
【nocode #12】 nicepageのリストエレメントで繰り返しを作ってみよう III
この記事を書いてる間にnicepageが5.5.0にアップデートしました。
今回のアップデートもフォーム作成部分の強化が中心のようです。
フォームの作成部分にだいぶ力を入れて短期にアップデートを続けているので、このへんもどこかで説明をしてみたいと思います。

引き続きのリンク設定について
■どこにリンク設定をするのか
さてこのリストの編集の最後に、アイテムのどこにリンク設定をするか、というのがあります。
リストのアイテム全体なのか、アイコンなのか、タイトルなのか、キャプションなのか。
「詳しくはこちら」というようなボタンを追加するという方法もあります。
まぁ、とは言えリストのアイテム全体に対してリンクを設定するかボタンを追加するというのが通常というかセオリーかなと思います。
ただ、ヒーローイメージのところにボタンがすでにあるので、あまりボタンばかり並んでいるのもイマイチなので、リストアイテムに対してリンクを設定しようと思います。
■リンクの設定方法
リンクの設定方法はメニューを作成するときに行った手順とまったく変わりません。
復習の意味も含めてもう一度やってみましょう。
まずはリンクを設定したいエレメントを選択します。

今回はリストのアイテムにリンクを設定したいので、4つのリストアイテムがありますが、まずは「About」のリストアイテムを選択します。
選択したら右のプロパティパネルの「On Click」にチェックを入れると「Link Settings」のパネルが開きます。
ツールバーのリンクアイコンをクリックしてプルダウンからPageを選択しても同じパネルが表示されます。

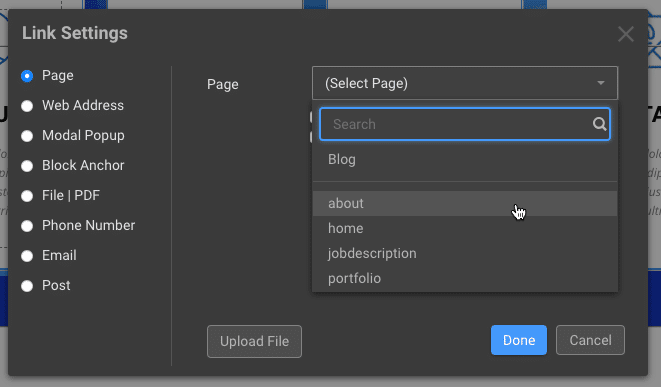
「Page」リンクセッティングの項目を開いたらPageの部分のプルダウンをクリックします。
すると登録されているサイトのページが表示されますので、リンクしたいページを選択して「Done」をクリックして完了です。
他3つのリンクも同様に設定してリンク設定を完了します。
ただし、CONTACTはサイト内ページではなく別サイトへリンクするので、「Web Address」の項目でリンク先のURLを入力して「Open in a new window」の項目にチェックをいれます。

これでページリンクの設定は完了です。
■Portfolioへのトップページからのリンク
さて、2つ目のブロックである各ページの簡単なキャプションとリンクの設定も終わったので、次のブロックの編集に入りたいと思います。
次のブロックはブロック全体でリンク先ページの概要がもう少しわかるようにしたいと思います。
まずはポートフォリオのページ概要を次のブロックに持ってきましょう。
ページの構成としてはこれまでに制作に関わったプロジェクトの画面キャプチャなどを見れるようにして、どんなプロジェクトにどのように関わったかがわかるページにしようかと思います。
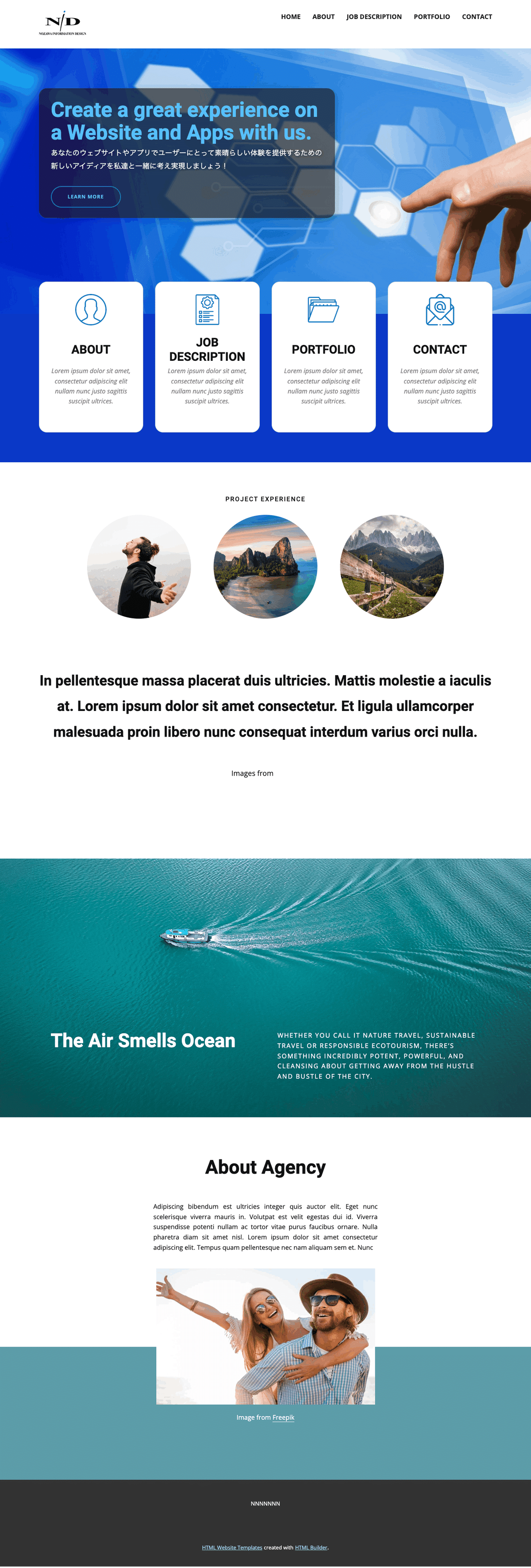
その前に今のテンプレートでどんなブロックがあるのか見てみましょう。
ちょっと画像が長いですがご容赦を。

