
自動ルビをティラノビルダーで使う
はじめに
先日リリースした「自動ルビプラグイン」ですが、今回はビルダー専用のプラグインは作りませんでした。
しかし、スクリプト用のプラグインをそのまま使うことはできますので、その使い方を簡単に説明します。
概要
自動ルビプラグインについては、こちらを参照してください。
また、ダウンロードもこちらから行えます。
ビルダーへの導入
①プラグインの導入
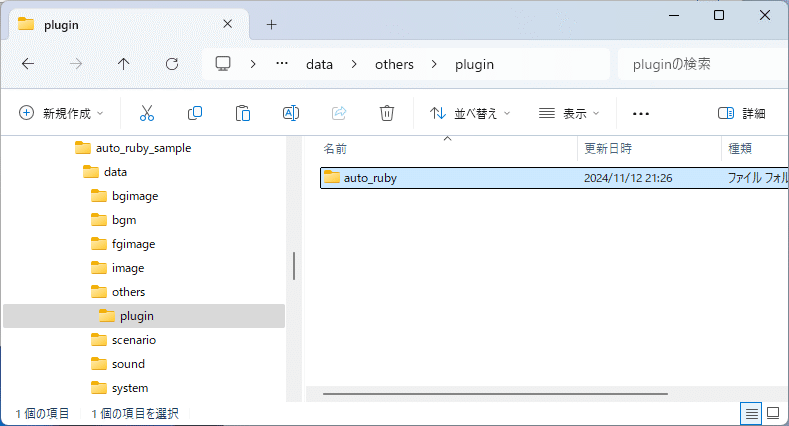
ダウンロードしたZipファイルを展開後、「auto_ruby」のフォルダをティラノビルダーのプロジェクトにコピーします。
具体的には、「[TyranoBuilder Install Folder]\myproject\[プロジェクト名]\data\others\plugin」の中に「auto_ruby」のフォルダをコピーします。

②初期設定
コピーしたら、プラグインを使える状態に設定します。
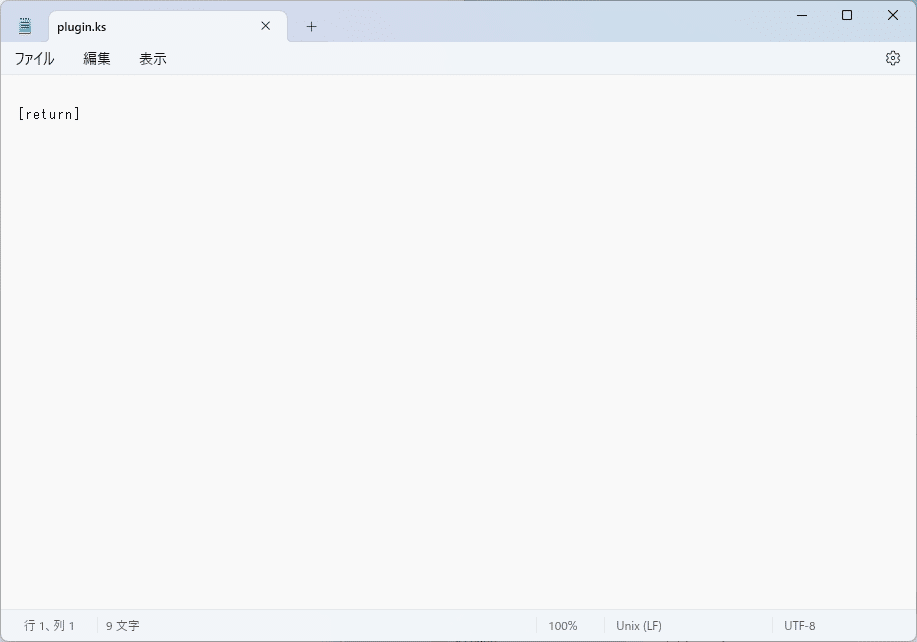
まずは、「[TyranoBuilder Install Folder]\myproject\[プロジェクト名]\data\scenario\system\plugin.ks」をメモ帳などで開きます。


初期状態では、[return]しか書かれていませんので、下記のようにプラグインの読み込みタグを付け加えます。
[plugin name=auto_ruby]

これで、保存してメモ帳は閉じてしまいましょう。
ここまでで初期設定は完了です。
使い方
①ルビの振り方
ルビを振りたい単語を、「srb」と「erb」タグ囲みます。
そして、「text」に表示するルビを記入します。

