
【nocode #18】 nicepageでヘッダーの調整とサイトのパブリッシュをしてみよう
前回1個忘れてました。
ヘッダーの位置固定はできているのだけど、透過の設定ができていない。
ただし、透過についてはどうにもうまくいかない部分もある。
ということで、この解決方法についても本文で解説します。

ヘッダーの透過とパブリッシュ
■まずはヘッダーの透過設定について
ヘッダーを透過させる方法はいくつかあります。
というよりどのように透過させるかということになるのですが、nicepageのヘッダーに関するプロパティでは以下の2つがあります。
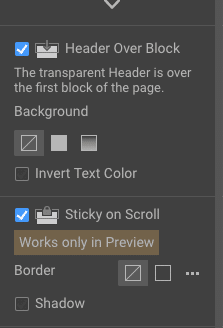
ヘッダーブロックを選択して右のプロパティパネルにある「Header Over Block」と「Sticky On Scroll」です。

まずは「Header Over Block」についてから。
「Header Over Block」は、ヘッダー部分を次にくるブロック(ページ最初のブロック)に重ね合わせるかどうか、という設定です。
これに✓を入れるとこのようになります。

今の状態はヘッダーのバックグラウンドにカラーを設定していない状態なので、ページ最初のブロックであるヒーローイメージがヘッダーの下の階層にくいこんで透過して見えている状態になります。
これで透過はできてはいるのですが、全部透けてしまっていてこれでもいいのですが、最終的にはヘッダー部分がスクロールに合わせてついてくるように(ウィンドウ上部に固定)したいので、そうすると他の部分で文字とメニューが重なって読みづらくなることが予想できるので、背景に白を設定してそれがほんのちょっと透けて後ろが見える、という状態にしたいと思います。
それはまず透過はこの状態でヘッダーをウィンドウ上部に固定するとどうなるか確認をしてみましょう。
■ヘッダーを固定する
ヘッダーを固定するには「Sticky On Scroll」に✓を入れます。

これで一旦プレビューで確認してみましょう。
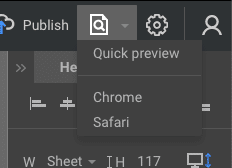
プレビューは画面上部にあるトップバー内のプレビューボタンをクリックします。

ちょっと分かりづらいですが、書類アイコンの中に虫眼鏡というアイコンで、クリックすると「Qucik preview」、「Chrome」、「Safari」の3つが出てきます(私が使っているのはMacなので、Windowsだとブラウザの選択肢が変わると思います)。
とりあえず「Safari」で確認してみましょう。

スクロールするとヘッダー部分もそれに合わせてついてきてはいるのですが、背景がすべて透過してしまっているのでやはりなんだかさっぱりわからなくなってますね。
先程話したようにヘッダーの背景は白でほんのちょっとだけ透過して後ろが見えるようにしたいので、ヘッダーブロックの背景を白に設定してスクロールを始めたらそれを透過させる、という設定をしていきます。
■ヘッダーの透過設定
まずは背景の設定です。
その前にスクロールしていないときは透過しないようにしたいので、「Header Over Block」の✓を外しておきます。
プロパティパネル内の「Background」の項目でヘッダーブロックの背景を白に設定をします。
その上で透過率を・・・
透過率・・・
透過率の設定・・・
が、ありません。
そうなんです。
ブロックの背景として設定したカラーや画像に対しての透過設定ができないようなのです。
うーん、、、
困った!!
いろいろ調べたりいじったりフォーラムも検索してみましたがそれらしいのが見つかりません。
私が知らないだけなのでしょうか・・・
だれかこうすればできよ!
と、知っている方がいれば教えてくださいませ!!
ということで設定ポチッではできないので、別の方法で実現したいと思います。
■ノーコードじゃなくなった!?_| ̄|○
さて別の方法とは、そうですタイトルにあるように、ここでとうとうコードを記述してしまうのです。
これまでマウスドラッグとクリックのみで頑張ってきたのに・・・
しかし、追加でCSSやHTMLの記述ができるので、まだアプリで対応できていないところを補完できると考えれば絶望することもありません。
コードもわからなければ、最近話題のChatGPTなどに頼んでみてもいいかもしれません。
そのへんの考察はまだ別の機会にするとして、どのようにしてどのようなコードを記述すれば透過してくれるのでしょうか。
■CSSとは?
趣旨とは違ってくるので非常に簡単にCSSとはどのようなものか説明をしてみます。
CSSとHTMLの違いはなにかというと、HTMLはブラウザで表示するものを(テキストや画像など)を記述・定義するもの、CSSはそれらのレイアウトのルールを記述・定義するもの、というふうに考えてもらえば関係がわかると思います。
それぞれ別のファイルに記述して、基本的にはHTMLコードの「body」(実際にブラウザに表示される部分)より前にCSSのファイルを読み込むためのコードを記述しておきます。
かなり大雑把ですけども。
他のブラウザはわからないのですが、Safariだと「開発」メニューを表示できるようにして、そのメニュー内にある「スタイルを無効にする」を選択するとCSSを読み込まない状態でページを表示することができるようになります。
すると平打ちしたようなテキスト画像だけがずらっと表示されるだけになります。
ということで、今回は「ヘッダーブロックの背景を透過する」というルールを定義して、ヘッダーブロックに反映させるということをしたいと思います。
■CSSの追記はどこに書く?
nicepageでは、ページごとのCSSはその対象のページに対してのみ、テーマCSSはサイト全体で読めるようにファイルを分けて書かれています。
それでは順番に作業していきましょう。
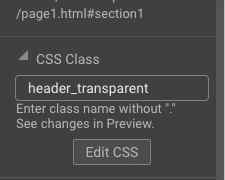
まず、テーマでも各ページ内でも構いませんが、ヘッダーブロックを選択してプロパティパネルの一番下のほうにある「CSS Class」のところに、特定のCSSルールを呼び出すためのClass名を入力しておきます。
もうちょっと簡単にいうと、「CSS Class」のところで「呪文(クラス)」を決めておいて、その呪文をHTMLで「唱える(記述する)」と、ある特定の「魔法(レイアウトの定義)」をもったCSSの「クリーチャー(HTMLに対してレイアウトを定義する内容)」を召喚して、その魔法をHTMLにかけてくれるという感じ・・・。
いやわかりやすくなったのか???
最近はやりのAI系のほうに頭シフトしてるか??
まぁでもそんな感じです。
で、話しを戻して、CSS Classのところの呪文ですが、ここではヘッダーの背景をちょっと透過させる技をもたせたいので、わかりやすい呪文として「header_transparent」という呪文にしましょう。

