
変数の中身を表示する
ProtoPieの変数について少しでも良いので理解できたら、実際に変数を使って変数の中身を表示してみましょう。
今回は変数のテキスト型を使って、画面に文字列を表示させます。
1. 変数の中身を表示するテキストを用意する

画面にテキストボックスを配置します。
ここで表示されているテキストは変数の中身に置き換わるので、空欄でも構いません。
2. 変数を定義する

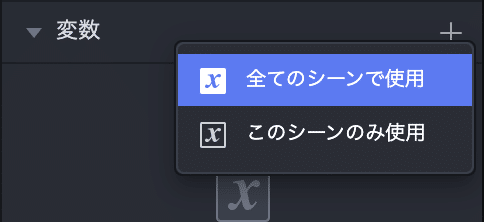
左側のレイヤーパネル下の変数エリアの「+」ボタンから、スコープを選び変数を作成します。今回は 1 画面でしか使用しないので、「このシーンのみ使用」を選択します。

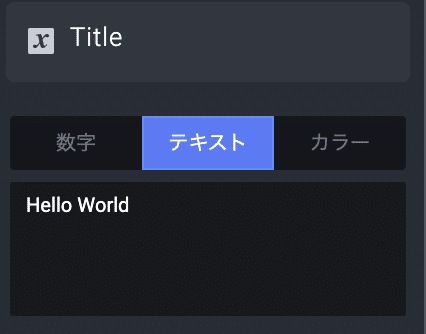
変数が作成できたら変数名を設定します。
デフォルトで設定された変数名をダブルクリックすると名前の変更ができますので、お好きな変数名を設定してください。
変数名を設定するコツとして、用途に合わせた変数名をつけると良いです。変数が増えたときに、何のための値を保持しているかが分かりやすくなります。
ここでは「Title」という変数名にします。

次に、変数の型を設定します。
今回はテキスト型の変数を定義したいので、型を「テキスト」に設定します。
最後に変数の初期値を設定します。
今回の例では、ここに設定した値が実際に画面に表示されます。
図の例では初期値に「Hello World」を設定しています。画面に表示したいお好きな文字列を設定してみてください。
3. トリガーを設定する

今回はトリガーを「Start」にします。
レスポンスを「Text」にして、画面表示と同時にテキストの中身が変わるようにしましょう。
Ref.
・ProtoPie|Start
・ProtoPie|Text
4. レスポンスの詳細を設定する

レスポンス「Text」の設定項目の「内容」は変数をそのまま表示したいので「数式」にして、表示する変数名を入力します。
今回は変数名を「Title」としたので「Title」と入力します。
「数式」を選択すると、ここで様々な関数が使えたり、演算ができたりします。良く使いますので覚えておきましょう。(今回は複雑な説明は飛ばします)
5. プレビューする

ここまで設定できたら、ProtoPieの右上にあるツールのプレビューからプレビューしてみましょう。
変数の初期値に設定した「Hello World」が表示されていたら、成功です。
何が行われたか?
画面の表示と同時に、テキストボックスの中身が変数の値(初期値)に置き換わった
まとめ
以上が変数の中身のテキストを表示する方法です。
変数の使い方を覚えたら、様々なインタラクションが実装できますので、初めは簡単なものから覚えていきましょう。
