
Photo by
akt_lab
趣味としての人工生命づくり 第7回 GPTに人工生命を作ってもらう②
神経シミュレーション
それでは前回の続きとしてChatGPTのソースコードを修正してシミュレーションを完成させましょう。
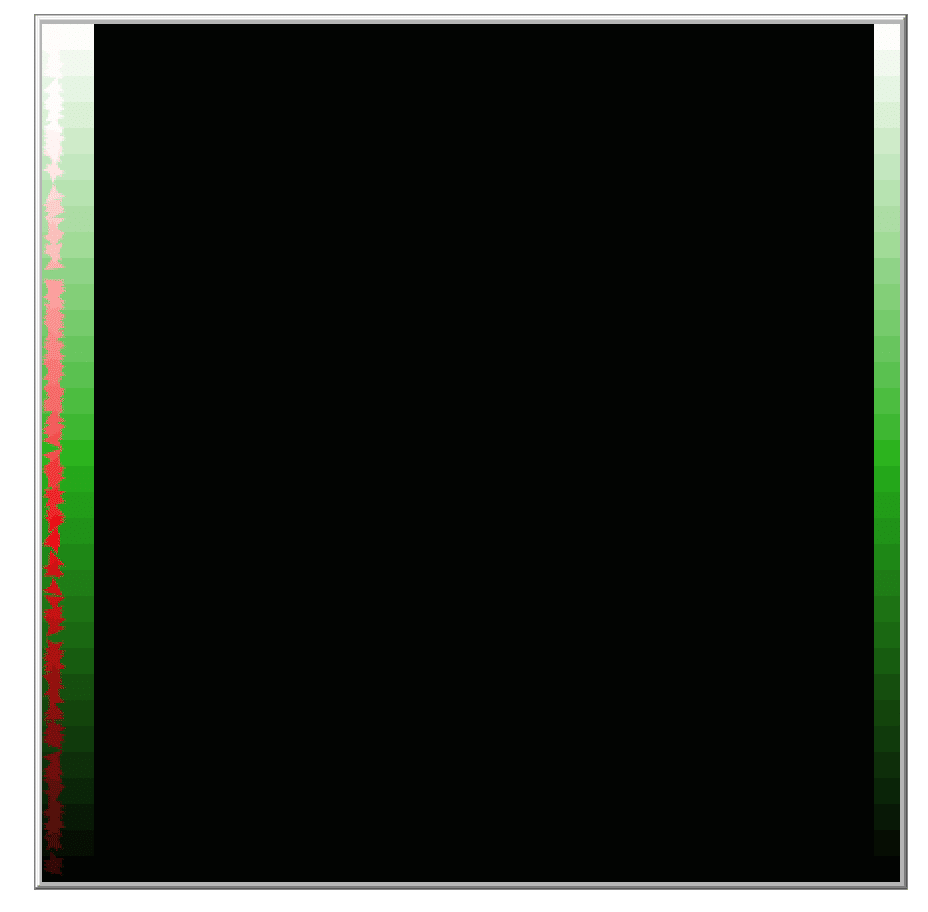
ChatGPTの作成したものは、パッチというタイル状の基盤に位置情報を表すエフリンの濃度勾配をつくり、左端が網膜、右端が脳の視覚野として視神経を表すタートルというキャラクターが左端から右端に移動するというもです。
手動で修正する
網膜と脳が一続きになっているため、中間にエフリンのない中間地点をつくりました。

その中間地点をタートルが左から右に向かって移動するように神経形成因子(NGF)の濃度勾配を作ります。
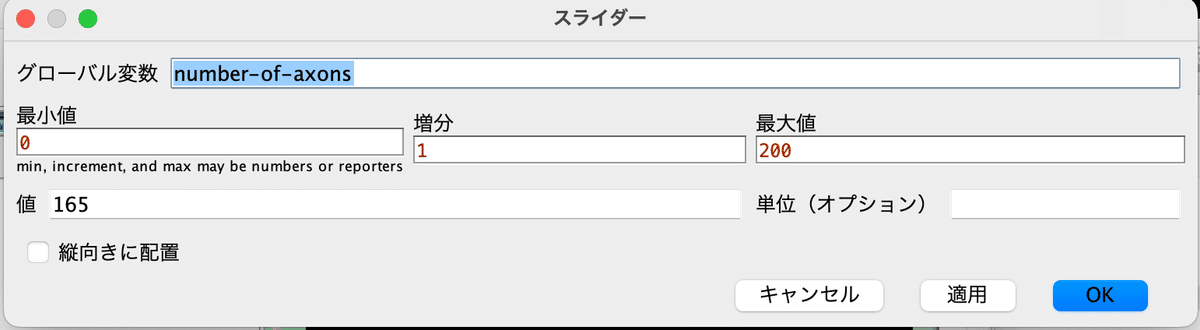
インターフェイスも少し変えて軸索(タートル)の数もスライダーで調整できるようにしました。


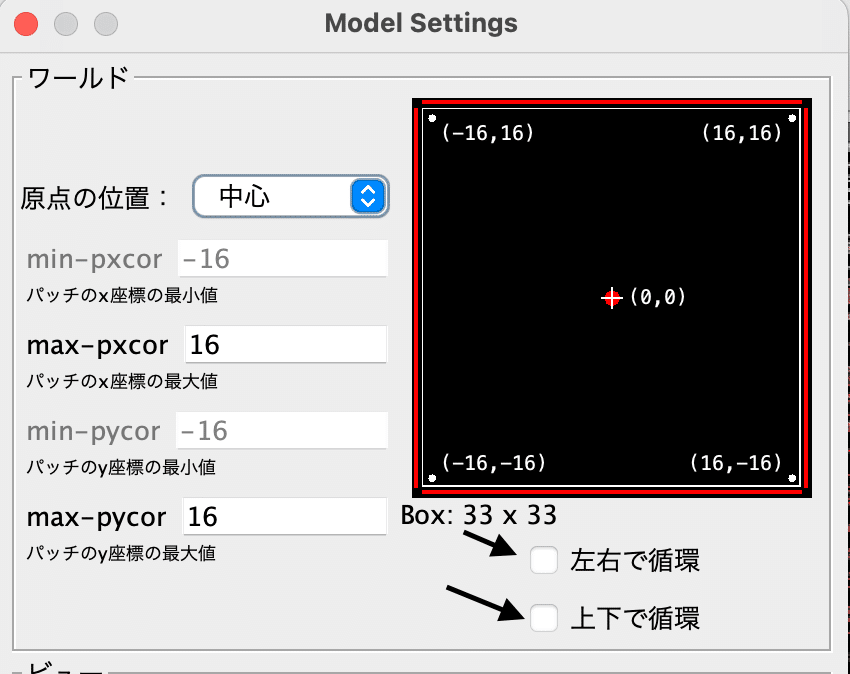
シミュレーションのワールドも左右、上下がつながっている設定を繋がらないように変更します。

ChatGPTのプログラムそのままでは、すべての視神経の軸索(以下タートル)がエンフェリンの最大値を目指して一点に集中してしまいます。
そこで、タートルが作られた時に、タートルが乗っている位置のパッチのエンフェリン濃度の数値を自分の「target-ephrin-level」変数に代入します。
