
【nocode #14】 nicepageでテキストとボタンのデザインをしてみよう
今回はテキスト関係の調整方法、ボタンのデザイン変更や設定方法などを作りながら見ていきましょう。
そして今週もnicepageはアップデートがあって5.6.2になりました。
またまた入力フォームの部分が中心ですが、それ以外にページやブロックのテンプレートが増えてます。
ページもそうですが、ブロックのテンプレが増えるのは使い勝手が上がるのでありがたい。

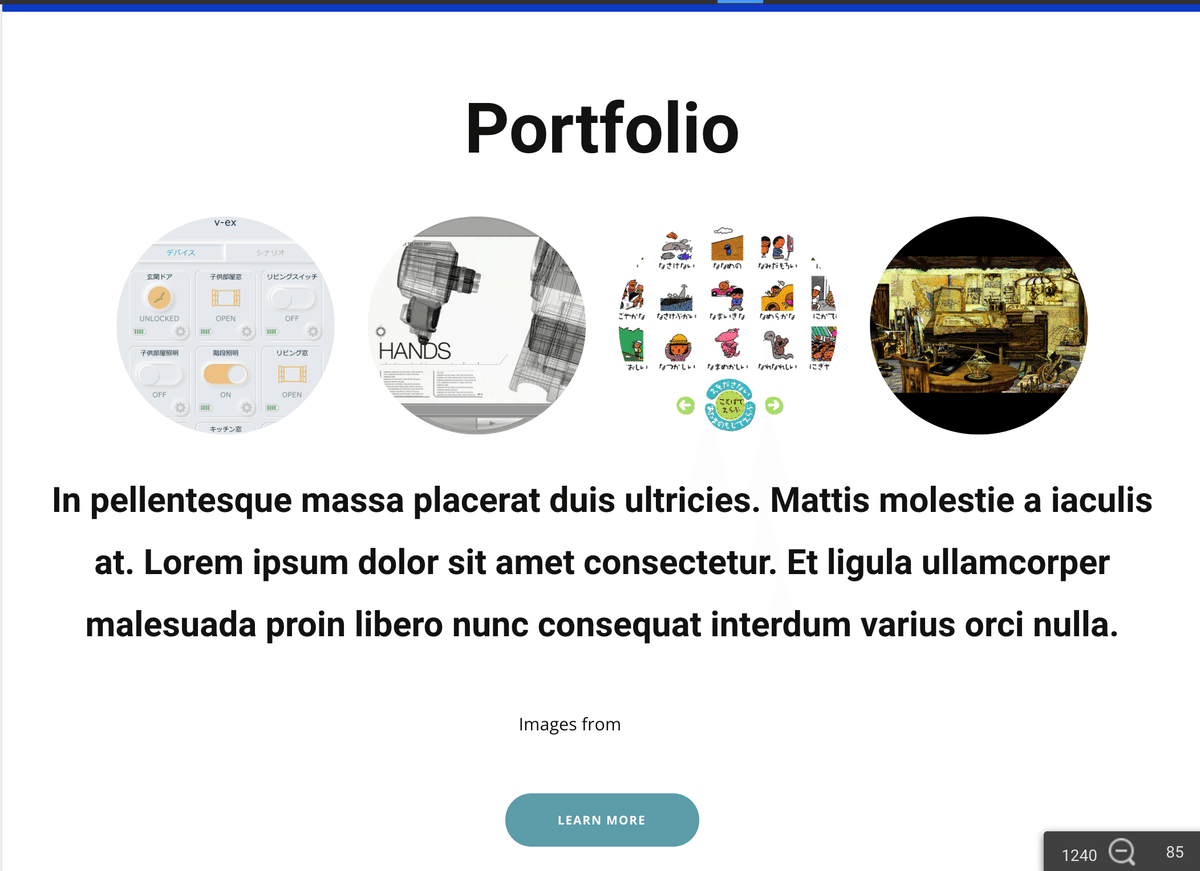
Portfolioページへの導入ブロックを完成させる・・・本当か?
■Portfolioブロックの確認
