
【VRChat】アバターに体の一部を非表示にするシェイプキーを入れた
はじめに
自分はVRChatを初めて最初に買った人型アバターが「ゾメちゃん」なのですが、この服ほしい!と思ってもやっぱり対応していることがほとんどなくて
買っては毎回服をBlenderに突っ込んで調整して・・・の繰り返しで面倒!
結構前にアバターの「マヌカ」をギフトでプレゼントされましてそれ以降よく使っているのですがこの子を改変している時にいいなと思ったのが
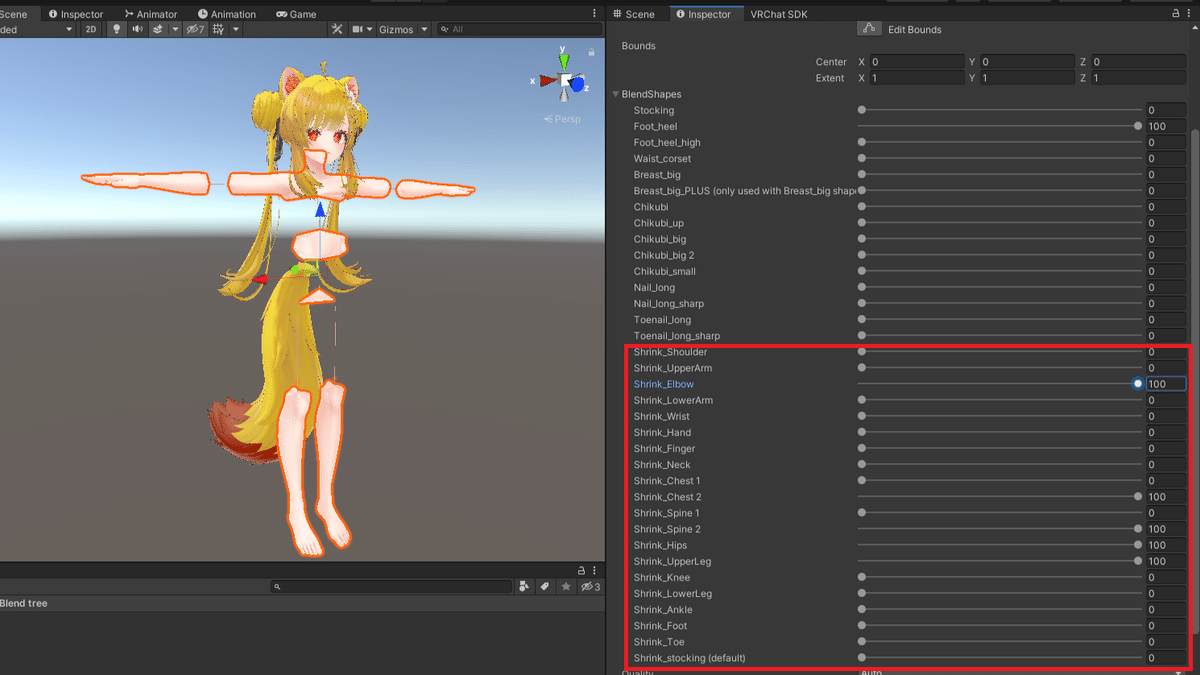
シェイプキーにある「Shrink」なんですね

要は「体が服を貫通しちゃうなら見えない体の部分を消しちゃえばいいシェイプキー」です
なるほど!となりつつ意外と搭載しているアバターも多いらしいことに驚きました、ゾメちゃん一筋で使っていたので・・・
というわけでゾメちゃんにはこのシェイプキーがないので今回は追加してみたという記事です!