画像だとちょっと見ずらいですね……
実際にはテキストの中身は下記のように書いてあります。
#ガイド
こんにちは
これは[srb text="あたら"]新[erb]しいプロジェクトです
ドラッグ&ドロップして[srb text="ようそ"]要素[erb]を[srb text="ついか"]追加[erb]してください
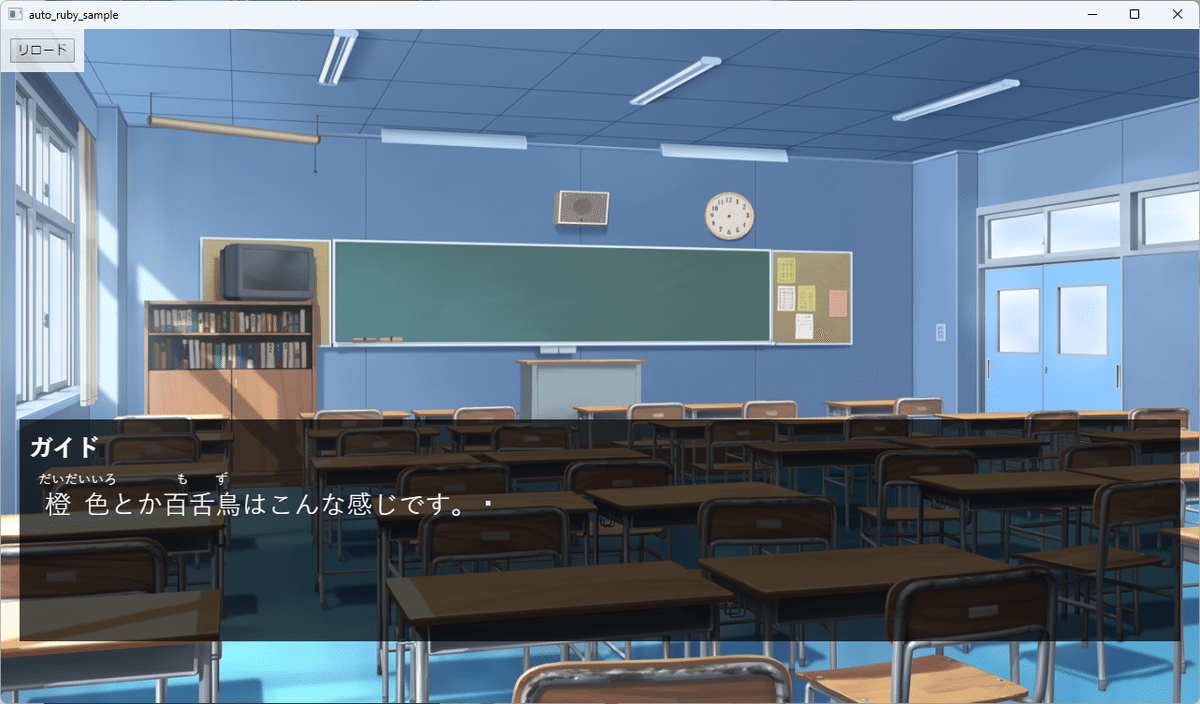
短い単語や、長い単語も見ていきましょう。

テキストコンポーネントを足して、下記を追加しました。
[srb text="だいだいいろ"]橙色[erb]とか[srb text="もず"]百舌鳥[erb]はこんな感じです。
ちなみにですが、行間の設定が初期状態ですと、ルビが表示される際にテキストがガクッとします。
なので、個人的には行間を広げておくことをお勧めします。
メニューの「プロジェクト」ー「ゲームコンフィグ」から「ゲームセッティング」のダイアログを開きます。

ダイアログを開きましたら、フォントスタイルから間隔のタブを選択し、行間を設定します。
初期状態では、8となっていますが、今回は15に変更しています。
変更後は、右下の「更新する」ボタンを忘れずに押してください。

行間を広げたくない場合は、ルビのサイズを下げることもできますが、これは、後ほど説明します。
②ルビ登録
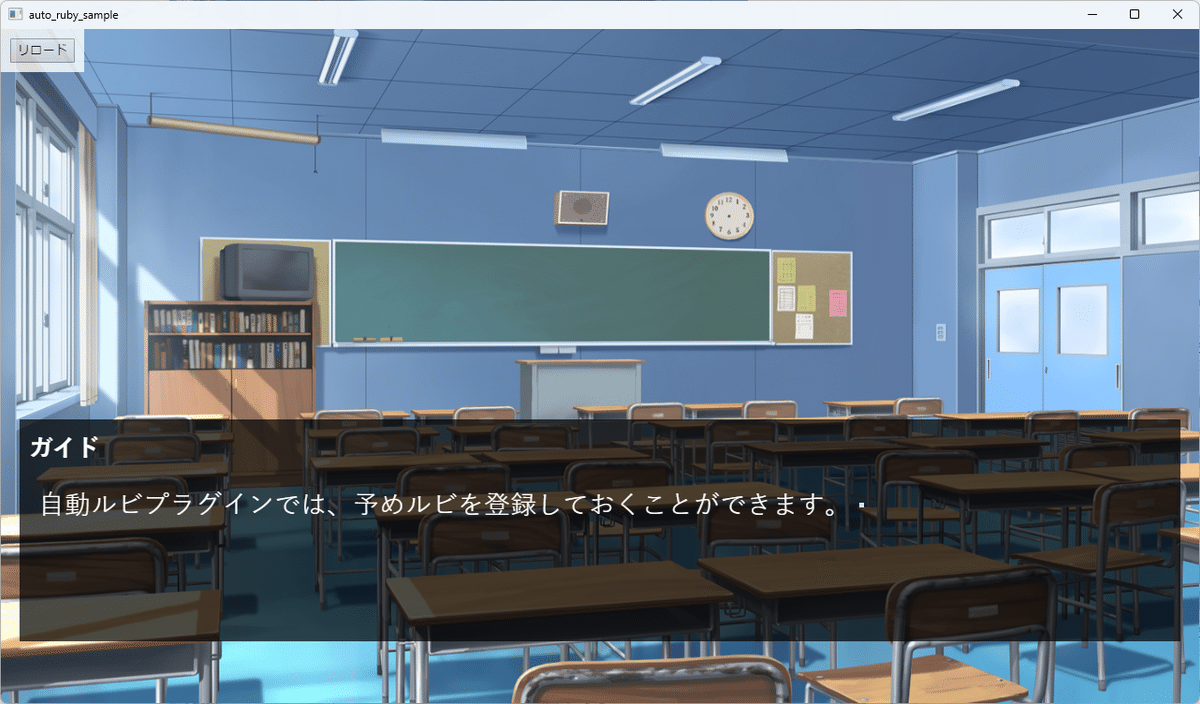
自動ルビプラグインでは、予めルビを登録しておくことができます。
そして、この登録済みのルビを自動で検索し、ルビを呼び出します。
なので、自動ルビの自動たる所以は、このルビ登録にあります!
では、まずは、登録方法です。
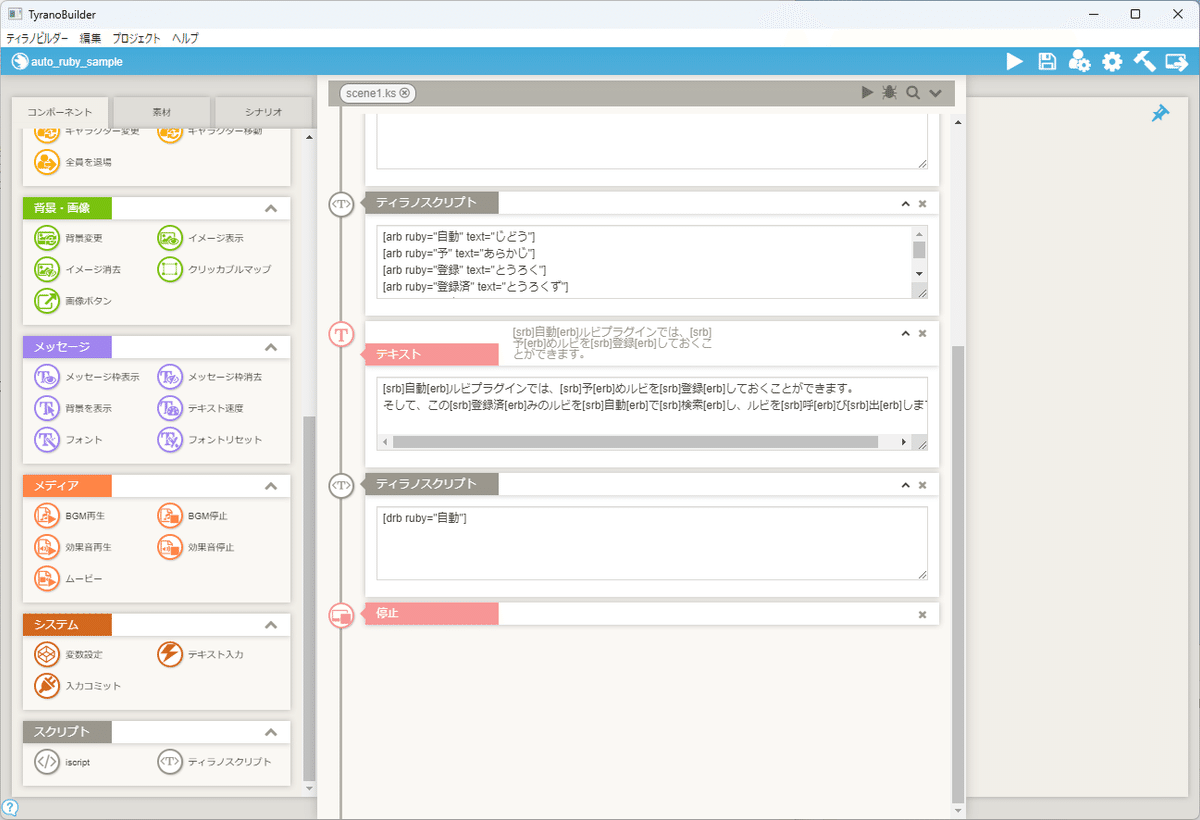
ティラノスクリプトコンポーネントを追加し、下記を入力してください。

