
【nocode #09】 nicepageでテキスト編集とボタン編集をしてみよう

ヒーローイメージを完成させる
今回でヒーローイメージの部分は完成させちゃいましょう!
■テキストの編集
テンプレートではヒーローイメージの部分に、サイト内部への導入としてキャッチコピーとリード文、リンクボタンが設置されたボックスエレメントがあります。

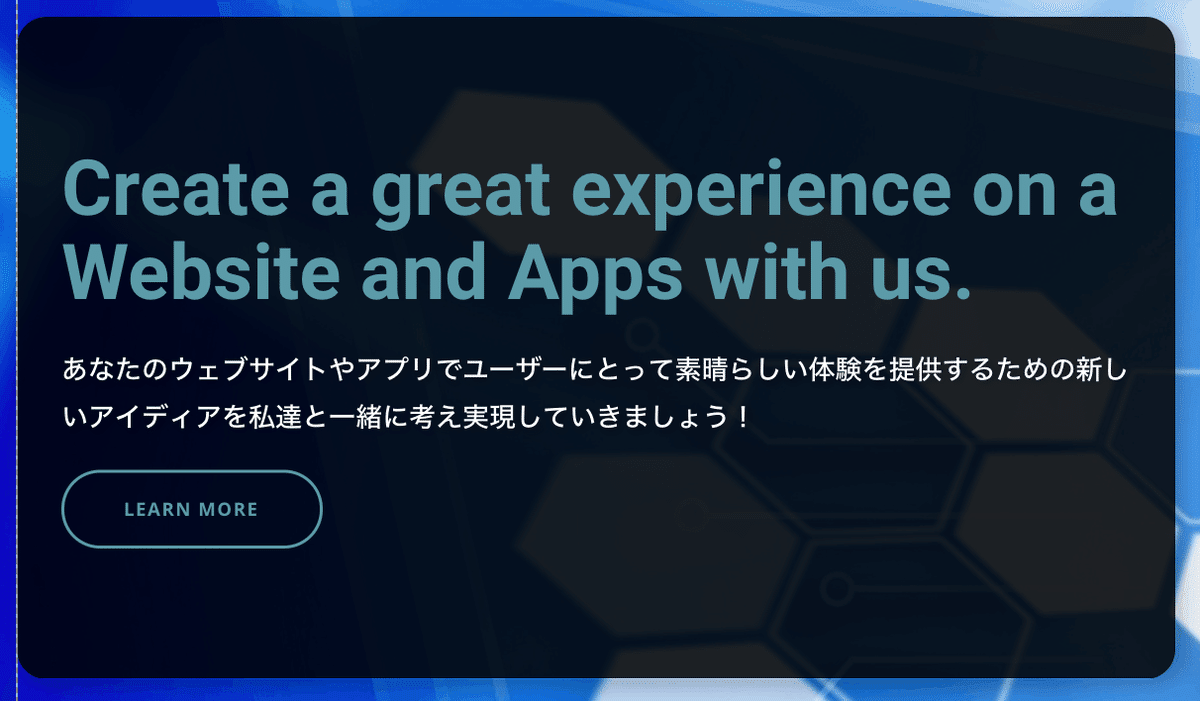
この部分ですね。
前回の最後に、ちょっと大きいのでもう少しコンパクトになるようにデザインとコピーライティングを考えていきましょう、とお話したので、ここのボックス部分の編集を行っていきます。
ここもヒーローイメージのみで勝負!という方や、コピー作るのめんどくさい!という方は削除してしまっても構わないので、そういうときはこのボックスエレメントをクリックして選択後、ツールバーの一番右にあるゴミ箱アイコンをクリックするか、「よろしくお願いしまーーーす!」と叫びながらDeleteキーをぶっ叩きましょう。
この時間違ってもリターンキーだけは押さないようにお願いします。
なにも起こりませんので。
さて、このボックス内の構成ですが、まず大きな文字のキャッチコピーがあってそれからリード文、画像提供元へのリンク(ここは必要ないので後で削除します)、そしてその詳しい情報が載っているであろうサイト内ページへのリンク。
という構成になっていますので、基本的にはこの構成は踏襲しましょう。
まずはキャッチコピーから。
テキスト部分をダブルクリックすると編集可能になりますので、ダブルクリックして独自のコピーを入力しましょう。

