
(ほぼ)無料で作れるオリジナルチャットボット
注)この作業にはOpenAIでAPIを利用するために最低で5ドル分をクレジットカードで決済する必要があります。
すでにチャージしている方は大丈夫です。
今回はわずか10分ほどで、あなたのホームページにオリジナルのチャットボットを設置する方法をご紹介します。
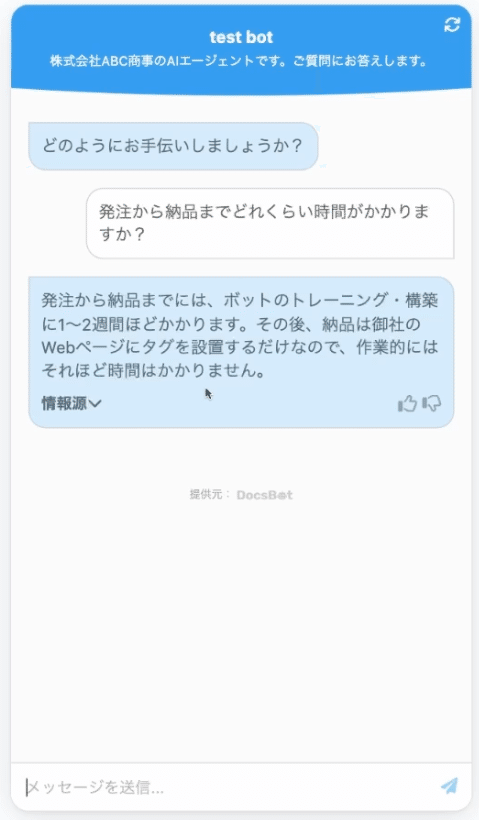
いちおう念のために説明しておきますと、チャットボットというとChatGPTのようなものを思い浮かべる方もいるかもしれませんが、ここでいうチャットボットは下図のようなホームページに埋め込まれているようなタイプのものを指しています。

ChatGPTと何が違うの?
と思う方もいるかもしれないので簡単にお話ししますと、ChatGPTは汎用的なチャットボットでどんな質問にも答えてくれます。

逆にオリジナルのチャットボットは特定の業務に特化したボットなので、何を聞いても答えてくれるわけではありません。
しかし、あなたの会社やサービスについては、あらかじめ学習させておけばあなたに代わって答えてくれます。

オリジナルのチャットボットを作る
ではさっそくやってみましょう。
今回はDocsBotというサービスを利用します。
DocsBotのサイトへ行きアカウント作成します。
「Try Free」ボタンをクリックします。

利用目的を選びますが、どれでも大丈夫です。無難にカスタマーサポートを選べばOKです。

ビジネス利用か個人利用かを聞かれます。個人(personal)でOKです。

「I agree to the Terms of Service & Privacy Policy」(利用規約への同意)にチェックを入れて、名前とメールアドレス、パスワードを設定して「セットアップ」ボタンを推します。
Googleアカウントでもサインアップできます。
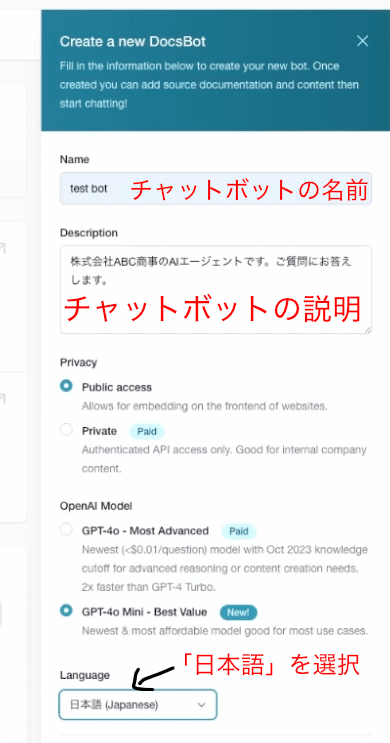
ログインするとダッシュボード画面が開くので、画面右側の「Create a new DocsBot」でチャットボットを作ります。↓

上図の赤い字のところだけ設定して下さい。あとはそのままでOKです。
「Create a Bot」ボタンを押します。

OpenAIでAPIキーを取得する
ここで(オリジナルの)チャットボットを使うために、ChatGPTとコネクトするためのAPIキーが必要になります。
混乱しちゃう方もいるかもしれないので、ちょっと説明します。
今、私たちはDocsBotというサービスを使ってオリジナルのチャットボットを作ろうとしています。
オリジナルのチャットボットには独自のデータを使ってお客様等からの質問に答えるわけですが、このときに文章を作り上げたり、お客様からの質問の意図を理解するためにAI、つまりChatGPTの力を借りなくてはいけません。