やったこと
①Blender編
実質本編です
Bodyのメッシュにシェイプキーをひたすらに追加していきます

シェイプキーの増やし方は
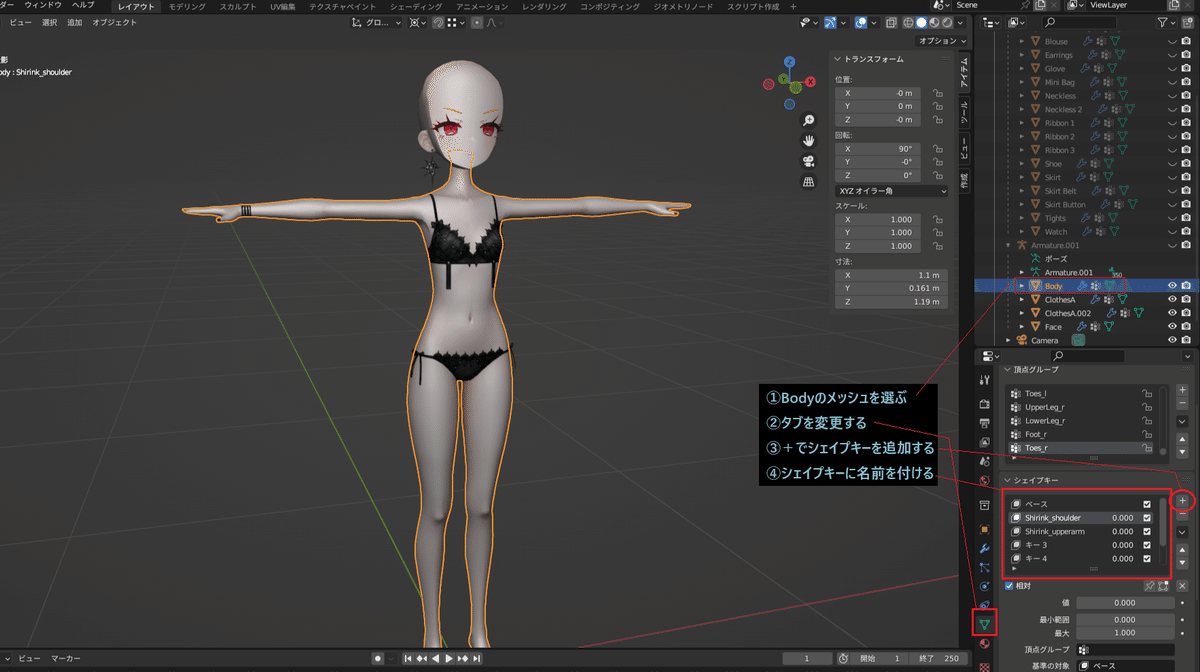
①bodyメッシュを選ぶ
②タブを変更(オブジェクトデータプロパティ)
③+でシェイプキーを追加する(全身やるなら20個くらい?)
④シェイプキーに名前を付ける
分かりやすくするために非表示にする部分の名前を付けました
次に各シェイプキーの動作を作っていきます

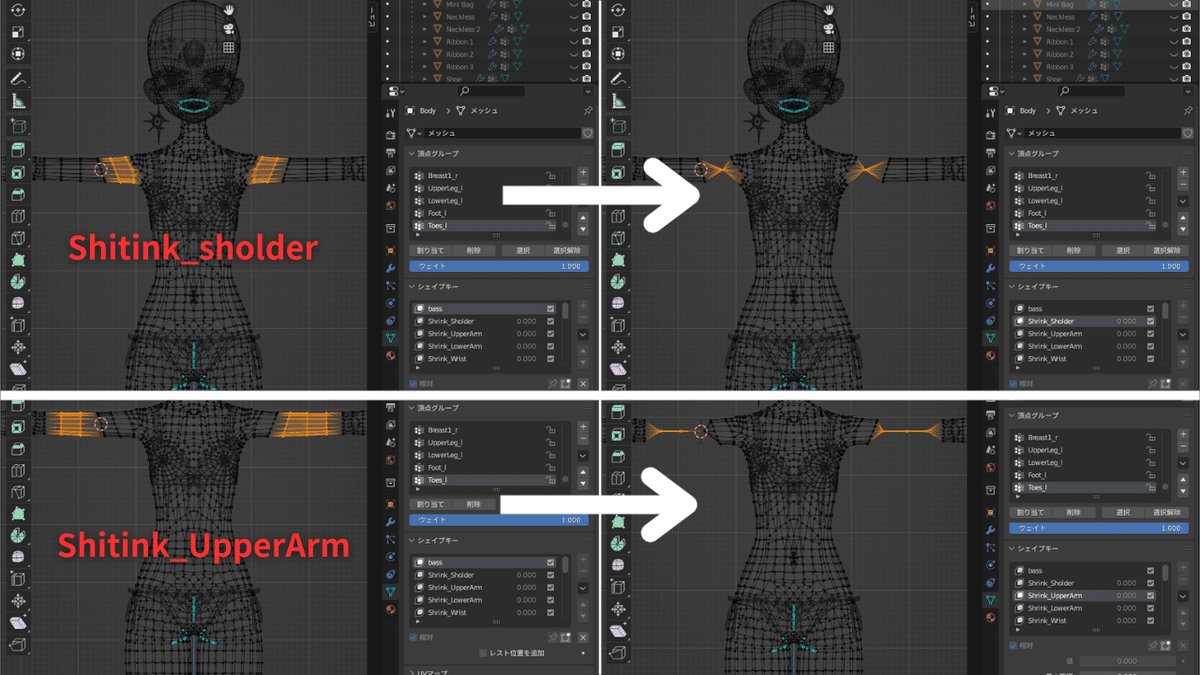
「Shitink_sholder」シェイプキーにて移動(消滅)する頂点が図左上、移動後が右上
「Shitink_upperArm」シェイプキーにて移動する頂点が図左下、移動後が右下になります
ポイントとしては""シェイプキーにて動く頂点は消えるわけではなく移動する""です
なので別のシェイプキーで同じ頂点を選ばないようにだけしましょう