さて、どんなキャッチコピーにしますかね・・・
またまた悩む・・・
まぁとにかくなんとなく悩んでキャッチコピーとリード文はこんな感じにしてみました。

まぁまぁいい感じじゃないでしょうか。
まずはこれでいきましょう。
さて次は画像提供元へのリンク削除です。
ここもボックスエレメントを削除するときと同じように、テキストエレメントを選択してツールバーの右側にあるゴミ箱アイコンをクリックすると削除完了です。

最後に「Learn More」と書かれたボタンのリンク先の設定ですが、おそらくPortfolioのページになるとは思うのですが、まだ内容が確定していないのでとりあえず後々各ページの内容がきまってから、リンク設定はやることにします。
忘れないようにしないとね。
どんな出来栄えになったでしょうか。

悪くはないと思います。
英語は・・・間違ってないよな、たぶん。
■ボックスサイズの調整
コピーも入力して形になってきましたね。
ただ天地のスペースがちょっと大きいですね。
これを少し小さくしていきたいと思います。
ボックスを選択すると四隅と天地左右に丸いハンドルが表示されるので、これを掴んでドラッグすると大きさの変更が可能です。

あと、キャッチコピーとリード文の間のスペースが微妙に大きいのでそこも調整していきましょう。
■マージンを変更する
スペースの調整は2つの方法があって、1つはテキストエレメントを選択した後それをドラッグする方法。
この場合には周りのエレメントとのマージンサイズがガイドとして表示されるので数値を見ながら調整できます。
ただ、これをやったときにマージンが小さくなって他のエレメントに近づくと、スナップしてしまうので細かい調整はやりずらいので、もう一つの方法で設定します。
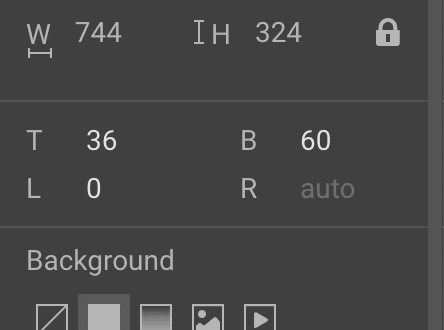
このテキストエレメントを選択すると右のプロパティタブの中にTBLRと書かれた設定項目が表示されます。

ここでマージンを数値設定できます。
TBLRはそのままTop, Bottom, Left, Rightの頭文字です。
なのでリード文の上側マージンを詰めたいので、「T」と書かれたところの数字20を10にしてみます。

どうですか。
20pxのマージンが10pxになって、キャッチコピーとリード文の一体感が増しましたね。
ちょうどいい感じです。
で、こうなると、今度はリード文とボタンの間隔がちょっと狭くてバランスが悪いように感じます。
文章とボタンは機能グループとしては別のものになるので、キャッチコピーとリード文のマージンとリード文とボタンのマージンは少し変えましょう。
後述の方を大きくすることで、視覚的に同じボックス内でも機能の切り分けの認識ができます。
ここは確認すると20pxのマージンだったので、30pxに増やして感じをみてみましょう。
先ほどと同じようにボタンを選択して、右のプロパティタブのTの数字を30にします。
全体をクイックプレビューで見てみましょう。

悪くないですねぇ。
マージンはこれで行きましょう
■ボックスの透過率を変更
パッと見悪くないのですが、ボックスの背景の黒がちょっと濃くて強いかなと思うのでここは透過率を変えてすこし弱めにしてみます。

現在15%(これは15%だけ背景が透けて見えるよという意味)なので、すこし上げて25%くらいにしてみました。
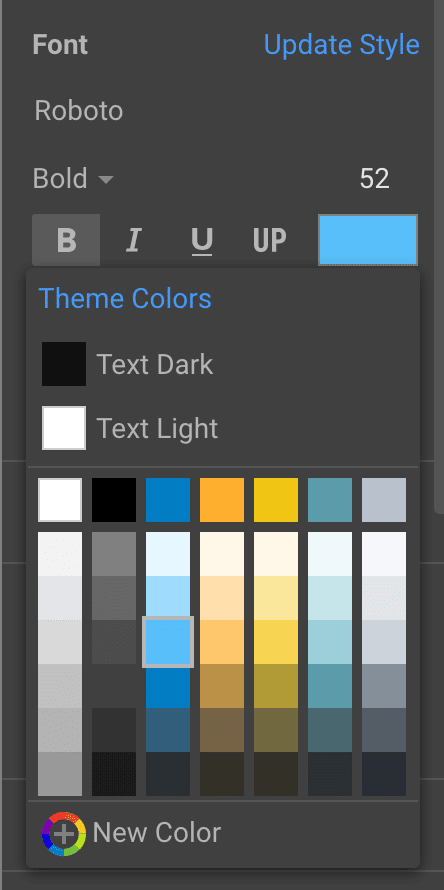
が、やはり強めなので、透過率を35%にしてカラーを真っ黒ではなく、パレットから1段グレーよりの色に設定してみました。

