
塗り足し(Padding)込の背景透過pngの作り方【SubstancePainter】
SubstancePainterで、対象レイヤーの背景透過pngファイルを出力したい場合、透過+Padding有りで出力するための設定メモです。
具体的なやり方は【設定手順】段落を参照してください。
必要になった経緯
VRChat向け販売Avatarを制作する際、購入した方が改変し易いようにレイヤー分けしたテクスチャを用意しようとしたところ、Substance PainterのPhotoshop出力機能ではPaddingが適応されず(※)、各レイヤの塗り足しが出来なかったことから、全レイヤ手動で個別出力が必要になったという経緯です。
このnoteでは、上記を解決するために力技で、
1.各レイヤをPadding有りで個別Export
2.Photoshop上でレイヤ構成を調整
というステップを踏む事で、
Substance PainterのPhotoshop出力機能(+Padding有り)を疑似的に実行しているに過ぎません。
もうちょっとスマートな方法があればいいな…と思っています。
※…Substance PainterのPhotoshop出力でPadding有りの設定は、現Ver.では未実装の模様… どなたかやり方知っていたらご教授下さい。。
設定手順
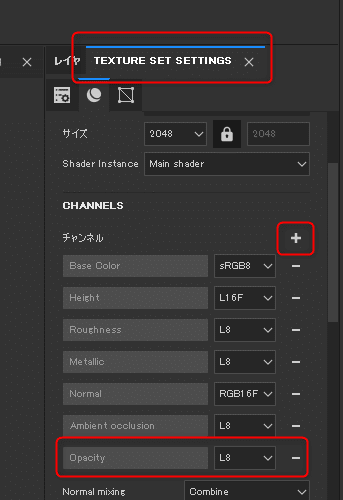
TEXTURE SET SETTINGSでOpacityチャンネルを追加

レイヤの一番下にOpacity値が0だけを設定したレイヤを追加

出力したい対象レイヤのPROPERTIESのマテリアルに、Opacity(op)を追加、均一のカラーで値1を設定

また、次のステップでExportする前に、表示レイヤを
・出力したいレイヤ(またはフォルダ)
・上記ステップで追加したOpacityの値が0だけのレイヤ
だけにしてください。
Export texturesのOUTPUT TEMPLATESで、Output mapsを次の様に設定

Export texturesのSETTINGSで、対象マテリアルのPadding設定は(おそらくデフォルトで設定されているであろう)Dilation infiniteを選択

ちゃんとPaddingされている背景透過Pngが出力されました。

あとはこれをひたすら繰り返し、Substance Painter上のレイヤ順と、Photoshop(もしくはpsd編集可能なソフト)上のレイヤ順に合わせたら、いい感じになります。
