
BakeryのMonoSH:設定ガイドからアーティファクト対策まで
1. はじめに
BakeryのDirectional Modeの1つであるMonoSHについてのお話です。個人的に愛用しているんですが、ネット上にはまだ情報が少ない気がしたのでまとめてみました。「MonoSHという名前は聞いたことあるけど、どういうものか知らなくて……」という人が使えるようになると嬉しいです。
(VRChatワールドの制作に用いる前提で書いていますが、一般的な環境でも使えるはずです)
2. MonoSHの概要
見た目
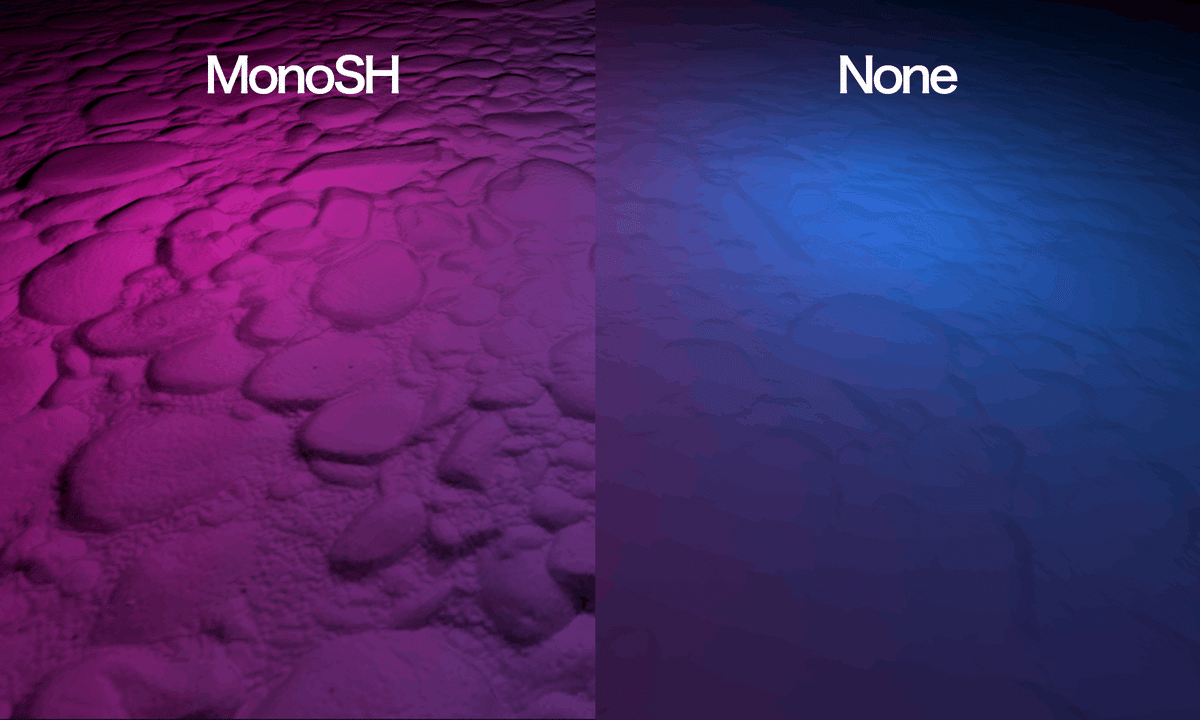
試しに、Planeに適当なNormal mapを使ったmaterialを設定しました。Directional Modeを変えて比較してみるとこんな感じです。Normal mapによる陰影がより明確になっていることが分かります。

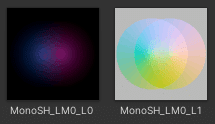
また、Lightmapが生成されているフォルダには追加でスペキュラ用のファイルが生成されます。

