
20-ECサイトで独立しよう Woodpresダッシュボードの設定その3(完結)
今回のお題は設定です 引き続き一気に行きます
11設定の一般これ結構重要です

サイトタイトル
ここにあなたのサイトタイトルを入れて下さい
キャッチフレーズっていうところにキーワードから導き出したロングテールキーワードをいれて行きます。
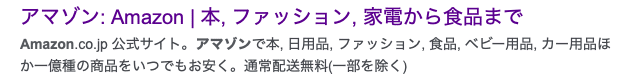
ここにキャッチフレーズを入れると、googlのサイト上にあなたのサイトが出現した時に説明の表示がつきます それがこれです。
Amazonを例にしてみました

この下の2行ほどの小さな広告がキャッチフレーズです 34文字以下
が適正と言われていて、それ以上だとサイト表示がキャッチフレーズの途中で…と切れます。
ここの表示はSEOに関係があります。
Woodpres アドレス とサイトアドレス
Woodpres をインストールしてログインした状態から、もう初めから入っているはずです 変更するのは、もしも、http;//になっていたら https;//とsをつけておくこと。
その他は絶対に触ってはいけない 失敗するとあなたのサイトが開かなくなります sは英語半角でいれる ひらがなで入れたら
ぜったいだめですよ ひらがなでs をいれても 英語でsをいれても見た目は変わりませんが、データー的には大きな大違いです。
管理者メールアドレス
これは変更する事ができます お客さんの注文メールなどが入るアドレスとなると思って下さい。
変更したら、Woodpresから変更したアドレスに メールが入ってきて承認を求められます 承認しないと
アドレスが変更になった事になりません。
新規ユーザーのデフォルト権限 は購読者でOK
サイト言語=日本語でOK
タイムゾーン=東京 あなたが静岡に住んでいても、東京です。
あと、
日付
時刻
週の始まり 自由に設定して下さい
そして最後に 必ず変更を保存をクリックです
12設定-投稿設定
デフォルトのままです 触らないでOK ここは説明を省きます
13設定-表示設定
これも重要
固定ページの位置を決定づける
固定ページで説明しましたが 普通のサイトではトップページの一番上にメニューバーというものがきます。
ホテルだったら、 TOP 宿泊 レストランバー 宴会/会議 アクセス 予約 などと出てくる こんな感じで。

あのメニューバーをホームページに設定するのが表示設定です こんな感じです

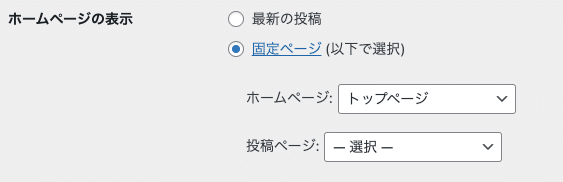
なので ホームページの表示は 固定ページに設定
投稿ページは選択に設定しておきます。
その下に1ページに表示する最大投稿数ってありますね
なんのこっちゃって感じでしょうが ここはブログの投稿数を1ページにどれくらい表示するかって聞いているんです これはレイアウトを
考える時に具体的に数字を入れてみないとわからないと思いますけど とりあえず10と入れておいて下さい
最新の投稿数 これも同じく10でいいです
そして最後に変更を保存は必ず押す
14ちょっと注意 固定ページの設定
ちょっと説明が後先になりますが、
ここの表示設定のところでもう一度ダッシュボードの外観に戻って下さい。 メニューで固定ページを設定しておきます。
説明が後先になったのは、まず、設定-表示設定を先に説明しておかないとこの固定ページの設定の意味が、なかなか理解できないと思ったからです。
一旦、外観を再び開いて、 外観のメニューを開いて下さい
外観のメニューについて

この外観メニューというところが ホームページのトップメニューに表示される部分です。 つまり、さっき紹介したホテルの例で言うと、サイトのトップメニューバーの表示 下の画像の様な、表示ですね。