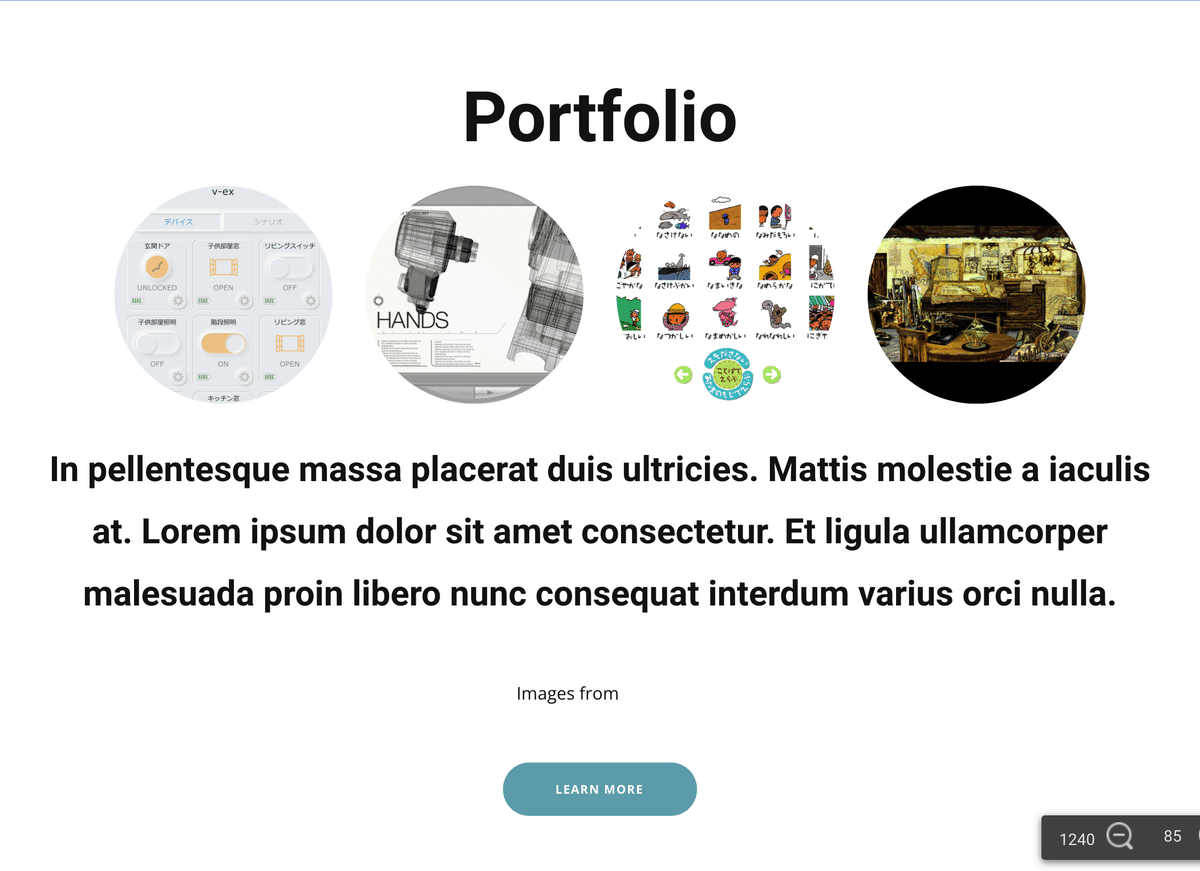
まずは導入部分のブロックをもう一度確認してみましょう。

タイトルと画像については前回までに作成が完了しているので、それ以降のリード文とボタンの編集を行っていきましょう。
■リード文の配置調整
まずはリード文。
ぱっと目に付くところから手をいれて行きましょう。
まずはリード文上部のスペース。
ちょっと大きいのでブロックのタイトルとリスト画像と同じくらいのスペースにしてみましょう。
まずはタイトルとリード文のスペースを確認してみます。
まずリード文のボトムのマージンを調べてみましょう。
タイトルのテキストエレメントを選択して、右のプロパティタブを見てみましょう。