[arb ruby="自動" text="じどう"]
[arb ruby="予" text="あらかじ"]
[arb ruby="登録" text="とうろく"]ルビの登録は「arb」タグを使用します。
そして、ルビを振りたい文字列、そして、ルビの内容を設定します。
今回は、3つの単語を登録しています。
では、次に登録したルビを呼び出してみましょう!
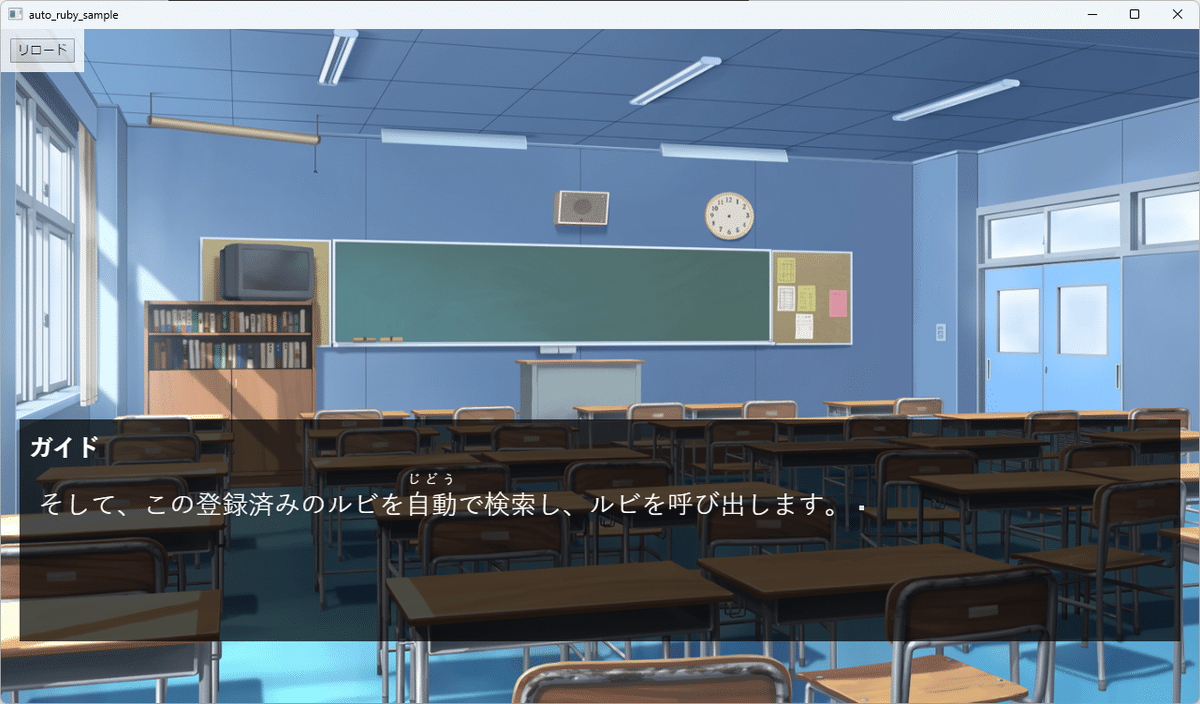
テキストコンポーネントを追加し、下記を入力します。