外観のメニューを開くと下の様な画面になります

固定ページであなたが既に固定ページを作っている前提で
お話をしていきます。
固定ページの作り方は既に説明しましたが、まだ作っていない人はダッシュボードの固定ページに戻って下さい
そもそも、コンテンツって何?って言う人は、こう考えて下さい
この例のホテルの場合はTOP が 一番上にくるページです。
その次に宿泊とありますからきっとお部屋の写真とか値段とかチェックアウトは何時だとかいうコンテンツがきていると思います。
次にレストラン&バー で朝食サービスはバイキングだとか レストランの雰囲気だとか バーは最上階のナイトバーだとかがコンテンツとして入っているんでしょうね。
ウエディングは結婚式会場の予約だとか。そんなコンテンツ。
飛ばして アクセスは電話番号だとか 住所だとか 地図だとか 最寄りの交通機関だとかそう言うコンテンツになっているはずです。
あなたが訪れた人に言いたい事 みて欲しい事。
それを一つの固定ページに一つずつ入れていくんです
ダッシュボードの外観のメニューの話に戻ります。

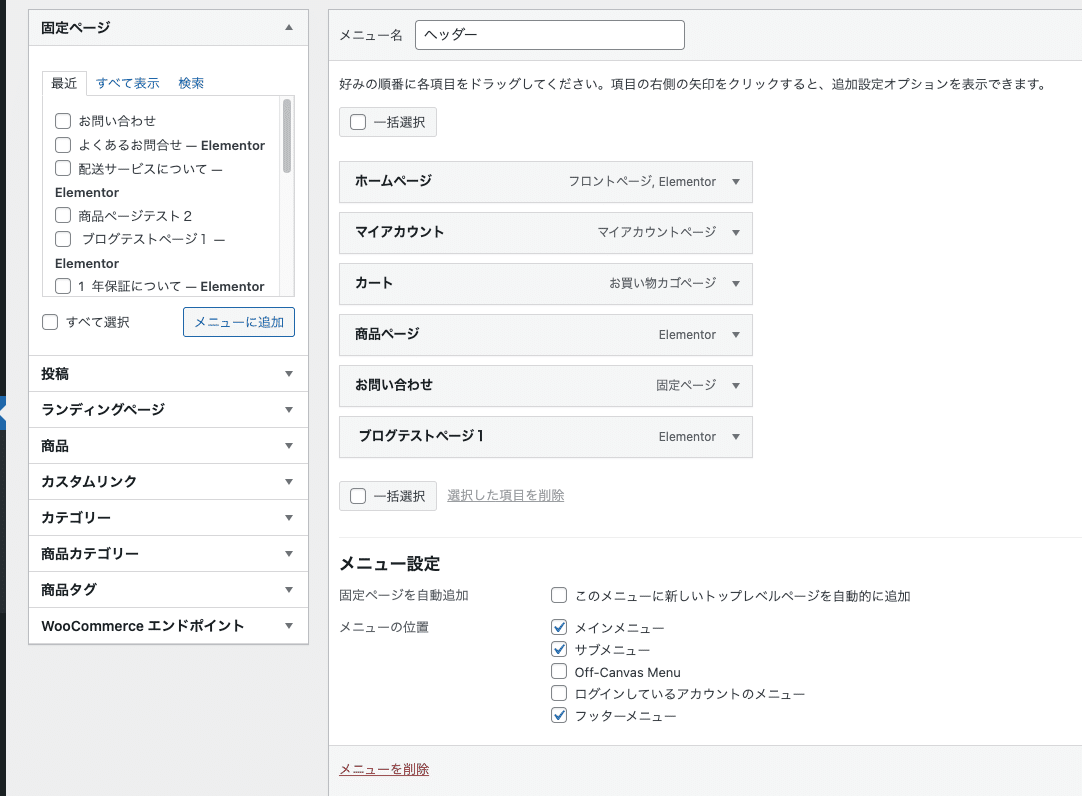
メニューを開くとこんな画像がでてきます。

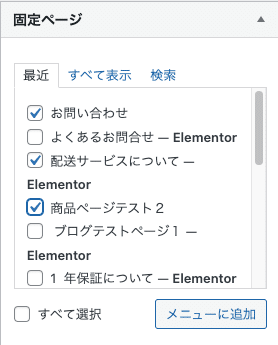
左の固定ページボックスから必要な分だけチェックを入れて、メニューに追加ボタンを押すと

こんな感じで右側にメニューが追加されます メニュー名はとりあえずヘッダーと入れておきます。
何度もしつこいですが固定ページのコンテンツを設定しておかないとここには何もでてきません。
これの上下関係を整理すると ホテルのトップページのトップメニューの様になります
一番上が左側に来て 1番が右側にきます。ただし、13設定-表示設定で説明したホームページの表示の設定をきちんとやっておかないと表示されませんので注意してください。
これですね。この設定が固定ページに切り替えられてるとホテルのメニューバーみたいなものがあなたのサイトにも出てきます。