「B」(Bottom)の設定は0pxに設定してあります。
こんどはリストエレメントを選択して調べてみましょう。

リストエレメントはトップを確認します。
22pxに設定してあります。
これでタイトルとリストエレメントのスペースは22pxであることがわかりました。
まずはリストエレメントとリード分のスペースも同じ22pxにしてみましょう。
リード文のテキストエレメントを選択してトップのマージンを22pxに設定します。

悪くはないですが、若干バランスというか、タイトル自体のプライオリティが上がらない感じがするので、タイトルとリストエレメントの方のマージンを少しだけ大きくしてみます。

リストエレメント上部のマージンを倍に増やして44pxにしてみました。
いい感じじゃないでしょうか。
バランスも悪くないし、タイトルとのスペースが他のエレメントのスペースより大きくなったので、タイトルがタイトルとして浮き出す感じ?になっています。
ここはこれで良しとしましょう。
文章内容は後ほどまた考えましょう。
■リード文のテキストスタイル
リード文のテキストスタイルですが、現在の設定がHeading3になっています。
H3のテキストサイズが36、
どうしようかな。
ここはテンプレートのままでもいいような気がするな。
ただ、ここにHタグが付くのはちょっと違うような・・・。
ということで、Hタグがつかないようにちょっとだけ修正しましょう。
リード文のエレメントを選択してプロパティタブの「Style」の「Heading3」と書かれた部分をクリックします。

テーマで定義してあるテキストスタイルの一覧が表示されます。
この中に「Lead Text」というのがありますので、まずはこのスタイルに設定してみます。

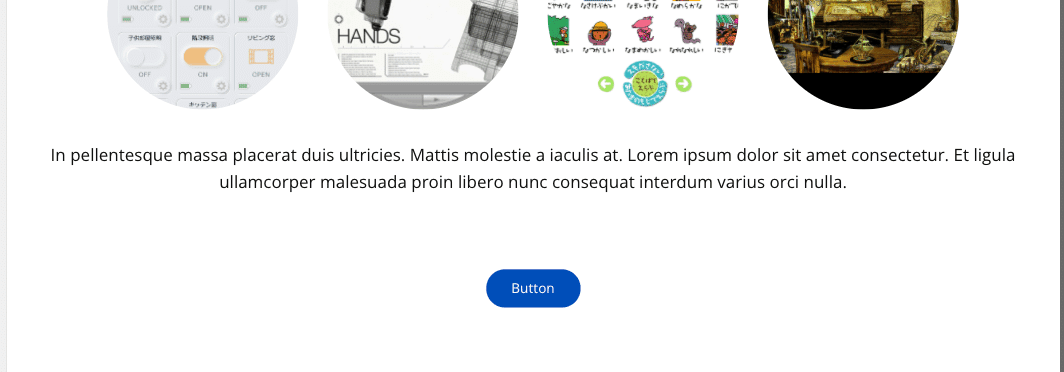
こんなんなりました。
サイズも小さいし押しが弱くなってしまいましたよ。
現在サイズが20、フォントウェイトがRegularになっているので、

ということで、まずはサイズを36にして、フォントウェイトをBoldにしてみました。
上図の「Regular」と書かれた部分をクリックするとフォントウェイトがリスト表示されるので、その中から「Bold」を選択します。
その右に「20」と表示されているところをクリックして、サイズ候補のプルダウンから36を選択してサイズも変更します。

まぁこんな感じでしょう。
日本語にしたときにちょっと行間が広いような感じではありますが、それは日本語の文章を入れたときにまた調整することにしましょう。
■いらないものはサクサク削除
リード文の下にあるテキスト「Images from〜」ここは画像の提供元サイトへのリンクで必要なくなったので消してしまいましょう。
テキストを選択して表示されるツールバーのゴミ箱アイコンをクリックするかDeleteで削除します。
さて次はこのブロック最後のエレメントであるボタンの編集です。
■ボタンの編集
現在のボタンですが、テンプレートのボタンそのままになっています。