上図の③④でChatGPTに仕事をしてもらった分については使用料が発生してしまうということです。
ただ、これはそんなに気にするほど高いものではありません。
たとえば、今あなたが読んでいるこの記事に書かれているだけの文章をチャットボットでやりとりしたとしても、それにかかる費用は3円から5円くらいですから、非常に少額です。
ということでChatGPTとDocsBotとを接続をするためにAPIキーというものが必要になります。
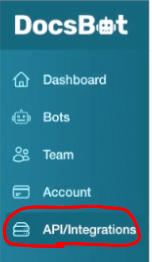
APIキーを取得するためにDocsBotのサイトの画面左側から「API/Integrations」を選択します。

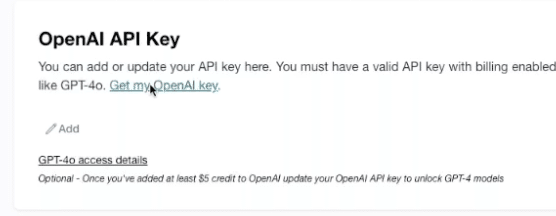
画面が切り替わったら、「Get my OpenAI Key」のリンクをクリックして、OpenAIのサイトへ行きAPIキーを取得します。

OpenAIのアカウントがない方はサインアップして、クレジットカードの登録をして、最低額の5ドル分でいいので購入しておいて下さい。
この5ドルはOpenAIにストックされて、ChatGPTを利用するたびに数円(あるいは数十銭)ずつ引かれていきます。
API Keysのページ行って、新しくAPIキーを作ります。

これから作るAPIキーの名前を入れます。どこで使うのかを明確にしたいのでDocsBotなどと入れておくといいでしょう。

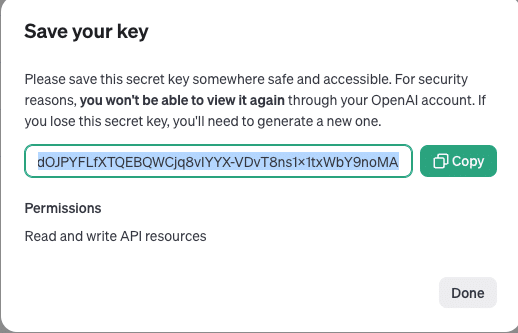
Create secret key ボタンを押すとAPIキーができます。

Copyボタンでこのキーをコピーしておきます。
これは大事な情報なので、人に見られないように保存しておきます。
DocsBotのサイトでチャットボットの作成を続ける
では、DocsBotのサイトに戻って、たった今取得したAPIキーを登録します。

Add ボタンを押して、先ほどコピーしたAPIキーを貼り付けます。

Done ボタンを押すと、下図のウィンドウが出てくるので「Enabled billing in OpenAI?」にチェックを入れてSave Securely ボタンをクリックします。
チャットボットに学習させる
ようやく終盤です。あとはbotに文書を読み込ませればオリジナルのチャットボットが完成します。
画面左側の「Bots」メニューをクリックします。