このファイルによって、テクセルごとに光源方向の情報を保持できます。
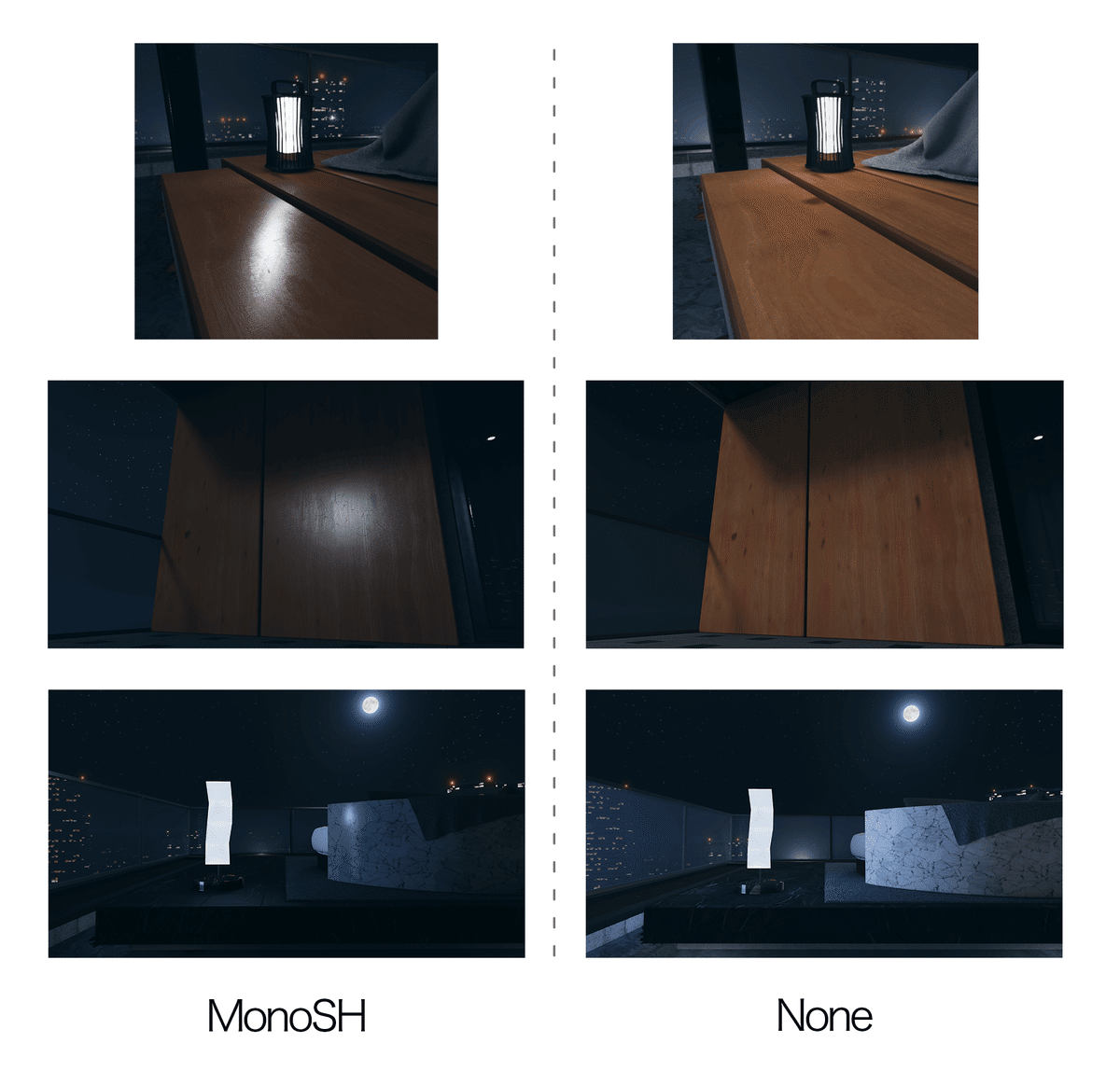
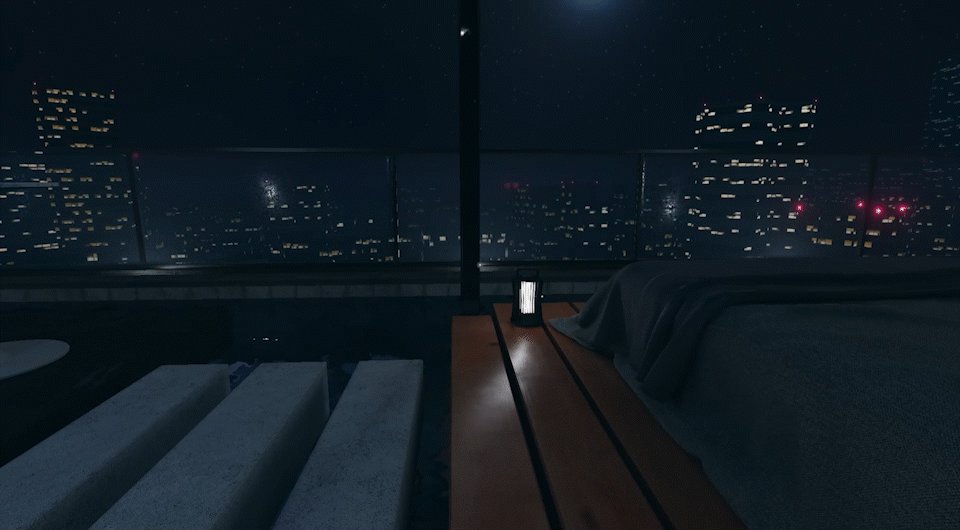
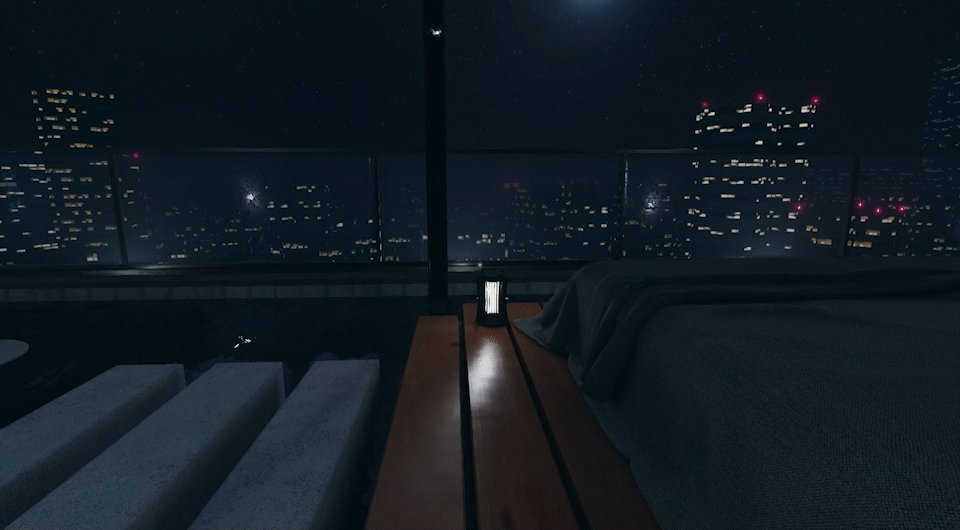
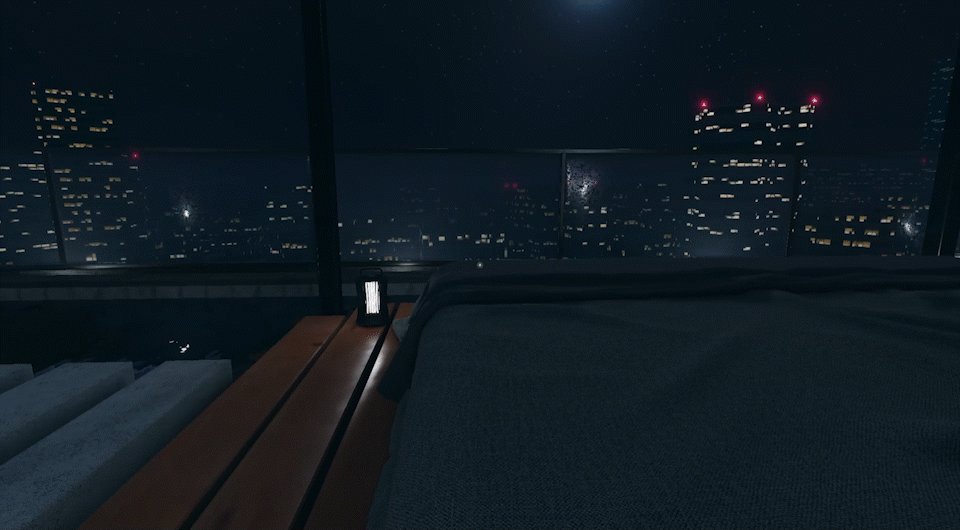
