
【nocode #13】 nicepageのリストエレメントの調整をしてみよう I
さて今回はサイトトップからPortfolioページへの導入ブロックを完成させて、トップページ編集完了に向けてペースアップしていきましょう。

Portfolioページへの導入ブロックを完成させる
■リストのアイテム数を変更する
前回の最後にお話したとおりまずはリストのアイテム数を1つ増やして4つにしてみましょう。
まずはリストエレメントを選択します。

リストアイテムを増やす方法は3つあります。
1つ目は、上部に表示されるツールバーの中にある以下のアイコンをクリックして表示される数字を選択する方法。

このアイコンをクリックしてプルダウンを表示します。

現在のカラム数の3が選択されていますね。
4つに増やしたいのでここで「4」を選択するとカラムを4つに増やすことができます。
2つ目は、リストエレメントを選択すると、そのリストの右側に「+」アイコンが表示されるのでここをクリックします。

すると先ほどと同じようにColumnsのプルダウンが表示されますので、ここから4を選択する方法。
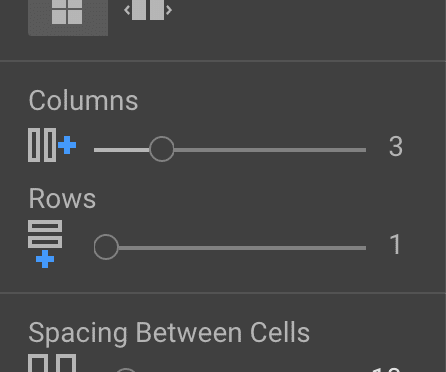
最後の3つ目はリストのプロパティタブ内にあるCoumnsのスライダーで増やす方法です。

このスライダーを右に動かすと増え、左に動かすと減らすことができます。
ちなみにここは右の数字をクリックしても変更できません。
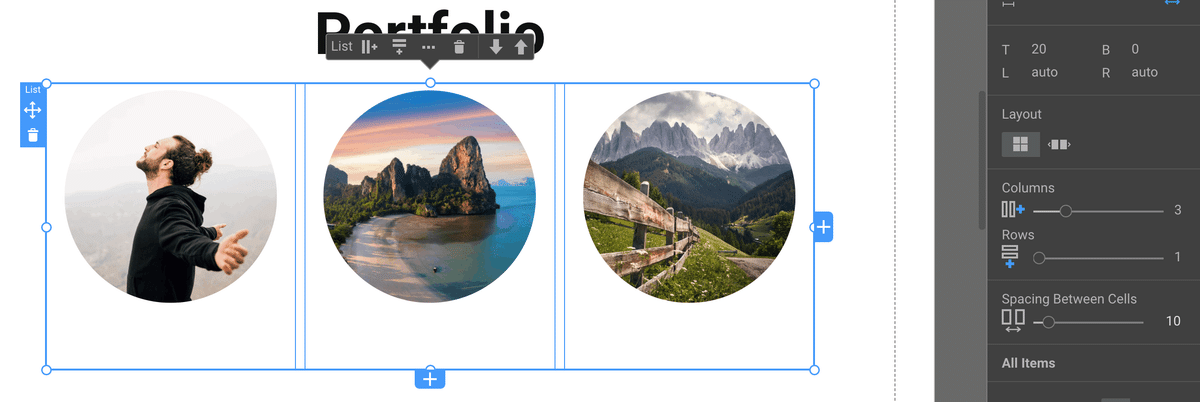
さて4つに増やしたらどうなったでしょうか。

4つに増えましたね・・・
そうかぁ、こうなるかぁ
4つには増えたけど、リストアイテムの左右幅は変わらずその中に4つ表示しているので画像が重なってます・・・。
ここはリストエレメントの幅を広げて元のパディングやスペースはそのままにしてほしかったな・・・
まぁアプリ自体がまだまだこれからな感じだからその辺はあまり突っ込まないようにしようかな。
てなことを書いてるうちに、なんだかこの重なってるデザインもいいかも・・・という気にもなってきた。
・・・
いや、まぁ今回は元のレイアウトのままスペースを入れるようなデザインにしておこう。
というわけで、サイズを変更します。
下のテキスト幅同様、コンテンツ幅いっぱいにしてみましょう。
リストエレメントを選択すると四隅と上下左右の選択に丸いハンドルのアイコンが表示されますので、これをドラッグしつつサイズを調整してみます。

