
【番外編】AppGyverからGoogleドライブ上の画像を呼び出す方法
沼にハマりました。
今回は、「AppGyverからGoogleドライブ上の画像を呼び出す方法」について沼にハマった点を含めて紹介したいと思います。
・やりたかったこと
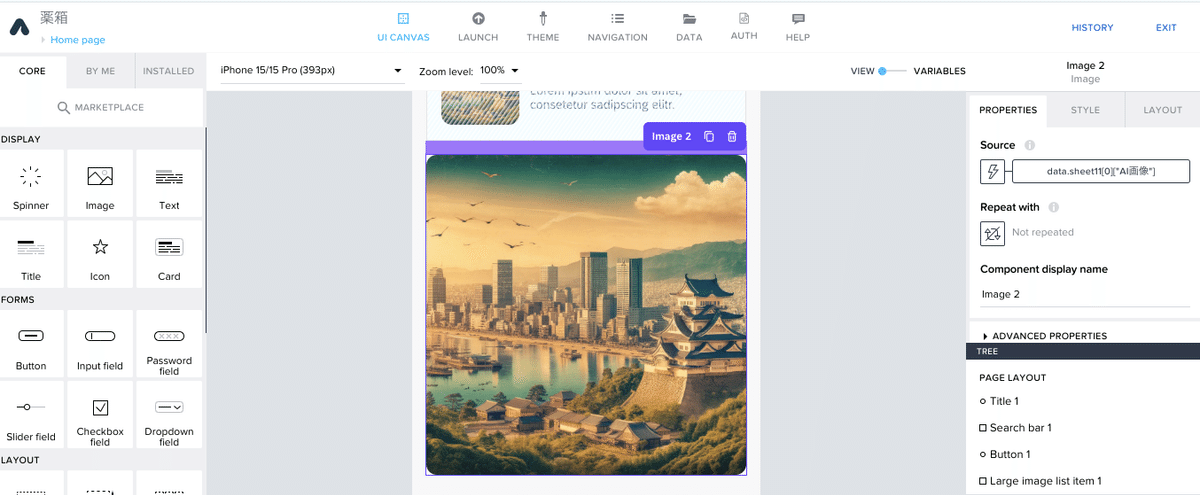
AppGyverの仕様として、画像のURLを指定して、Imageコンポーネントのソースとして接続すると、画面上にURLの画像を出力することができます。
(実際の接続方法は、今後のnoteで紹介予定です)


私がやりたかったことは、
Googleドライブ上に画像を保存
Googleスプレッドシートに画像のGoogleドライブ上の画像のリンクを貼り付け
AppGyverとGoogleスプレッドシートを接続(以下の記事を参照)
4. AppGyverからスプレッドシートを呼び出し、特定の画像を表示させる
以上です。
私は、
「そもそも、1 から 3 はできることが分かっているので、簡単にできる」
そう思ってました・・・
・これでは、できない!失敗例の紹介
ひとまず、1から説明していきたいと思います。
1. Googleドライブ上に画像を保存
これは、難しくありません。
Googleアカウントを持っていれば、マイドライブに画像を保存していけばいいだけです。