[srb]自動[erb]ルビプラグインでは、[srb]予[erb]めルビを[srb]登録[erb]しておくことができます。
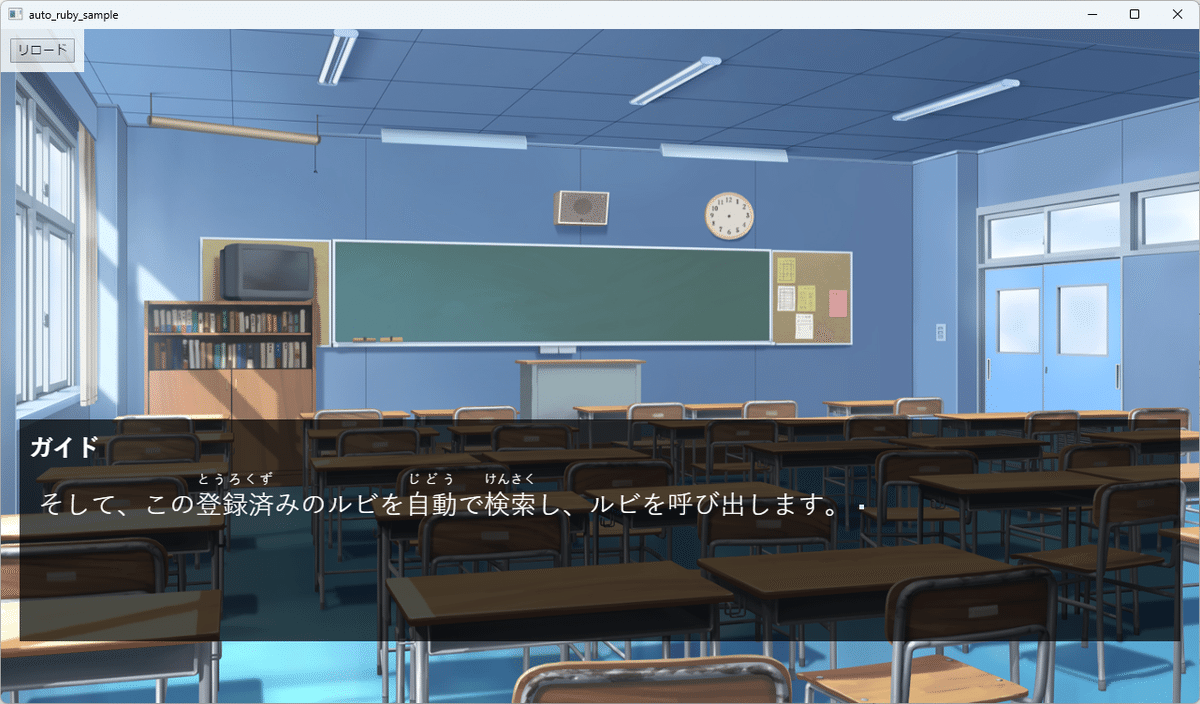
そして、この[srb]登録済[erb]みのルビを[srb]自動[erb]で[srb]検索[erb]し、ルビを[srb]呼[erb]び[srb]出[erb]します。先ほど登録したルビが表示されましたね!

登録したルビを表示するのも「srb」と「erb」タグになります。
ただし、この場合は、「Text」を設定する必要はありません。
単純に開始(srb)と終了(erb)のタグで囲むだけです。

今回追加したテキストコンポーネント内では、全ての漢字にタグを付けましたが、ルビが表示されていない部分があります。
これは、ルビ登録が行われていないからですね。
では、ティラノスクリプトコンポーネントに戻り、ルビを追加登録してみましょう!

[arb ruby="自動" text="じどう"]
[arb ruby="予" text="あらかじ"]
[arb ruby="登録" text="とうろく"]
[arb ruby="登録済" text="とうろくず"]
[arb ruby="検索" text="けんさく"]「登録済」と「検索」のルビを追加しました。

開始(srb)と終了(erb)のタグで囲まれていた部分に、ルビが表示されるようになりました!
③JSONファイルからのルビ登録
こちらは、JSONファイルを読み込んでのルビ登録になるのですが、これを行うには、JSON形式のデータ構造についての知識が必要になります。
といっても、それほど難しくはないので、これ機にトライしてみるのも良いかと思います。
もし、JSONファイルからのルビ登録を行いたい場合は、スクリプト用の説明ページを参照してみてください。
基本的にビルダーで、ティラノスクリプトのタグを使いたい場合は、ティラノスクリプトコンポーネント(<T>ってやつです)を貼り付け、この中にタグを書くだけで使えます!
ただし、ビルダーを使用している場合は、あえてJSONファイルを使用せずとも、シナリオファイルで代用可能かと思っています。
ルビ登録専用のシナリオファイル(例えばruby_store.ks)などを用意し、ここに「arb」タグでルビを追加する処理を書いておきます。
そして、これをタイトル画面などから、コールとリターンで呼び出せば、ルビ登録は完了します。


