
アプリ模写100本ノック_WEAR #80
1. アプリ模写100本ノックとは
概要
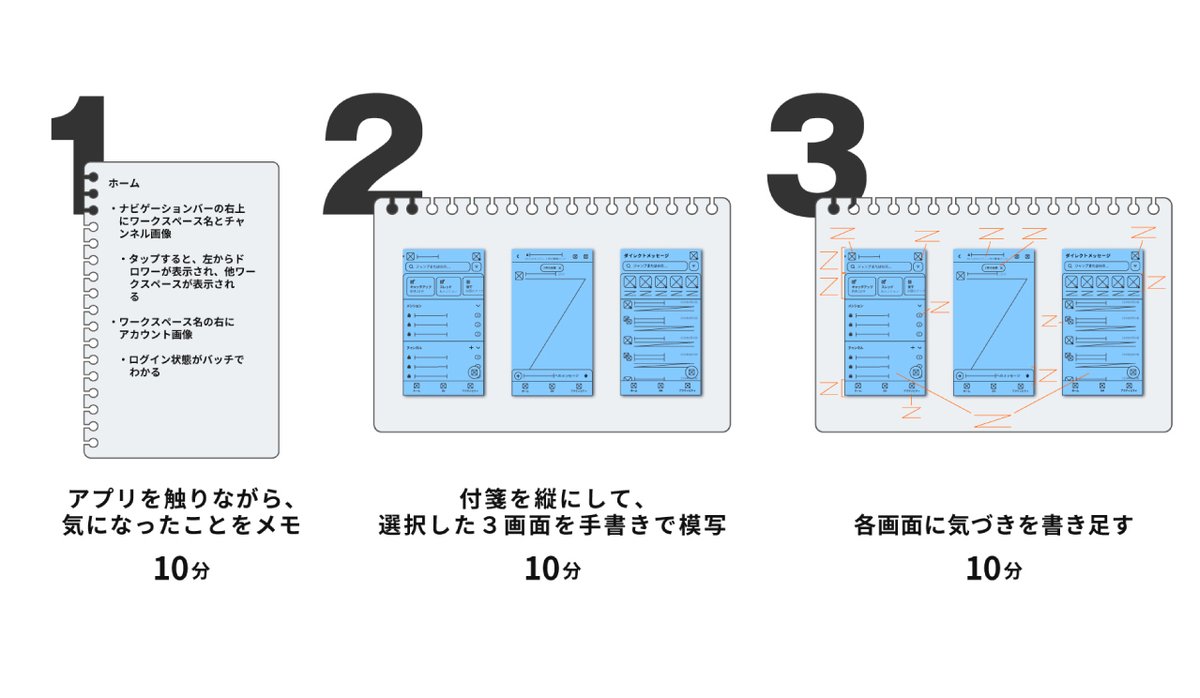
アプリ模写は、骨格のみを高速で模写し、「瞬発力」を身につけるトレーニングです。

3画面を対象に付箋に骨格や気づきを書き出した後、まとめとして「3. やってみて感じたこと・気づいたこと」を書いています。
目的
アプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げ、自分の知識として定着させること
即興で形にする能力を身につけること
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
対象アプリ
今回はWEAR(iOSアプリ)を対象にしました!
WEAR(iOSアプリ)は、ファッション好きのユーザーが投稿したコーディネートから、最新トレンドや着こなし方法を確認できるファッションコーディネートアプリです。
2. アプリを触りながら、気になったことをメモ
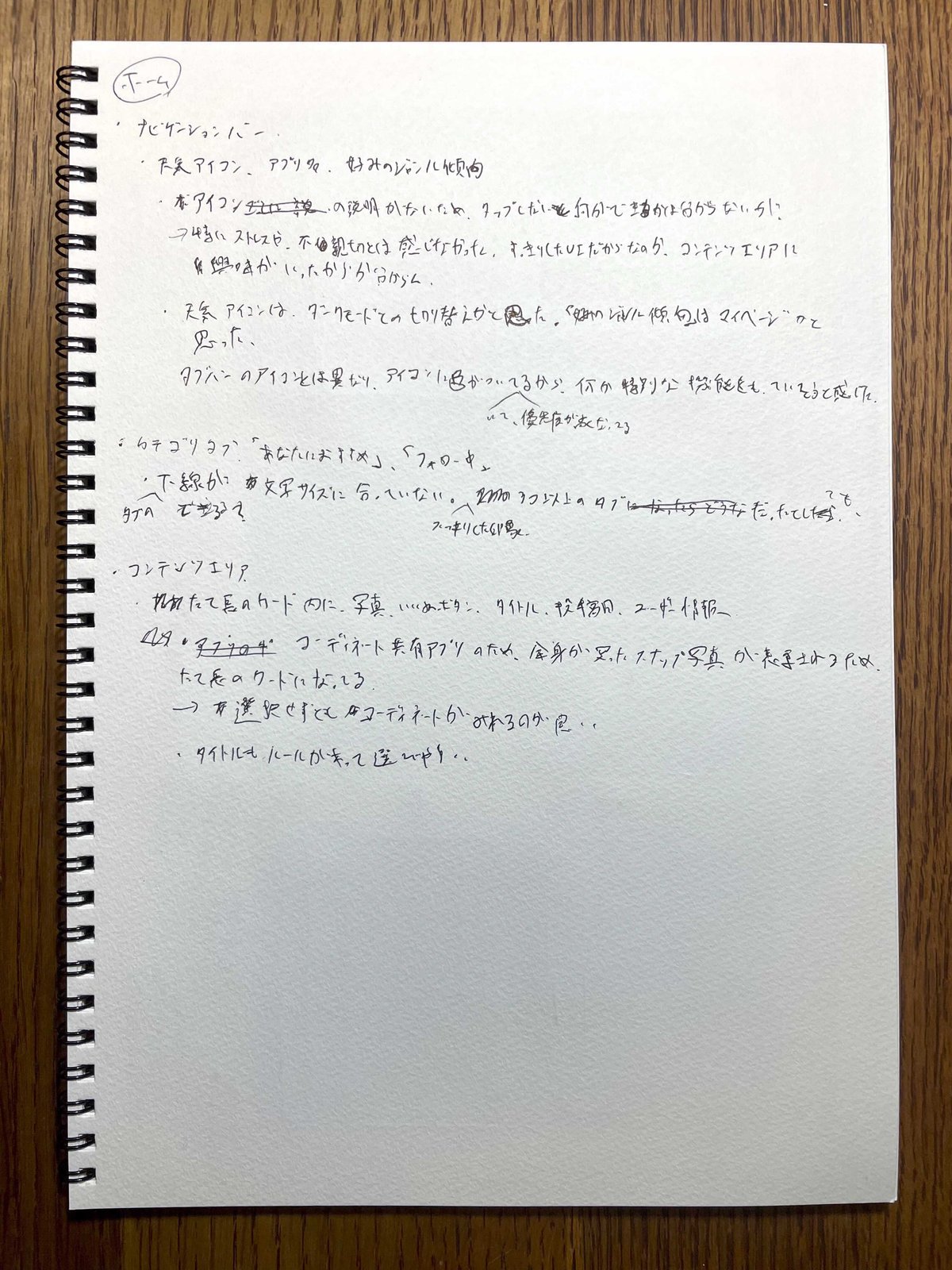
ホーム画面
ナビゲーションバー(太陽イラストアイコン、アプリ名、人のイラストアイコン)
太陽イラストアイコン
コーデ予報画面が表示される。ダークモードとの切り替えができるボタンかと思った。
人のイラストアイコン
好みのジャンル傾向画面が表示される。マイページに遷移するかと思った。
(感想)アイコン下にラベルがないため、タップしないと何が出来のかはわからなかったが、自分は特にストレスを感じなかった。むしろ可愛いイラストだなーと思ってタップしてた。
カテゴリタブ(あなたにおすすめ、フォロー中)
タブの下線画文字サイズの横幅に合わせてなく、短い。
前回アプリを閉じた際に開いていたタブが表示される
コンテンツエリア
縦長のカード内に写真、いいねボタン、タイトル、投稿日、ユーザー情報