こんな感じですね。
ちなみに上記画像の左右に縦に入っている点線はコンテンツ幅のガイドラインです。
でもよく見てみると、若干ですが丸い画像が各リストアイテムの右側に寄っているように見えますね。

やはり。
画像がリストアイテムのパディング設定からちょっとだけはみ出してます。
これは画像サイズをちょっと小さくして調整しましょう。
上の画像にも写っている画像右下の青丸のハンドルをドラッグしてサイズ調整します。

サイズ調整をしていると赤いラインが表示されます。
これは位置や比率などを確認するためのものです。
丸い画像上部と左右に赤い線が表示されますが、これは親要素であるリストアイテムのパディング設定にスナップしていて画像の上部と左右のマージンは0になっていることがわかります。
センター縦に表示されている赤線は親要素のセンターに画像が配置されていますよという線になります。
そして下部に表示されている「73」という数字は、画像下端から親要素のパディング設定まで(下部のグレーの点線)「73pxのマージンがある」という意味です。
このマージンも必要ないので、リストエレメントの天地サイズを縮めて0になるようにしておきましょう。
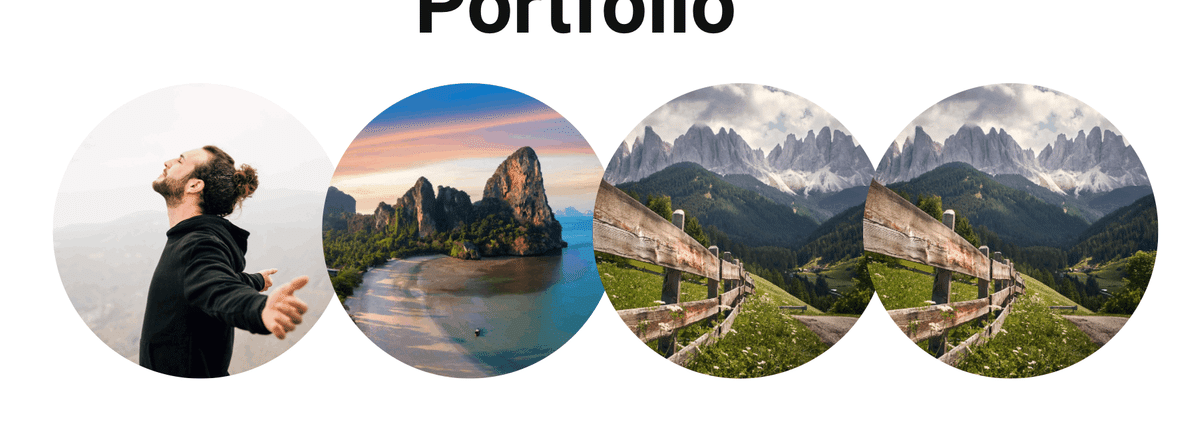
というわけでこんな感じになりました。

いい感じですかね・・・
ただ、並びというかスペースに若干の不満というか違和感を覚えますが、今回はこれでよしとしましょう。
今回はリストエレメントに枠があるわけではなく、ブラウザで表示してしまえばコンテンツエリアの点線も見えないので、この表示状態に比べれば違和感は強くないと思います。
この辺の複数のエレメントを1つのエレメントと捉えセンターに合わせる、というデザインの考え方についてはどこかでまたお話したいと思います。
ということでリストエレメントの調整はこれで完了にしましょう。
次は画像を差し替えていきましょう。
■リストエレメントの画像を差し替える
ここでは4つのリストエレメントの画像の差し替えについて話をしていきますが、以前#8の回でも解説しているのでおさらい程度に簡単に説明していきます。