最後のコールリターンのコンポーネントを忘れずの入れておきましょう!!
④ルビの削除
登録したルビを削除する場合は「drb」タグを使用します。
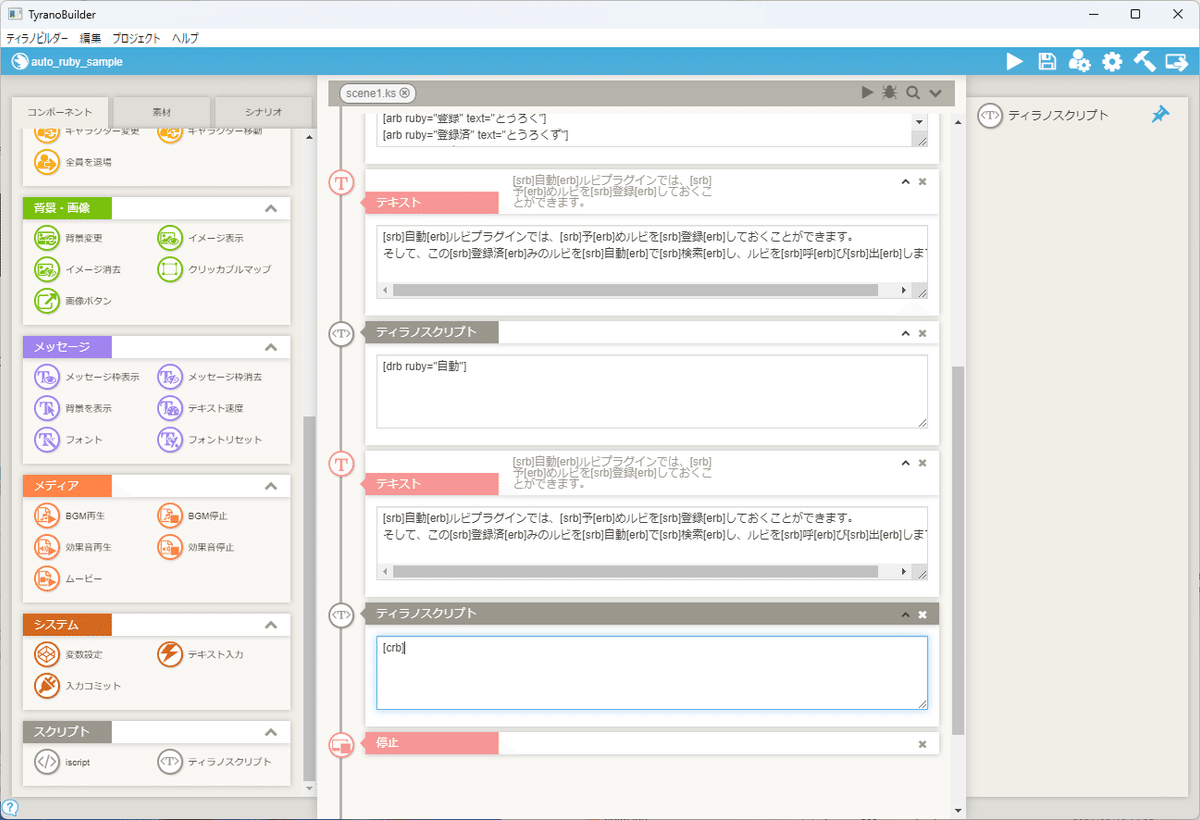
ティラノスクリプトコンポーネントを追加し、下記を入力します。

[drb ruby="自動"]今回は「自動」のルビを削除します。
確認のために、1つ上で使用していたテキストコンポーネントをコピーして貼り付けます。


「自動」の部分のルビがなくなりましたね!
⑤ルビのクリア
ルビの全削除を行う場合は「crb」タグを使用します。
ティラノスクリプトコンポーネントを追加し、下記を入力します。

[crb]確認のため削除のときと同様に、1つ上で使用していたテキストコンポーネントをコピーして貼り付けます。


全てのルビが表示されなくなりましたね!
このクリアは、念のためルビ登録開始前などに一度入れておいてもいいかもしれません。
;一度ルビをクリア
[crb]
;ルビを追加
[arb ruby="自動" text="じどう"]
[arb ruby="予" text="あらかじ"]
[arb ruby="登録" text="とうろく"]
[arb ruby="登録済" text="とうろくず"]
[arb ruby="検索" text="けんさく"]ちなみに、セミコロン「;」は、ティラノスクリプトのコメントになります。
⑥ルビ設定(Ver 1.1.0追加機能)
ルビのフォントやサイズ、色の設定を行う場合は、「rb_config」タグを使用します。
まずは、色の変更方法です。
ティラノスクリプトコンポーネントとテキストコンポーネントを追加し、下記を入力します。

ティラノスクリプトコンポーネント
; 色を変更
[rb_config color="0x00ff00"]テキストコンポーネント
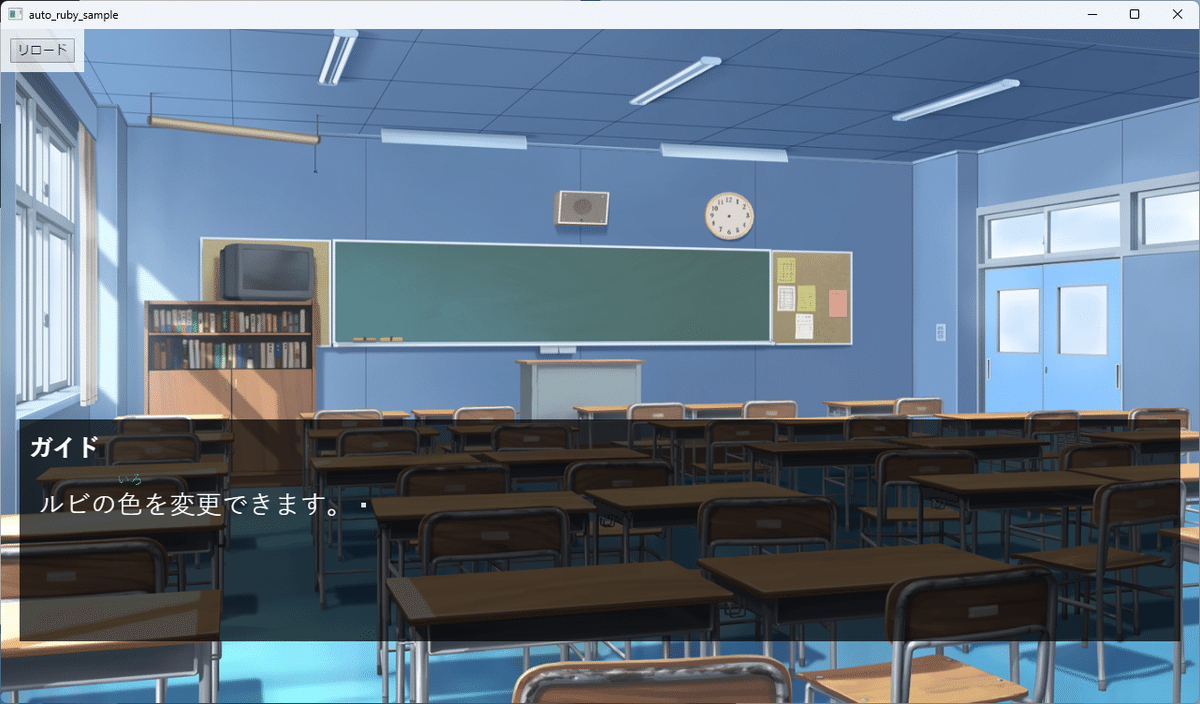
ルビの[srb text="いろ"]色[erb]を変更できます。
ルビの色が変更されました。
同様に、次はルビの大きさを変更します。
ティラノスクリプトコンポーネントとテキストコンポーネントを追加し、下記を入力します。