まずデザインですが、このままでもいいっちゃいいのですが、せっかくなのですこしだけいじってみましょう。
まずテーマの編集時にボタンは後回しにしてしまったので、ここでもう一度テーマに戻ってボタンのテーマを編集しましょう。
テーマでボタンを編集しておくと、ページ編集を行う際にボタンを配置するとそのボタンがデフォルトで配置されますが、色や形状、テキストは変更することが可能な状態で配置されます。

テーマでのボタンは「Heading & Text」のブロック内にあります。
変更手順については、基本的に#04で解説したメニューの設定と同様になります。
メニューの場合は「Active」と表示されていた項目が、ボタンでは「Default」となりますが、色の変更については同様の手順になります。
おさらいがてら軽く説明していきます。
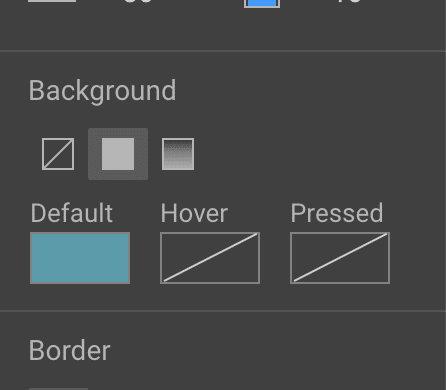
まず、ボタンを選択し右に表示されるエレメントタブ内の「Background」で変更ができます。

背景の状態を設定する3つと、「Default」「Hover」「Pressed」の3つの設定が可能です。
バックグラウンドの状態は、左から透明、カラーの塗り、グラデーションになり、カラー選択部分の「Default」は表示されたままの状態、「Hover」はカーソルがボタン上にある場合、「Pressed」はボタンが押された場合のカラーになります。
まず「Default」をメインカラーに変更しておきます・・・と思いましたが、ページに配置するブロックの背景をテーマカラーにする場合もあるので、ここはボタン用のカラーパレットを別途作ることにしましょう。

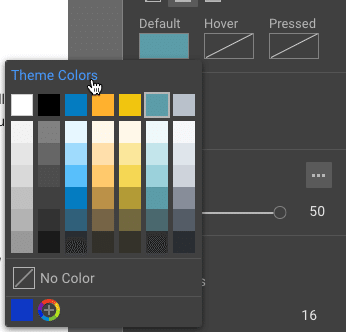
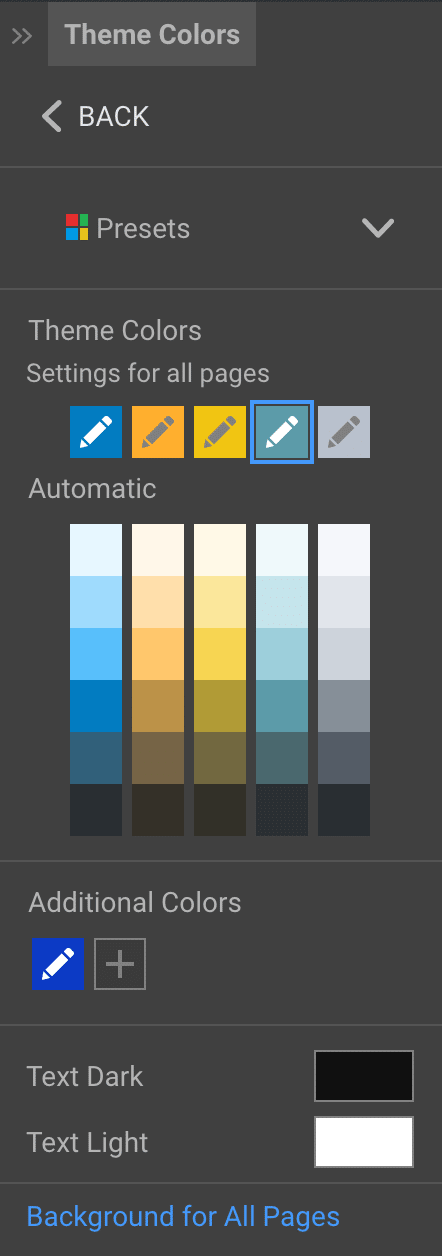
カラー部分をクリックして表示されたパレットの上部にある「Theme Colors」をクリックします。
プロパティパネルがテーマカラーのタブに切り替わりました。

