
【4分でできる】文字起こしアプリの作り方-AppGyverでアプリ開発-
目標:音声ファイル(mp3、m4aなど)を文字起こしして画面に表示させるアプリを作る!
この記事から私を知ってくださった方、初めまして!
私は「AppGyver」というアプリ開発ツールを使って、趣味でアプリ開発をしております。
これまでも、日本語の学び場が少ないこのツールを使って、医薬品検索アプリや性格診断アプリを開発しております。
今回の記事は、そんなAppGyverとOpen AIの音声認識モデル「whisper-1」を使った文字起こしアプリの作成手順を紹介したいと思います!
やり方を覚えれば、4分でできる文字起こしアプリ。
この記事で「AppGyver」の魅力が少しでも伝われば幸いです。
★用意するもの★
・AppGyverアカウント
初めにアプリ開発ツールとしてAppGyverのアカウントが必要です。
まだ未登録の方はこちらの記事を参考にしてください!
(動画で紹介しております)
・Open AIのAPI key(使用可能なもの)
今回の文字起こしはOpen AIの音声認識モデル「whisper-1」を使用しています。そのため、Open AIのAPI keyが必要です。
まだ未入手の方はこちらの記事を参考にしてください!
(最低5ドルの課金が必要です(初回無料枠あり))
☆行う作業☆
今回の記事で紹介するアプリ開発のステップです。
1. 新しいアプリの立ち上げ
2. 画面設計
3. Page variablesの設定
4. 必要なロジックフローのインストール
5. 必要なフローの配置・連結
6. 紹介するJavascriptをコピペ
7. Javascriptのinputとoutputの設定(APIキーの設定)
8. Set page variableの設定
9. デモ音声(mp3)でのテスト
それでは、1から説明していきます。
1. 新しいアプリの立ち上げ
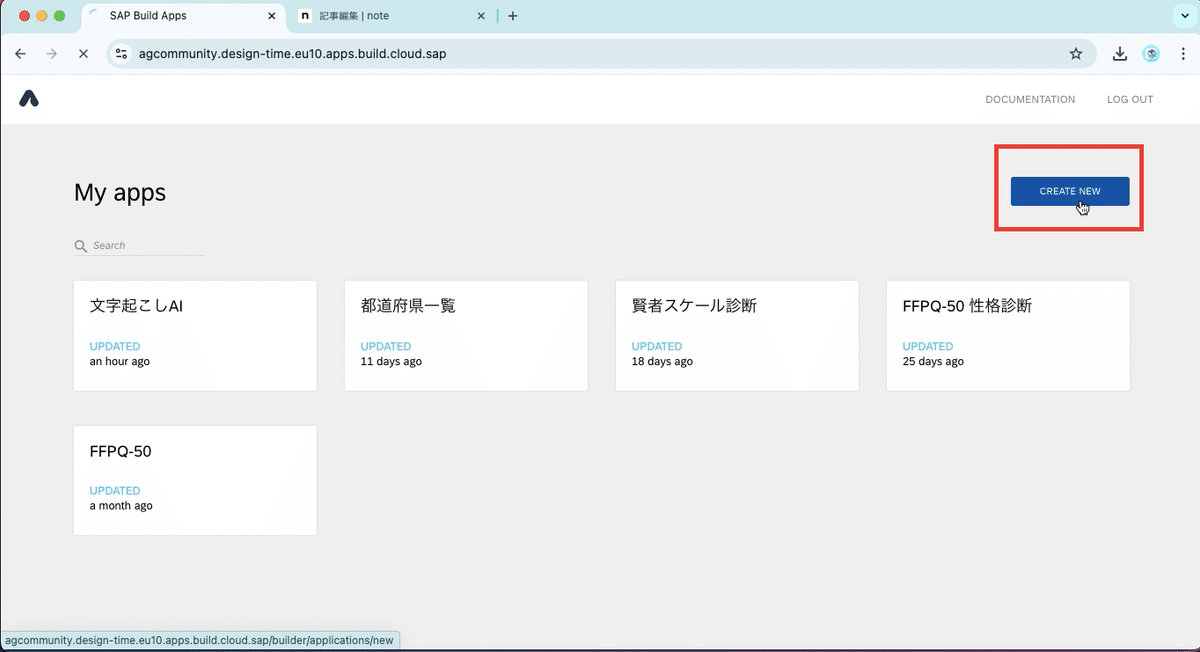
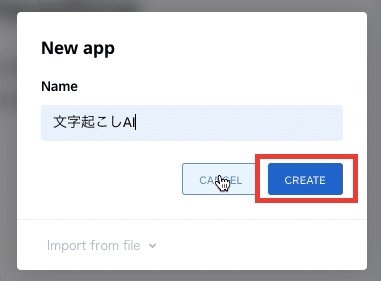
まず、AppGyverにログインし、「CREATE NEW」で新しいアプリを立ち上げます。