方法は、目的の画像をダブルクリックする、選択した画像の中央上部にある画像アイコンをクリックする、エレメントの上部に表示されるツールバー内の「image」をクリックする、の3つです。
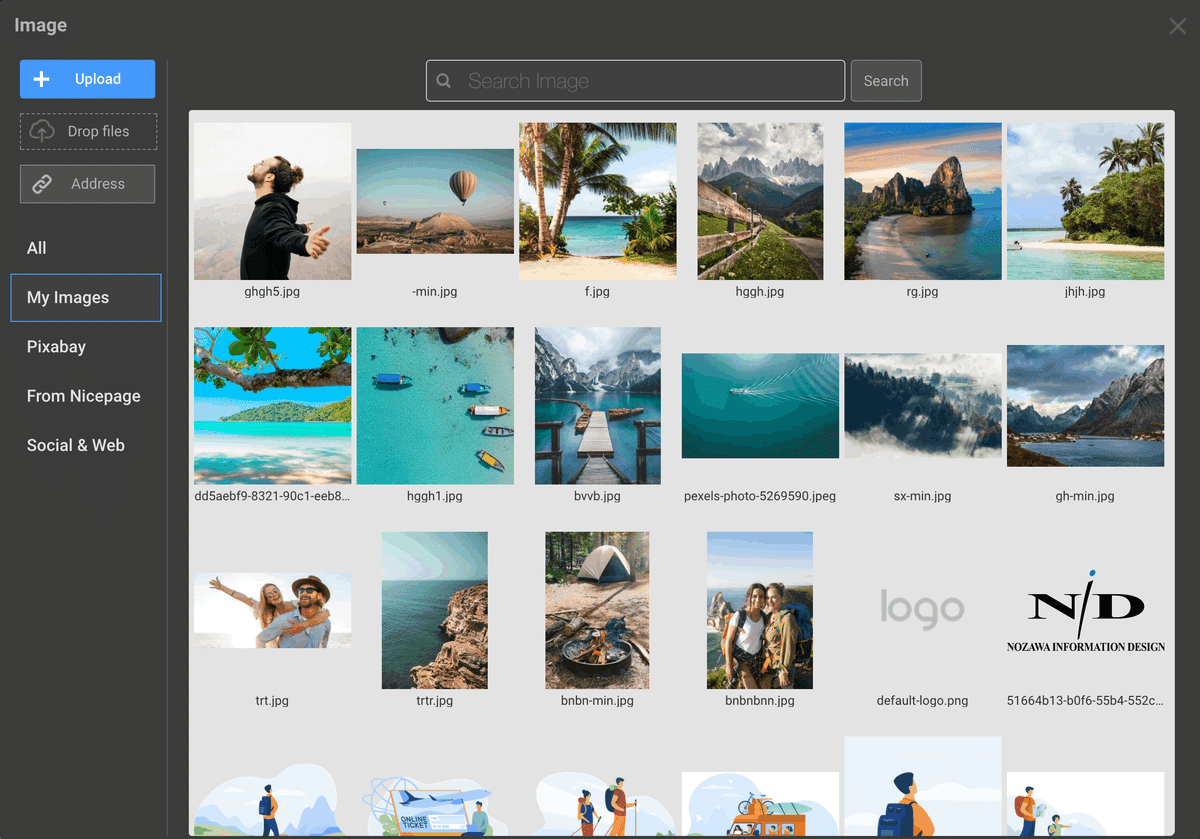
このどれかの方法でImageギャラリーを開きます。

Imageギャラリーが開いたら、左のメニューから「My Images」を選択して、「Upload」をクリックしてオープンダイアログから目的のファイルを選択するか、ファイルをImageギャラリーにドラッグ&ドロップしてギャラリーに追加します。