そして、タートル周辺のパッチのエフリン濃度(ephrin-level)とタートルの目標値(target-ephrin-level)の引き算をして絶対値が最も少ないパッチに向きを変えて前に一歩進みます。
ソースコードは以下のようにしました。
globals [ TE-Level]
;; TE-level-Ephrin濃度の目標値
patches-own [ ephrin-level NGF-level] ;; 各パッチにEphrinとNGF濃度を表すプロパティを定義
turtles-own [ target-ephrin-level ] ;; タートルに目的のEphrin濃度を定義
to setup
ca
;; 上下軸でephrin-levelを均等に変化させる
ask patches [
if (min-pxcor + 2) > pxcor or (max-pxcor - 1) < pxcor
[
set ephrin-level (pycor + max-pycor) / (2 * max-pycor) ;; 上下の範囲に基づいて均等に設定
;; ephrin-level に基づいてパッチの色を設定(濃度が高いほど明るい緑に)
]
set NGF-level (pxcor + max-pxcor) / (2 * max-pxcor) ;; 左右の範囲に基づいて均等に設定
set pcolor scale-color green ephrin-level 0 1
;;set pcolor scale-color red NGF-level 0 1
]
create-turtles number-of-axons [ ;; 軸索(タートル)を生成
setxy min-pxcor random-ycor ;; 左端で生成
pd
