
Alert Dialog
OSのSystem Dialogなど、PopUpでDialogを表示するシーンはプロトタイプを作るときに良く登場します。
変数を使わない簡単な設定で実装できますので、覚えておきましょう。
用意する要素
Dialog 表示のTriggerとなるUI
画面をカバーするフルスクリーンのOverlay
DialogのUI
実装方法

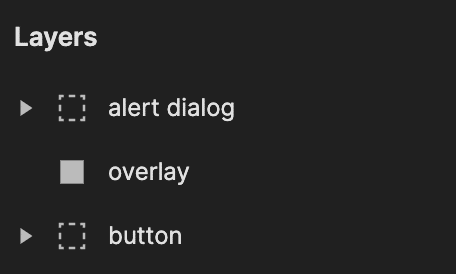
↑ Dialogをコンテンツの上に表示したいので、レイヤー構成は、overlayとalert dialogが最上位に来るようにします。
また、各要素のOpacity を0%にして、非表示にしておく。

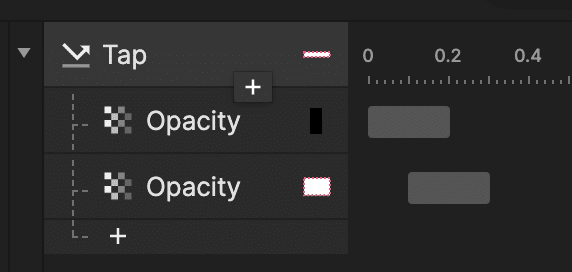
↑ TriggerをTapにし、ResponseのOpacityを100%にする(表示される)
このとき、overlayの方が少し早めに表示されるようにタイムラインの設定をするとより自然な表示になります。
やっていること
ボタンをTapしたら、非表示(透明度0%)になっていた要素を表示する(透明度100%)

↑ 表示されたときのdialogの「OK」「Cancel」ボタンにもTriggerとResponseを設定しておきます。
Sample Fileでは、以下の挙動を設定しました。
OK -> 他の画面に遷移
Cancel -> dialogを閉じる
設定したらプレビューで確認しましょう。