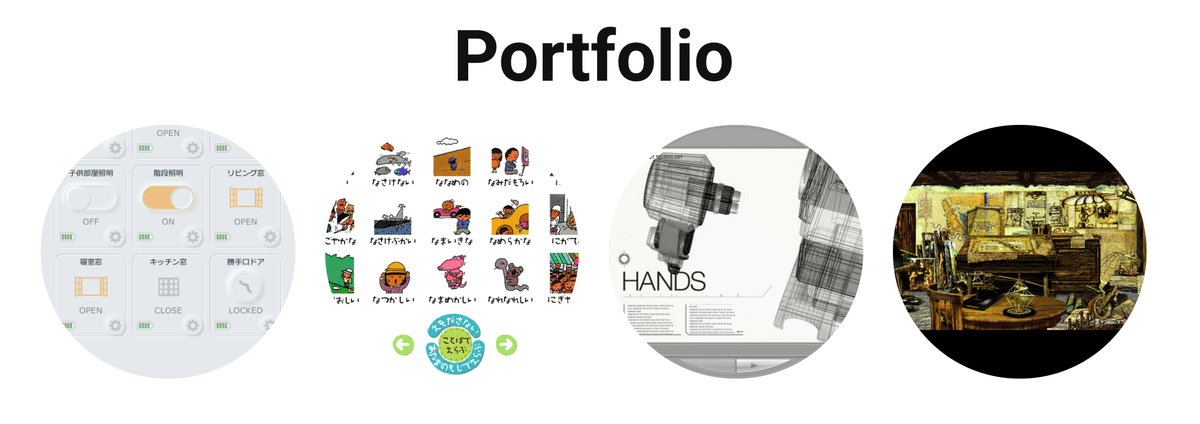
4つの画像をすべて差し替えてみました。
こんな感じで良いでしょう。
さて、次ですが現在丸くマスクがかかった状態で表示されている画像を、別の形状で表示する方法を見ていきましょう。
■画像の表示形状を変更する
丸く表示されている画像を一番スタンダードな四角く表示してみます。
ただ、ここにもどうやらバグらしきものが潜んでいて、画像が選択できなくなってしまったり、インターフェースが表示されなくなったり、画像のサイズ変更ができなくなっちゃったりしちゃいます・・・(´・ω・`)
なので、いろいろ試した結果でバグが出ない手順で説明していきます。
若干無駄な手順を踏んでいきますが、バグらしきものの出現を防ぐための手順と思ってみてください。
まず、リストアイテムのどれかの画像を選択すると右のエレメントプロパティに「Shape」という項目が表示されます。