まだ作りかけのボットがリストに出てくるので、ロボットのマークのボタンをクリックして詳細を設定していきます。

するとたくさんのメニューが出てきますが、使うの一つだけです。左上の「Document」をクリックします。

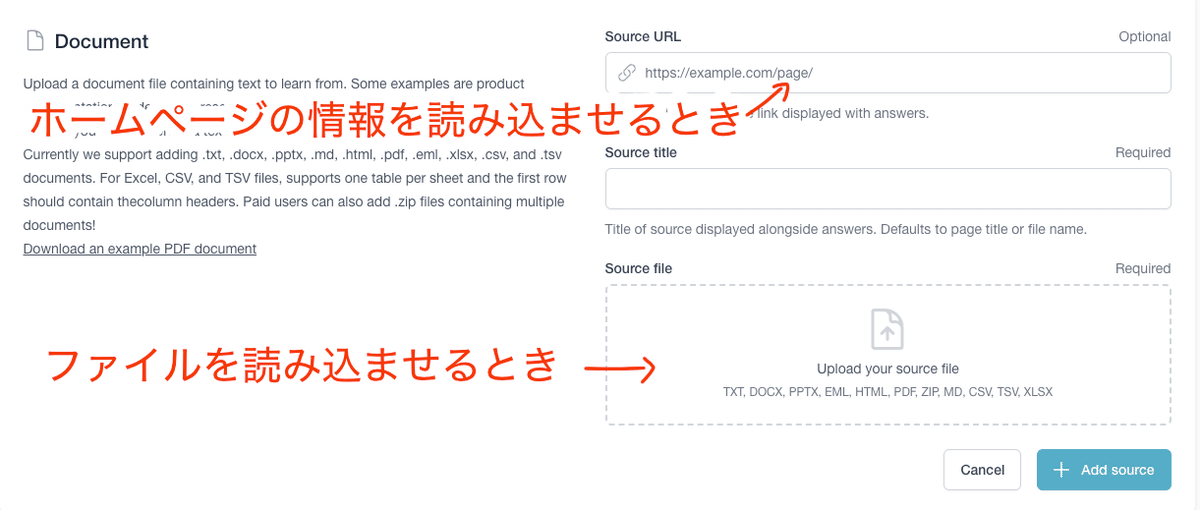
ここであなたの持っているボットに学習させたい情報を指定します。
データの指定には2つの方法があって、ひとつはウェブサイトからで、もうひとつはテキストやPDF、Wordなどの文書ファイルからです。
Webサイトの場合はURLを指定するだけで楽なんですが、私が試した限りでは思ったような回答が得られづらかったです。
できれば、きちんと整理された文書を用意したほうがいいです。
会社でマニュアルが整備されているなら、そのような人が読んでも理解しやすくまとめられた情報の方がAIにとっても理解がしやすく、正確な回答が得られやすくなります。

データの読み込みにはしばらく時間がかかります。読み込みが完了したらチャットボットの完成です。
チャットボットの設置
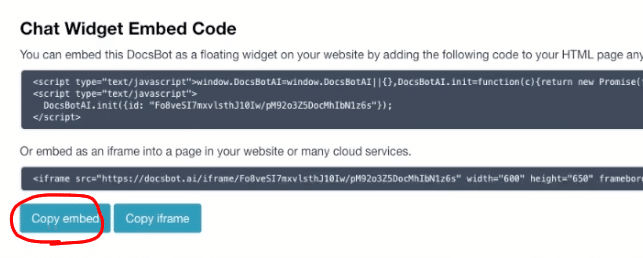
タグをコピーしてチャットボットを設置したいページの</body>タグの前に貼り付けて動くか確認してみましょう。

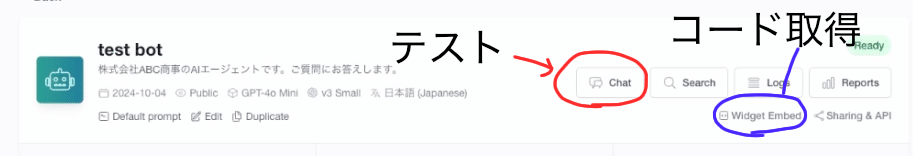
いきなり本番環境に持っていくのは怖い場合は、テストをすることも可能です。赤丸で囲まれたところをクリックで動作の確認ができます。
青い丸のところをクリックするとコードが取得できます。

コードはJavaScriptとiframeが選べますが、基本的にはJavaScriptで良いと思います。左側のボタンで取得します。
そして、実際にホームページ上で動かしてみた図がこちらです。

いかがですか?
チャットボットの作成は業者に依頼すると数十万円とか、かなり高額なケースもありますがシンプルなものなら低予算でできてしまうということがわかったんじゃないでしょうか。
凝ったものを作ったり、複雑な対応もできるようにするとなるとそれなりに予算もかかりますが、小さなお店とかならこのようなシンプルなものでも、そこそこ使えるんじゃないかと思います。
注意していただきたい点
今回作成したチャットボットの1回ごとのやりとりには、わずかなコストしかかかっていませんが、アクセス数が多いサイトなどで、大量の質問をされたりすると、知らないうちにトークン(データの量)が消費されてしまうかもしれません。
一度設置したら、放置しないで定期的にどれくらいのデータが消費されているのかチェックするようにして下さい。
使う必要がないのであれば、ボットはサイトから削除して、APIキーも削除してしまった方がいいかもしれません。
最後まで、ご覧いただきありがとうございました。
質問などがありましたら、お気軽にコメントして下さい。
この記事が気に入ったらサポートをしてみませんか?
