
少しの工夫でグッと良くなる!タイポグラフィTIPS
VASILYのデザインチームでは、「IQON」をはじめとするUIデザインに多くの時間を充てていますが、ファッションブランドとのタイアップ企画や、採用イベント用の広報物など、ビジュアルデザインにも力を入れています。
下記は今週開催されているtry! Swiftでの様子です。ブースのグラフィックや配布パンフレットなどを社内で制作しました。

そういったこともあり、VASILYのデザインチームでは基礎デザインスキルのひとつとして、タイポグラフィも大切にしています。
UIデザインをメインに取り組んできた方や、Webデザインからスタートした方の中には、タイポグラフィに苦手意識を持っているデザイナーもいるかもしれません。
タイポグラフィは突き詰めれば突き詰めるほど奥深いデザインですが、今回はそんな苦手意識のある方や、これまで取り組む機会がなかった方向けに、今すぐ使えるタイポグラフィTIPSをご紹介します。
---
①和欧混植を使ってみよう!
和欧混植とは、和文フォントと欧文フォントで異なるフォントを組み合わせる手法です。和文フォントに元々含まれている欧文(従属欧文)を別のフォントに変更することで、より美しくなったり、より個性的な雰囲気を出したりすることができます。
使用する場面にも左右されますが、スタンダードな和欧混植ですと、下記のような組み合わせが挙げられます。



Avenirを合わせると、ヒラギノの印象を壊さず、よりすっきりした雰囲気になります。
Helveticaを合わせると、少し力強さもプラスできるような印象です。
ちなみにVASILYの名刺では、モダンかつ少し引っ掛かりのある印象を持たせるために、AXIS+DINの和欧混植にしています。

---
②和欧混植では欧文フォントを大きくしよう!
和欧混植で従属欧文を別の欧文フォントに変更した際、併せて欧文フォントのサイズも少しだけ大きくしてあげましょう。
欧文フォントは、和文フォントと比べると文字の設計自体が小振りにできています。そのため和文と数字的には同じサイズでも、欧文のほうがやや小さく見えてしまいます。そのあたりを微調整することで、より美しい仕上がりになります。

---
③記号類はウエイトを細くしよう!
かぎ括弧や中黒(・)といった記号類は、使う場所やフォントサイズによっては他の文字より太く見え、やや悪目立ちをして見えることがあります。特に、見出しやバナーのメインタイトルなどでは顕著に現れます。
そういった場合は、記号類のみウエイトを落として使用すると、全体的に美しい仕上がりになります。


もし使用しているフォントにウエイトの種類がない場合は、フォントサイズ自体を小さくする方法も有効です。
場合によっては、ウエイトを落としつつサイズも小さくするという方法もありかと思います。
---
④自動文字詰めはメトリクスを使おう!
文字詰め(カーニング)は、テキストの読みやすさやを左右するとても重要な調整です。
IllustratorやPhotoshopなどで文字詰めをする際、自動カーニング設定で「オプティカル」や「メトリクス」を使う方も多いと思いますが、基本的には「メトリクス」を使用するのがおすすめです。

その理由は、この2つの自動カーニングの仕組みを知ることで、理解できると思います。
オプティカル:ソフトウェア(Illustratorなど)が判断して自動で文字詰めを実行
メトリクス:フォントに埋め込まれた特定の文字の組み合わせ情報(ペアカーニング情報)での最適なカーニング情報に基づいて自動で文字詰めを実行
つまり、「オプティカル」を使うとソフトウェアが割とざっくり詰めてしまう危険性がありますが、「メトリクス」を使えば書体デザイナーが設定したより精密な文字詰めを自動で行うことが可能になります。

