
Scroll Container
Scroll Containerの作り方
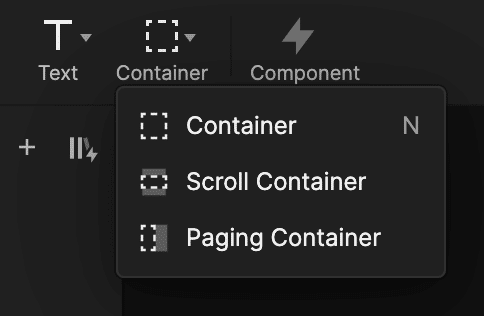
Protopie でスクロールを実装するときは「Scroll Container」を使用します。

↑ Scroll Container を選択し、スクロールさせたいエリア(可動域)を作成します。

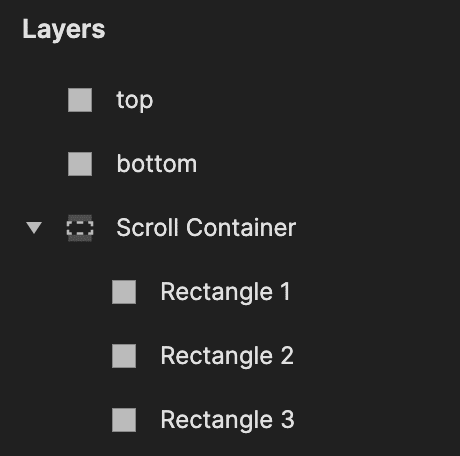
↑ スクロールさせたいエリアを作成したら、コンテナの下階層にスクロールさせたいコンテンツを入れます。

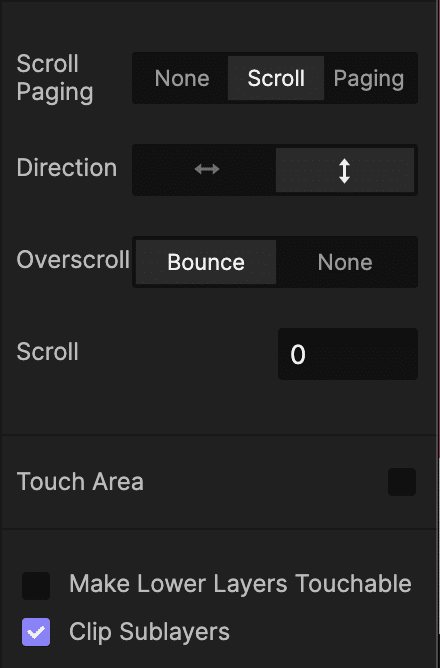
↑ Scroll Container を選択し、右ナビゲーションで詳細設定をします。
意図した挙動にするため、横スクロール、または縦スクロールを選択することを忘れないでください。
プレビューをして動作確認をしましょう。