こんな感じですね。
これで呪文がきまりました。
あとは召喚するクリーチャーの技を定義しましょう。
上図のCSS Classの下に「Edit CSS」とありますが、ここは現在開いているページのみで呼び出せるCSSのクラスに対する記述になりますので、ここではなくサイト全体から召喚できる場所に記述します。
■サイト全体で共有するCSS
サイト全体どこからでも召喚できる魔法を記述するには、「Site Settings」にあるCSSに記述します。

トップバーにあるギアアイコンをクリックして表示されるプルダウンメニューの中から「Site Settings」を選択します。
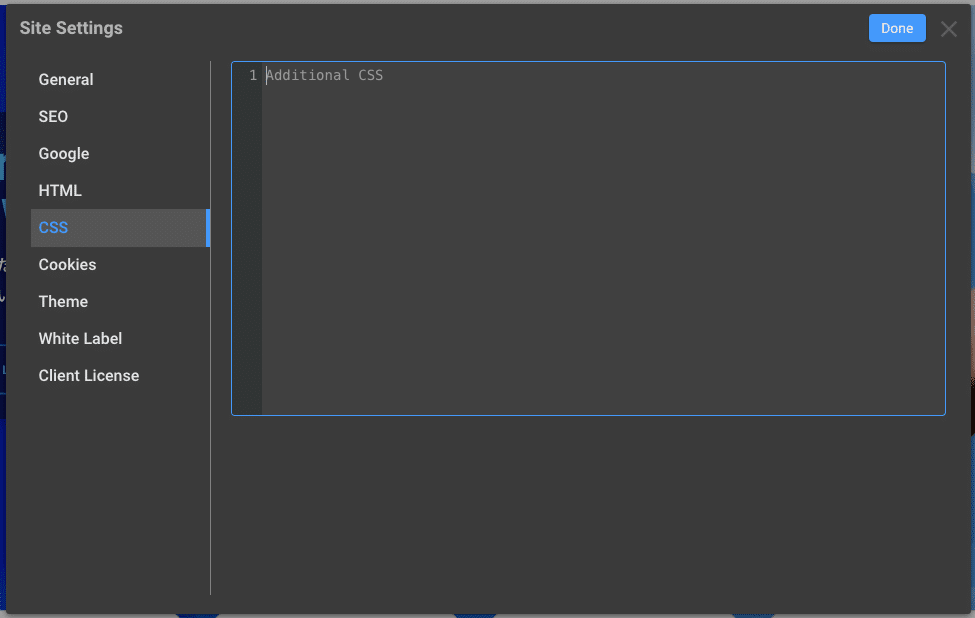
するとサイトセッティングのモーダルが表示されるので、左の項目から「CSS」を選択します。