上図の場合、メトリクスのほうが部分的に詰まりすぎておらず、美しい印象です。
もちろんフォントによってはペアカーニング情報が完璧ではなかったり、使う場所によっては個別に文字間を調整したい場合もありますが、まずは「メトリクス」を使ってみることで、より美しい文字詰めが簡単にできる可能性がグッと高まります。
---
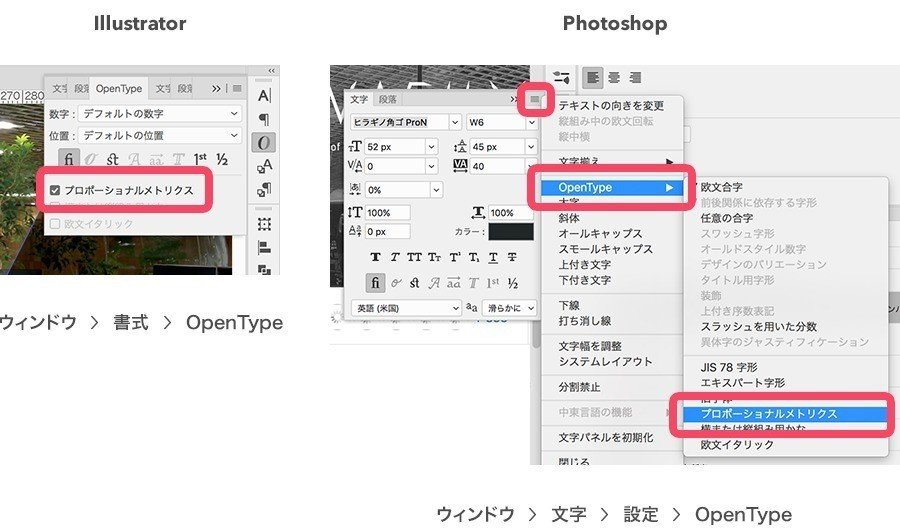
⑤和文の自動文字詰めではプロポーショナルメトリクスをオンに!
和文フォントを使った文字詰めの場合は、「メトリクス」に加えて「プロポーショナルメトリクス」をオンにするのがおすすめです。

メトリクスは文字の組み合わせ(ペアカーニング)によって自動文字詰めされますが、加えて「プロポーショナルメトリクス」をオンにすると、和文特有の字幅や仮想ボディも考慮した1文字単位での自動文字詰めも設定されます。

(出典: http://www.morisawa.co.jp/ )
【図①】 ベタ組み(文字詰めをしていない)文字組み。
【図②】 プロポーショナルメトリクスをオンにした文字組み。
【図③】 ②の文字詰め情報に加えて、メトリクスも設定した文字組み。
※上図は、ペアカーニング情報を持ったOpenTypeフォーマット「AP-OTF フォント」というモリサワフォントの場合の事例です。
※使用するフォントの種類によってはペアカーニング情報を持っていない場合もあります。
和文フォント中心の日本語を、簡単にかつ美しく文字詰めをしたい場合は、「プロポーショナルメトリクス」を使ってみましょう。
もし使ってみて詰まり過ぎていると感じたら、全体のトラッキングを+25、+50にして、設定を掛け合わせるのもおすすめです。
---
以上、タイポグラフィTIPSでした!
更に詳しい情報や設定方法を知りたいという方は、下記サイトを見てみると良いかもしれません。
◯ モリサワ|フォント用語集
基本フォント用語や文字組みについての説明がコンパクトにまとめられています。
◯ 超初心者のためのIllustrator文字ツメ入門
少し古い記事ですが、オプティカル、メトリクス、プロポーショナルメトリクスの更に詳しい解説や、フォントの仕組みなどについてまとめられています。
また、読みやすさや見た目の美しさは、フォントが使われる場所やサイズによっても大きく変わるので、用途に合った調整をすることがとても大切です。
今回のTIPSが、タイポグラフィについて考えるきっかけになれば幸いです。
VASILYではタイポグラフィにもこだわりたいデザイナーを絶賛募集中です!
ご応募お待ちしております。
→ 応募はこちらから