コーディネートを共有するアプリのため、全身が写ったスナップ写真がホーム画面でも使用されており、一般的なサイズよりも縦長のカードになってる
(感想)タイトルが構文になっていて読みやすい

3. やってみて感じたこと・気づいたこと

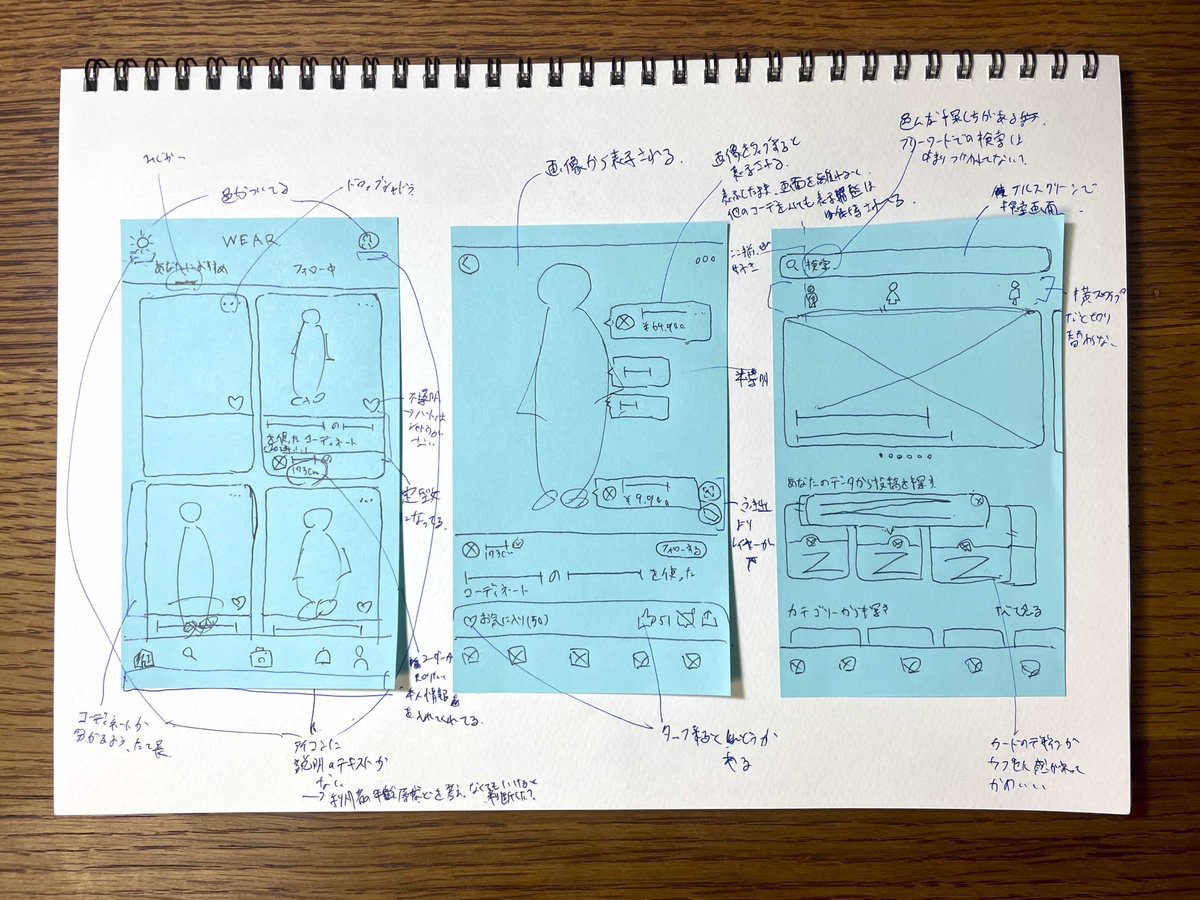
今回は、投稿者としてのコア画面は対象にせず、「探す」ときに使用するコア画面3枚を対象にしました。
ホーム画面
ホーム画面は、自分におすすめのコーディネートをしているユーザーやフォロー中のユーザーのコーディネートを一覧で見ることができます。2列になって1投稿ずつカード型UIでデザインされており、スクロールするとたくさんの投稿を見ることができます。
いいなと思った点がたくさんあるのですが、大きく2つあります。
1つ目は、ナビゲーションバーとタブバーに配置されたアイコンボタンです。
ボタンにラベルがなく、全てイラストのみ表示されています。ラベルがなくても感覚的に理解してもらえると判断したのではないかなと思います。
おそらくボリュームゾーンの10〜30代の利用者層に合わせた設計がされているのかなと思いました。
また、ナビゲーションバーには太陽イラストアイコンと人のイラストアイコンが配置されているのですが、それぞれ他サービスでよく利用されそうな画面には遷移せず、WEARならではの画面が表示されます。ただ、アイコンに色がついていたり、マージンの取り方や配置場所から特別感があるため、騙された感もなくストレスは感じませんでした。
引き算と足し算の塩梅が絶妙で気持ち良いなと思いました。2つ目は、カード型UI内のテキスト構文です。
全ての投稿写真が全身が写ったスナップなので、画面に統一感があり、2列のカード型UIも相まってシンプルを目指したUI設計になっているのですが、コーディネートのタイトルも「[ブランド名]の[アイテム名]を使ったコーディネート」で統一されているため、文字情報にすら無駄な情報がなく、気持ちよかったです。おそらく、設定したアイテムの中から1つを使ってタイトルを自動で作ってくれているのかなと思いました。親切設計。