2. 画面設計
次にアプリ画面の作成を行なっていきます。
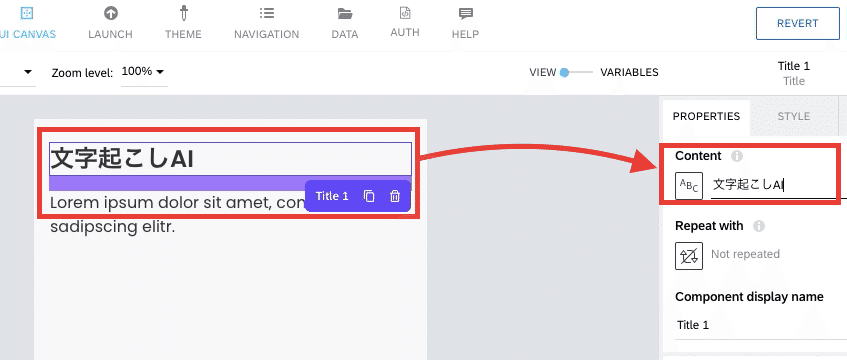
初めにタイトルの名称を変更します。

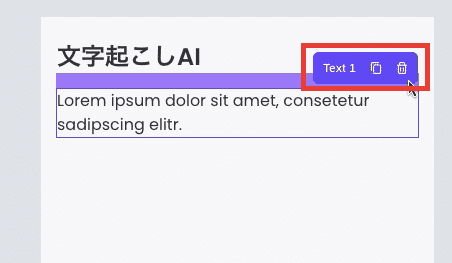
初期画面にあるテキストは削除します。

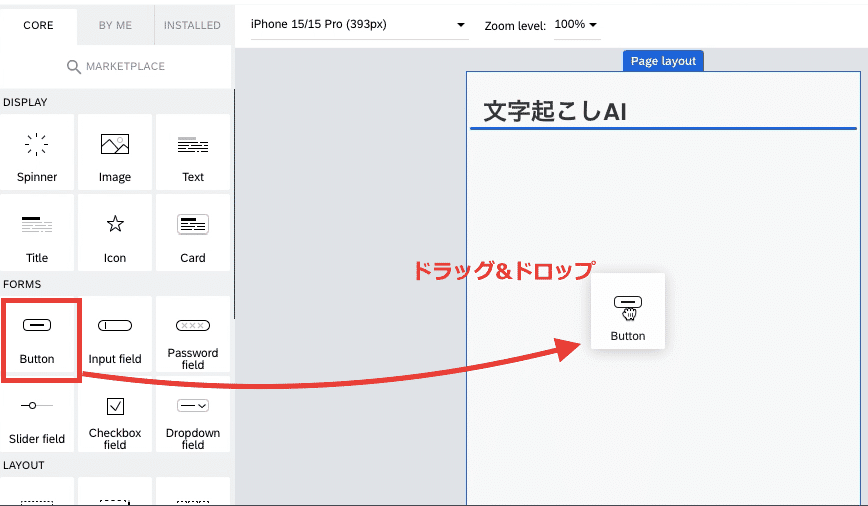
Buttonコンポーネントをドラッグ&ドロップで画面に配置します。

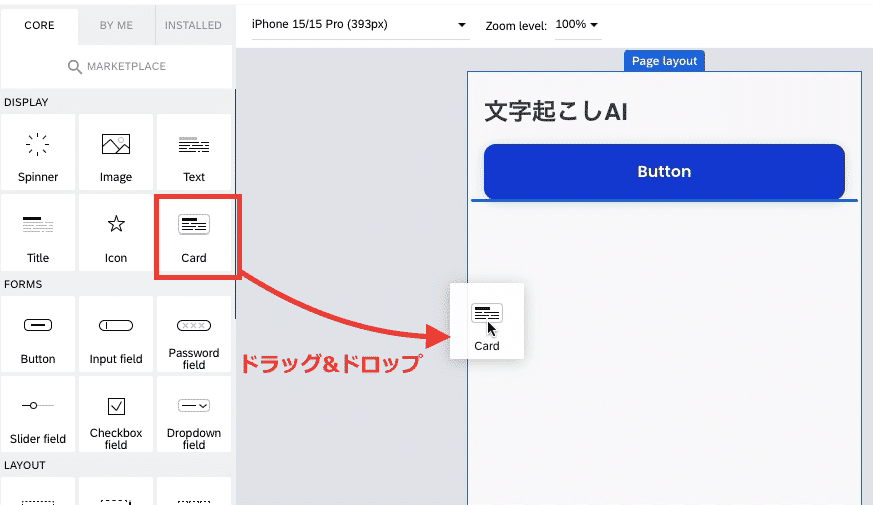
次に、Cardコンポーネントも同じようにドラッグ&ドロップで画面に配置します。

