
【Resonite】缶詰茶房 ろぽのつかみ取りパック 導入メモ
2024.09.05:resoniteのアップデートで仕様変更されたものの更新
まずはこちらを迷わず購入しましょう
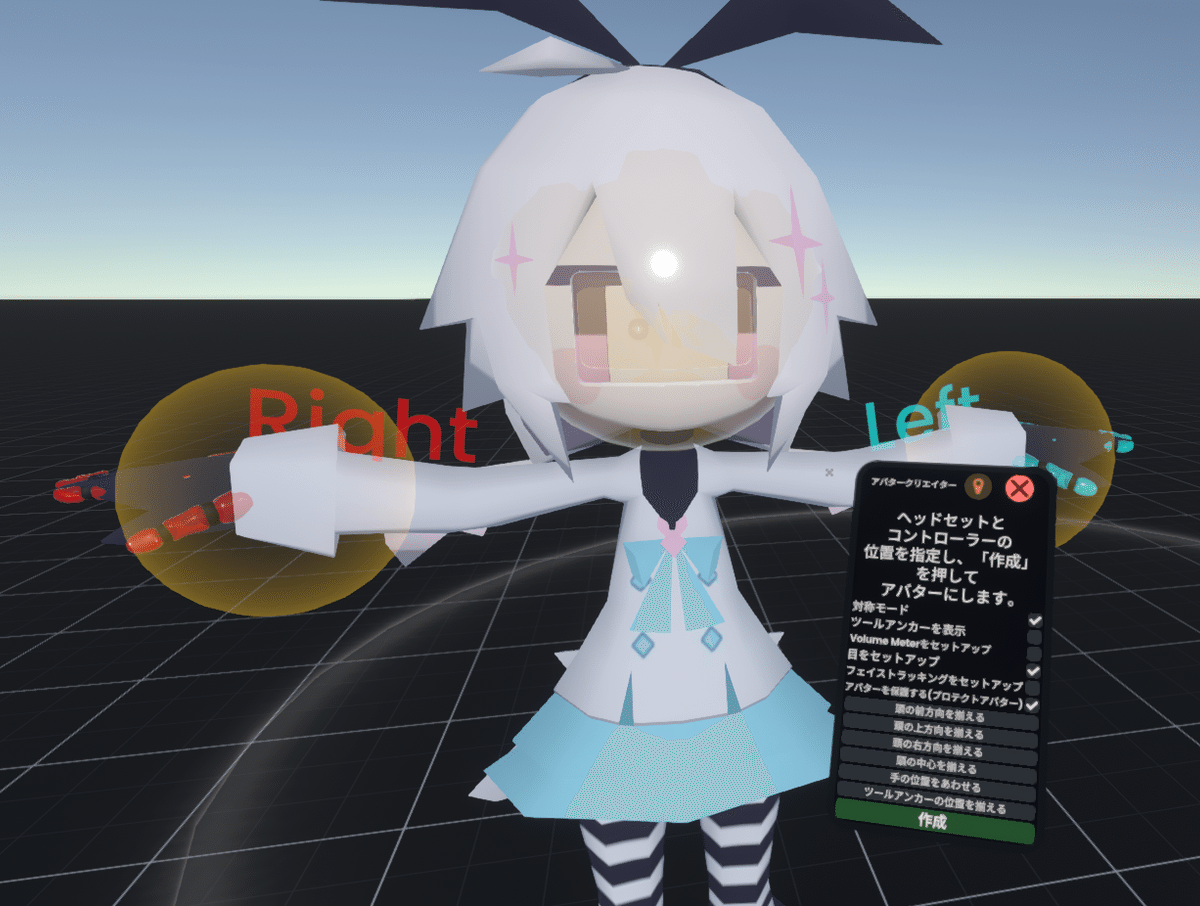
アバターをインポートする
通常のアバターと同じように、3Dモデル読み込み→アバタークリエイターでアバター化します。
わかりやすく解説してくださっている動画があるので、こちらを参考にしてください。
▶『Resonite』のアバターアップロード方法はこれ!