ティラノスクリプトコンポーネント
; 大きさを変更
[rb_config size="100%"]テキストコンポーネント
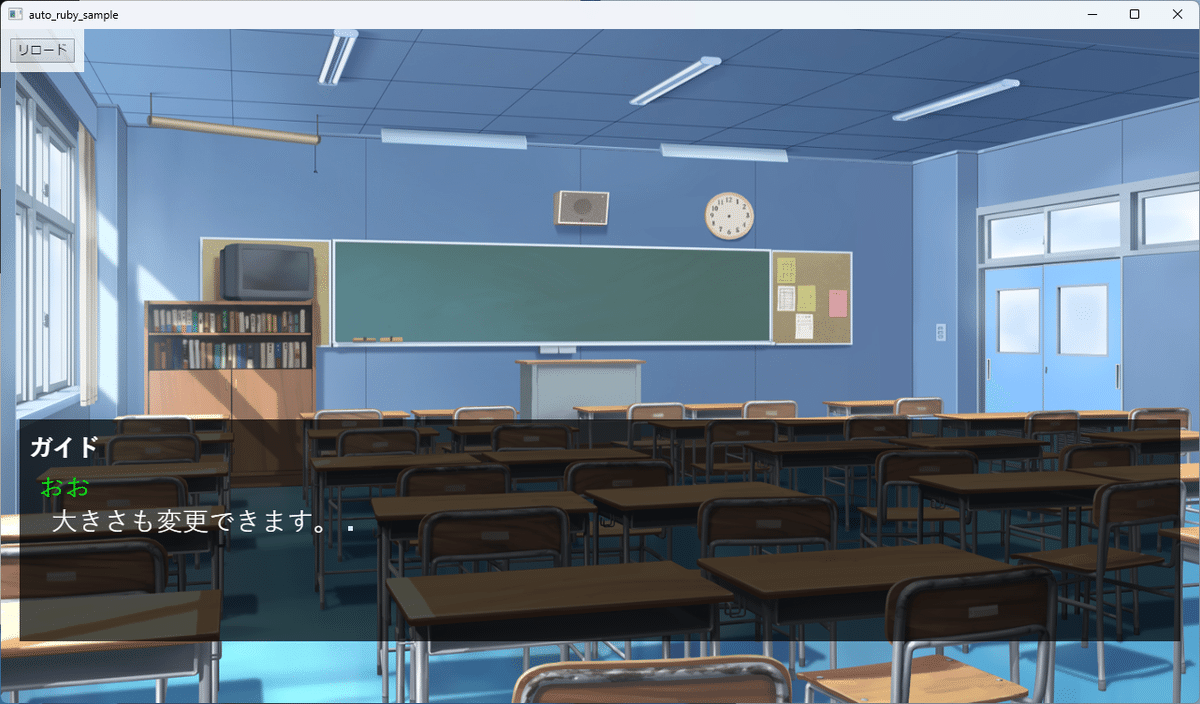
[srb text="おお"]大[erb]きさも変更できます。
ルビのサイズが大きくなりました。
最後にフォントの変更です。
ティラノスクリプトコンポーネントとテキストコンポーネントを追加し、下記を入力します。