というブロックが含まれています。
今作ったブロックのすぐ下にいい感じのブロックがありますね。
その下にもポートフォリオに使えそうなレイアウトのブロックがありますが、個別に説明を入れるのはページに遷移してから行うようにしたいとおもうので、ここでは上のブロックを使います。
それではこれを使ってポートフォリオのページへのリンクを作りましょう。
その前にここでいらないブロックを削除してしまいましょう。
ポートフォリオは決まったので、残りは「ABOUT」と「JOB DESCRIPTION」でどのブロックを使うか決めてしまいましょう。
「ABOUT」はテンプレート下部に「About Agency」というブロックがあるので、これをベースに作成していきましょう。
ここまではテンプレート選択時にある程度アタリをつけていたのですが、後は「JOB DESCRIPTION」のページですね。
今のところテキスト中心にするかな、というイメージなのですが、ピッタリ来るのがテンプレート内に含まれていませんねぇ・・・
あえて言えば船の画像に文字が載っているところ・・・ですかね。
とりあえず一旦ここは残しておいて、後でブロックのテンプレートか、他のページテンプレートからコピーしてくるかをまた考えましょう。
■ブロックの削除
ブロックごと削除するには、ブロックを選択すると表示されるツールバーやブロック左側にある縦長のグレーのバーにカーソルをあわせると表示されるメニューにある「ゴミ箱」をクリックすると削除することができます。
という感じで不要と思われるブロックを削除してしまいましょう。
まぁこれはテンプレートを選択したときに確実に使わないブロックがあれば、最初に行ってもいいし、全部作ってから最後にいらないものを削除してもいいし、タイミングはいつでも大丈夫。
やっぱり必要だった!
ってなってももう一度テンプレートを読み込み直してブロックをコピーしてくれば良いですし、同じような構成のブロックをクイックメニューから追加もできますので。
このへんのやり方はもうすこし先に説明したいと思います。
それで、不要なブロックを削除するとこんな感じになりました。

なんとなく完成したときの形が見えてきましたね。
■ポートフォリオページへのリンクブロック編集
さて、ポートフォリオのブロックを見てみましょう。

こんな構成になっています。
ちなみに全体画像をキャプチャしたときには表示されていませんでしたが、画像のセンター下部に「Learn More」のボタンが隠れていたので見えるようにしてキャプチャしてあります。
ボタンなかったらどこからリンクしてるのかと思ってたけど隠れてました。
ということで、ページへのリンクはそのボタンを使うとして、タイトル部分は「Portfolio」に変更して文字を少し大きくして、画像はポートフォリオページで利用する画像を何枚か使うことにしましょう。
できればリストアイテムを4つにしたいかな。
■タイトル文字を編集する
まずはタイトル文字を大きくしていきましょう。
はじめにタイトルテキスト部分をクリックして選択します。
するとテキストエレメントのツールバーがテキストの上に表示されます。