白枠で囲まれたところの色です。
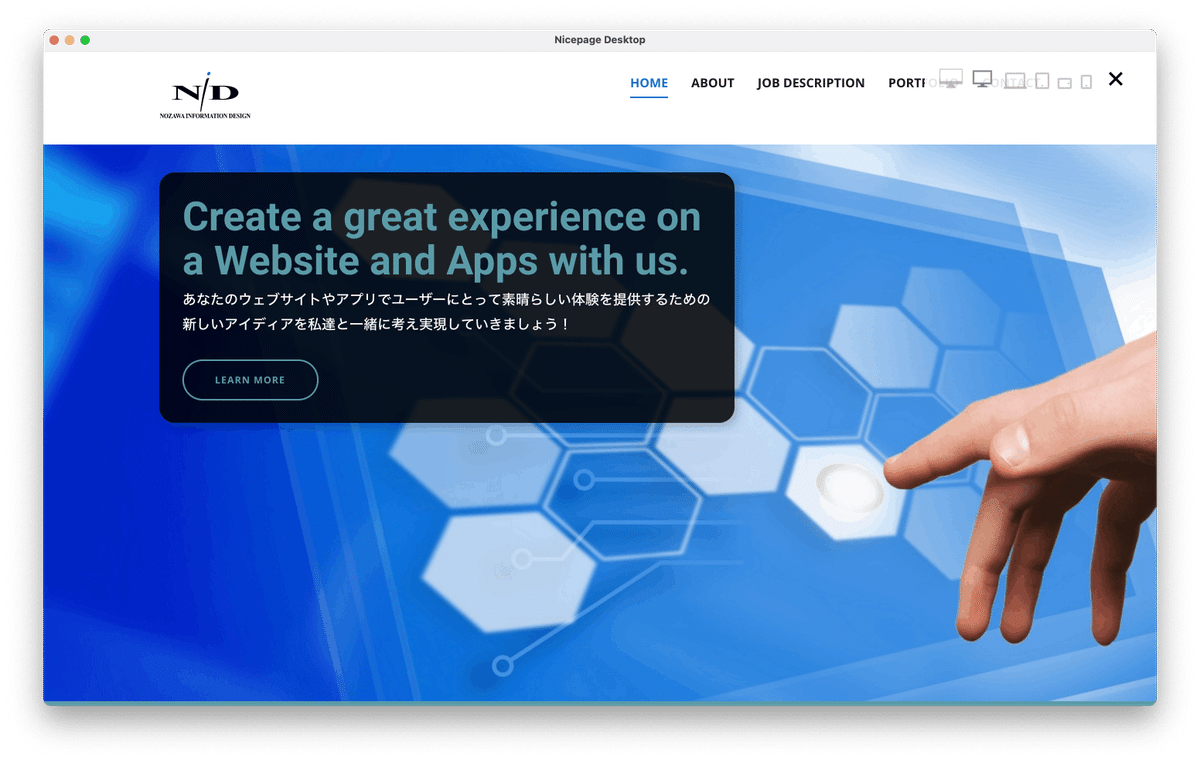
ということでどんな感じかな。

いい感じに抑えられてますね。
白文字の可読性も良いです。
でも今度はキャッチコピーとボタンの可読性が落ちていますね。
と、気づいたのですがこのカラーはテンプレートのキーカラーのままになっているので、サイトのキーカラーに変更してみましょう。

ありゃ、透過率を上げたおかげでキーカラーを使うと更に可読性が落ちてしまった・・・。
背景がキーカラーに近いからこの画像を選んだのだけど、それも災いしている・・・。
ということで、パレットの中にあるキーカラーのバリエーションから少し薄めのカラーで設定してみました。