テーマカラーという項目がありますので、ここの「Settings for all pages」のカラーのうち、メインカラーとサブカラーの隣にある、左から3番目の鉛筆アイコンのついたカラー部分をクリックします。

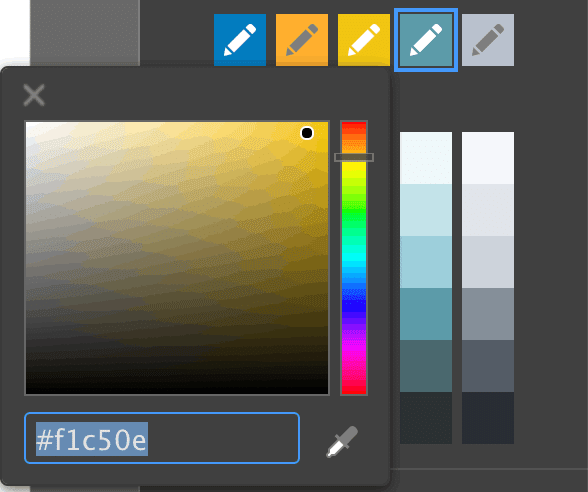
すると上図のようにカラー選択パレットが表示されますので、ここからカラーを設定します。
さてどんな色にしましょうか。
メインとなるボタンは特段際立たせる必要はないので、テーマカラーからあまり外れない感じで少し濃い目のカラーを設定してみましょう。

ちょっと濃すぎるかな・・・?
とも思いますが、どうしてもってなったらまた後で調整しましょう。
それではこれをボタンに反映してみましょう。

こんな感じになりました。
ということで他の設定もしましょう。
まずは「Hover」のカラー。
これは「Default」に設定した新しいカラーのバリエーションの中から少し明るいものを選んでみましょう。
もう一つの「Pressed」は少し暗いもの。
これでホバー状態からクリックした際に明暗差が大きくなるのでクリックしたっていうのがわかりやすくなると思います。


これで一旦トップページの編集画面に戻って、先程のテンプレートのボタンを一旦削除します。
■ボタンエレメントの追加
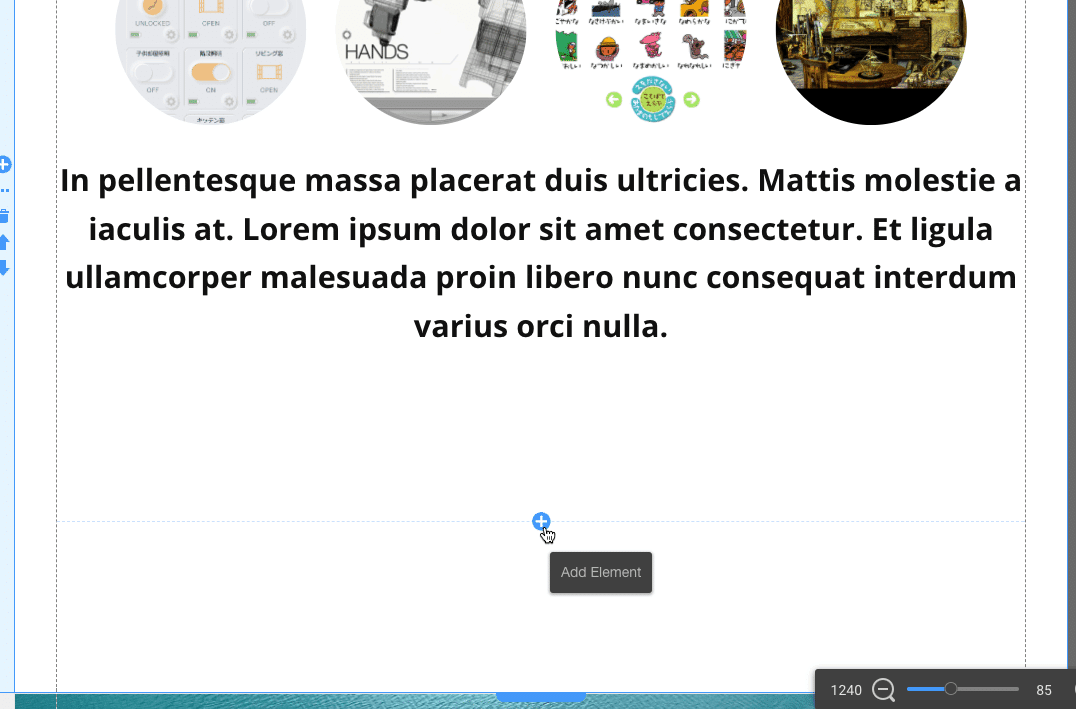
ボタンエレメントを追加する場合には、

