Blender4.2ユーザーマニュアルを「流し読み」仕様にしよう
さて先日 Sphinxで生成されたドキュメントでキーを押したら次の/前のページにジャンプするjs書いてドキュメント生成して遊んでました。カーソルキー(+CTRLキー)のみで流し読みするときに捗りそうな感触を得ました。
あれ、BlenderのマニュアルもSphinxで生成されたやつじゃん?対応できんじゃね?とふと。
Blender 4.1 からテーマが Furo になっていた件
そうそう、Blenderのユーザーマニュアル、4.1から使用しているテーマが Furo になってまして、レスポンシブデザインになってたり、ライトモード/ダークモードをサポートしてたりと侮れない感じでかつかっこいいのでBlenderのマニュアル見ましょうね、って早口で語ってしまいそうです。


あっ、マニュアル日本語だ、翻訳されてる方、お疲れ様っす。
Furo テーマ?
ドキュメント生成ツールSphinxで使えるテーマですね。テーマ=ページデザインテンプレート、とでも言うべきでしょうか。
PyPiにパッケージあるので pip コマンドでインストール出来ちゃいますね。
Blenderのユーザーマニュアル、4.0及びそれよりちょっと前は Read the doc テーマ使ってましたね。
環境を作るのは面倒臭いかな?
というわけで、自分のPC上で Furo テーマでドキュメント生成をやってみよう、と思ったときにふと気がついたんですよ、1からドキュメントを生成するための環境を作るのって結構面倒では?、って。
あれ?PythonインストールしてSphinxの環境整えてFuroテーマ導入して、とか割と手間じゃね?さらにマニュアルドキュメントのソースを blender.org から引っ張ってきてドキュメント生成するんでしょ? 面倒臭さ倍増じゃね?
キー移動のための対応としてはキーを押したときに実行されるスクリプトの追加と、各ページにそれを読み込ませる記述を加える、ってことなので、「生成済みHTMLファイルを対象に置換」かけてけばできそうな予感。
環境作らなくても出来そうね、よしそっちにしよう、ってなったのが今回の件です。
オフラインHTML版ダウンロードできるんでした。
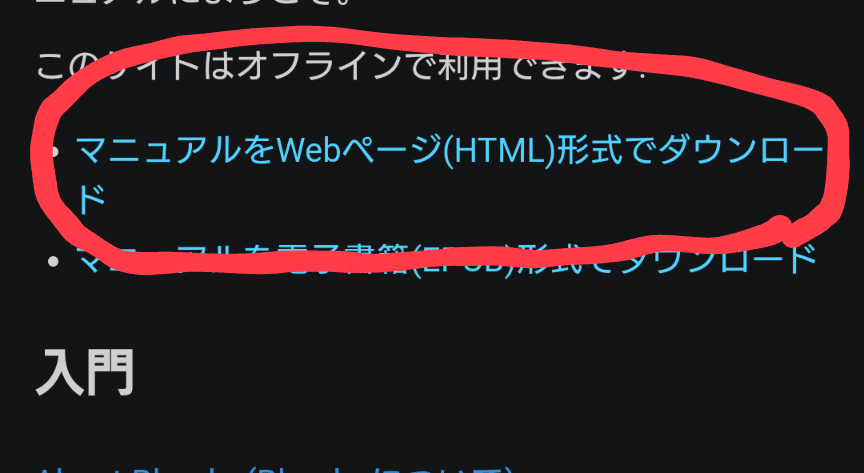
そう、Blenderのマニュアル、各バージョンのトップページにオフラインHTML版をダウンロードできるリンクがあって、ローカルに保存、展開してブラウザで閲覧できるようにしてあります。自分のコンピューター上で。

4.2のマニュアルページにあるリンクからサクッとZIPファイルをダウンロードして展開。
えーと HTMLファイルが2000近くあるようなのですがそれは…。
やったこと
えーと、コードとかドカドカっと貼り付けていってもいいんですけど、わりかし単純なので概要だけかいつまんで記しておきますね。ピン、と来た方でコード書ける人なら数分で対応可能なレベルです。いわゆる「クイックハック」的なものなので詳細な説明は逆に無粋に見えちゃうというか。
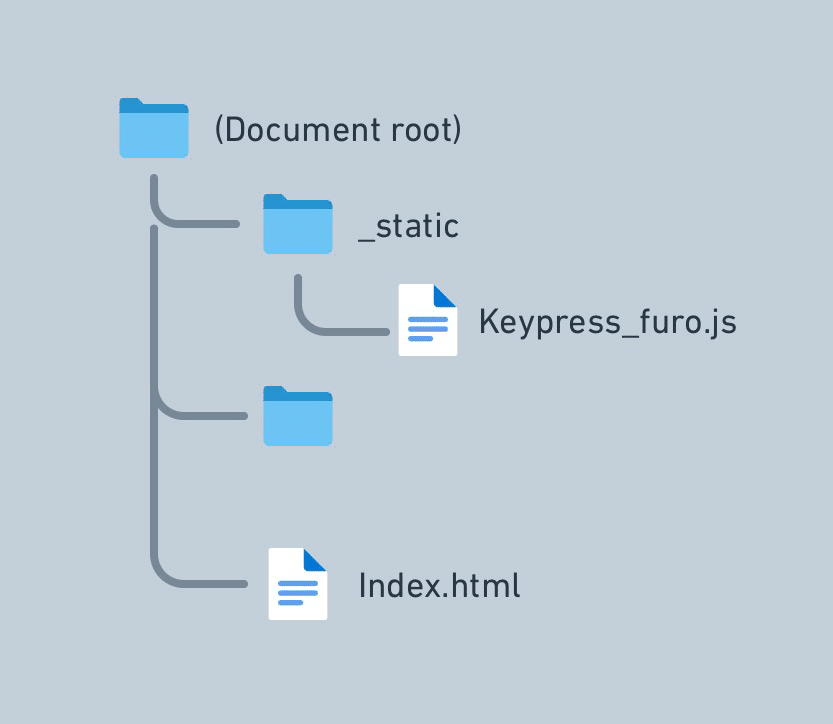
なお、上記でダウンロードしたZIPファイルを展開した構成で、トップページの HTMLファイルがあるフォルダ階層を「ドキュメントルート」とします。

_static フォルダに keypress_furo.js を作成
以前の記事の keypress.js とほぼ同じ内容のファイルを keypress_furo.js という名前で作成します。
違うところはクエリ指定文字列。bizstyle と furo で違いましたね。
“a[accesskey=‘P’]”これをこう。
“a.prev-page”次ページ、の方も同じように変更します。
置き換えスクリプトを作成して実行
今回自分は Powershell 使って get-childitem -recurse -filter *.html で取得したフルパスのリストをforeachで回して処理させました。
適切な場所に <script src=“_static/keypress_furo.js”></script> みたいなのをそれぞれのHTMLファイルに埋め込みます。
スクリプトファイルの位置を相対パスで記述することに注意ですね。
特にオチはなし
説明も十分にしてないので、「何を言っているかサッパリダヨ」ってなっている方もまあそれはそれ。ってことで特にオチもなく終了。
いいなと思ったら応援しよう!