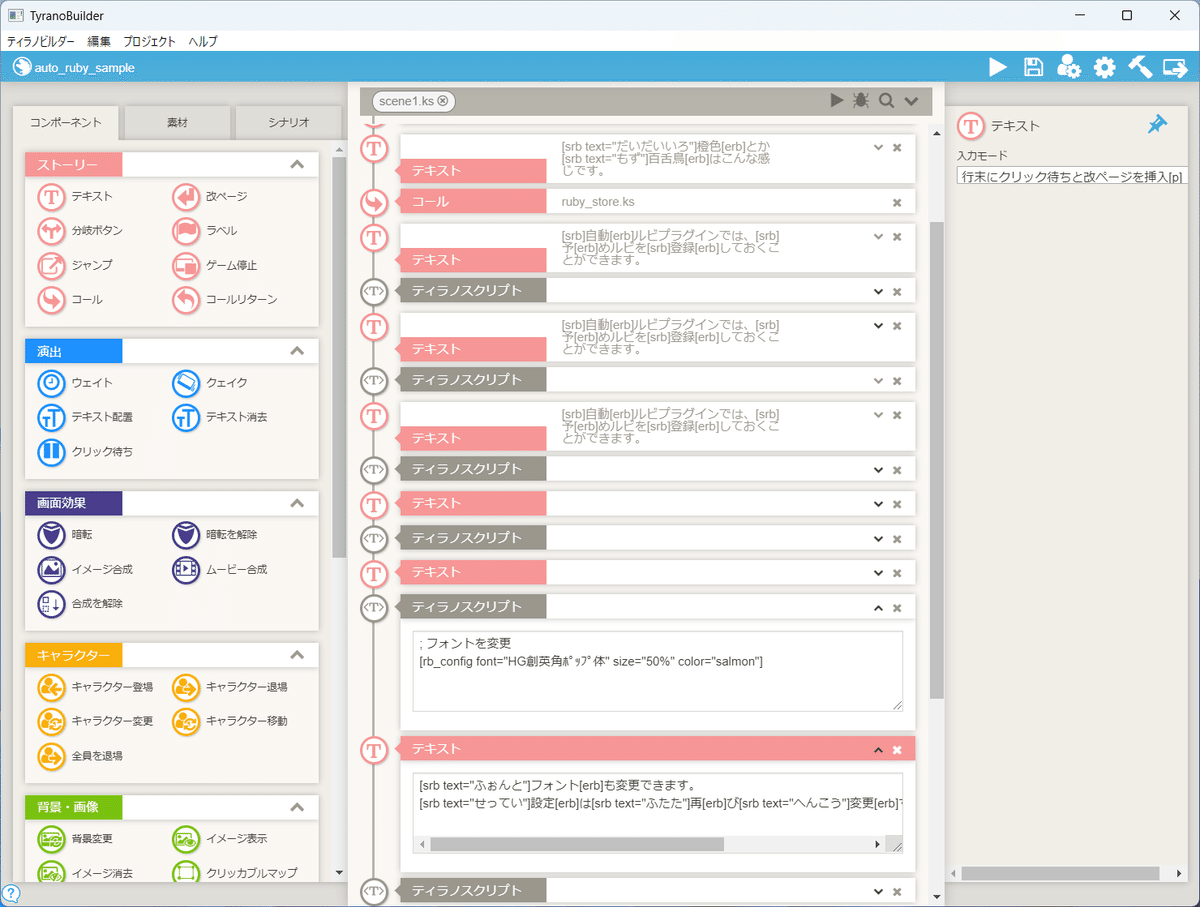
ティラノスクリプトコンポーネント
今回は、色と大きさも含めて、まとめて設定しています。
; フォントを変更
[rb_config font="HG創英角ポップ体" size="50%" color="salmon"]テキストコンポーネント
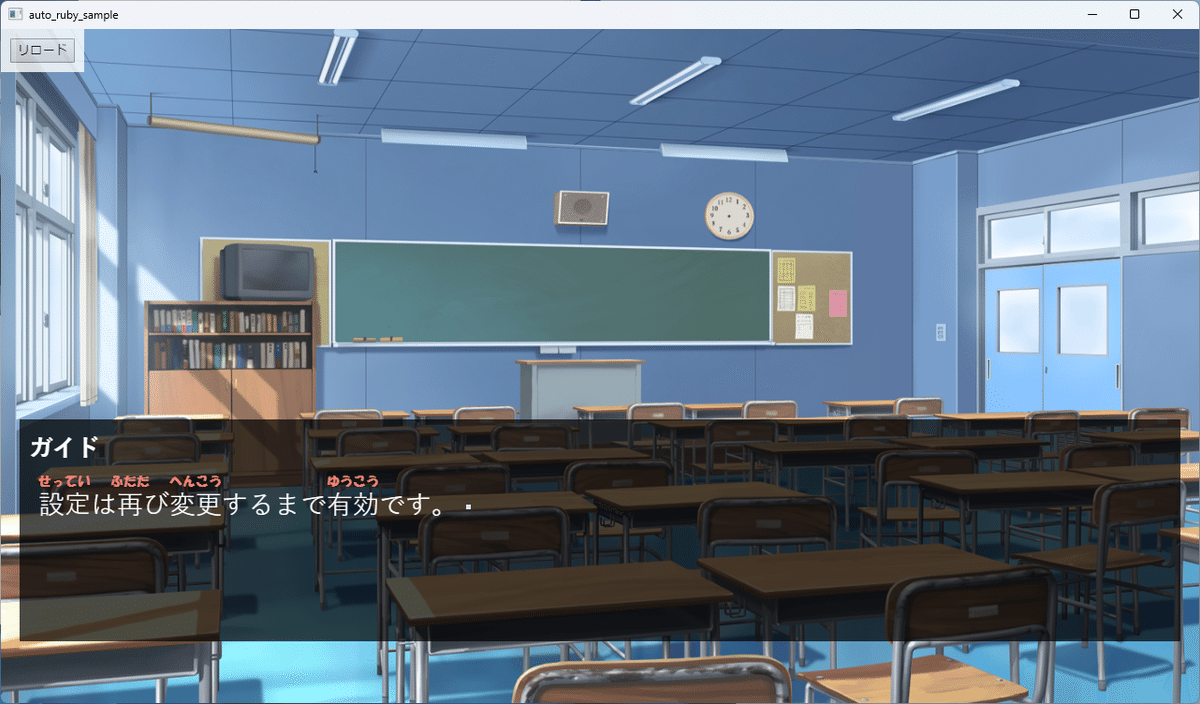
[srb text="ふぉんと"]フォント[erb]も変更できます。
[srb text="せってい"]設定[erb]は[srb text="ふたた"]再[erb]び[srb text="へんこう"]変更[erb]するまで[srb text="ゆうこう"]有効[erb]です。
フォントが変更されました。