現在丸が選択されているので、画像が丸く表示されています。
ここで四角いアイコンを選択してみましょう。

ここで問題が。
一番左がスマホ用の画面で縦長なのでこんなことになってしまいましたが、画像はすべて四角く表示され、一見うまく形状が変更できたように見えますが・・・。
しかしながら、この状態でリストの選択を一度外してしまうと、それ以降画像の選択ができなくなってしまい、リサイズや画像のFITなどの作業ができなくなってしまいます。
他にもまた丸表示に戻すとリストアイテムがすべて消えてしまったり・・・。
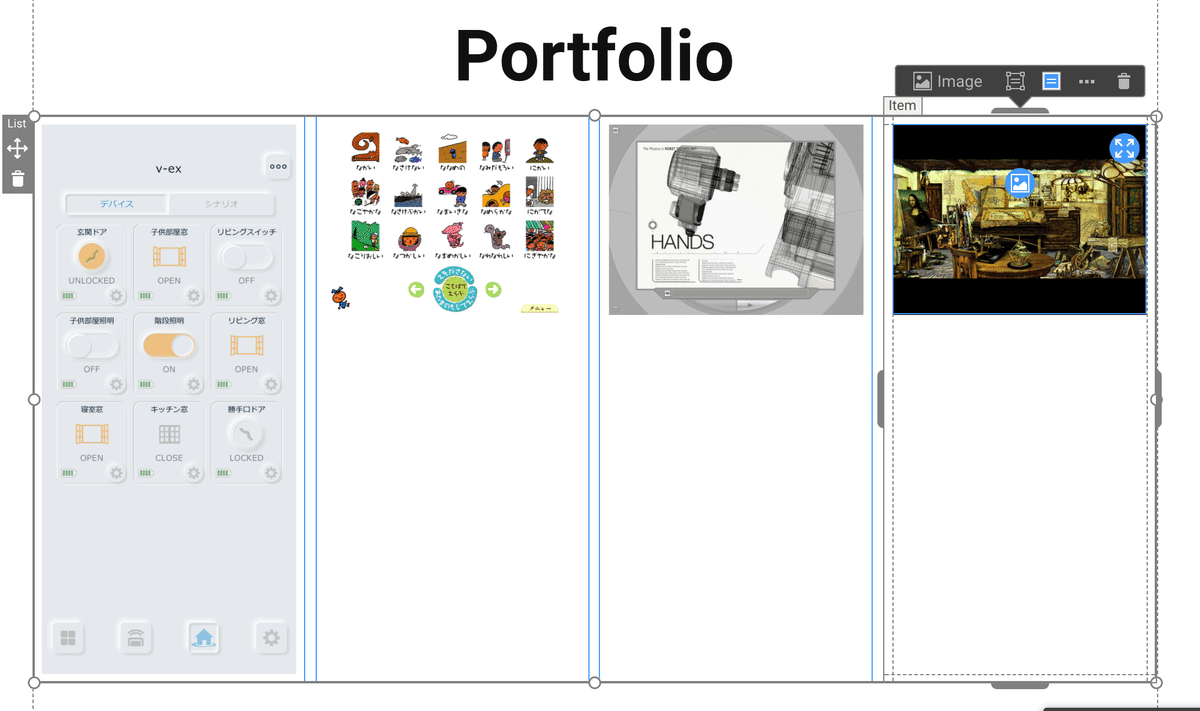
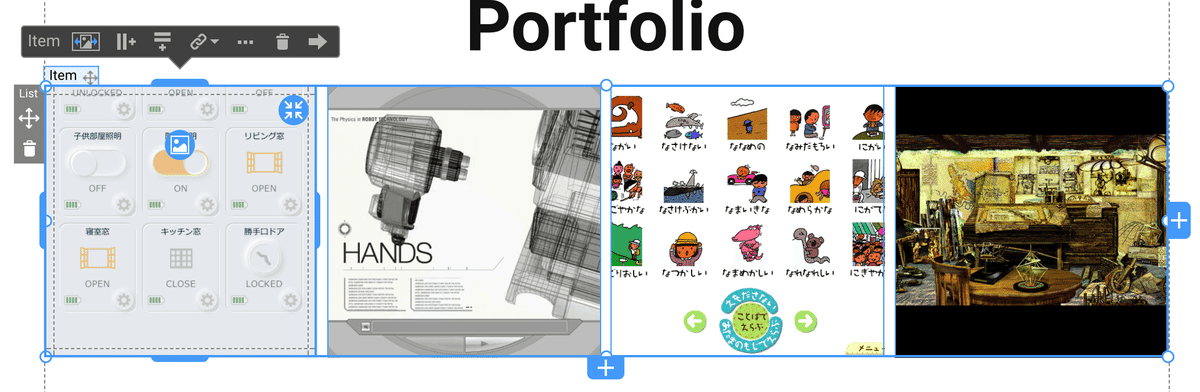
なので、いきなり形状変更するのではなく、選択した画像の右上に表示される4つの外向き矢印のアイコンが表示されます。
これをクリックしてみます。

これは画像の入っているBoxのサイズいっぱいに画像を広げるための機能で、ここをクリックすると以下のような表示になります。

Boxのパディング設定も無視してボックスいっぱいいっぱいまで画像が広がりました。
そして画像の形状も四角くなりました。
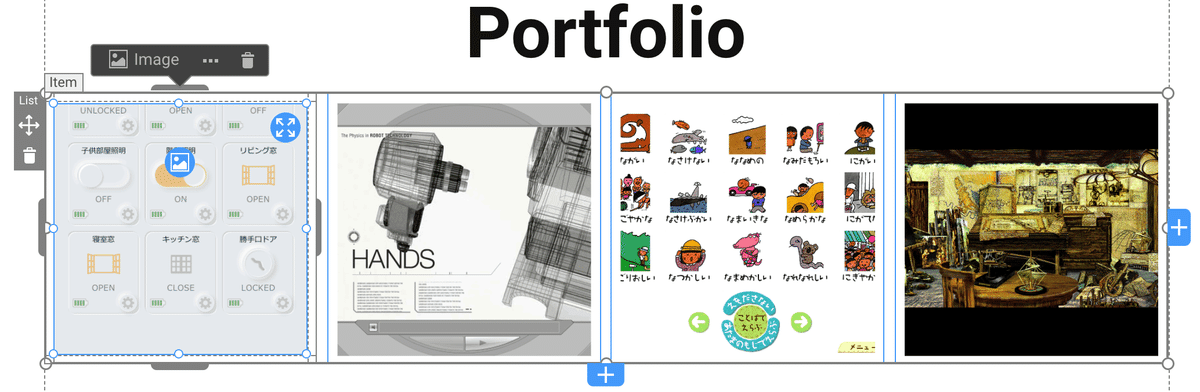
そしてこの状態で右上に表示されている今度は4つの内向き矢印のアイコンをクリックするとこのようにパディング設定を反映してボックス内に画像が表示されるようになります。