設定をしていく前に、この段階で一度インベントリに保存しておくことをおすすめします。
アバターを掴んだまま、トグルメニュー>インベントリに保存

アバターのスロットを開く
DivToolを装備します
VRの場合はインベントリの Resonite Essentials → Tools → Dev Tool を取り出して装備
デスクトップの場合は”2”のキー(テンキーではない方)を押すと装備されます
モデルにレーザーを当てた状態で、セカンダリ(デスクトップは”R”キー)を押します

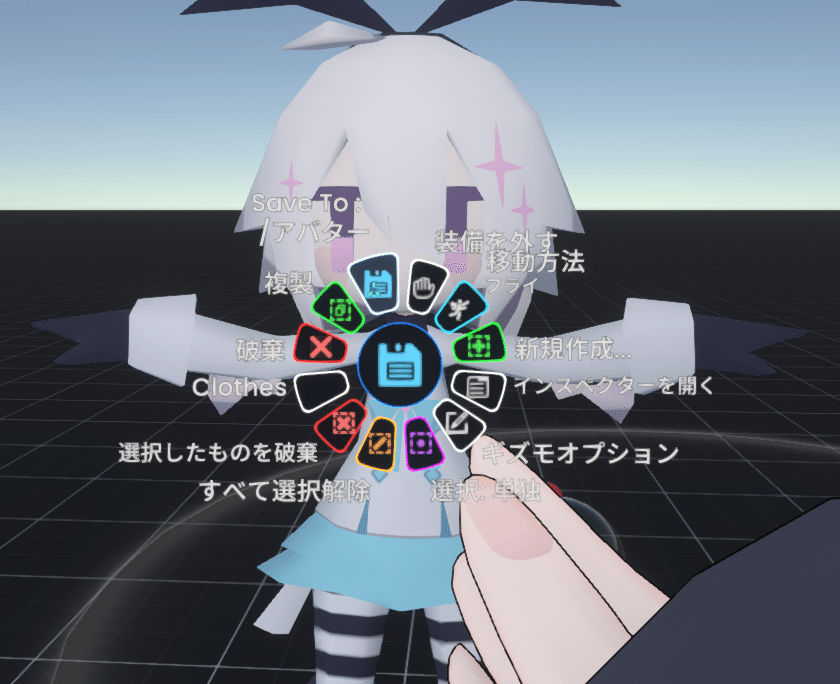
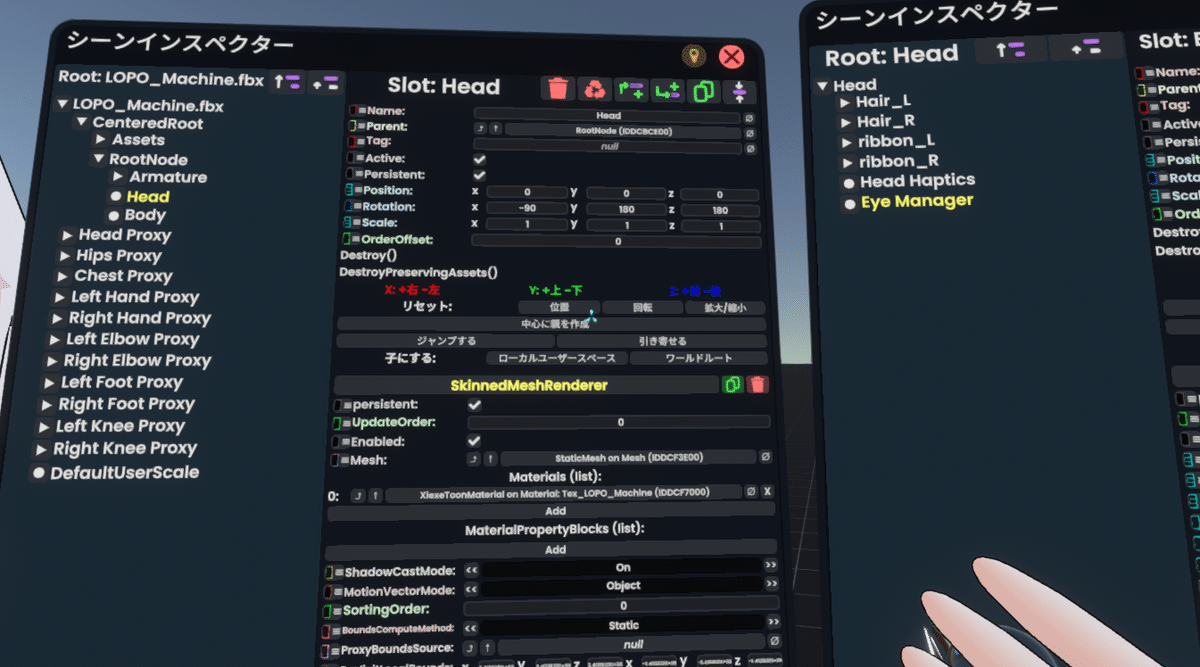
トグルメニューから「インスペクターを開く」を選択

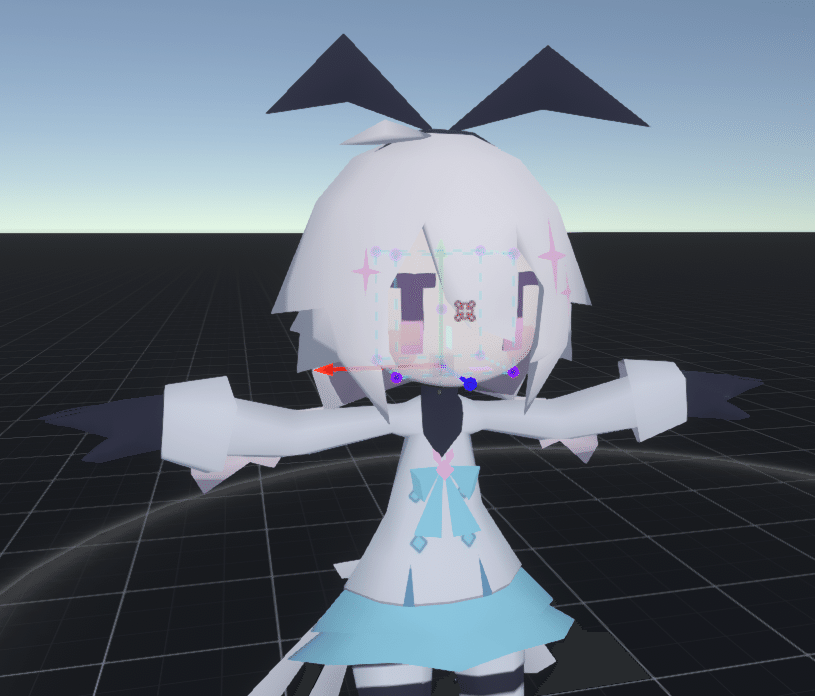
