
モーション周期表で学ぶAe⑪Link
モーショングラフィックの基礎を学ぶため、モーション周期表をベースに学んだ気づきやメモを残していく。
⑪Link
・完成イメージ

引用:http://foxcodex.html.xdomain.jp/Link.html
点と点を線で結び、点の移動に合わせて線が伸び縮みしながら動くモーション。インフォグラフィックスや、UIなどのシステムの映像に良く合う。
折れ線グラフとかにも使えそう。
・構成要素
ラインと円の2つの図形を組み合わせ、動きをリンクさせている。
Starting Point (線の始点の位置をレイヤー2の動きと紐づけ)
thisComp.layer("2").transform.positionEnding Point (線の終点の位置をレイヤー4の動きと紐づけ)
thisComp.layer("4").transform.position
点(円)はPositionにキーフレームが打たれていて、エクスプレッションでさきほどのラインと紐づけている。
・作成法(引用)
平面レイヤーに「エフェクト」/「描画」/「レーザー(Beam)」を適用。
点をいくつか作成し、レーザーの端の位置プロパティにエクスプレッションを適用。ピッグウィップをそれぞれ点の位置に設定する。
http://foxcodex.html.xdomain.jp/Link.html
・作ってみる
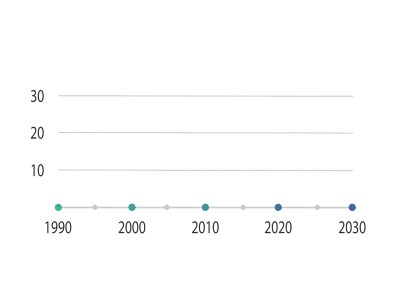
①シェイプレイヤーで点をいくつか配置し、Positionのキーフレームを調整
②平面レイヤーにエフェクトBeamを適応し、Starting PointとEnding Pointを①で作成したレイヤー名に設定することで紐づける。

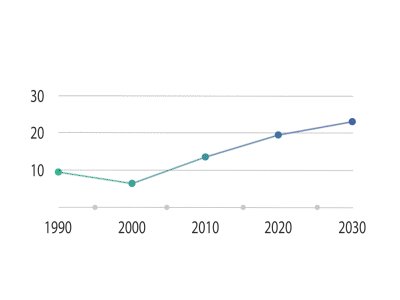
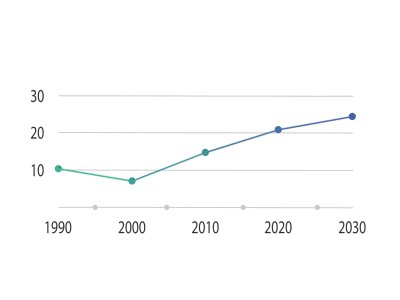
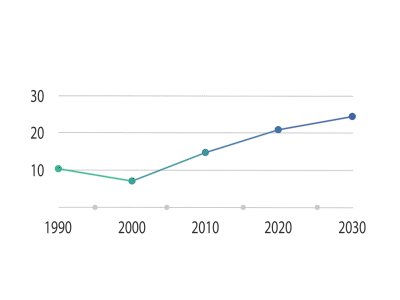
・応用編

グラフ作れた!
・気づき
★ネットワークなども表現できそう。
この記事が気に入ったらサポートをしてみませんか?
