
プレゼンスライドではイメージ画像を積極的に使おう
直感的にわかりやすいプレゼンスライドにするためには、イメージ画像を使うのが効果的です。Adobe StockやPIXTAなどの画像ライブラリ販売プラットフォームを活用するのがよいでしょう。写真や絵の方が文字より圧倒的に情報量が多く、見る人の潜在意識に働きかけることができます。
直感的にわかりやすいプレゼンスライドにするためには、イメージ画像を使うのが効果的です。と言っても、プレゼンスライドの内容に即したちょうどいい写真やイラスト、CGを自分で撮ったり作ったりするのは大変です。最近では、Adobe StockやPIXTAなどの便利な画像ライブラリ販売プラットフォームを簡単に利用できます。それらを利用すれば、様々な写真や画像を容易に探し出して入手することができるので、そういったサービスを積極的に活用して、欲しい画像を手に入れるのがよいでしょう。文字よりも写真や絵の方が圧倒的に情報量が多く、見る人に様々な印象を与えることができるため、要所要所で適切に利用することで、見る人の理解を手助けすることができます。

文字だけで構成されたプレゼンスライドは、単調な構成になりがちで、見る人を退屈させてしまいます。内容を理解するために人はその文字列をすべて読まなければならず、ますます面倒に感じてしまって、理解も進みにくくなります。そこに、その内容を象徴するような写真やイラストが添えられると、見た目も華やかになり、ぱっと見ただけで何の話なのかざっくりと把握することができるため、同じ文字列であってもその情報はよりスムーズに伝わってくることになります。見る人はその写真やイラストを意識的に認識することもあれば、無意識のうちに何となくその写真やイラストから情報を得ている場合もあるでしょう。
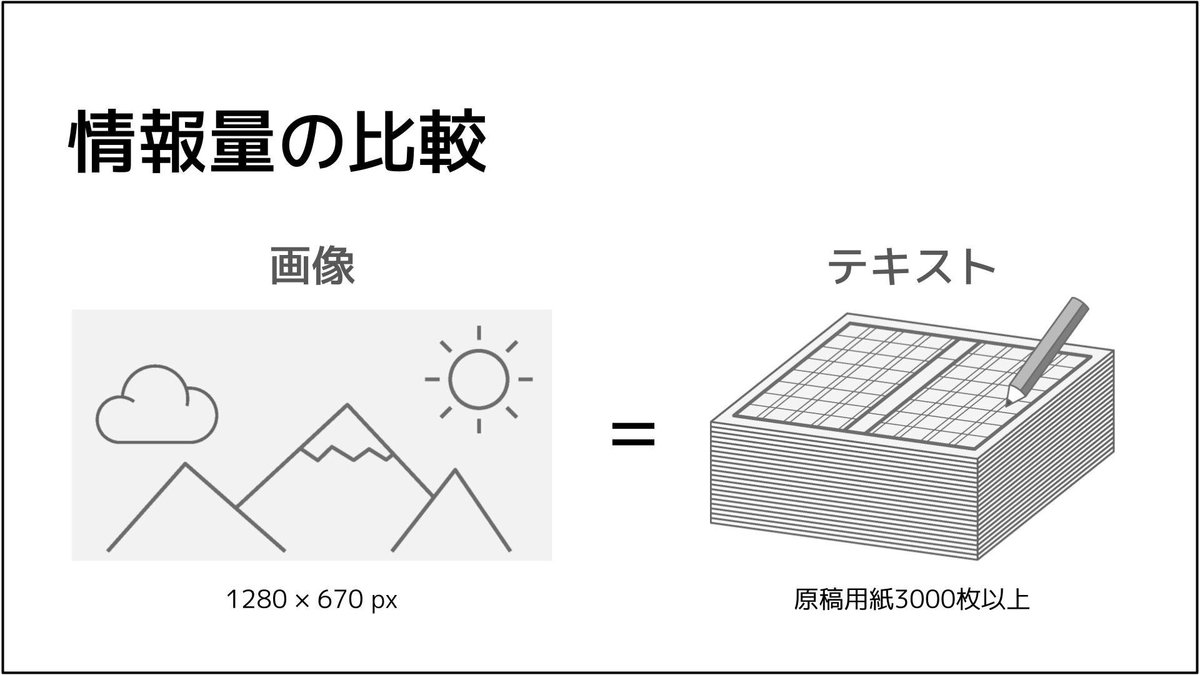
たくさんの情報を一瞬で相手に伝える方法として、画像は非常に有効です。ざっくりと計算してみましょう。このnoteの記事の見出し画像として推奨されている画像のサイズは1280×670ピクセルですが、この画像1枚に含まれる情報量はどれぐらいになるでしょうか。カラー画像だとして、1ピクセルあたりRGBそれぞれ8ビット階調で24ビット、つまり3バイトです。それが1280×670=857600ピクセルあるので、857600×3=2572800バイト=約2.6メガバイトとなります。一方、日本語は全角1文字が2バイトなので、もしこの画像1枚と同じ情報量を文字で書こうとすると、1,286,400文字(400字詰めの原稿用紙で3000枚以上)もの文章を書かなければならず、さらに相手にそれを読ませなければなりません。

ところが画像なら、一瞬見せるだけで相手にその情報を伝えることができます。もちろん、例えば漢字なら一文字にもっと多くの情報が含まれていることや、画像を一瞬見たところではたしてどれだけ情報を理解できるかわからない、画像は圧縮されているので実際のデータサイズはもっと小さい、といったことについては、ひとまず無視しています。それでも、画像を使えば多くの情報を相手に簡単に伝えられることは間違いありません。
このような目的で用いる画像はあくまでイメージ画像なので、内容に直接関係するものであっても、そうでなくても構いません。また、その画像単体でかっこいい、あるいは美しいものである必要もありません。それよりも、プレゼンスライド全体を通して、同じ雰囲気、同じテイストの画像を選択することが重要です。
例えば、実写の写真を使うなら他もそれと同様の実写の写真を、ピクトグラムのようなイラストを使うなら他のページでも同じシリーズのイラストを使うようにします。そうすることで、プレゼンスライド全体から生まれる印象を統一することができます。
画像に編集を加えて色味を統一するのも、印象を操作する一つの効果的な方法です。例えば、すべてモノクロ画像で統一するとクールでおしゃれな感じを出せますし、色をつけるにしてもコーポレートカラーのモノトーン調で統一すれば、プレゼンスライド全体と調和させることができます。
プレゼンスライドは相手に読ませるものではなく見せるものです。スライドの中に、画像はないよりあった方が絶対によいです。そのことを意識して、各ページに何かしらの画像を入れることを前提に、スライド作成に取り組むのがよいと思います。