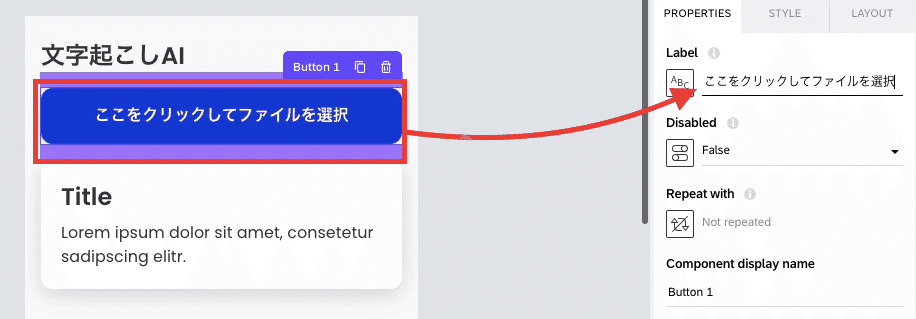
そして、Buttonコンポーネントを選択しLabelを好きな文字に書き換えます。

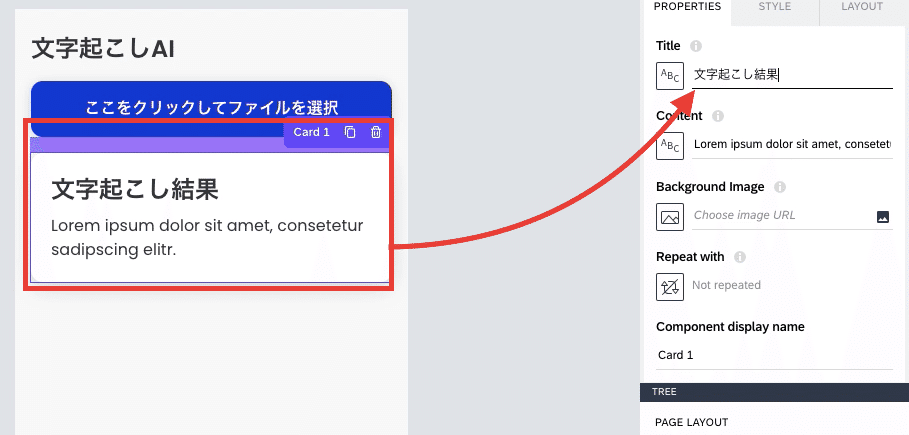
同じように、CardコンポーネントのTitleを好きな文字に書き換えます。

以上で、画面の設計は完成です。
3. Page variablesの設定
続いて、変数(VARIABLES)の設定を行なっていきます。
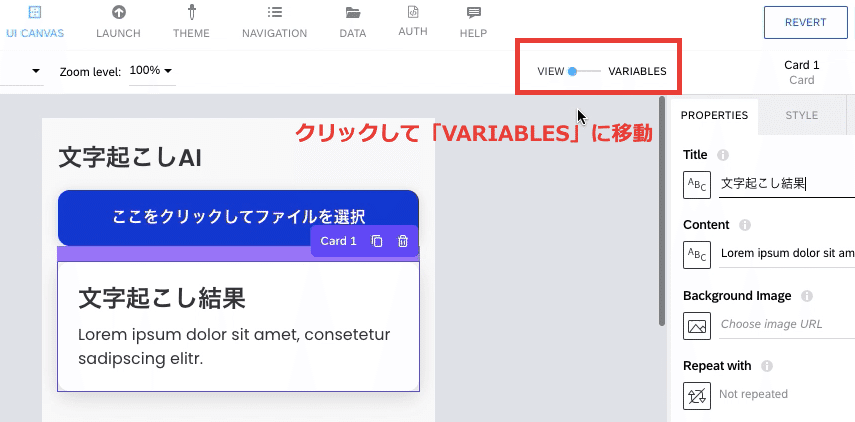
まず、画面右上にある「VIEW⇆VARIABLES」をクリックし、VARIABLES画面を開きます。