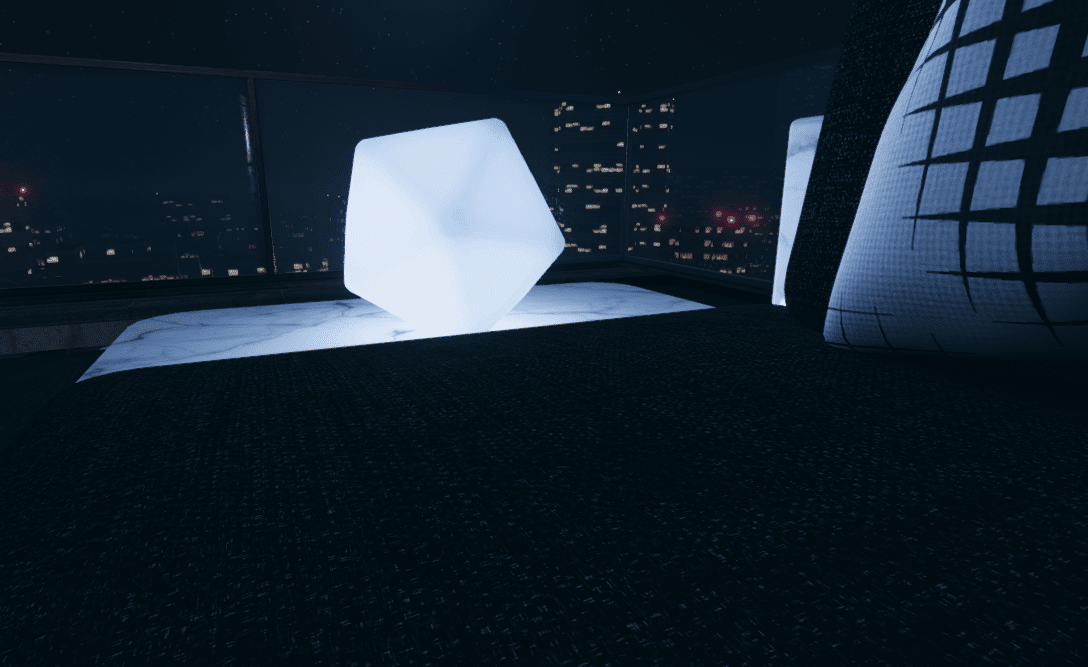
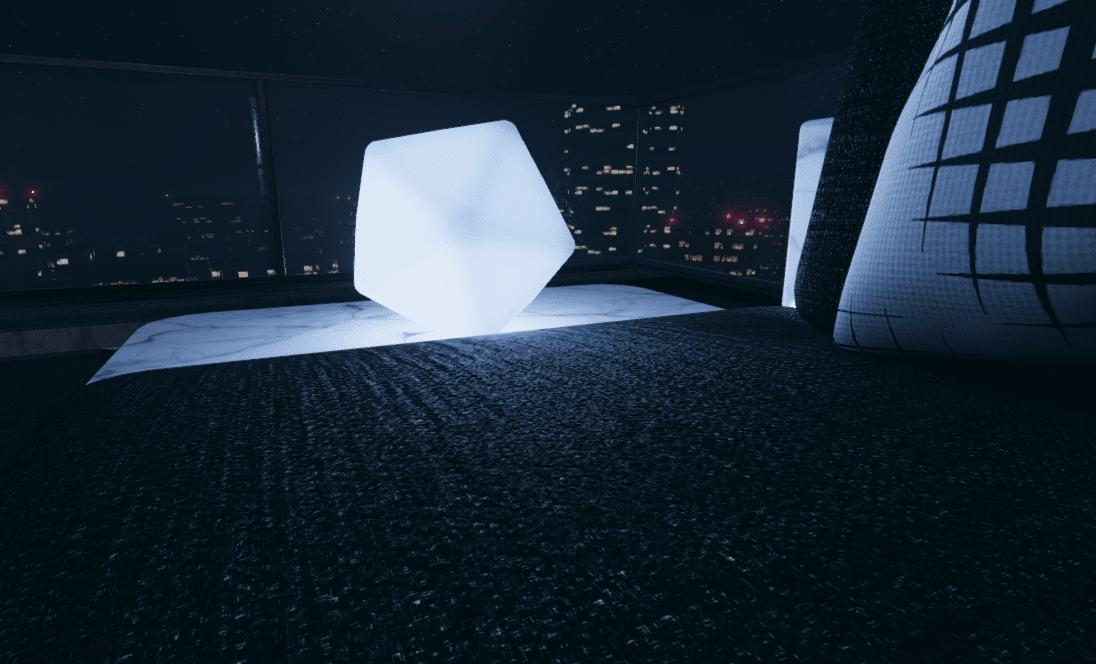
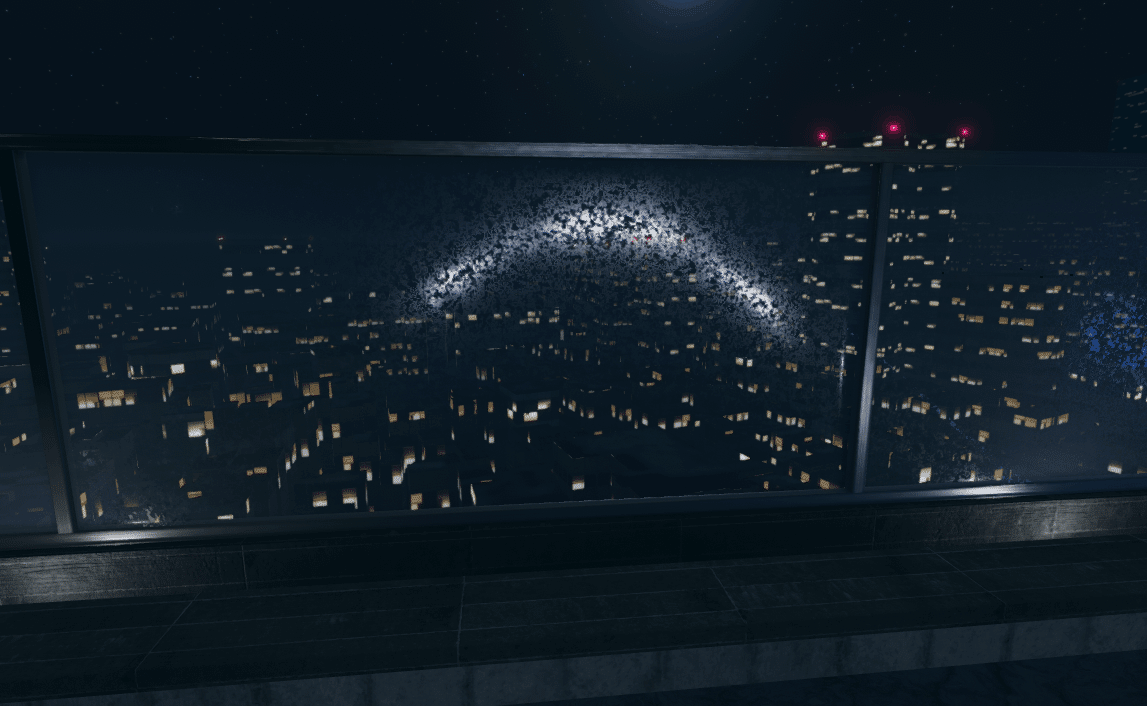
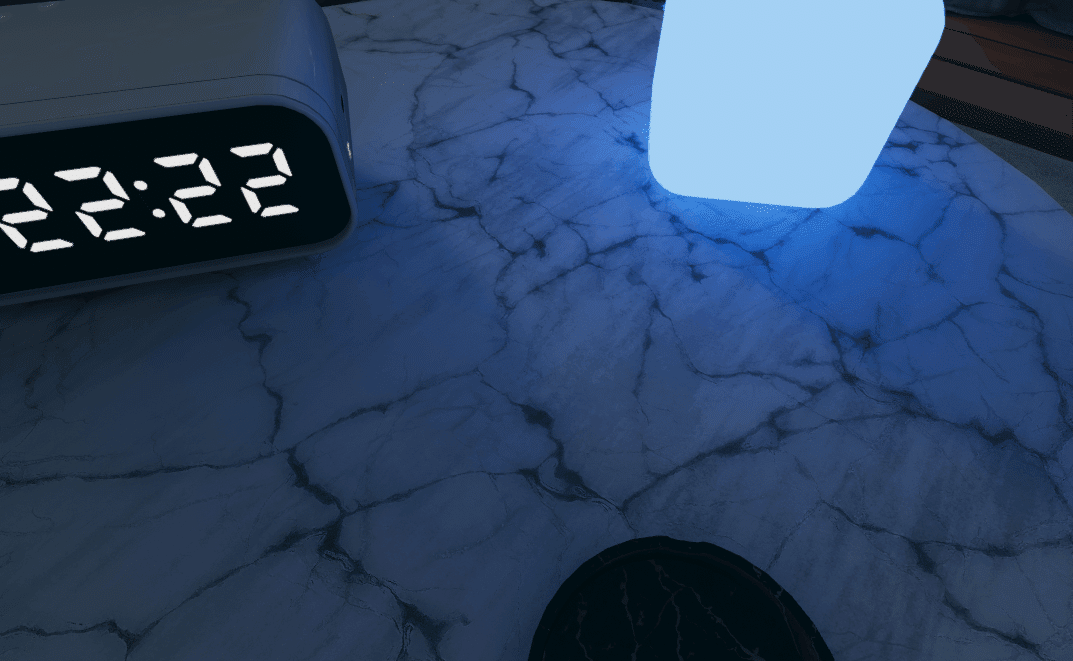
最近MonoSHを使ったStellar Retreatという暗めのワールドを公開しました。スペキュラが分かりやすいので、このワールドにおけるDirectional Mode無し(None)との比較画像を載せます。MonoSHを外すと相対的に明るくなるのですが、今回は調整をせずそのままの比較です。
(見にくくてごめんなさい。適宜拡大して見てください。)