コーディネート画面
コーディネート画面は、投稿されたコーディネートの詳細画面になっていました。
スナップ写真をタップすると商品ごとの情報が吹き出しで表示されます。フォローやお気に入り、コメントなどのSNS機能も画面内に表示されています。
いいなと思った点は、吹き出しが表示された状態で画面離脱した後に再度コーディネート画面を表示した時の仕様です。
他ユーザーのコーディネート画面を開いても吹き出しが表示される状態で画面が表示されます。これにより、商品情報をすぐに知りたい人は毎回画面をタップするという動作がなくなります。ユーザー視点で画面の状態管理をデザインしているのが素敵だなと思いました。
検索画面
検索画面は、ZOZOTOWNと連携し、商品を探すことができる画面です。
基本的にはZOZOTOWNのホーム画面で使用されているコンポーネントやUI設計になっていたため、ZOZOTOWNと比較して気になる点を探してみました。
いいなと思った点は、ZOZOTOWNと比較した際の、「男性」「女性」「子供」アイコンボタンの仕様の違いです。
WEARの検索画面では「男性」「女性」「子供」すべてが対象の状態にできません。
ZOZOTOWNのホーム画面もWEARの検索画面と同様に、「男性」「女性」「子供」アイコンボタンが宣伝カルーセル上で横並び表示されており、デフォルト状態では、どのアイコンも非選択状態になっています。タップをするとそのカテゴリのみの情報が表示され、もう一度タップすると非選択状態になります。
全く同じコンポーネントを利用していても、アプリの利用目的の違いで機能を削っていることが新鮮で面白かったです。
全ての画面から心地よい引き算を感じました。
以上です。