簡単に例えると[上]というシェイプキーで上に移動、[左]というシェイプキーで左に移動するとして
両方のシェイプキー入れると左上に行くのですが、このシェイプキーでも同じ事が起こります
Shitink_sholderで右に移動した頂点がShitink_upperArmでさらに右に移動してしまうということが起こってしまいます(経験談)
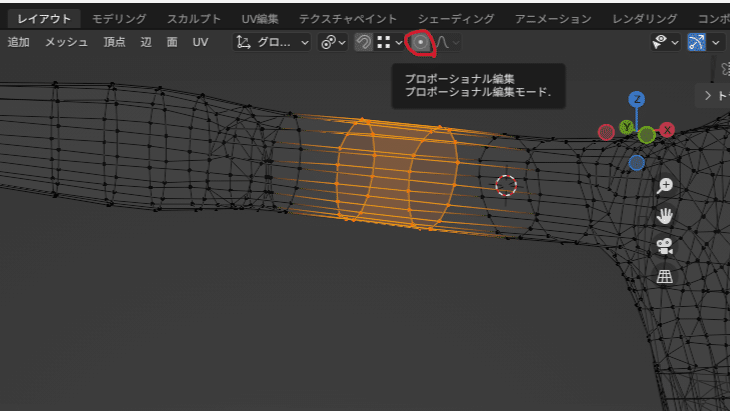
あとは編集モード中にプロポーショナルモードはOFFにしましょう、周りが勝手についてくるので

選択した頂点のみ動きます
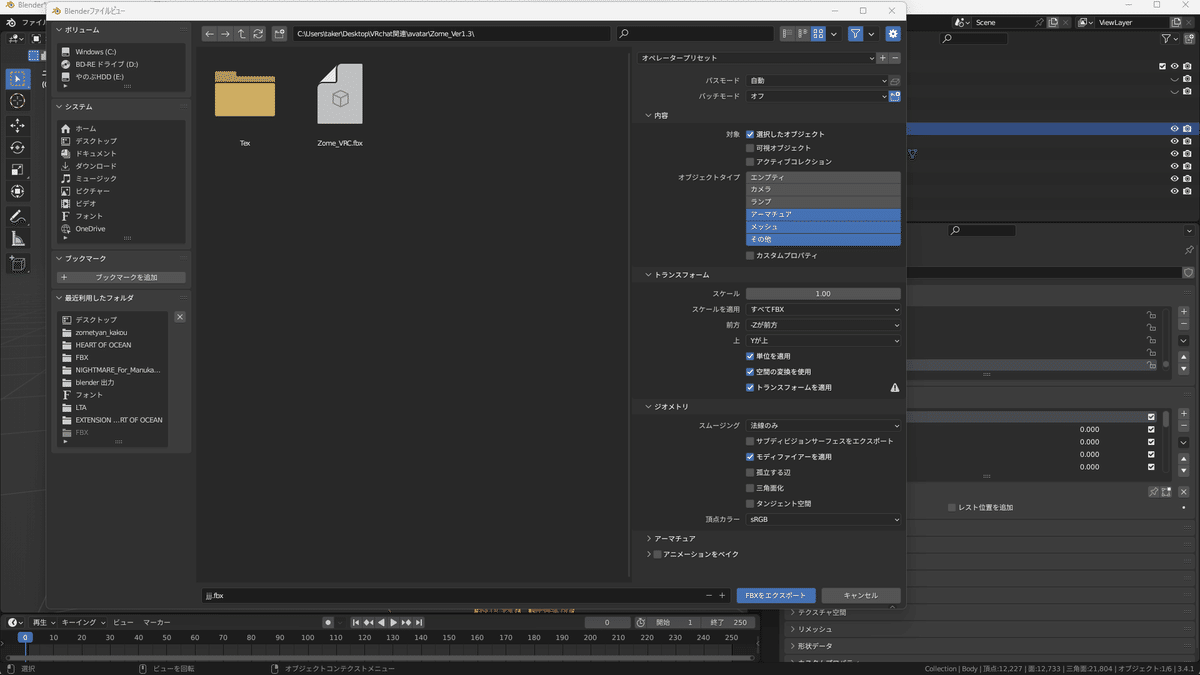
そしたらBlenderから書き出しして終了です
一応僕の書き出し設定です、よくバグるのでなにかおかしいですアテにしないほうがいいです

今回に関してはメッシュ書き出しだけで済むので大丈夫だと思います
これにてBlenderは終了!