枠のついているこのカラーですね。
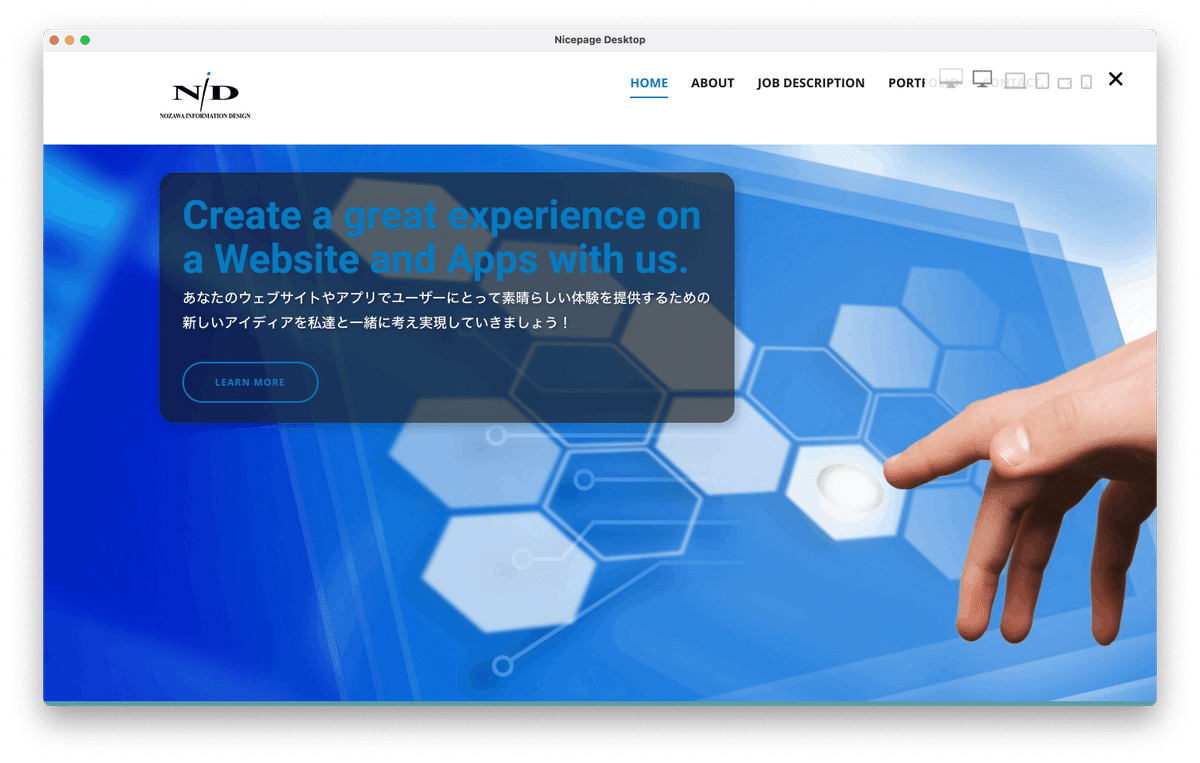
で、どうなったかと言うと。

だいぶ読みやすくなりましたね。
これなら大丈夫かな。
うん、大丈夫そうだな。
■ボックスの位置を調整する
文字と背景のコントラストも上がったし、可読性も良くなったのでこれでOKとしましょう。
ただボックス全体がちょっと上に寄り過ぎな感じがあるのですこしだけ下にさげましょう。
方法としては3つあります。
1つ目はマージンを数値で設定してあげます。

プロパティタブにあるマージンの設定、現在「36」と設定されているトップマージンの数字を大きくすると、ボックスの位置が下がります。
それぞれの数値を調整すると、右に動かしたり左に動かしたり、下に下げたり上に上げたりできます。
数値で設定できるので正確に設定できます。
2つ目はボックスが選択されていない状態でボックスの上にカーソルをもっていくと、カーソルが矢印カーソルから矢印の先端に上下左右への小さい矢印がついたカーソルに切り替わって移動できることがわかるようになります。

この状態でドラッグしてエレメントの位置を変更します。
ちなみにエレメントを選択すると、左にこれまた新しいインターフェースが・・・
ここは画像やテキスト、ボタン以外のエレメントを選択したときに表示されますが、結構探したのですが名称がわかりませんので、これまた勝手にエレメントタブと命名します。
とは言えここには移動用の十字矢印のアイコンと、エレメント削除用のゴミ箱のアイコンしか表示されません(選択するエレメントによって内容は変わる)。
ということで3つ目はこのエレメントタブの中にある十字矢印をカーソルで掴んでドラッグすることでボックスを移動できるようになります。
ボックスを少し下げて調整してみました。

