
はじめてのProtoPie
ProtoPieを使って簡単なプロトタイプを作りましょう。
まずは、ボタンを押すことで画面遷移していくプロトタイプを作ってProtoPieに慣れましょう。
今回はFigmaで作成した画面を使ってプロトタイプを作成します。
Figmaのプラグインをインストール
ProtoPieにはFigmaから直接ProtoPieに画面を読み込めるプラグインがありますので、事前にインストールしておきましょう。
ProtoPieで新規Pieを作成する

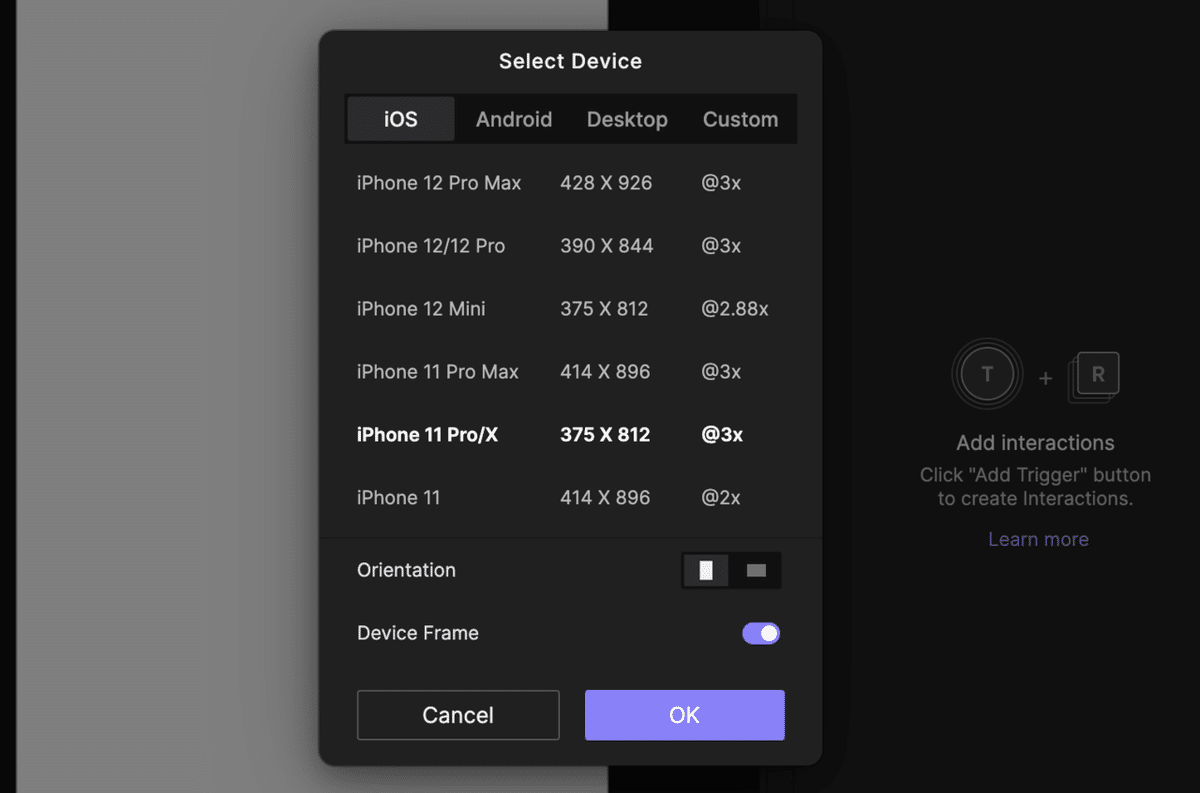
最初にProtoPieを起動して新規ファイルを作成しておきます。
Figmaで作成した画面サイズと同じDevice Sizeにしておきましょう
Figmaから画面をエキスポートする

↑ Figmaの画面を選択した状態で、Pluginsから「ProtoPie」を開きます。
複数枚選択ができるので、複数の画面がある場合は一気にエキスポートしましょう。

↑ 次にモーダルが出てきますので、「Export」をタップすると、ProtoPieに自動遷移し、エキスポートが完了します。

↑ 読み込みが成功すると左のScreen エリアに各画面のサムネイルが表示されます。要素がきちんとエキスポートされているか確認しましょう。
※SVG fileなど上手く読み込めないときは、Figmaで個別に書き出してからProtoPie側で再配置すると良いでしょう。
Triggerを設定する

画面遷移のトリガーとなるアクションの設定をします。
今回はボタンを押したら次の画面に遷移してほしいので、ボタンに「Tap」トリガーを設定します。
Responseを設定する

次に、ボタンをTapしたとき、画面遷移してほしいので、Responseに「Jump」を設定します。

そしてボタンを押したときに遷移したい画面の設定をします。
今回は画面名「2」に遷移したいので「2」を選択します。

画面遷移するときのトランジション方法も設定します。
今回は右側から Slide In してほしいので「Slide In」を選びます。
Previewする

右上の Preview を押して実装の確認をします。
ボタンを押すと、画面1から画面2に遷移できることが確認できると思います。
Sample File
まとめ
今回はボタンを押したら次の画面に遷移するという最も簡単な動きを説明してみました。このような画面遷移の繰り返しで紙芝居的なプロトタイプが短時間で作成できます。
ProtoPieでは、TriggerとResponseを組み合わせることで簡単に様々な動きを実現することができます。
今回説明したもの以外にも沢山のTriggerとResponseがありますので、実際に色々組み合わせてProtoPieに慣れていきましょう。
ProtoPie|Triggers
ProtoPie|Responses
