
言語重視デザイナーがサービスづくりで気をつけていること
ベンチャーの世界に足を踏み入れ、サービス開発に携わるようになってから数年が経ちました。振り返ってみると、少し前までは広告系のいわゆるクライアントワークがキャリアの半分以上を占めていたのが、気がつけばサービス開発のほうが長い状態に。
ここ最近のプロジェクトデータを整理していて、ふと感じたのが、
「自分、けっこう言語化が好きだな」
ということ。
コミュニケーションのベースは言葉なのだから当たり前ではありますが、おそらく人によっては「苦手意識がある」「ビジュアルで見せたほうが伝えやすい」と感じている人も一定数いる気がします。
デザイナーは、目に見えるものとして何かをアウトプットする職種なので(もちろん場合にもよりますが)、最終的にはビジュアルをつくり出します。とはいえ、自分の場合、最初のデザインプロセスで言葉を使って考えや状況を整理することが多いようです。
そんな、言語化好きなデザイナーが、ここ数年のサービス開発で気をつけていた、言葉にまつわるポイントを自分なりに振り返ってみました。
①「ひとことで言うと、どんなサービス?」を考え続ける
新しいサービスをつくる場合、大雑把に分けると、
【A】既に競合がいる
【B】まだ競合がいない
のどちらかですが、【A】既に競合がいる場合は何かしら差別化ポイントがあるはずなので、それが何なのか明確にすればよいものの、【B】まだ競合がいないサービスの場合、そもそもジャンルとして確立されていないためイメージができない、あるいはひとことでは伝えきれないことが多い気がしています。
ここ数年、アパレル系の「パーソナルスタイリングサービス」に携わっていましたが、友人(特に非IT系)に説明するのはなかなか難しいと感じる場面が多かったです。
「パーソナルスタイリングサービス」は、ユーザーの身体情報や嗜好に合う服をスタイリストが選んでくれて、それが自宅に届くんだよ。それを家で試着しながら買うかどうか考えて、もしいらなかったら箱に戻して返送すればOK。通勤服考えるのが面倒とか、何かしっくりこないけど自分に似合うものが分からない、のんびりショッピングしてる暇がない、みたいなときに便利なんだよ。
とものを見せながら文章で説明すると伝わる場合もありますが、「パーソナルスタイリングサービス」とカタカナの羅列で伝えてもイメージできず「?」となってしまいます…。

文字通りのひとことでなくとも、短めの言葉で簡単に伝えられる表現が見つけられると、ユーザー→ポテンシャルユーザーへの口コミも容易ですし、マーケティングやブランディングの助けにもなりますが、とても根気のいる作業です。
また、【A】【B】いずれの場合も、サービス開発を続けていると少しづつ方向性が変わったり、機能が増えたりしていきます。そうなると、いつの間にか当初目指していたものを変わっていることも多いです。大切なのは、常に頭の片隅置いて、答えをアップデートし続けることなのかもしれません。
②キーワードとその割合を設定する
ここ数年、女性向けサービスに携わる機会が多かったのですが、「女性向け」といってもその内容は様々です。モテを意識したような場合もあれば、自立やエンパワーメントを後押しする場合もあり、そのサービスが目指す方向性によってトンマナは大きく変わります。