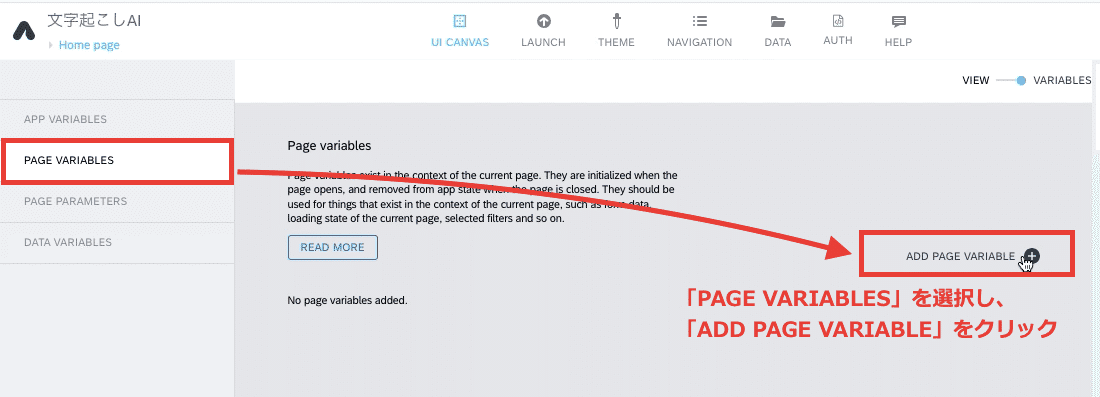
Page variablesを選択し、「ADD PAGE VARIABLE」をクリックします。

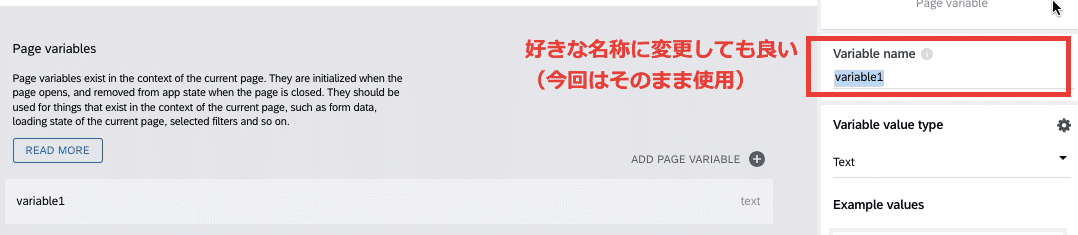
すると、「variable1」と変数が作成されるので、好きな名称に変えます。(今回はそのまま使用しています)

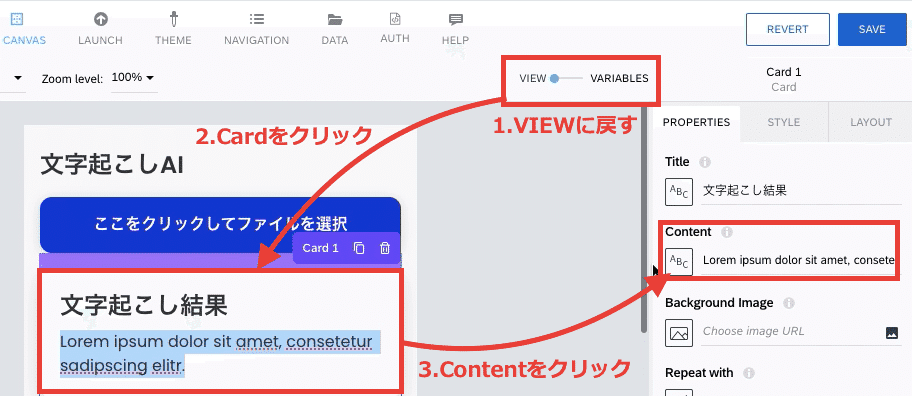
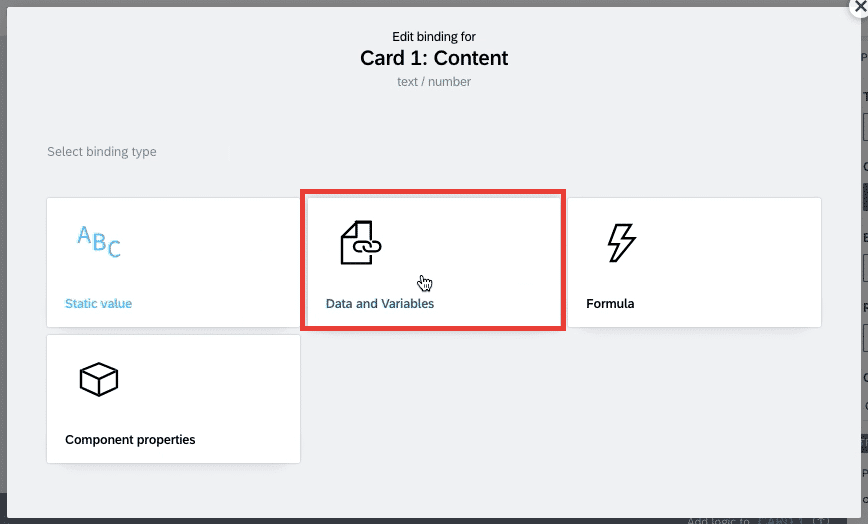
VIEW画面に戻り、Cardコンポーネントを選択し、Contentをクリックします。