右のプロパティパネルにも編集項目が同じように表示されますが、今回はこのツールバーを使って編集しましょう。

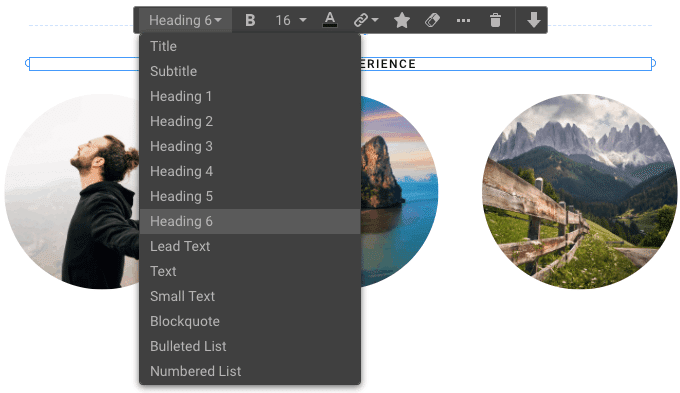
ツールバーの一番左、「Heading6」の部分をクリックするとサイトテーマで設定したテキストの文字スタイルがプルダウンでリストされます。
現在Heading6になってますね。
ちょっと小さいのと、このブロックのタイトルなのでここはTitleに設定してみましょうかね。

大きくわかりやすい表示になりましたね。
ここはこれでOKにしましょう。
「Title」と「Subtitle」は、h1とh2タグの文字サイズを変更したバリエーションです。
「Title」をテキストに設定するとh1が、「Sebtitle」をテキストに設定するとh2タグがつけられてコードが書き出されます。
ここで出てきた「hタグ」については非常に簡単にですが「本日の余談ですが」で解説をしたいと思います。
さて、またまた長くなってきたので続きは次回に。
次回は3つ並んだ画像を一つ増やして4つ並ぶようにしてみるのと、その画像の追加・差し替えの手順をお話します。
あと、次回でこのブロックの編集を終了・・・させたいかな、と思っています。
どうなるのでしょうか!!

〜本日の「余談ですが」〜
余談ですが、hタグってなんなのさ?
非常に簡単にですがちょっとだけ。
本文中に「h1」とか「h2」とか「heading1」とか「heading2」とか。
こんな用語が出てきましたが、これは何でしょうか?
当たり前ですがサッカー用語、、、ではありません。
テキストに設定するHTMLのタグのことですが、どうしてこれを設定するのでしょうか?
「h」は上にも書いてあるとおり「heading」の頭文字ですが、英語的に言うと「Heading」とは「見出し」とか「タイトル」とか「部類」というかいう意味になります。
これである程度意味合いはわかると思いますが、ページのタイトルとか、ブロック(ブロック内の内容的な)であるコンテンツグループに対する見出しとかいうところに使います。
ではなぜこの「hタグ」を入れるのかというと、このタグがついている見出しはそこに続くコンテンツの内容を表していますよと、わかりやすく認識してもらうためです。
誰に?ということになると思いますよね。
ページ閲覧したときに「h1」とか「h2」なんて書いてあるの見たことないですよね。
そうですこれは「検索エンジン」に「ここのテキストはこのページの中でも重要なキーワードですよ」「その後にこのキーワードに類したコンテンツがありますよ」というようなことを認識してもらうためです。
いわゆる「SEO」の一環でもあるのです。
たとえば「G先生」などの検索エンジンは暇さえあれば「クロール」(世界中のWebサイトを訪れてサイトの情報を収集・蓄積している)した情報を元に、それを評価して表示順を決めて検索結果として表示しています。
ただし、この「評価」のアルゴリズムについては当然ですが非公開になっていて、どんな対策をすれば順位が確実に上がるかっていうのははっきりとはわかりません。
ただ、Googleのガイドラインがあって基本的にこれに準拠していれば、まずは問題はありませんし、nocodeアプリを使っていれば「コード的」にこれに違反するということもおそらくないでしょう。
このSEOを突き詰めていくのも面白いかもしれませんが、まぁサクッとホームページをnocodeで作る、という趣旨からは大きくハズレるので、今はWebサイトを作るときにはこういうこともあるよ、という程度に思っていてもらえば良いと思います。
で、また話がそれましたが、「hタグ」ですね。
hタグは1〜6まであるように、基本的にはある程度階層構造を意識して使うというのが前提になります。
h1
h2
h3
h3
h4
というような感じですね。
この階層構造の中で例えばh2が飛んでしまってh1のからh3になってしまったというのが使い方として間違っているかというと、必ずしもそうではありません。
あくまで上記のような階層構造を「ちょっとだけ意識して」というレベルの問題です。
このhタグの使い方とルールみたいなのも話だすと趣旨からどんどんそれていくのと、とても話が長くなるので、詳しく調べたい方は「HTML hタグ 使い方」などのキーワードで「G先生」で検索すると、詳しく丁寧に解説してくれている方々がたくさんいますので、そちらにお任せしたいと思います。
最初はあまり細かいことはあまり気にせずこんなこともあるんだくらいの感じで頭のすみっこーの方にちょっと置いくくらいにして、まずはWebサイトを作ることに集中しましょう。