すこし下がってバランス良くなりました。
これでヒーローイメージ部分のデザインは完成としましょう。
■ボタンの設定
さて最後にボタンの設定です。
グローバルメニューもデフォルト時、ホバー時、クリック時の3つの状態の設定を行っています。
それと同じようにここのボタンにも設定をしましょう。
まずデフォルト時は上のキャプチャのままで良いのでこのままとします。
アウトラインのカラー、文字カラー、ボタンの塗(デフォルトは塗りなし)でキャッチコピーの薄めのキーカラーで設定されています。
次にホバー時。
ホバーはカーソルがボタンの上に乗っかった時の動作です。
ホバーのときに動作させるのは、「今カーソルが乗っかってるよ」「ここ押せるよ」「押したらなんか動くよ」というのをユーザーにわかりやすくするために設定します。
で、どうするか。
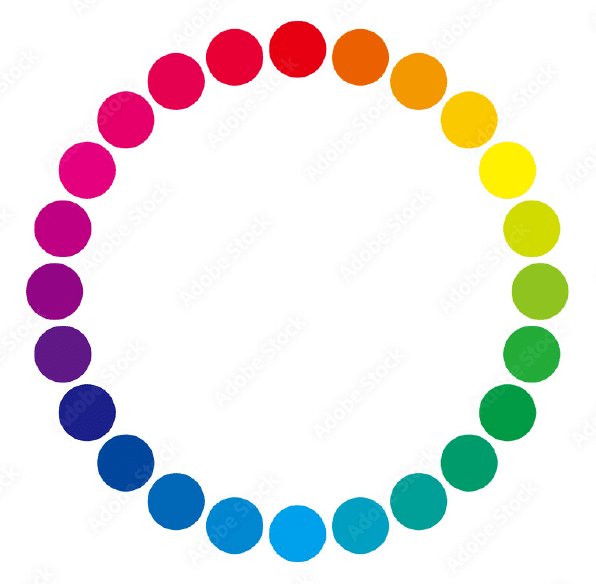
#5でお話をしたカラーサークル、覚えてますか?

ここの中で出てきた「反対色」を使って大きく色味を変えて上記のようなメッセージを認識してもらいやすくしましょう。
テーマの設定で反対色もパレットに登録してあるのでこれを使って簡単に設定していきましょう。
ボタンを選択して右のプロバティタブの、Background、Border、Fontの項目でそれぞれDefault、Hover、Pressedのカラー設定ができますので、それぞれ設定いしていきます。
まず、ボタンの枠線カラーですが、これは反対色をそのまま設定してみましょう。
次に塗のカラーですが、枠線と同じにして全体が反対色に切り替わるようにしてみましょう。
最後に文字は白に切り替わるように設定してみましょう。
反対色のオレンジがある程度濃い目な感じなので、文字の白とのコントラストはある程度稼げると思います。
そしてクリック時ですが、ホバーからの切り替わりがわかるように、そしてクリックしたということがわかるように、ホバー時に利用した反対色のサブカラーからキーカラーに戻すようにしましょう。
ただ、デフォルトと同じでは元に戻っただけで、あれ?となってしまうのでデフォルトで設定していなかった塗りの部分に色を入れて差別化してみましょう。
ここはクリックした瞬間しか表示されないので、ホバー時それからデフォルト時との違いがわかれば十分です。
ということで出来上がったのがこのようなボタン動作です。



いいんじゃないでしょうか!
可読性も悪くないし、それぞれの動作が際立つので認識しやすいと思います。
これで一旦ヒーローイメージの部分の編集が全て完了しましたね。
次回はからはページ構成も含めてヒーローイメージ以降のブロックを順次編集していきます。
それではまた次回に。

〜本日の「余談ですが」〜
余談ですが、キャンプに行けてません・・・・
2018年秋ごろからキャンプにハマりだして、特に冬に行くソロキャンプ。
夏は暑いので行きません!w
もう冬のクソ寒い中焚き火焚きまくって炎を眺めるのがとにかくスキなのです。
キャンプに行く、というよりも、火をつけにいくといったほうがいいくらい。
だから夏は行かないのだけどね。
10月くらいから3月くらいの間、少なくとも月イチでは行っていたのに、1月は1度もいけませんでした。
天気と都合とが合わなくて行けなかった・・・
ちと雪の予報が強すぎたのと、4WDではあるもののタイヤがオールシーズン用。
ちょっとくらいの雪ならちゃんとグリップもしてくれるのだけど、あまりに降ったり積もったりしたらどうなるか。
チェーン持ってはいるものの、巻くのがめんどくさかったりだし・・・
なので1月はいけませんでしたよ。

以前キャンプに行ったときに、寝て起きたら一面真っ白ってときがあったけど、このときはキャンプ場内のみ5cmほど積もって、道路は帰る頃にはまったくなくなってたので問題なかった。
今月は沖縄も行くしタイミング的に行けるかどうか微妙なところだな。
あーーーーーー、行きたい!行きたい!行きたい!!!