以下のような画面が立ち上がるので、Data and Variableを選択します。

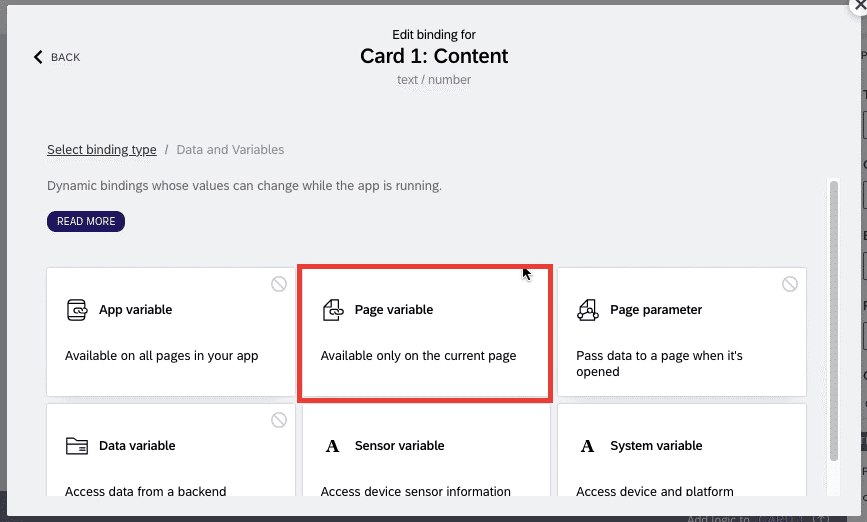
次に、Page variableを選択します。

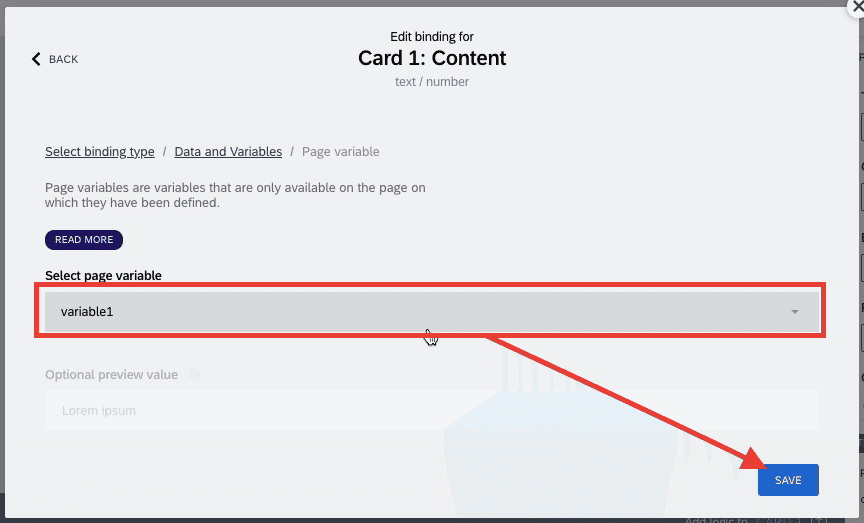
すると、先ほど作成した「variable1」が選択できるようになっているため、選択し保存します。