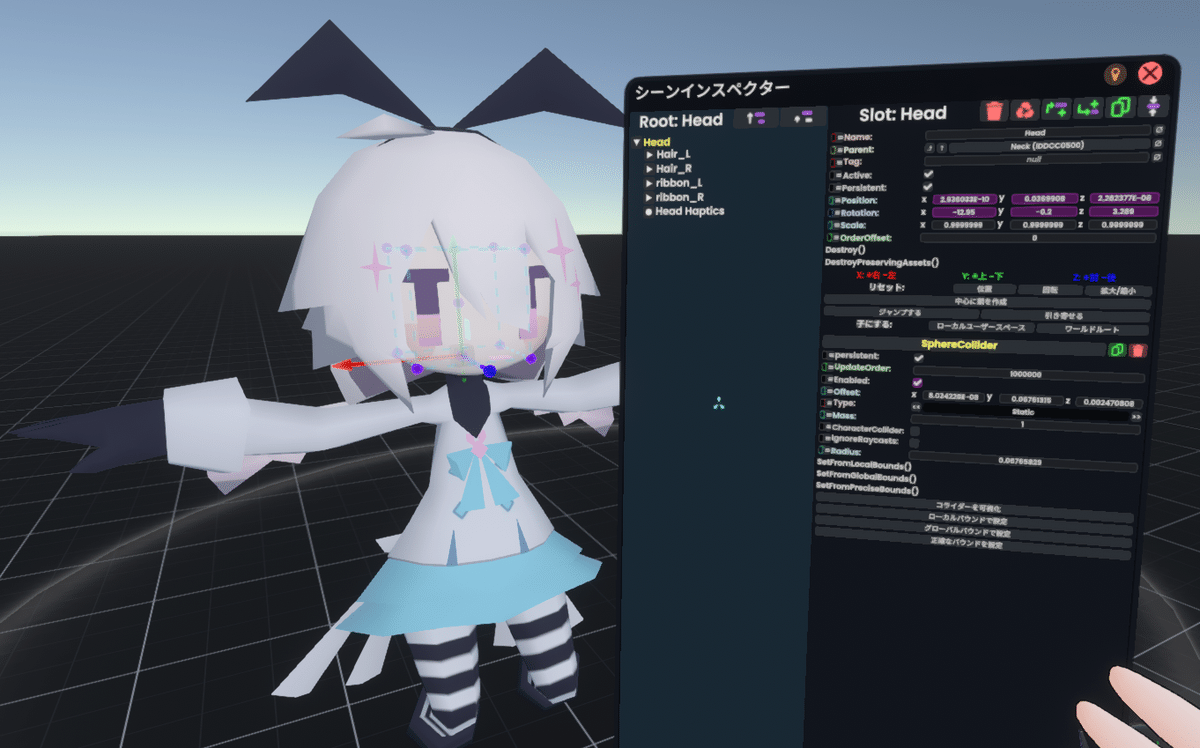
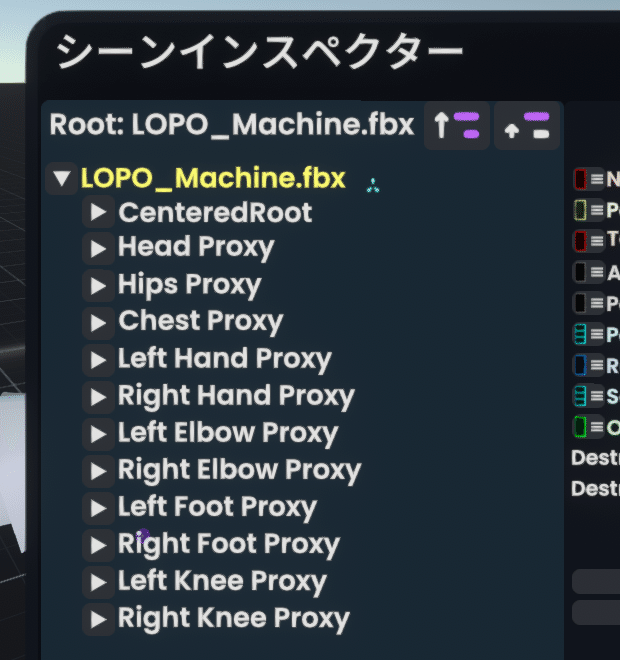
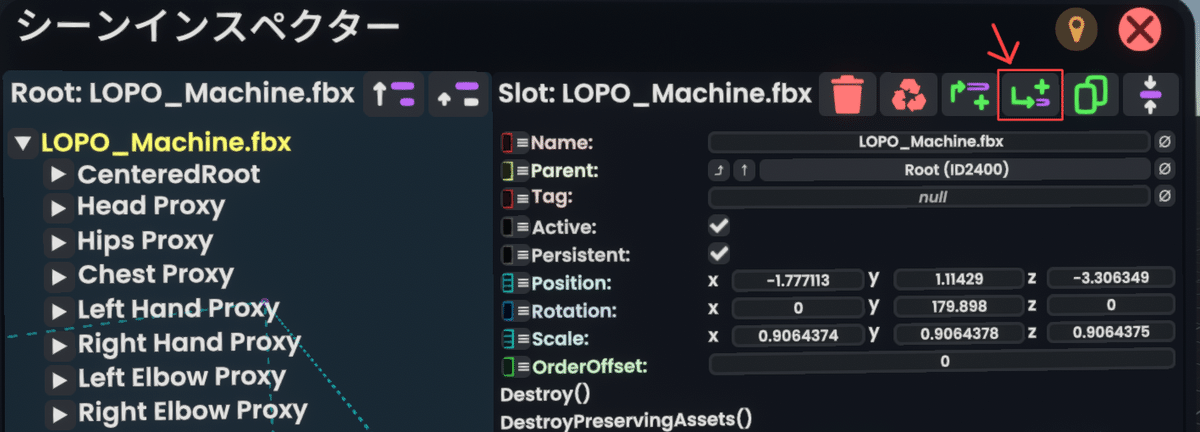
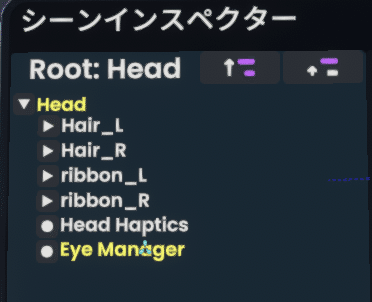
下の画像の矢印の場所を押して、一番上の階層を開きます。

