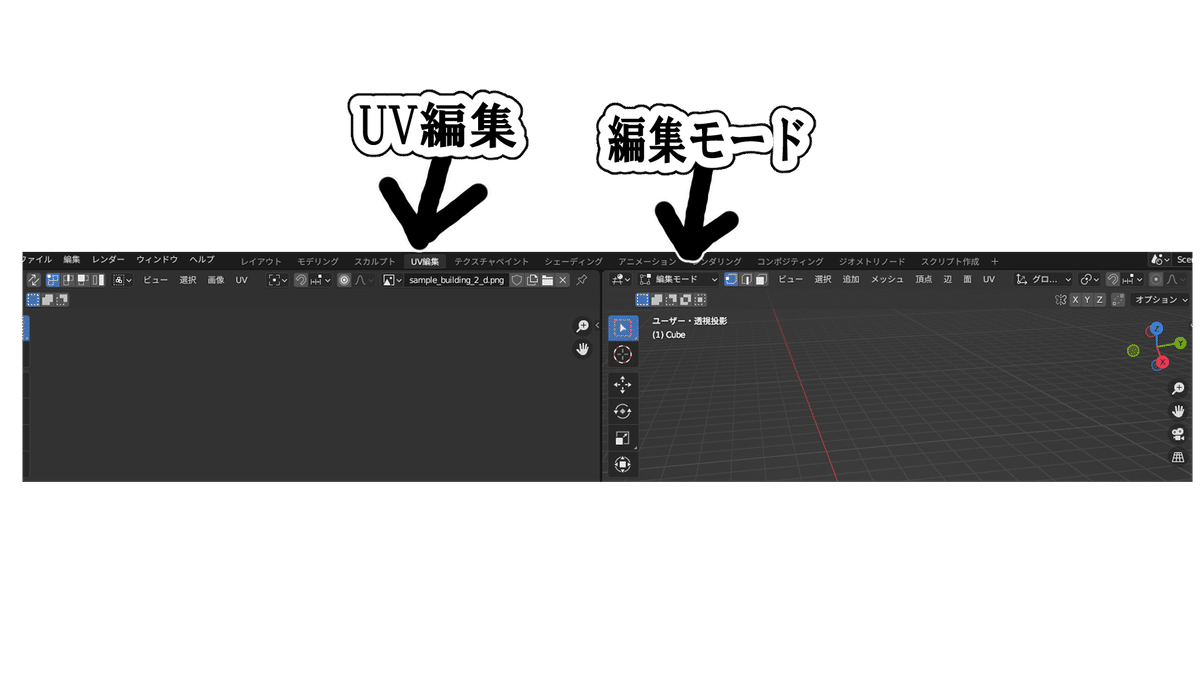
画面上部「UV編集」を選択し、さらに「オブジェクトモード」を「編集モード」に設定します。