ちなみに、ルビの設定は、再度指定するまで有効です。
元に戻す場合は、下記のように、各設定に「default」を設定します。

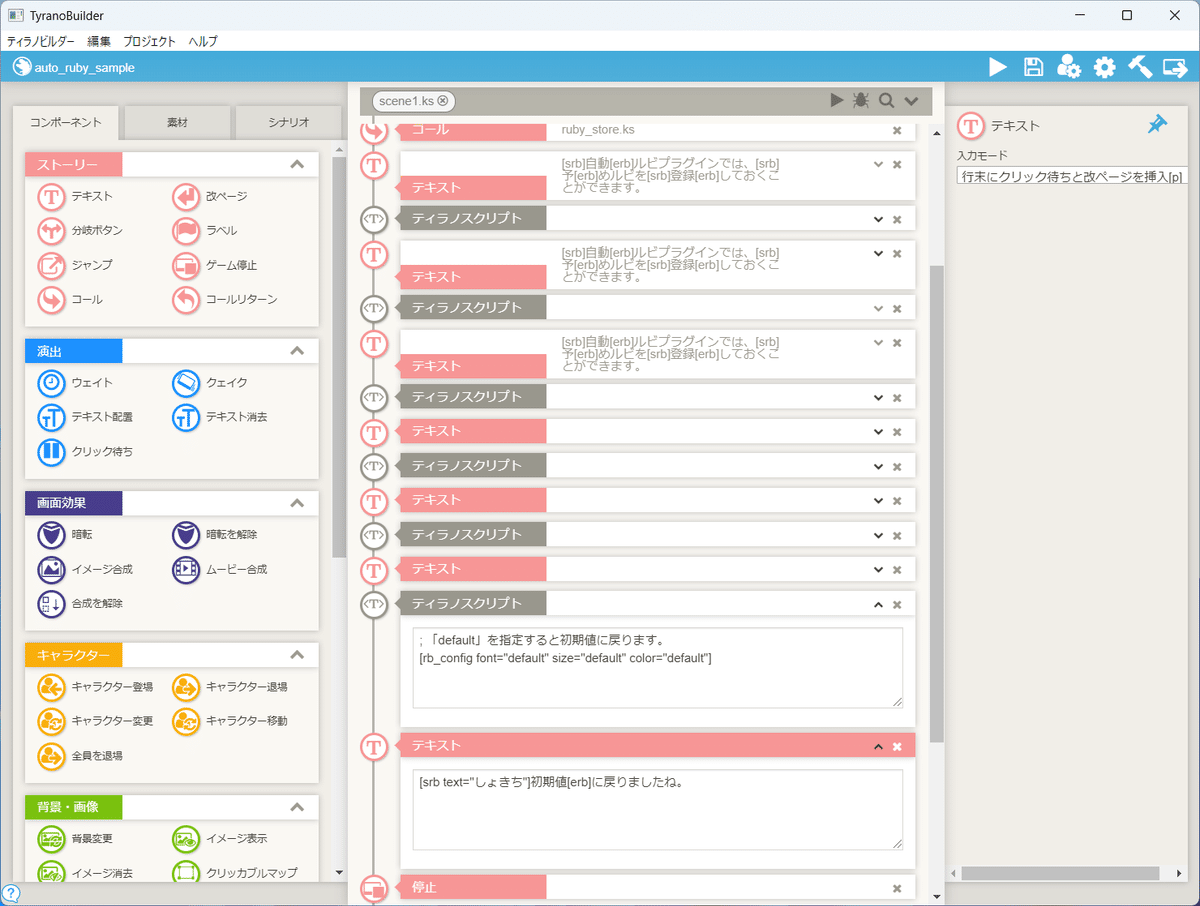
ティラノスクリプトコンポーネント
; 「default」を指定すると初期値に戻ります。
[rb_config font="default" size="default" color="default"]テキストコンポーネント
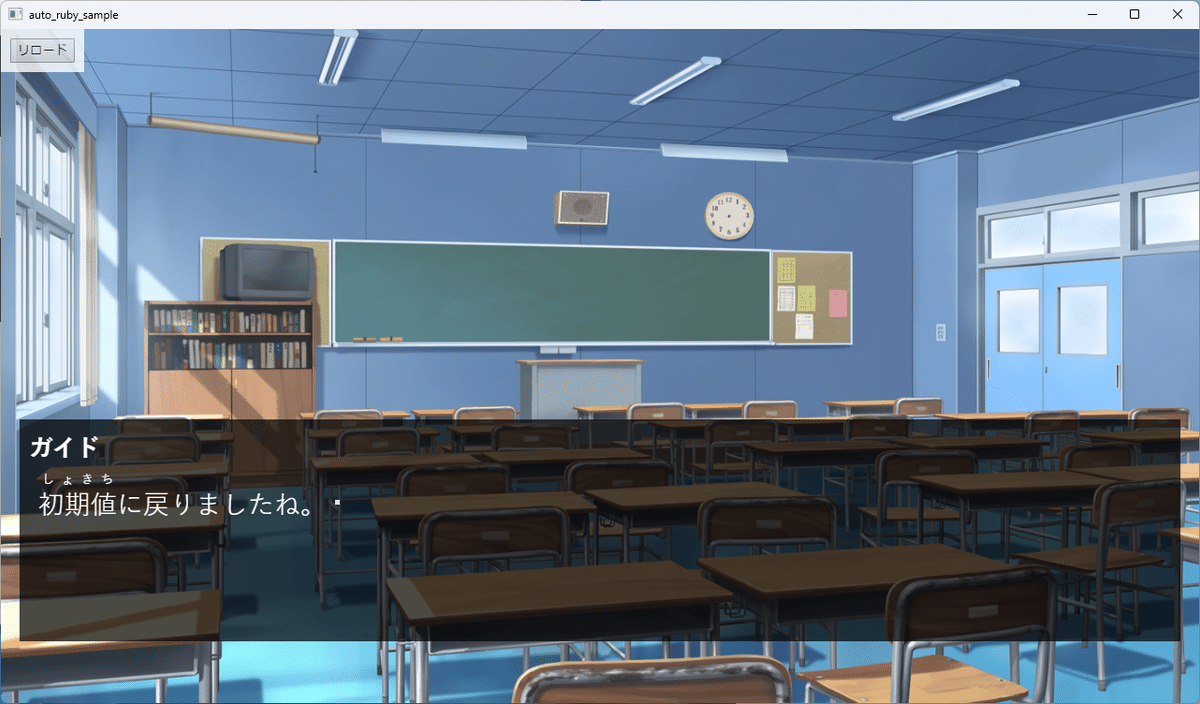
[srb text="しょきち"]初期値[erb]に戻りましたね。
ルビが初期値に戻りました。
おわりに
以上が、ティラノビルダーでの自動ルビの使い方になります。
不具合や要望などありましたら、ご連絡いただけると幸いです。