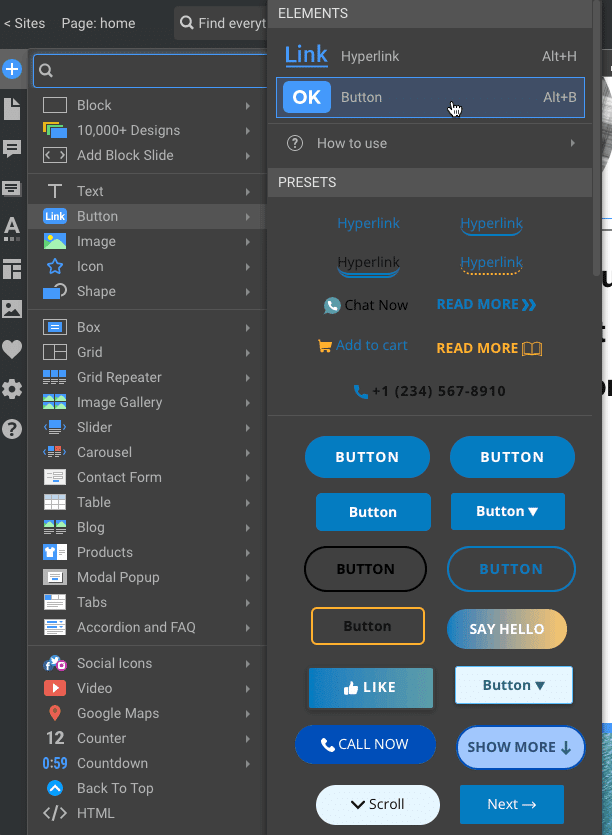
挿入したい位置にカーソルを持っていくと、「Add Element」の「+」アイコンが表示されるので、これをクリックしてクイックメニュー(画面左側の縦に並んだメニュー)のエレメント追加パネルを開くか、クイックメニュー上部の「+」アイコンをクリックして、追加するエレメントである「Button」を選択するとボタンのデザインテンプレートが表示されます。

この中から図で選択している上から2つめの「Button」と書かれたデザインを選択します。
これがテーマで設定したボタンになります。

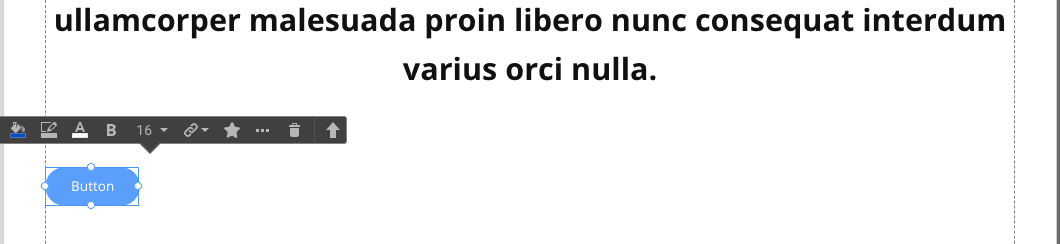
するとこんな感じで追加されます。
左に寄っていますので、マージンのRとLを「Auto」に設定して中央に配置されるようにします。