以上で、Page variablesの設定は完成です。
4. 必要なロジックフローのインストール
続いて、ボタンをクリックした時にファイルを選択できるように、ロジックを作成していきます。
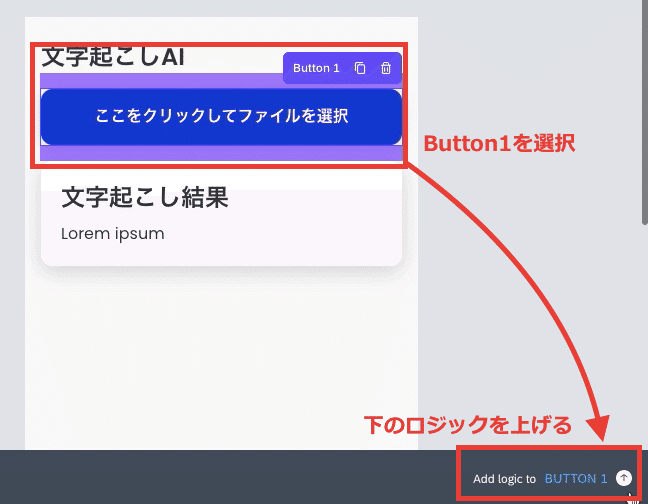
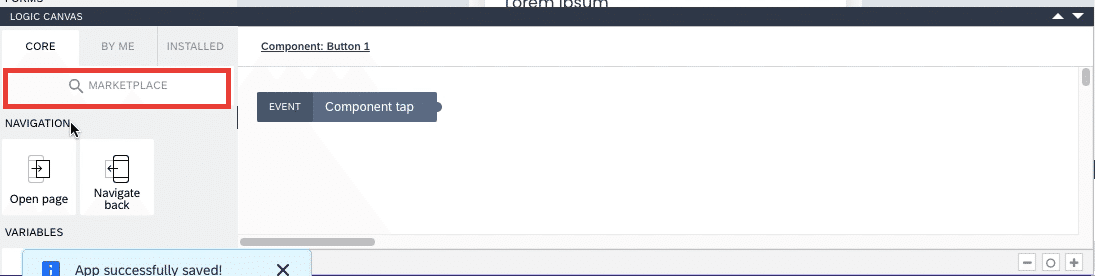
まず、Buttonコンポーネントを選択し、画面下側にある「Add logic to BUTTON1」をクリックします。

すると、以下のようなLOGIC CANVASが開くので「MARKETPLACE」をクリックします。

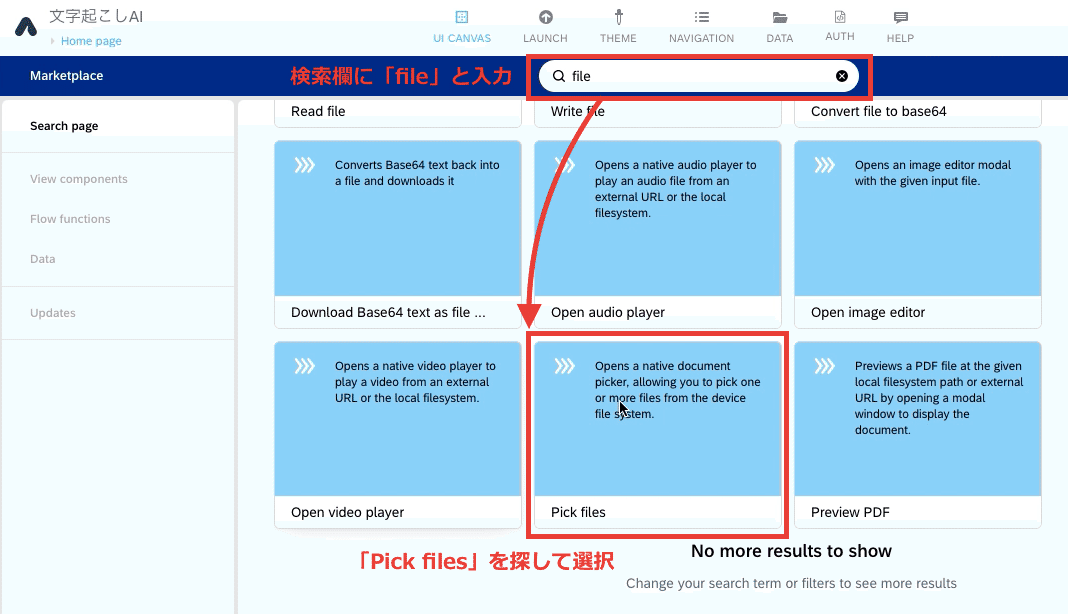
Marketplaceではさまざまなロジックや画面コンポーネントをインストールできますが、今回は「file」と検索欄に入力します。