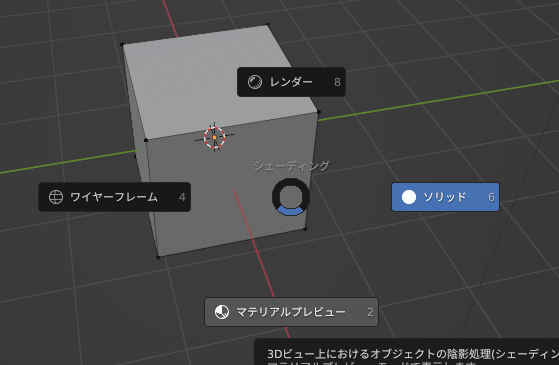
次に、Zキーを押して「マテリアルプレビュー」に設定します。

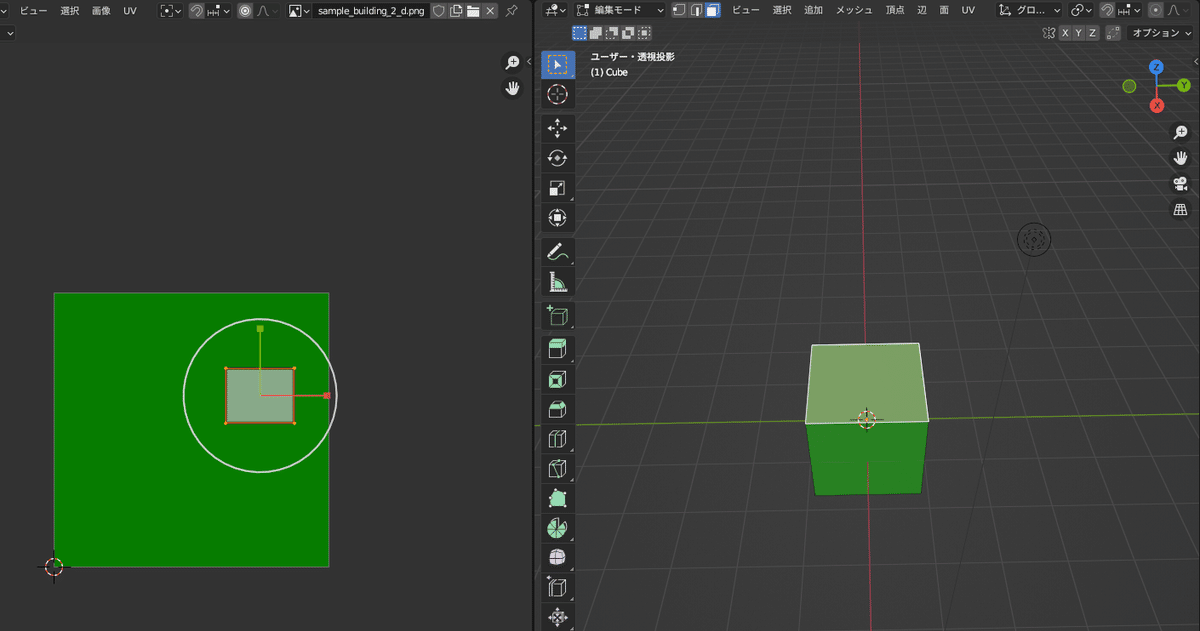
すると、無事テクスチャーを読み込めました。
「編集モード」の右側にある選択モードを「面」にすると、画像のどこを参照するかを面ごとに設定できます。

ここまでできたら、この立体を出力わけですが、ここで1つやらなければならないことがあります。
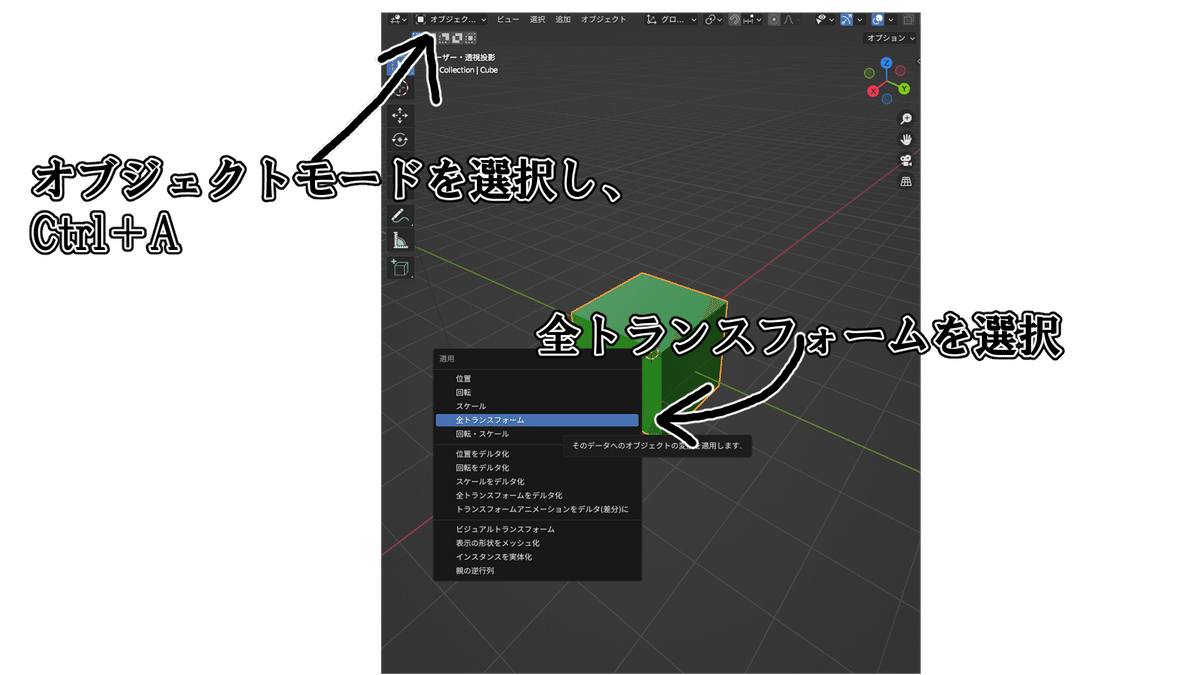
左上のモードを「オブジェクトモード」に変更し、立体を選択したうえでCtrlキーとAキーを同時に押します。そして「全トランスフォーム」を選択します。初見殺しでしょ。