一番綺麗なModeであるSHとは違い、異なる方向から照らされる色の違いを正確に表現することはできませんが、基本的には十分な結果が得られます。また、RNMやSHと比較して必要なマップが少ない(1つだけ)のでメモリ使用量が少なく済みます。
互換性のあるシェーダーが必要
MonoSHは描画時に専用の処理をしているので、通常のシェーダーでは正しく表示できません。以下に挙げるような互換性のあるシェーダーの使用が必要となります。
Bakery/Standard
etc.
3. MonoSHの設定方法
BakeryのVersion 1.9501(記事公開時の最新)において、やることは比較的シンプルです。
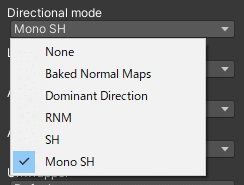
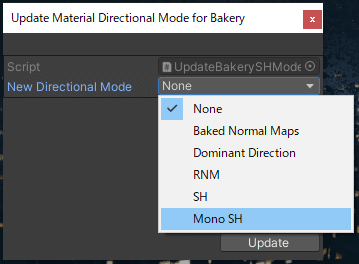
BakeryのDirectional ModeをMonoSHに

ShaderのMonoSHを有効化
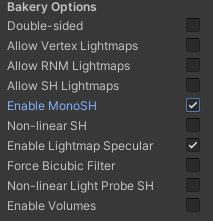
Shader側の設定でMonoSHを有効化します。