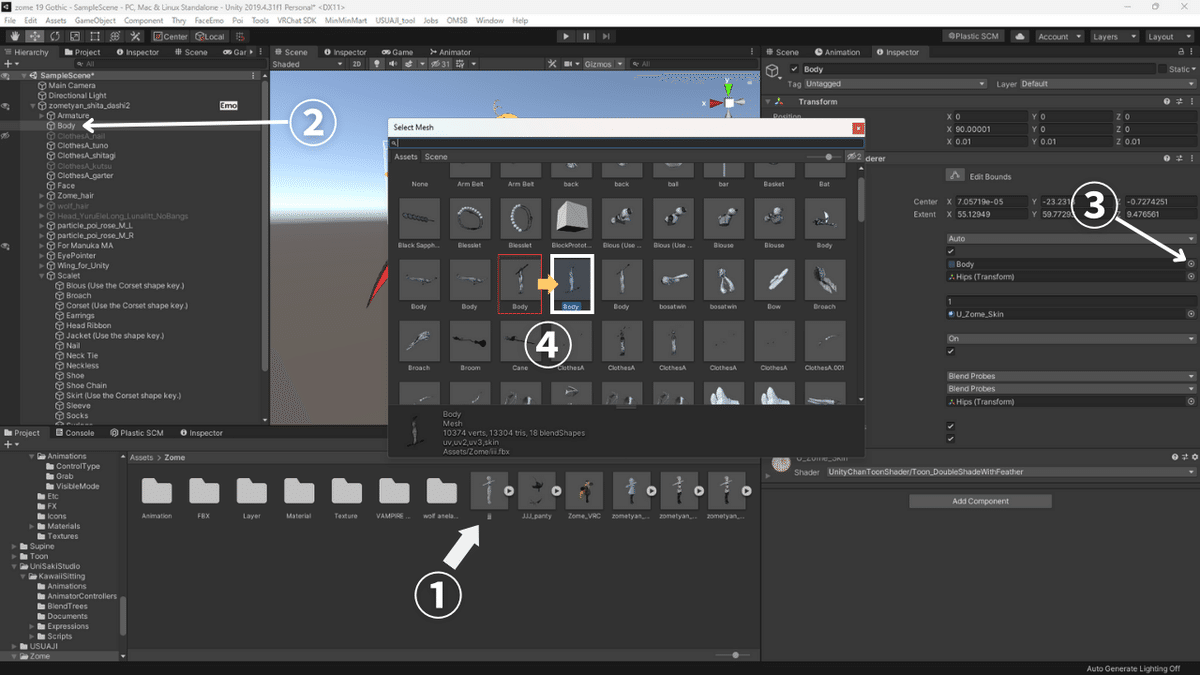
②Unity編
画像内にテキストを書ききれなかったので別で解説

①Blenderから書き出したFBXを読み込ませます
超適当に名前を付けたのでjjj.FBXです
②bodyメッシュを選びます
③Skinned Mesh Render の「Mesh」項目の矢印部分の◎を選びます
④メッシュの読込先(?)を指定できるので変更します
僕の場合赤い枠が元のゾメちゃんのBody、白い枠がjjj.FBXのBodyです
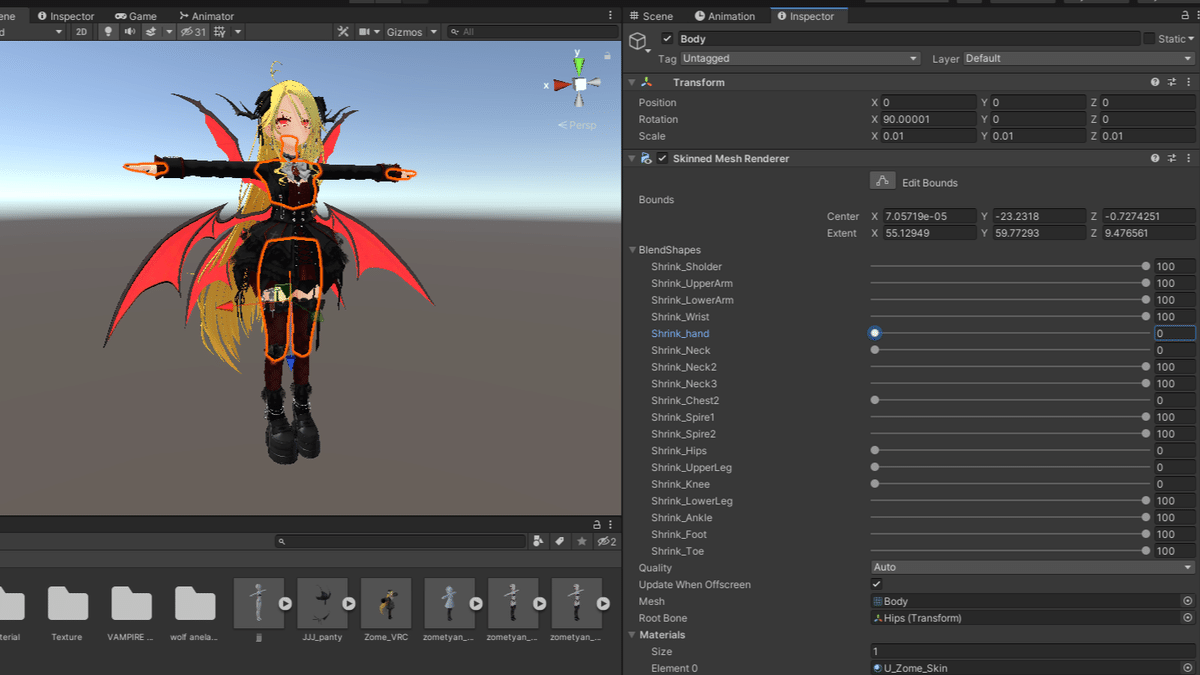
うまくいけばシェィプキーが表示され機能すると思います