ちなみに、この状態からエレメントのShapeを丸に戻したり、角丸にしてもその後画像の編集に制限がつくようなバグは発生しないようです。
さらに言うと丸にしたり角丸にしたあとにまた四角にもどしてもバグは発生しないようです。
もともと丸く表示されているものを、四角や角丸にすると発生するようで、もしかしたらテンプレートの作り方の問題・・・?
いやいやそれはあまり考えられないと思うのでやっぱりアプリのバグかなぁ・・・。
まぁこの辺はまだガンガン開発を行っている発展途上のアプリなので致し方ないかもね。
まぁ生ぬるい目で見ながらゆっくりバグフィックスしたり開発が進むのを見守りましょう。
■画像の表示範囲を変更する
さて、とりあえずこんな表示になりました。

これでも問題はないのですが、よく見るとなんとなく画像が欠けているように見えますよね。
これは画像表示のルールによります。
画像は表示されるボックスに対して天地もしくは左右が必ずフィットするように表示される設定になっています。
例えば画像とボックスのサイズ(縦横比率)が同じであれば画像全体が表示されますが、そこからボックスが縦方向に伸びていくと画像の天地はボックスの天地にフィットして左右はボックスの外側にはみ出して表示されなくなります。
また、左右に伸びていくと画像の左右がボックスの左右サイズにフィットして天地が表示されなくなっていきます。
この時画像の比率は変わりません。
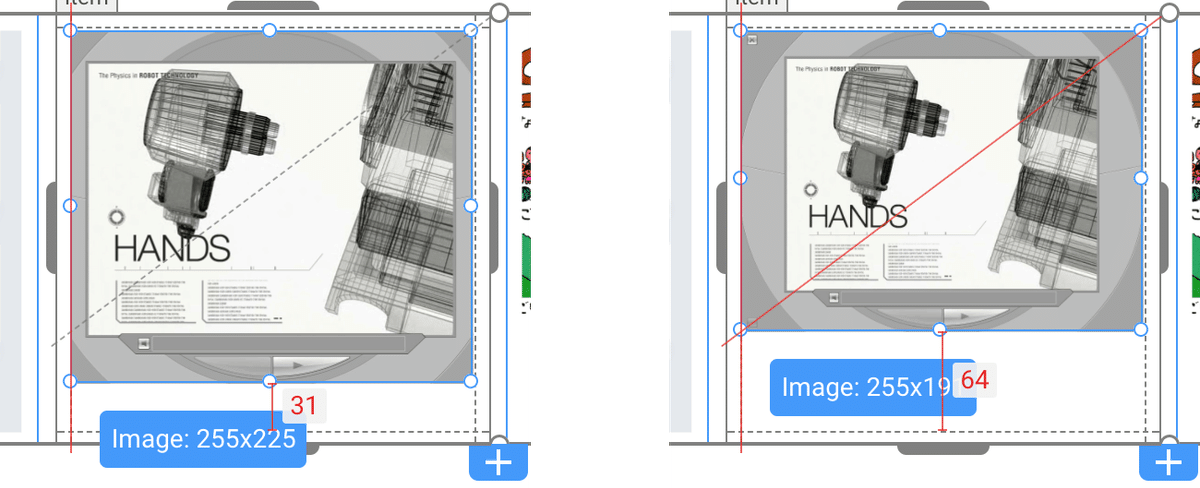
画像のすべてを表示したい場合は、画像を選択して四隅に表示されるアンカーをドラッグするとガイドラインが表示されるので、画像状の斜めに表示されているグレーのガイドを見ながら、比率をあわせていき赤いガイドラインに変わったところが画像との比率が合致して全体が表示された状態になります。

