
iPadでkintoneのアプリを作成する練習①
こんにちは。
くさたべです。
今回は、iPadでkintoneアプリを作成してみたという軽い記事です。
とても軽い気持ちで読んで見てください。
kintoneでのアプリの作る!(検証)
まずは、WEB版のkintoneにログインする。
まず、kintoneでアプリを作成するにはWEB版のkintoneに入らないと作成できないのでログインします。

ログインができました!
すでにPCから作成したアプリがありますがほぼまっさらな感じです。
今までのアプリと区別するためにスペースを作ってその中に「test」というアプリを作成しようと思います。
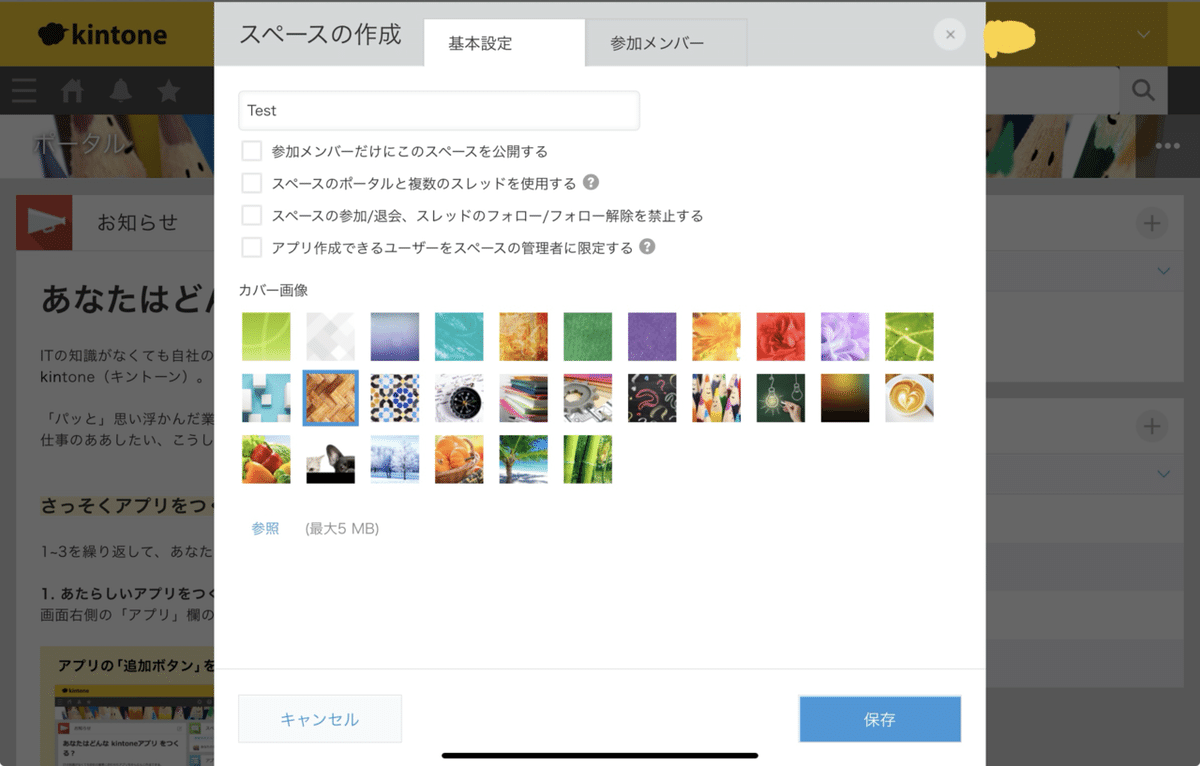
スペースを作る
詳しいスペースの作り方はこちらのリンクから飛んで見てみてください。
今回は「Test」というスペースを作成しました。

