
Wordpress使いのnote民様へ#ハッシュタグを気軽に使えるプラグインどうぞ!
作りました!(スマホだけで)

経緯:デフォルトのWordpressにはハッシュタグ機能はない
noteやtwitter、Instagramでおなじみのこれ #ハッシュタグ が、Wordpressでデフォルトでは出来ないんですよね。
Wordpress大好き人間としてはtwitterはtwitter、WordpressはWordpressで構わなかったんですが、noteを始めて8ヶ月、だいぶ頭のnote化が進みましてね…。
且つWordpress活動を本格的に再開したものですから、「えっなんでハッシュタグできないのおかしくない?」という感覚に抗えず。
一応他にも同様のプラグインも存在します。
ですが機能が多かったり複雑で、スマホだけで全部やりたい私には設定しにくかったのです。
もっと気軽に設定できればいいなと思いシンプルを意識して作りました。
新規追加時はプラグイン名「Hash Hash Tags」で検索してみてくださいね。
競合が7つほど出てきますが 、比べて試してみて良いなと思って使ってくれたら嬉しいです。
使い方
Hash Hash Tagsプラグインをインストールして「有効化」すると、既にある #ハッシュタグ はタグリンクになっています。
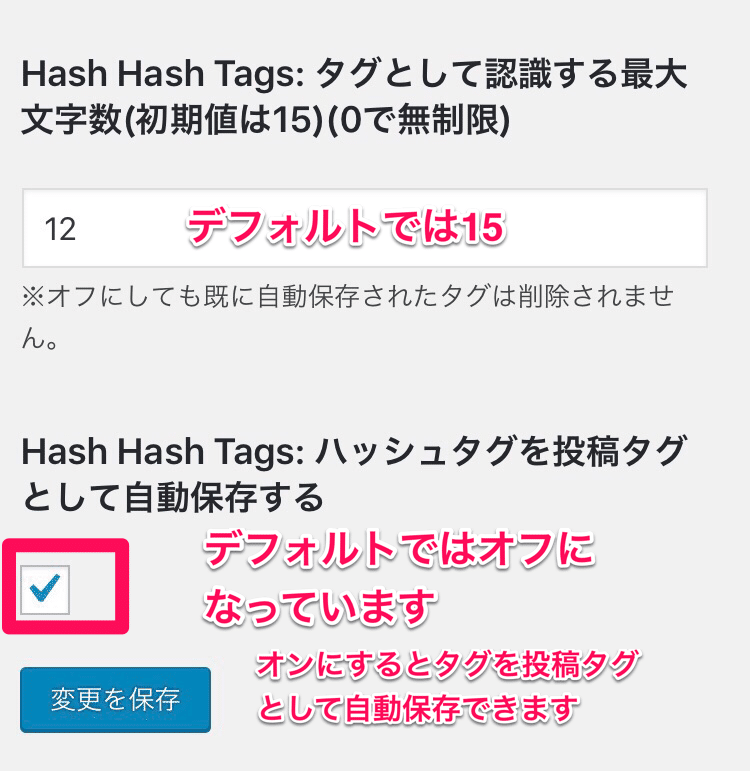
設定画面では、 #ハッシュタグ を投稿タグとしても保存するかどうかをチェックボックスで選ぶことができます。規定値はオフになっていますので、インストールしたばかりではリンクだけで、投稿タグとしては増えていません。

・保存する/しない
チェックをオンにすると、ハッシュタグが投稿タグとしても保存されるので #SEO にも役立てて下さい。
一度オンにして、ハッシュタグにしていた投稿タグが増えた状態でチェックボックスをオフにして保存しても、既に登録されている投稿タグは削除されません。
・最大文字数
から始まる文字数が多すぎると認識しないように最大文字数を設定できます。規定値は15文字です。0で無制限になります。
除外文字
基本的にnoteに寄せたつもりでいます。
複数のハッシュから始まるタグ や、数字だけの文字列は認識しません。カラーコードに該当するものも認識しません。
元々リンクが付いている #文字列 は、元のリンクのままでタグとしては認識せずタグリンクにもなりません。
-#ハッシュタグ の前に半角マイナスを付けると、マイナスは消え、リンクでもタグでもないプラグインをオフにした時と同じような普通のハッシュ文字列となります。
その他の例はこちらにあります。
プラグインについてその他は上記サイトに書いていくと思います。
作ってみて
最近本も読まない独学の野生化したプログラマー未満ですが、ダイレクトに弱点でハマりましたね。
正規表現の記号の羅列を見て酔っていましたが、荒治療で見れるようにはなりました。
他にはform周りとか、日々対峙する頻度が少ないから、HTMLの初歩なのに、最初時間を食ってしまいました。
あとはとにかくひたすらパターン書きまくってデバッグでした。キリがない。
作成は全部iPhoneです。そこらへんもまた書いてみたいとは思っています。
公式プラグインディレクトリへのコミットもスマホだけでやりたかったのですが…gitをかまして多分出来るのですが、gitも未経験だしそこだけはノートPCをiPhoneからリモートで動かしてSVNコミットしました。
公式プラグインはデフォルトを英語にしなければいけないのですが、 #coconara サービスで見つけた方のチカラをお借りしました。
オモシロ英語になっているのは、その後から追加した表記です。
今回ちょっと結構背伸びしているので、出来たと思った日から10日オーバーしました。
娘の保育園決定に合わせて仕事力を上げなきゃいけなかったので急ぎました、わからないことが多いので疲れました!
勉強にはなりました!
早い関数、遅い関数、早い書き方、遅い書き方なども。
見る人が見たら未熟なプログラムですが目に余るところがあれば教えて下さい!
そんな感じで、はじめてのプラグイン作りでした!
#wordpress #wordpressプラグイン #プラグイン #plugin #hashhashtags #SEO #PHP #プログラミング #正規表現 #wordpress大好き #育児しながら
