
モーション周期表で学ぶAe⑨Shape Transform
モーショングラフィックの基礎を学ぶため、モーション周期表をベースに学んだ気づきやメモを残していく。
⑨Shape Transform
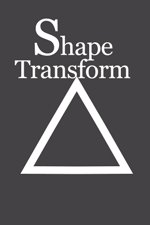
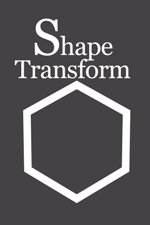
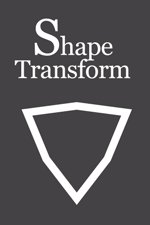
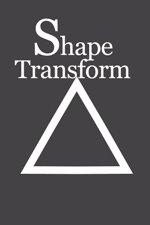
・完成イメージ

引用:http://foxcodex.html.xdomain.jp/ShapeTransform.html
スケールの縦横のような変形ではなく、もっと複雑だが規則的な動きをするもの。抽象図形の表現や、UI、ロード画面などに向いている。
・構成要素
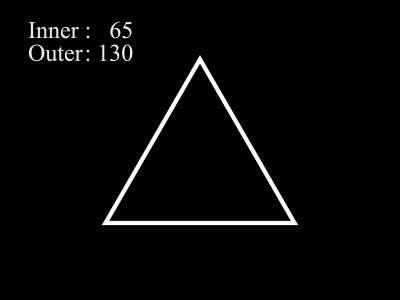
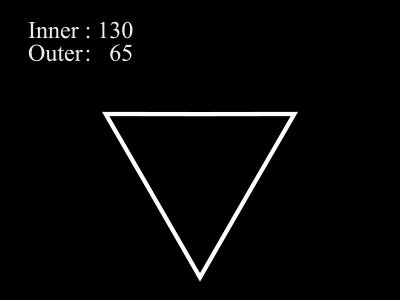
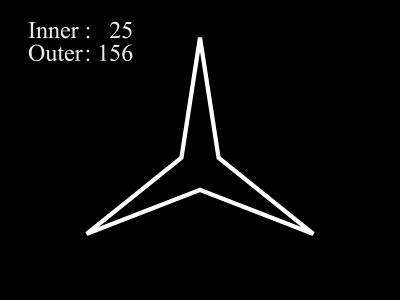
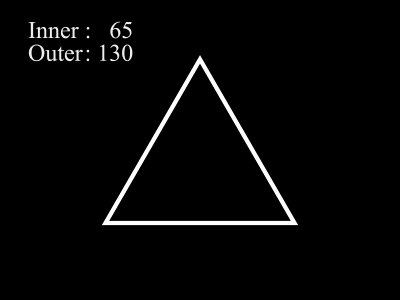
多角形の図形のInner Radius / Outer Radiusにキーフレームを打って数値を変えることで、1つのシェイプで複数の異なる図形を見せている。

Transform : Positionで下記のエクスプレッションが記述されていた。
[Math.sin(time*Math.PI/2)*100,0]・作成法(引用)
図形を多角形(星形)で作成し、その外半径と内半径を操作する。
http://foxcodex.html.xdomain.jp/ShapeTransform.html
・作ってみる
①多角形をシェイプツールで作成し、頂点3つにして三角形から開始。
②Inner / Outer Radiusの数字を一定間隔で変更。最初と最後を同じ数値にしてループさせる。

手裏剣みたいな形も作れたのは意外だった。
・応用編
頂点の数を増やして放射線が広がるような見せ方もできそう。カメラのシャッターのような動きも再現できそう。

・気づき
・アンカーポイントを常に中心に置く必要があるかも?