まあ適当に作成しました。
こんな感じに作成したので次はこの中にアプリを作成します。
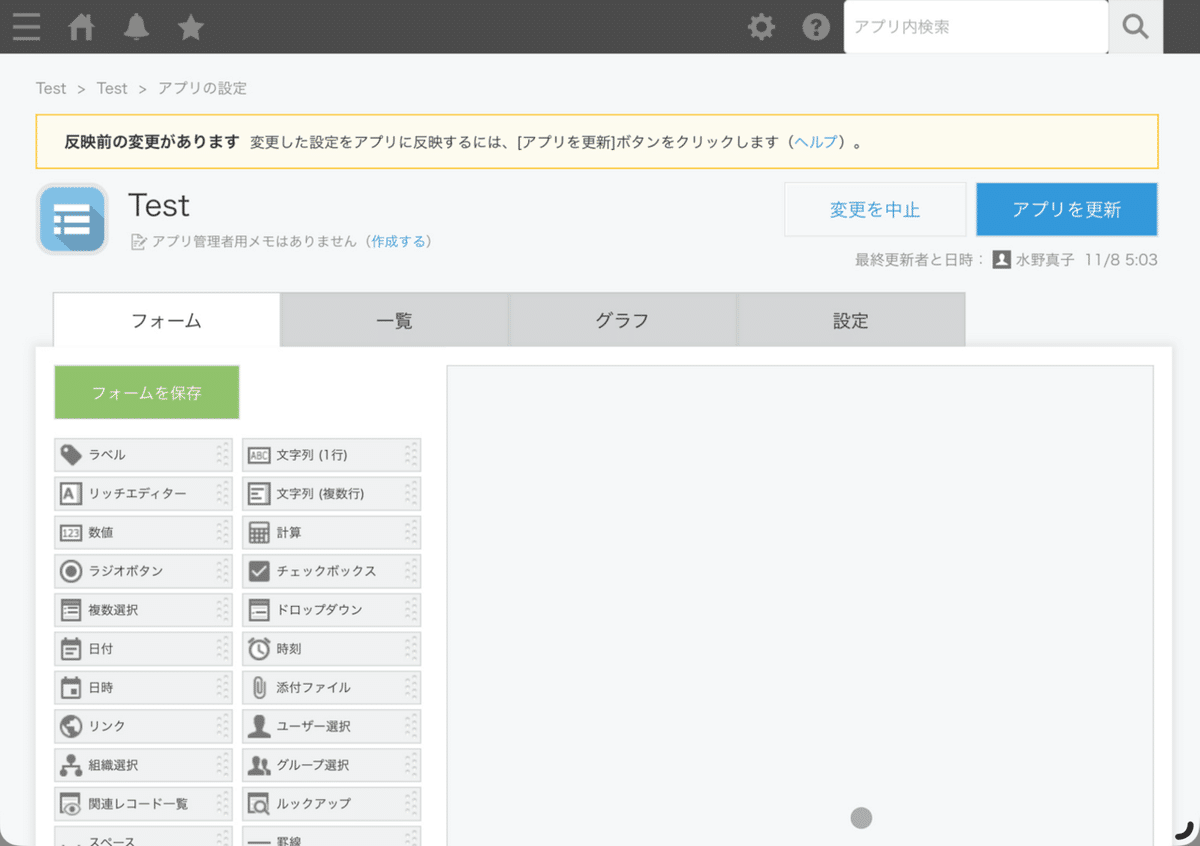
アプリを作る
アプリを作成する方法についても公式の方から説明されているのでそちらをご覧ください。
今回は、あくまでもiPadでもできるのかということを念頭に置いています。
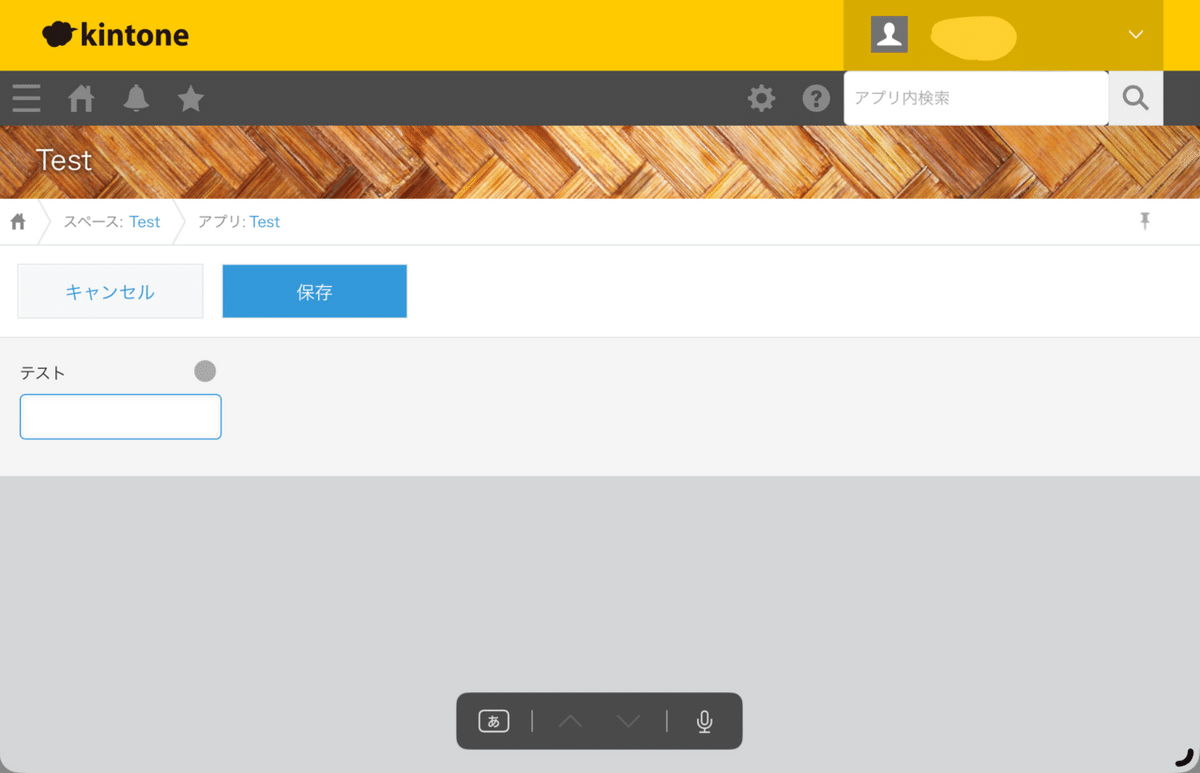
今回は本当に簡単な文字列(1行)が一つあるだけのアプリを作成したいと思います。

アプリが完成しました!
の前に少し意外だったことがありました。
iPadは専用のペンや指で操作できるので、フィールドをそれで取って来れるかなと思ったのです。

フィールドをドラッグ&ドロップで持ってきてアプリを作成するkintoneを利用するのなら一度はやってみたいところです。コレが指でできたらより直感的にアプリの作成ができます。
ですが私にはできなかったです。
えーー。
指やペンで操作しようとすると、ページをスクロールしてしまいます。
設定のせいなような気もしますが、設定を見てもよくわからなかったので調査します。
ですが、今のところの結論は「iPadでアプリを作成する際も外部マウスが必要になる」です。
ふーん。
今回はここまでです。
ここからカスタマイズをしていきたいと思います。
あっさりですが、今回はここまで
次回もお楽しみに