最終的には、フォントやカラースキームをふくむデザインシステムとして落とし込まれるのが理想ですが、まだそこまで設計する余力がない、あるいは何となくでもよいので自分のなかでアウトプットがずれないようにしておきたい、という場合には、
・いくつかのキーワードを抽出
・各キーワードが占める割合を設定
ということをやっていました。例えば、
例1)20代女性が見るファッションキュレーションサービス
↓↓↓
フェミニン 80%:トレンド 20%
例2)40代女性が使うファッションEC
↓↓↓
エレガント 70%:トレンド 20%:フェミニン 10%
などなど。あくまでざっくり指標ですが、何か新しいフォーマットのアウトプットをつくる場合など「これでずれてない?」と自問自答できるのでおすすめです。
③分類する・比較する
UIにしろ、ロゴにしろ、何か新しくアウトプットをつくる場合には、「議論になりそうなポイント」「チームメンバーによって考え方が変わりそうなポイント」を考え、それに対してMECEになるような複数案をつくってみるようにしています。
UI開発であれば、
例1)新しい機能はなる早リリースが目標だが、実装工数が重そう
↓↓↓
・実装工数が低そう・高そうなUI案をレベル別で用意
・各案のメリット、デメリットも整理
例2)新しい機能の重視したいポイントが、考え方によって異なりそう
↓↓↓
・既存ユーザーを重視、新規ユーザーを重視など、重みづけポイントを変えたUI案を複数用意
・同じく、各案のメリット、デメリットも整理
などがあるかもしれません。
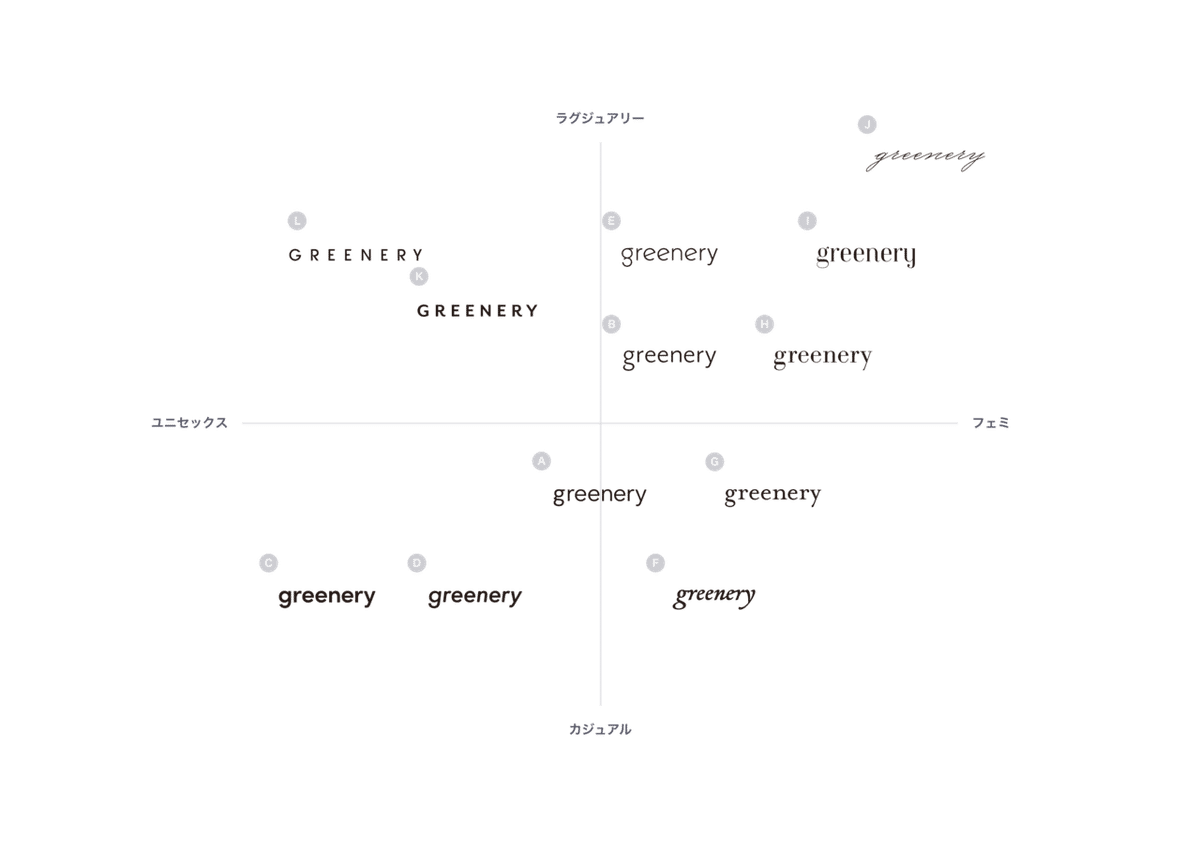
また、ロゴなど「感性」といったより感覚的な判断基準が入ってしまいやすいものの場合は、各案のポジショニングマップをつくり、非デザイナーでも議論に参加しやすいようにする場合もあります。
下記は、オリジナルのアパレル商品のブランドロゴを検討した際の、ポジショニングマップです。それぞれの軸を【ラグジュアリー⇔カジュアル】【ユニセックス⇔フェミニン】という単語で定義し、各案がどのような印象を抱きやすいか分類している図です。

ロゴ案だけを見て議論をはじめると、「これが好き・嫌い」といった内容に終始してしまう危険性がありますが、このようなアウトプットを用意すると建設的に議論を進められますし、「自分、センスないんで…」と発言をためらってしまう人も議論に参加しやすくなるのではと思っています。
---
以上、個人的な振り返りでした。おそらく同じようにサービスづくりに取り組んでいる方も多いのかなと思いますが、最近プロダクトデザインをはじめた方の参考になれば幸いです 👏
この記事が気に入ったらサポートをしてみませんか?