今度こそ立体を出力します。
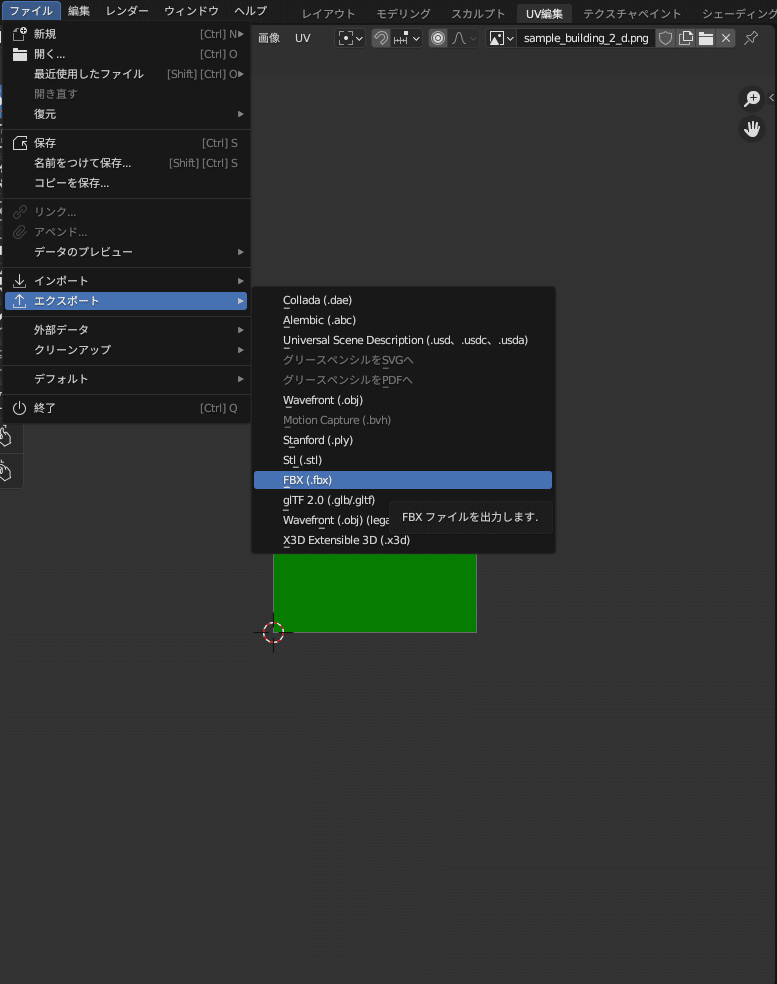
「ファイル」> 「エクスポート」 > 「FBX」を選択し、FBX形式で立体をエクスポートします。