また親子関係もできます たとえば レストランのメニューをプルダウンすると どんな料理か?場所はどこか? バーはどこか? などの子ページがでてくるわけです。
15設定ーディスカッション
ここはデフォルトでOK
16設定-メディア
ここもデフォルトでOK
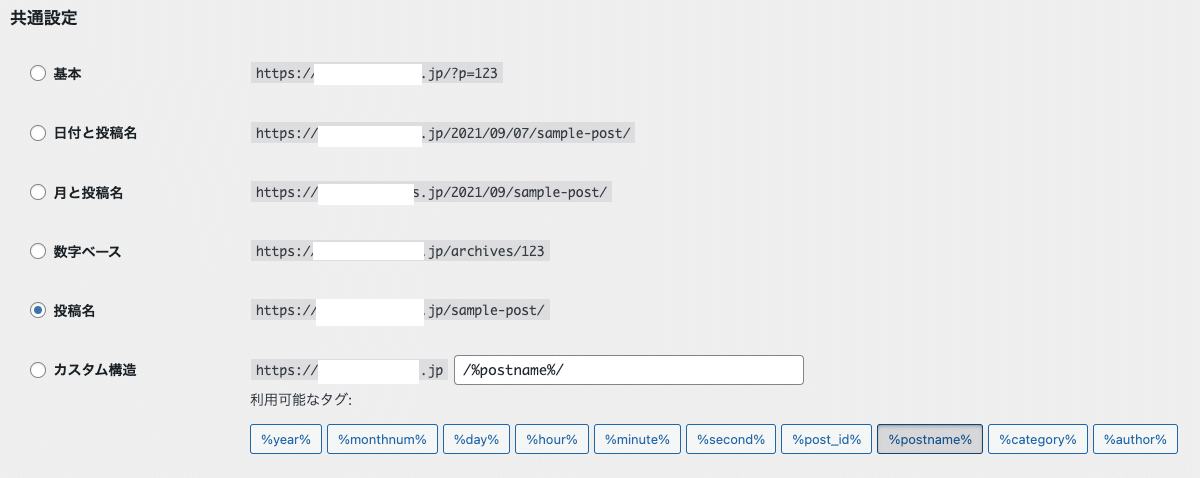
17設定-パーマリンク
これもそこそこ重要でして、パーマリンクがあまり長ったらしいのはSEO的に損です
なのでシンプルな方がいい で、お勧めは投稿名にチェックを入れておいて下さい
こんな感じ ここがあまり長いとバグができたりします 短くしておいて下さい
パーマリンクっていうのはそもそも何か?というと、あなたが何かを書いた 記事があるとする。その書いた場所を示す住所がWordpressはわりあててくれます。 ほぼ、無理矢理に。それがパーマリンクです 何の役に立つのかといえば ここで説明しておきたいことがあるけど、前にも書いたよな それをじゃあリンクしておきましょう。という時にパーマリングを使って説明が重複しない様にします 説明が重複したら何がまずいか?Googleは恐ろしい事にあなたのサイトがズルをしているという意識を持つのです。

オプションはデフォルトでOK
最後に必ず変更を保存
18設定ープライバシー
プライパシーのその下の設定はデフォルトのままで触らなくてもいいです

19site guard
プラグインの章でも説明しましたが これはサイトを不正ハッカーから守るプラグインです
ここは慎重に設定して下さい。
何度も言いますが、気をつけないと サイトの持ち主でさえ不審者として追い出します。
特に管理ページ各セス制限 これにチェックいれない方がいいです。
ログインページ変更もよく理解してからチェックを入れてください。
使い方リンクを貼っておきますhttps://note.com/leather3152/n/n48afe7dca839/edit
次回予告
これで全てダッシュボードの説明はひととおり終わりました。一応あなたのECサイトこれで立ち上がるはず。
次は もっと具体的に内容を詰めていきます。特に1=SEO 。2=サイトの全体的なデザインイメージ。3=商品撮影テクニック
など もっと掘り下げた設定を考えていきましょう。サイト設定にはこう出なきゃいけないという正解はないけど、僕はこんなふうに考えているということを紹介していきます。
いいなと思ったら応援しよう!