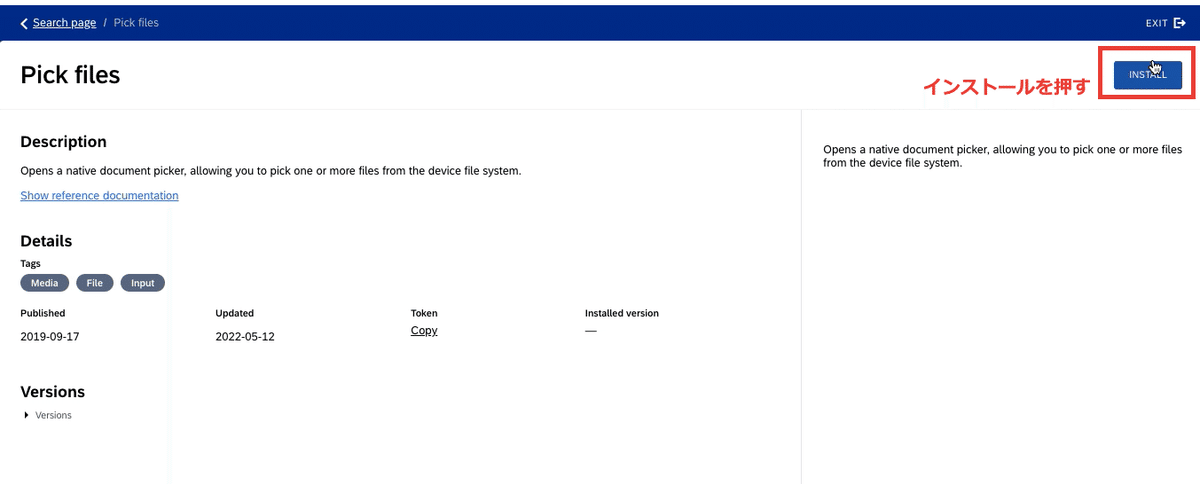
その中で「Pick files」というロジックフローをインストールします。

以上で、必要なロジックフローのインストールができました。
5. 必要なフローの配置・連結
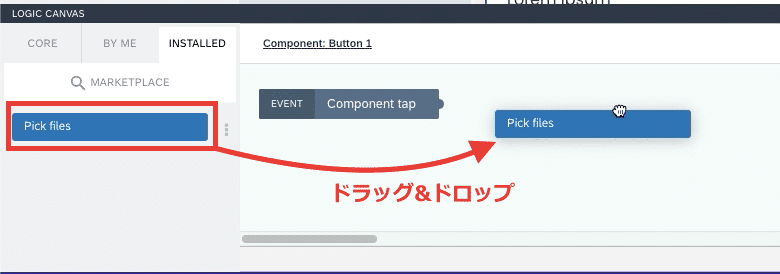
次に先ほどのLOGIC CANVASを開き、必要なロジックフローを配置していきます。
最初に、先ほどインストールした「Pick files」フローをドラッグ&ドロップでキャンバス上に配置します。

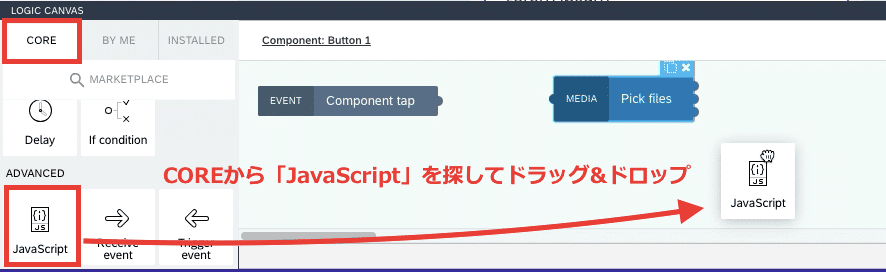
次にCOREのタブに移り、「JavaScript」フローを探して、キャンバス上に配置します。

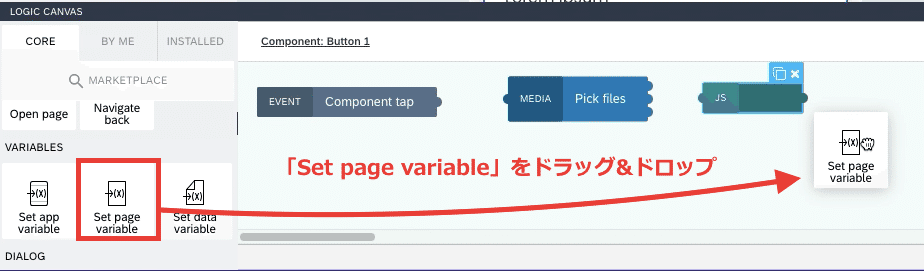
同じように「Set page variable」フローをキャンバス上に配置します。