保存先は例にもれず
C:\Users\(ユーザー名)\AppData\Local\Colossal Order\Cities_Skylines\Addons\Import
です。そしてファイル名は、先ほど設定した画像名を用いて、
(画像名).fbx
となります。今回なら
sample_building.fbx
となりますね。
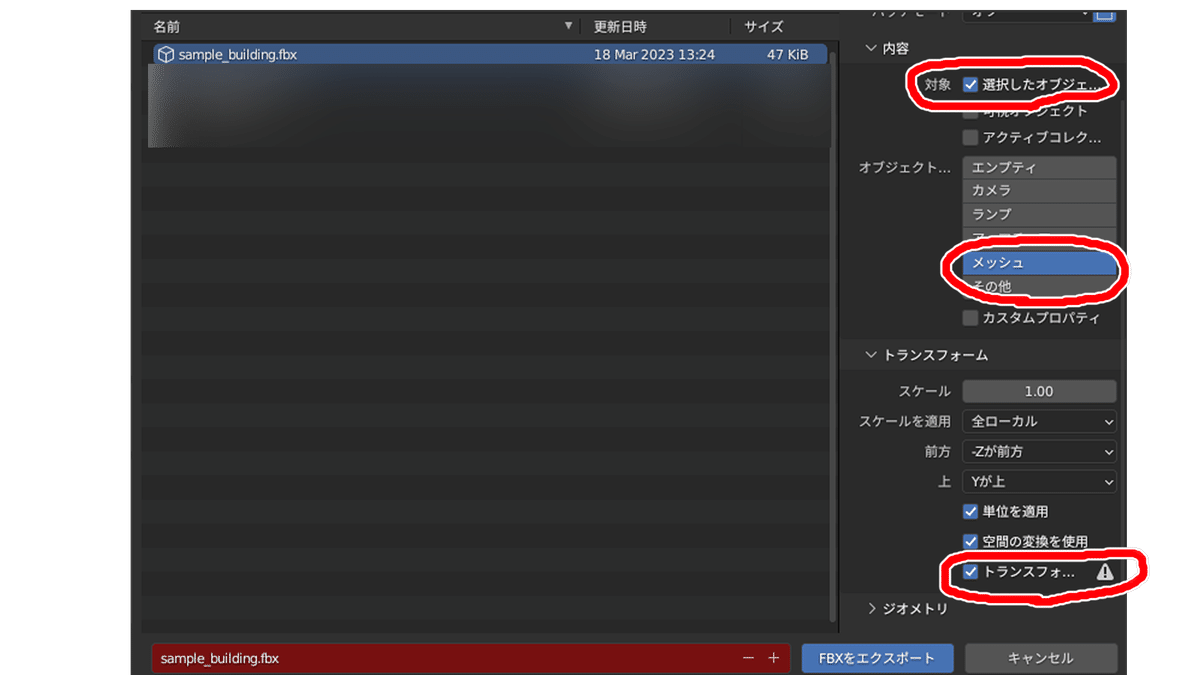
保存する場合に注意点があります。
必ず右側の設定部分について、「選択したオブジェクト」「メッシュ」「トランスフォームを適用」を選択しましょう。

ようやく準備が整いました。最後に、Cities:Skylinesを起動して、
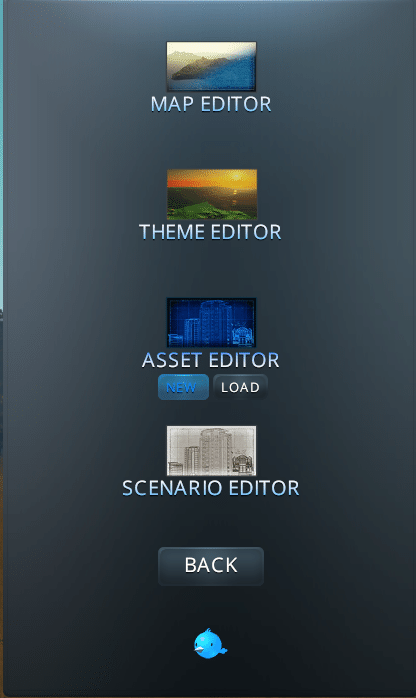
Editor > Asset Editor を選択します。