左の画像が斜めのガイドラインがグレーのままで、比率がFitしておらず画像の左右が切れている状態、右の画像が斜めのガイドラインが赤く変わり画像とイメージボックスの比率が合致して、画像全体が表示されている状態になります。
という感じになりますが、さてここではどうしましょうか。
ここはいわゆるサムネイルという意味合いが強いので、無理に全体を表示しなくてもよいとは思うので、少し欠けているぐらいはよしとしましょう。
これで完了ではあるのですが、いい機会なので画像の表示範囲の調整もやってみましょう。
現在4つのイメージが表示されていますが、一番左はスマホ用のアプリ画面キャプチャで縦長、右3つはPCの画面キャプチャなので横長になります。
スマホの画面キャプチャをもう少し画面の上の方を表示するように変更してみましょう。
画像を選択すると左のプロパティタブに「Fit」という項目が表示されます。

ここをクリックすると以下のように画像の非表示になっている部分がうっすらと表示されます。

この状態でカーソルを画像部分に重ねると、カーソルが十字アイコンに変わるのでドラッグして表示した部分に画像を移動し「✓」もしくはEnterを押します。

するとこのように表示部分が変更されるようになります。
これで整いました。
あ、丸表示のほうがよかったんだった。
上記の状態でShapeを変更するとトリミングした情報が飛んでしまって、また画像のセンターで表示されるので、一旦丸表示にしてから再度トリミングして、リストアイテムのスペースが少し大きかったのでリストエレメントの左右を少し小さくした上で画面のセンターに移動、結果がこちらです。

ということになりました。
いいですね。
リスト部分はこれでFIXとしましょう。
と、ここで長くなってしまったのでまたもや次回へ持ち越しです。
次回はちょっと気になるリストエレメントとテキストのスペースやちらっと表示されているリード文のテキストに関する編集を行っていきましょう。
それではまた次回

〜本日の「余談ですが」〜
余談ですが、沖縄に行ってきました。
普段一人旅が圧倒的に多くて誰かと旅行に行くっていうのはあんまりないんだけど、今回は現地集合現地解散ではあるけども3人で遊んできました。
5泊6日・・・
移動日入れての6日間なんて長いようであっという間でしたわ。
2日間は1人、1日だけ3人、3日間は2人という変則的な集合だったけど、それぞれめちゃめちゃ楽しかったですよ。
そして今回は短くてレンタカーを借りれず、美ら海に行けなかったので変わりにずっと行きたかったDMM水族館に結局2回も行って堪能。

あぁやっぱり水族館。

そしてお花見もしたし、短いながらも楽しんできました。
一人の時はとにかく歩き倒すというのがいつものパターン。
歩き倒すというより迷子になる、というほうが合っているのだけど、那覇は何度も行ってるので迷子になるというほど歩き倒したわけではなかった。
というよりも、行った期間はあまりにも寒くて昼間から千ベロやってる店を探してはお酒呑んでアルコールで体温めるというのの繰り返し。
これも楽しかった。
そして2人とか3人で行ったときも一人ではできない1日中話しながら爆笑しながらさらに呑み歩くというのの繰り返し。
いやぁ誰かと行くのも楽しい!
おじぃ劇場を見学したりとかw
喉をやけどするのがいたりとかw
ヤギ食い倒したりとかw
水族館も2回行ったりとかw
ほんと充実して楽しかった。
まぁ1日中呑んでるとか東京にいるときとそんな変わんないけどw
そして深夜に3人で呑みに行ったスナックで、三線がぜんぜん弾けなくなっていることが判明。
工工四がぜんぜん読めなくなってた・・・
ということでまた三線の練習はじめました。