Bakery Options の Enable MonoSH にチェック

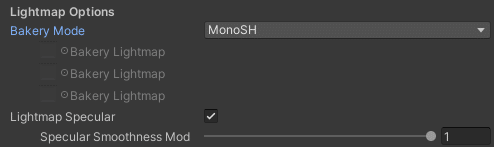
Bakery Mode を MonoSH に
Lightmap Specular
MonoSHを有効化した上でLightmap Specularを有効化すると、反射の表現(近似のスペキュラ)が得られ、これによりかなりリアル感が増します。これは、RoughnessやNormalのmapが適切に設定されているとより効果を発揮します。

Lightmap Specular: OFF

Lightmap Specular: ON
Render
あとはBakeryからRenderするだけでOKです。

4. MonoSHの注意点
お手軽にリアル感を得られる代わりに、いくつか注意点があります。
負荷がかかる
専用のマップを使い、シェーダーで追加の処理をしているので、実行時に多少のオーバーヘッドがあります。見た目とのトレードオフと考えて良いと思います。
設定するなら早いうちに
Directional ModeがNoneの時に比べ、全体的に明るさやコントラストなどの見た目が変わることが多い印象です。そのため途中からMonoSHに変更すると、全体的なライティングの調整を再度行う必要が出る場合があります。もし使う場合、なるべく早い段階から設定しておくと二度手間にならず楽です。
レンダリング時間が伸びる
専用のベイク処理が増えたり、追加でマップを生成するため、当然ですがその分レンダリング時間が伸びます。
5. Lightmap Specularのアーティファクト
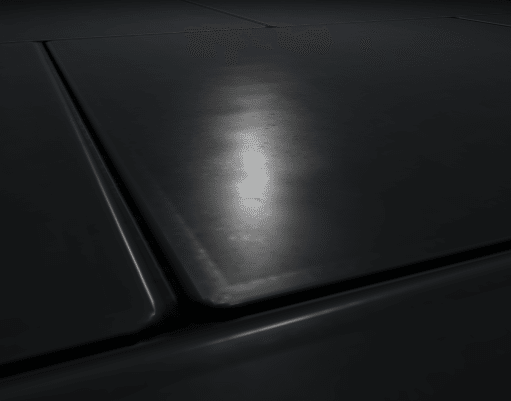
ブロックノイズ
Renderした直後は、スペキュラにブロック状のアーティファクトが見えることがあります。

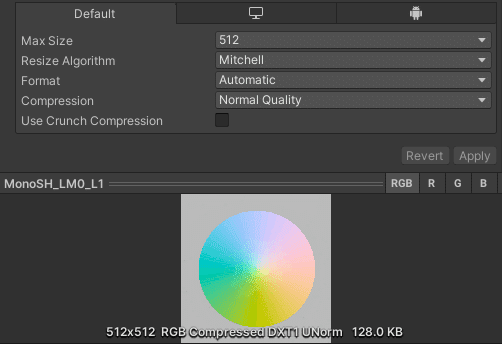
これは、追加マップのCompressionがNormal Qualityで出力されていることが原因です。

Lightmapが生成されているフォルダに「_L1」という接尾辞が付いたtgaファイルがあり、これが追加マップです。このファイルのCompressionをHigh QualityにしてApplyすることでブロックノイズが消え、劇的に改善します。