以上です!!!!!!!
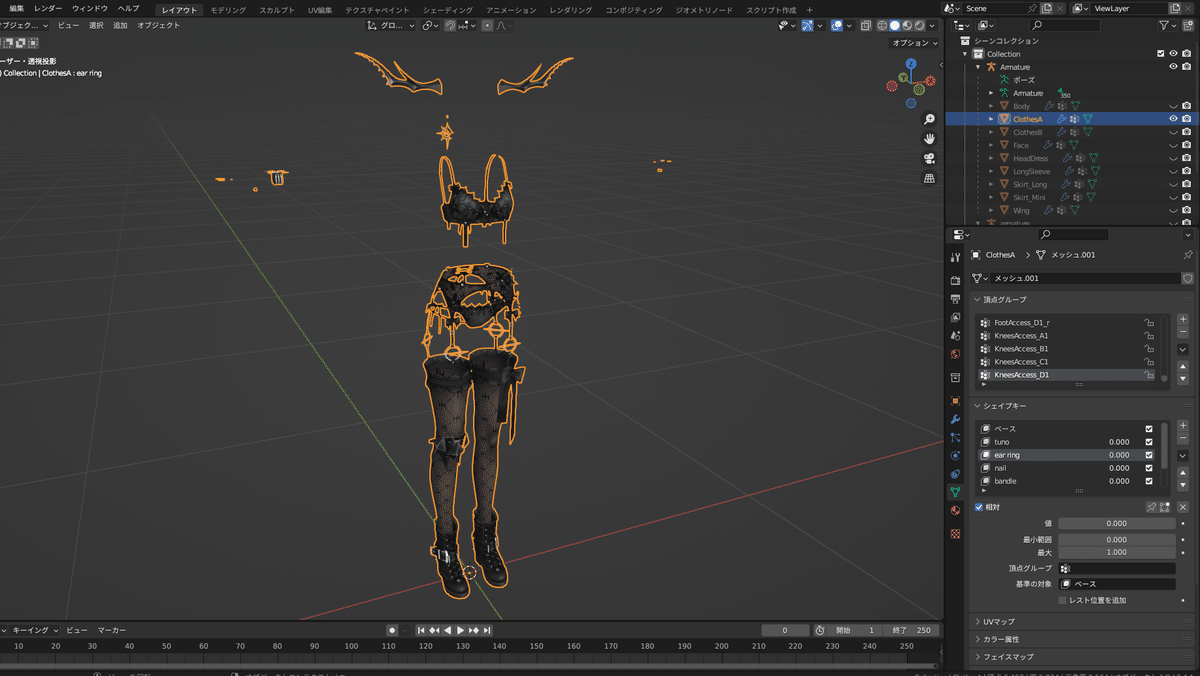
【応用】ゾメちゃんのClothesAを別々に表示できるようにする
応用でゾメちゃんを使ってる方向けですが、ClothesAの部分表示分けにも使えます

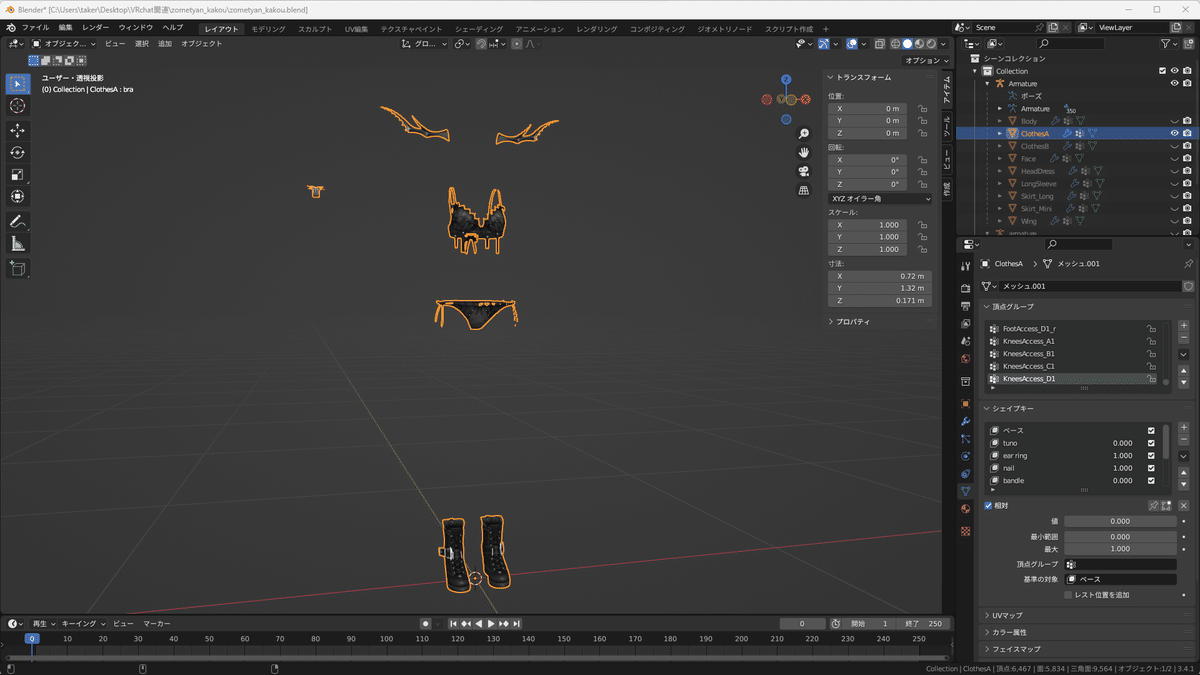
ゾメちゃんはつの、イヤリング、ネイル、手首の輪、下着、ガーターベルト、靴が全部一緒のメッシュなのでそれぞれの非表示するシェイプキーを作ってやれば似たようなことができます

イヤリング、ネイル、ガーターベルトを移動(消滅)したもの
これで同じく書き出した後にUnityでClothesAを選択、メッシュの指定先を書き出したFBXに入っているClothesAのMeshにしてやれば部分別での表示ができます!
unityのAnimationでシェイプキーは動かせるので操作してやればVRChat上でも表示非表示選べますね
もちろんゾメちゃんじゃなくても色々応用効く思います、服の一部分だけ消したい!でも表示するしない選びたいって時に使えるかも?
注意点!
諸々まとめましたがメッシュが消えたわけではなく移動していてかつ一か所に集中してしまうのでVRChat上の処理に負担がかかる可能性があります!あまりにもポリゴン数の多いメッシュを集中させるのはやめた方がいいかも?
やってること自体は以外とシンプルなのでお試しあれ!!