こんな感じですか。
ボタンの下部分のマージンが大きいのと、リード文とボタンも少しだけ離したいですね。
まずボタンのマージンを設定し直しましょう。
ボタンを選択するとトップとボトムのマージンがそれぞれ30pxと60pxになっています。

ボトムはとりあえず今はいいとして、トップとのマージンは上部3つのエレメントとのグループ化がされないように少し多めにとることにして、タイトルとリード文のマージン44pxの倍、88pxに設定してみました。

いいですね。
それでは最後にこのブロック全体を見渡して修正が必要なところをみていきましょう。
■ブロック全体の調整
最後にブロックのマージンの上下を揃えましょう。
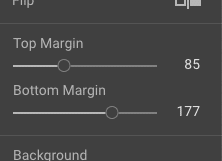
現在のマージンを調べてみると、

トップが85px、ボトムが177pxになっています。
バラバラですね。
さてとどのくらいの設定にしますか。
現在ブロック内部で使っているマージンで最大はリード文とボタンのマージンで88pxです。
これよりはちょっと大きくしたいので、他のブロックでも使っているマージン100pxにしてみましょう。

いい感じじゃないでしょうか。
全体見渡してもいいバランスだと思います。
これで一旦ポートフォリオ導入部分のブロックの編集は完了です。
各種テキストに関しては後々まとめて考えるとしましょう。
それではキリもいいので今回はここまでで。
続きはまた次回に。

〜本日の「余談ですが」〜
余談ですが、先日の沖縄での話。
向こうで合流した友達が帰る日。
その日1日遊んで最後にヤギ食べて帰りたいということで栄町に。
ちょっと早めに着いたので別の千ベロのお店で飲みながらヤギのお店が開くのをまってた。
カウンターの中に可愛らしいネェネェがいたのもあってそのお店にしたのだけど、カウンターには6人座れるんだけど5人のオジィが座って呑んでたわけですよ。
まぁどうやらみんなそのネェネェ目当てらしいのだが。
自分たちはその後ろのテーブルに座ってたら、隣のテーブルに2人のオジィがまたもややってきて、一人はべろんべろん、もうひとりはさらにぐでんぐでん。
という2人のオジィ。
これ以上ないくらいぐでんぐでんのオジィAは「うえぇえーい、うおぉぉい、でえぇえぃ・・・」みたいな感じでもうなにがなんだかわかんない言語をずっと喋ってる。
べろんべろんのオジィBもずっと喋ってるんだけど、こちらはまだなんとか聞き取れる感じ。
そしたらオジィBがオジィAに向かって、
「おー、オジィよぉー」と隣のオジィAに話かけると、カウンターに座ってる5人のオジィが一斉に全員振り向く・・・w
あまりにもきれいに全員振り向いたので
な、なにが起きた????
と一瞬思ったけど、あぁ「オジィ」と呼ばれてカウンターのオジィ連中が全員振り向いたのかとw
沖縄だなーwww
とおもってたら、
しばらくしてまたもや「おー、オジィよー」と隣に呼びかける
と、また「呼んだ?」みたいな感じでカウンターのオジィ全員が一斉に振り向く・・・www
というのをこちらが呑んでるあいだじゅう繰り返す
いーかげん気づけよカウンターのオジィどもがー!!wwwww
あまりにも全員がきれいに振り向くのを何度も見せられて友達と2人でずっと大笑いしながら呑んでたw
次のヤギの店でもずっとその話ししながらまた友達と大笑い。
というオジィ劇場。
久々ツボりましたwww