デフォルトでHigh Qualityにする方法は残念ながらまだ見つけられていないので、Renderする度に毎回設定し直す必要があります。。(もしご存じの方いらっしゃれば是非教えてください)
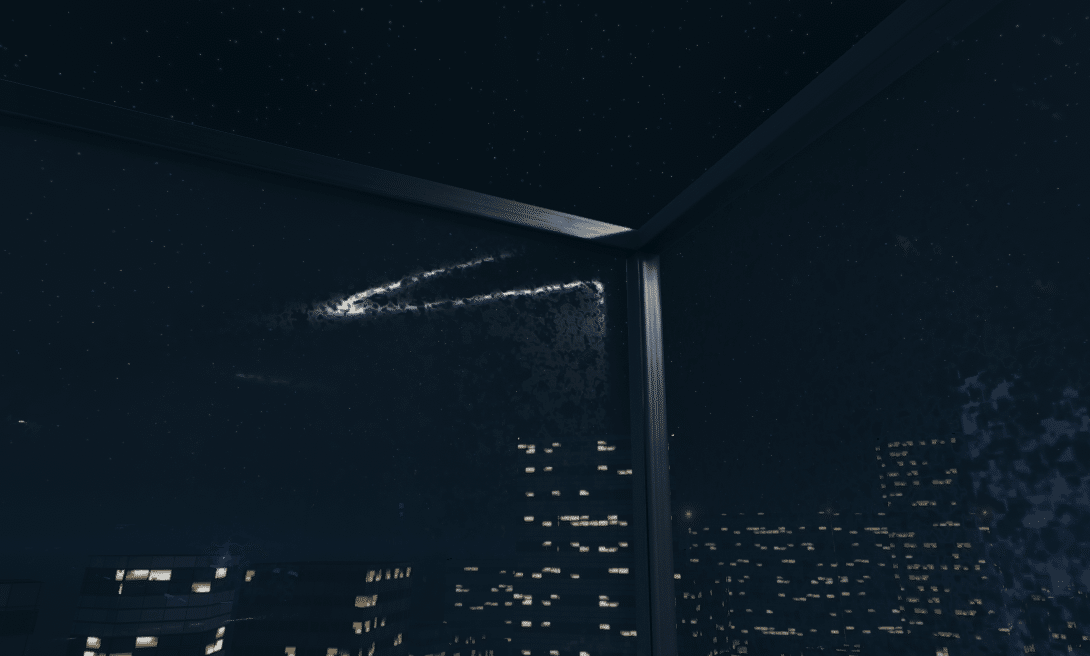
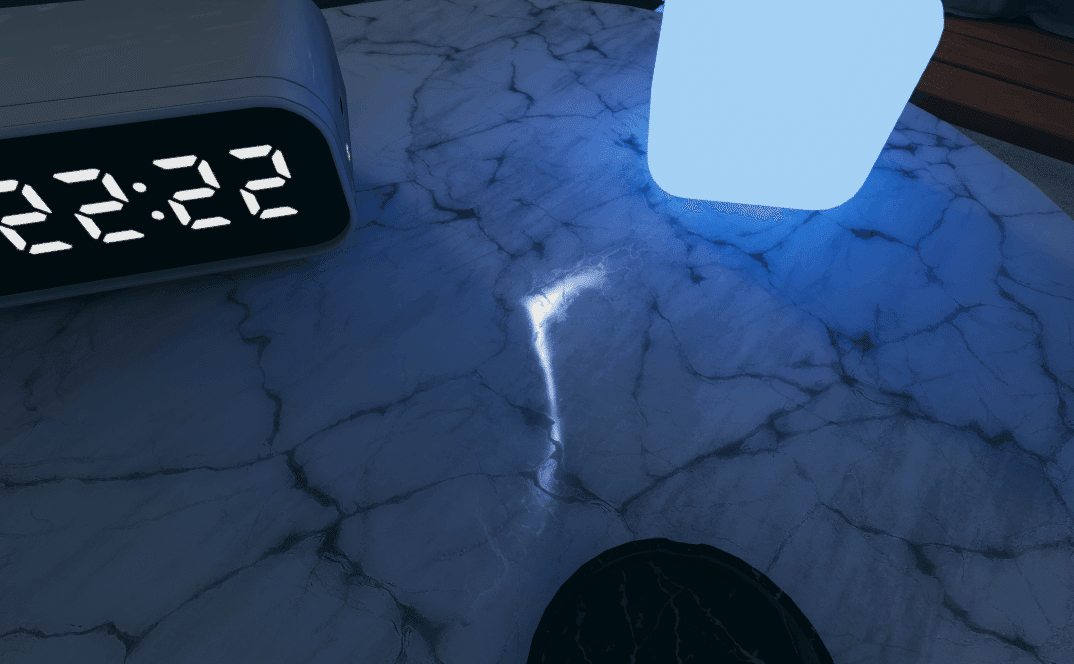
影の境目
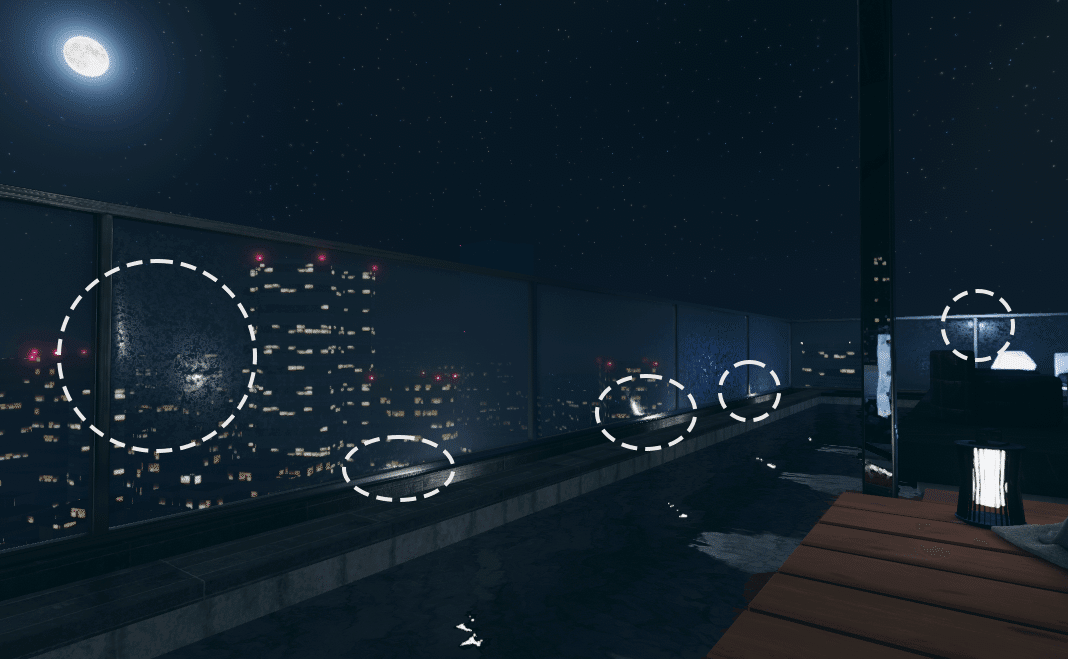
「影が落ちている場所」と「落ちていない場所」の境目が不自然に反射します。具体的には以下のような見た目になります。