するとこのようにコードを記述できるフィールドが表示されるので、以下のコードを記述します。
.header_transparent {
background-color: rgba(255,255,255,0.9);
}これで完了です。
たったの3行。
細かいことを今は考えなくて良いので、透過させたいという方はコピペしてください。
コピペです。
実際にはヘッダーのブロック部分のHTMLのコードに、ヘッダーのレイアウトを定義するCSS Class名である「header_transparent」が適用されるように追記されて、CSSに記述した上記の内容がブラウザ表示時に反映されるようにコードが追記されるようになります。
ちなみに2行目の最後にかかれている「255, 255, 255」までが背景カラーをRGBの順で定義した数値、最後にかかれている「0.9」というのが透過率です。
これを1にすると透過せず、0にすると透明になりすべて透過されます。
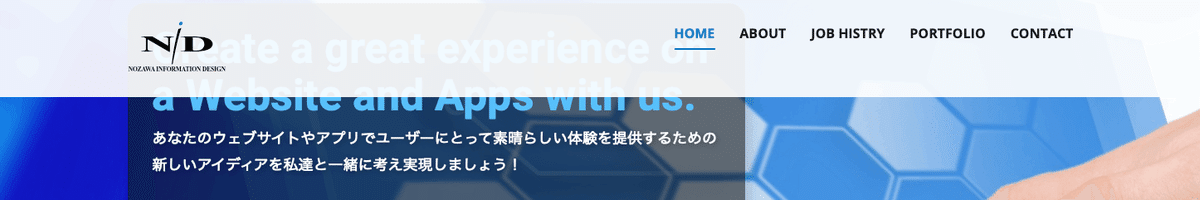
「0.9」の設定だと以下のような感じになります。

ちょっと分かりづらいかもしれませんが、ヘッダーの背景にヒーローイメージや下の文字が透けているのがわかるでしょうか。
これでイメージどおりになりました。
完了としましょう。
■HTMLなどへの書き出しについて
この連載の最初で書きましたが、nicepageを選んだ大きな理由の一つとして、作成したページをHTMLファイルとしてローカルドライブに書き出しができることとしていましたが、とうとうその時がやってきました。
ちょっと記事が長くなってきたので、パブリッシュについて簡単に解説しようと思います。
パブリッシュとは「サイトを公開する」ということですね。
実際にそれだけではなく、HTMLファイルをダウンロードしたり、WordpressやJoomraに書き出したり、バックアップファイルとなるプロジェクトを作成したりできます。

今回はちょっとチェックもしたいので、一旦HTMLファイルをローカルに落としてみます。
書き出し方は3種類あって、指定した階層にフォルダを作成しそこにすべてのファイルを展開した状態でエクスポートする方法、そのフォルダをZIP形式にして指定した階層にエクスポートする方法、最後はFTPでサーバーに直接展開したファイル
をエクスポートする方法です。
先程書いたようにチェックしたいのと、まだ完成していないのでローカルにダウンロードします。
まずなにをエクスポートするかの「Export to」で「HTML」を選択。
どのような形式でエクスポートするかの「Export as」は「Folder」を選択。
「Folder name」はエクスポートする際に自動的に作成されるフォルダー名を入力。
「Path」は上記のフォルダをどこに作成するかを、右のフォルダーアイコンをクリックしてオープンダイアログから選択します。
最後に「Export HTML」をクリックして、HTMLファイルをローカルに保存します。
「Web site」やCMSのテンプレートへの書き出しなどは次回以降順番に説明していきたいと思います。
今回はここまで。
それではまた次回。

ここでお答えします!
〜本日の「余談ですが」〜
余談ですが、もう4月ですね。
この連載も今年になって始めたのでもう3ヶ月も。
超絶飽きっぽい自分としては長く続いてるほうだな。
まだもうちょっとかかるけど、まぁとりあえずサイトが完成するまでは続けてみます。
そして超絶飽きっぽい性格が災いして、なのか、幸いしてなのかわからないけど、またまた新しいのに手をつけ始めてみました。
今度はアプリ作成。
正確には1ヶ月くらい前から初めてるのだけど、なかなか手ごわい。
いろいろ細かい機能の実装テストなどをしながら開発しているのだけど、これがまた情報が少ないせいもあって、というよりまた英語ばかりだったりして全然すすまないし、ぜんぜん完成が見えない。
それでもそういう状態であれこれやってるのが楽しくて続けてるわけです。
まだまだ完成はだいぶ先になるだろうけど、こちらの方もいろいろお知らせしたいと思います。