Asset Importerが開きますので、適当なものを選択します。
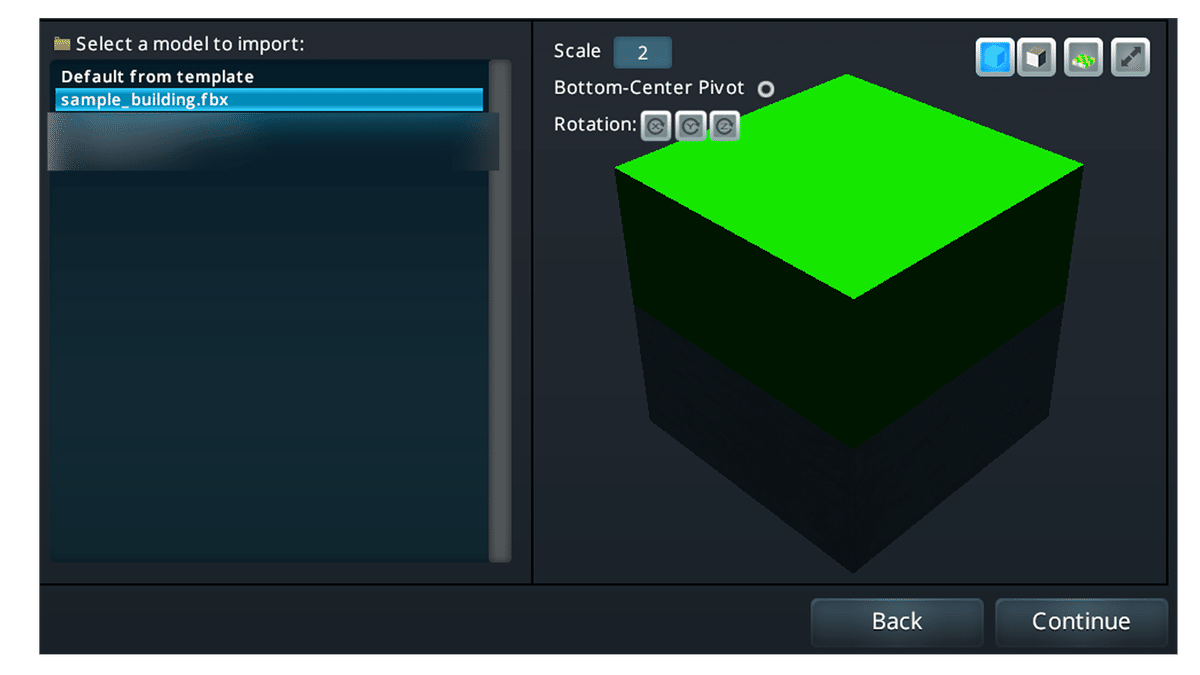
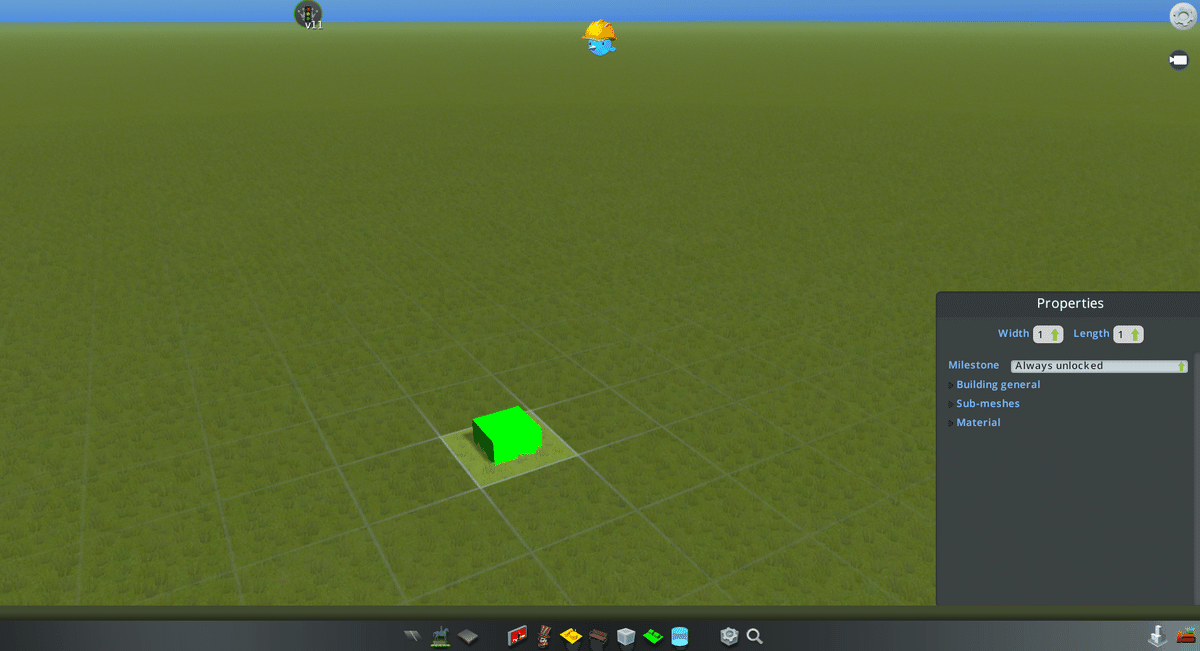
最後にこのような画面になり、先ほど作成した立体(sample_building)が表示されたら成功です。

Bottom-Center Pivotをオンにすると立体の底面が地面の高さと一致します。特別な理由がない場合はオンにするとよいかと思います。
このままContinueを選択すると、無事オリジナル立体を読み込むことに成功します。

この立体をアセットとして保存するには、右上の歯車ボタンを押してSave Assetを選択すればOK。
無事、オリジナルのアセットを作成できました!
今回作成した立体を一応おいておきます。(ただの立方体だけど)
3、おしまい
今回は、Cities:Skylinesでオリジナルのアセットを作成する方法について、基本的な事項を解説しました。このように一度0を1にすることさえできれば、あとはこの1を100にも1000にもすることは簡単です。皆さんもオリジナルのアセットを作成してみてください!
この記事を読んで「スキ」をしていただくと、今後の執筆のモチベーションになりますので、是非お願いします。好評でしたらこの記事の続編も執筆する予定です。