視点を動かすと分かりやすくなります。

複数の光源が近くにある箇所
光源と光源の間など、複数の方向から光が来ているような箇所の周辺でも不自然になります。

これは、MonoSH(SH)の仕組み上「光源方向の情報」を1箇所に1つしか持てず、複数ある場合はその平均を計算結果として保持してしまうからのようです。
(参考文献 Precomputed Global Illumination in Frostbite p.77)
6. アーティファクトへの対策
ブロックノイズについては明確な修正方法がありますが、他2つについてはどうすれば良いでしょうか。根本解決できればもちろん良いですが、上述した通り、残念ながら仕組み上難しいようです。Lightmap Specular自体オフにしてしまえばアーティファクトは消えますが、当然スペキュラも無くなるためリアル感が失われてしまいます。
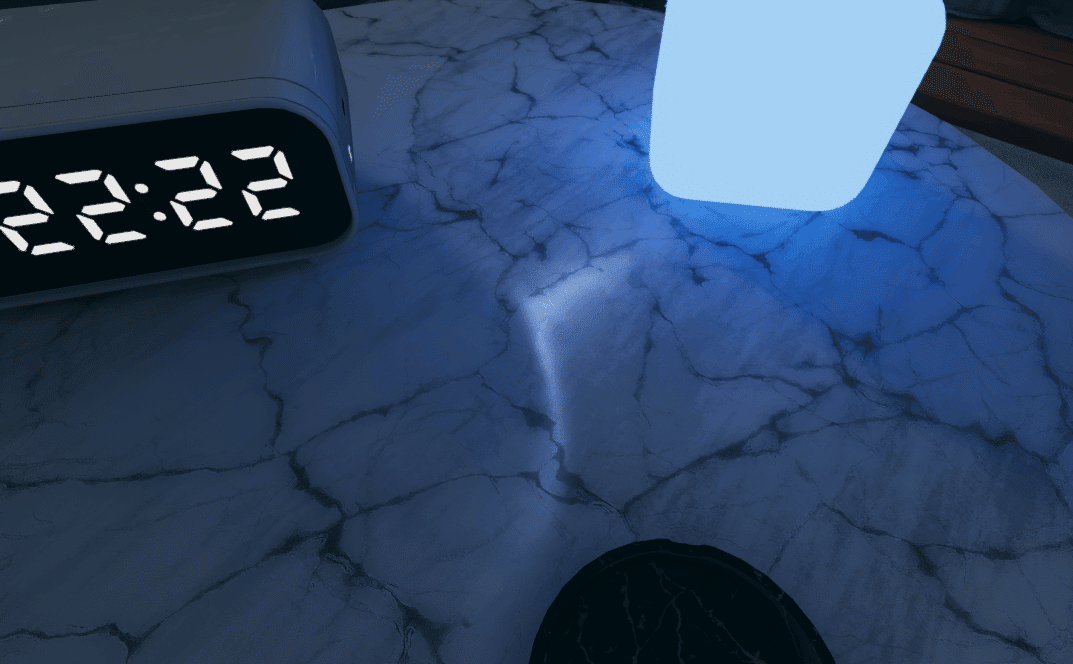
[対策1] Lightmap Specularを調整する
Bakery/Standardには無いのですが、Filamented Standardにはスペキュラを調整する「Specular Smoothness Mod」という項目があります。

この値を調整することで、くっきり見えてるアーティファクトを抑えることはできます。

境目が不自然に目立つ…

おかしいにはおかしいが、少し目立ちづらく
値を少し下げることでスペキュラは残しつつ、強かった違和感を緩和させています。
私の場合、以下3つの観点全てにおいて許容できる範囲に収まる値が見つかれば、この調整方法を採用しています。
質感
違和感の強さ
スペキュラによるリアルさ
[対策2] Lightmap SpecularをOFFにする
[対策1] でうまくいかなかった時の選択肢の1つです。どうにも納得いかない場合はReflection Probeによる反射だけで妥協するのもありだと思います。
Filamented Standardならスペキュラだけをオフにする項目があります。Lightmap Specular自体を切るより他のマテリアルとの見た目のバランスが維持されているように見えるので、切るならこちらを切っています。


[対策3] そのままにする
おいおいと思われるかもしれませんが、[対策1] [対策2] を試してみても以下のような状態の時はそのままにするのも選択肢の1つだと思います。
パラメータ変更で納得のいく見た目にならない
スペキュラを切るとのっぺりして浮く
スペキュラによるメリット > アーティファクトのデメリット
「スペキュラによって得られるリアル感(メリット)」が「特定の角度からだけ見えるアーティファクト(限定的なデメリット)」を上回ると判断した時などは、妥協してそのままにすることが個人的には多いです。

以上が私なりのアーティファクトへの対策方法です。もっと良い方針・手法があるかもしれません。もしご存じの方がいれば共有してくれると嬉しいです。
7. 補足情報とTips
最後にちょっとした補足情報とTipsを紹介します。
Quest対応可
実際にQuest単機で確認したところ、Lightmap Specularも含め問題なく描画されました。特に描画できない技術は使っていないようです。(Quest対応しているRainy BedroomでもMonoSHを使用しています)
一括でMonoSHへ置き換え
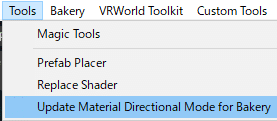
Filamented Standard を使う場合に限り、便利なツールがついてきます。メニューのToolsから、Shader側のDirectional Modeを一括でMonoSHへ変更できます。


8. おわりに
以上、MonoSHについて私が知りうる限りの情報をまとめてみました。だいぶ長くなってしまいましたが、最後まで読んでいただきありがとうございました。もし何か間違っている内容があれば教えてもらえると助かります。
余談ですが、先日「ワールド制作雑談会」で、この記事の画像例にも用いたワールドStellar Retreatを恐縮ながら皆さんに見てもらいました。その際、MonoSHに対する関心が予想以上に高かったことが、この記事作成のきっかけだったりします。実際にどんな見え方をするのか気になる方は、是非一度ワールドを訪れてみてください(宣伝)。
それでは、この記事が今後のワールド制作にMonoSHを導入する良いきっかけになりますように!