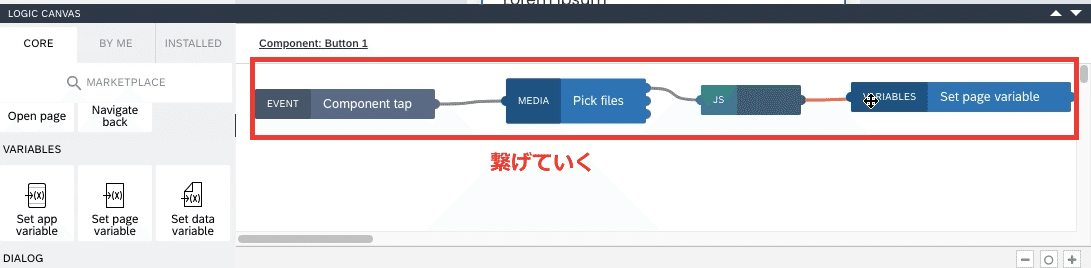
そして、初めからあった「Component tap」フローから、以下のようにロジックを繋げていきます。

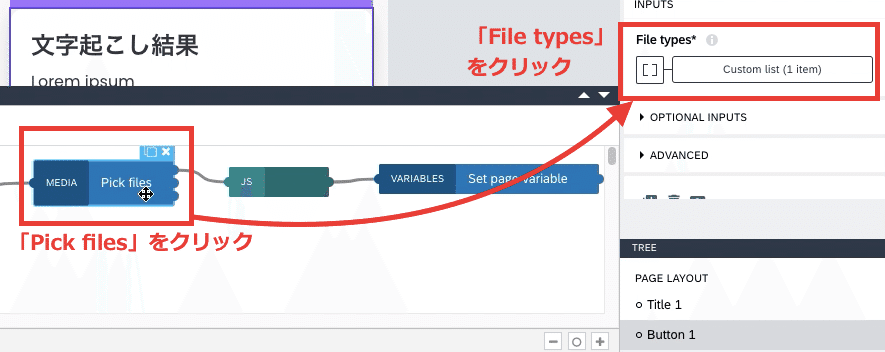
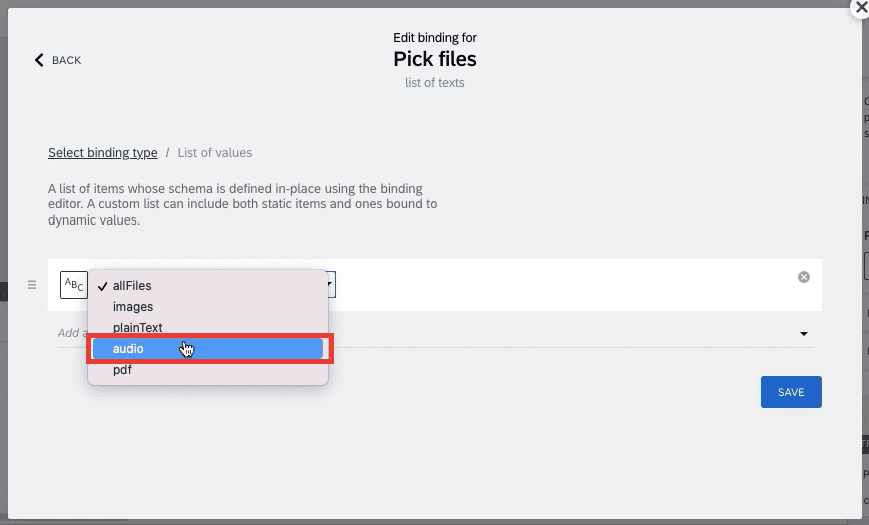
繋ぎ終わった後に、「Pick files」フローを選択し、右側に現れる、「File types」をクリックします。

以下のような画面が出てくるので、ファイルタイプは「audio」を選択します。

続きはJavascriptを使ってアプリ上(AppGyver)で音声認識モデル「whisper-1」を動かしていきます。
有料部分では、以下の3つを紹介しております。
1. アプリ作成までの全手順
2. コピペだけで実際に使えるJavascript
3. 実際に4分で作成した動画
気になる方はぜひ続きもお読み頂ければと思います!
ここから先は
¥ 100
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