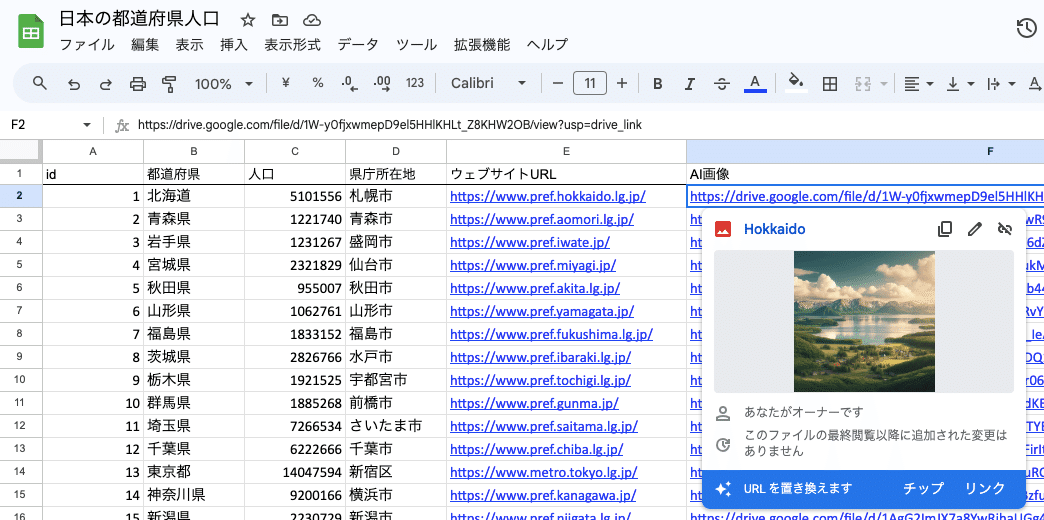
2. Googleスプレッドシートに画像のGoogleドライブ上の画像のリンクを貼り付け
これも、難しくはないです。
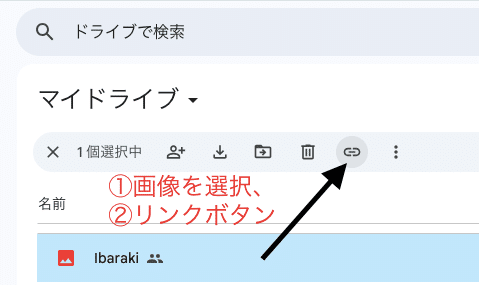
①マイドライブ上のリンクを取得したい画像を選択し、リンクボタンを押すことで画像の共有リンクが取得できます。

注意点としては、リンクの共有先を「リンクを知っている全員」にしておくことです。

②その後、Googleスプレッドシート上にペーストする

3. AppGyverとGoogleスプレッドシートを接続
これも、できました。(前述の記事を参照)

4. AppGyverからスプレッドシートを呼び出し、特定の画像を表示させる
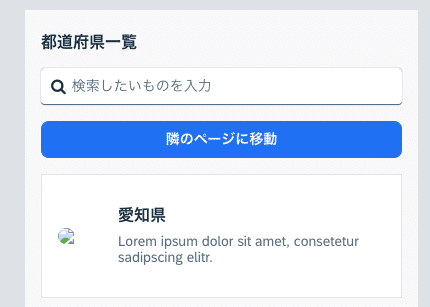
なぜか、これができません。
正しいリンクに接続したはずなのに、画像の破損表示になるのです。

リンク先を変えてみたり、
画像の画質を落としてみたり、
画像の保存形式を変えてみたりといろいろ試しましたが、
なぜできないか分からず、私はここで沼にハマりました。
・最終的なリンク付けの方法の紹介
いろいろ調べていくうちに、分かったことがあります。
それは、今のリンクのURLは画像への直接のURLではないということです。
Googleドライブから取得できる以下のURL
・https://drive.google.com/file/d/[ファイルID]/view?usp=drive_link
(ファイルIDは画像によって変化します)
は画像への直接のリンクではないため、AppGyverでも読み込めなかったということでした。
(Googleドライブへの共有リンクであり、画像への直接リンクではない)
では、どうしたのかというと、ChatGPTにいろいろ質問して、URLを以下のように変えました。
変換前:https://drive.google.com/file/d/[ファイルID]/view?usp=drive_link
変換後:https://lh3.google.com/u/0/d/[ファイルID]
ただし、注意点としては、lh3.google.com形式のURLは公式に文書化されておらず、動作が保証されていない場合があります。
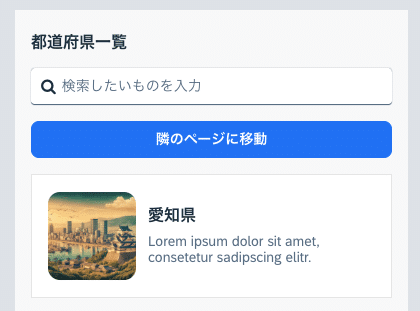
そうすると、画面上で表示できるようになりました。

・最後に
今回はAppGyverというよりもGoogleドライブのコツの紹介となりました。
直接リンクの貼り付けに関しては、ChatGPTも言っているように、動作が保証されていませんので、自己責任でお願いします。
以上となります。
今回もありがとうございました!