set target-ephrin-level ephrin-level + 0.1;; タートルの目的とするEphrin濃度を設定(存在している場所の濃度を記録)
set color scale-color red target-ephrin-level 0 1
]
reset-ticks
end
to move-axon
ask turtles [ ;;脳までの経路の処理
ifelse ephrin-level = 0 [
let best-patchs max-one-of neighbors [NGF-level]
face best-patchs ;; 最適なパッチに向かう
fd 1 ;; 1ステップ進む
]
[ ;; 網膜と視覚野内の処理
set TE-level target-ephrin-level
;; 周囲のパッチから、最も目的の濃度に近いものを選択
let best-patch min-one-of neighbors [ abs (ephrin-level - TE-Level) ]
face best-patch ;; 最適なパッチに向かう
fd random 3 ;; 1から3のランダムな数のステップを進む
]
]
end
to go
move-axon
tick
end
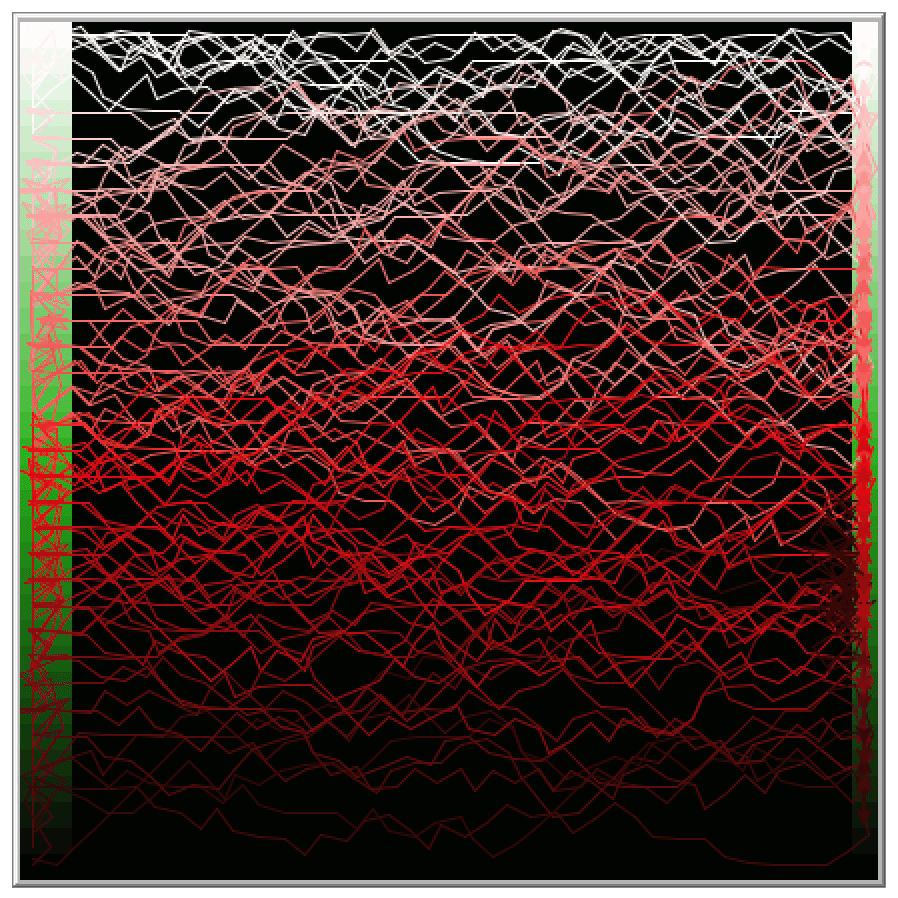
緑のグラデーションに沿って赤のグラデーションが左右でつながりました。
次からは、実際の視神経により近くしていくため、視覚野が欠損した場合にも位置情報を修復できるようにしたり、もっと詳細に順序を決定できるような仕組みを考えてみたいと思います。また、3Dに拡張していきます。