インポートしたモデルの名前がついている階層です

ここまでできたら準備完了です。設定項目をいじっていきます。
マテリアル設定
テクスチャ
Textureのフォルダから以下の画像を読み込んでおきます。
OM_LOPO_<モデルの名前>.png
アバターが真っ白な場合は以下も同時に読み込みます。
Tex_LOPO_<モデルの名前>.png
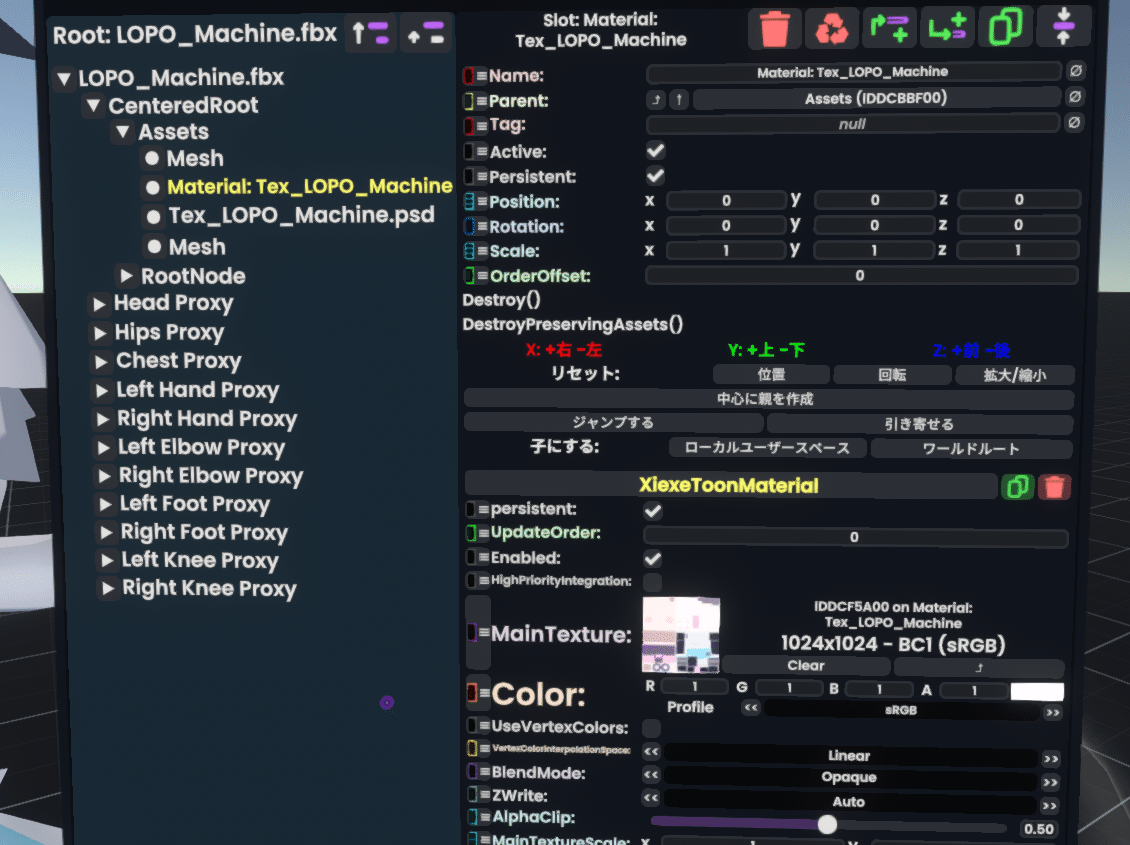
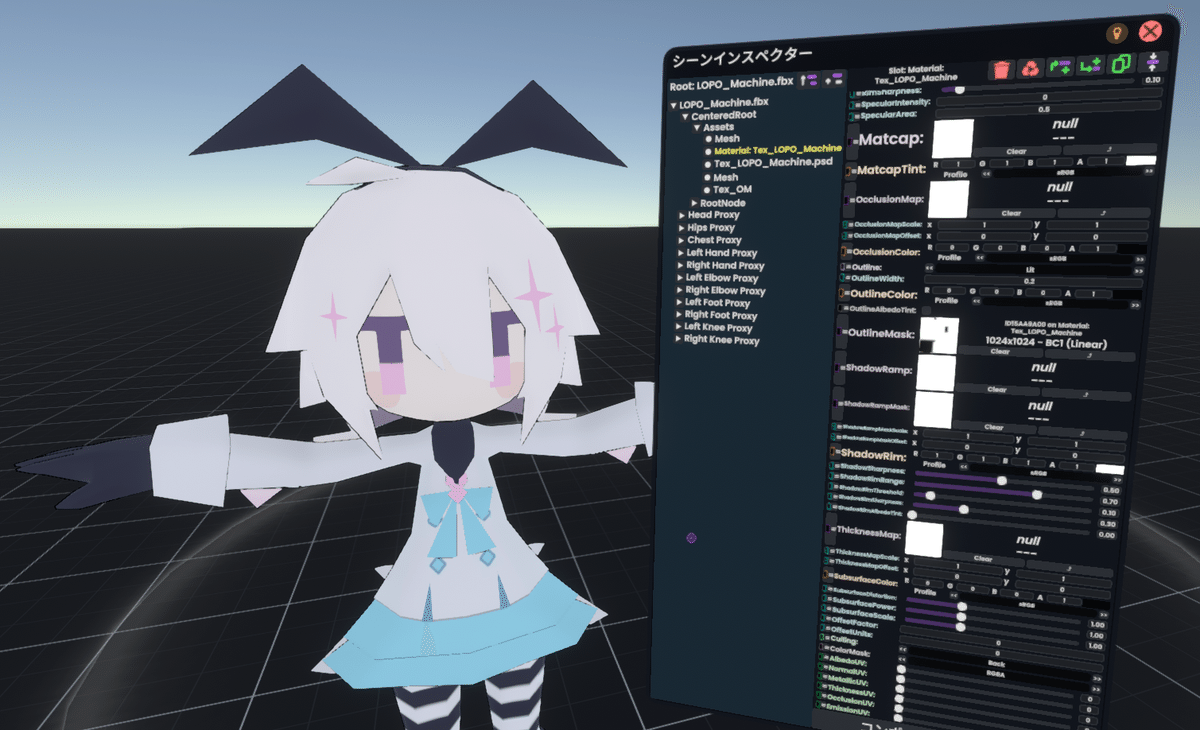
ContenredRoot>Assets>Material:Tex_LOPO_<モデルの名前>を開く
※XiexeToonMaterialコンポーネントがついているスロットです

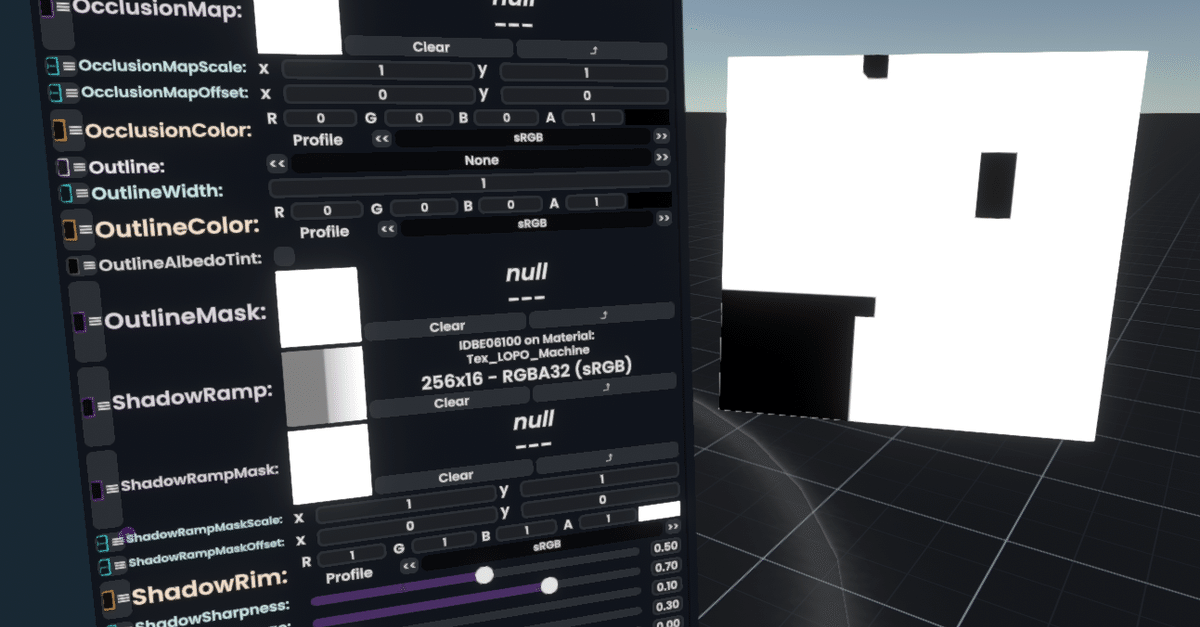
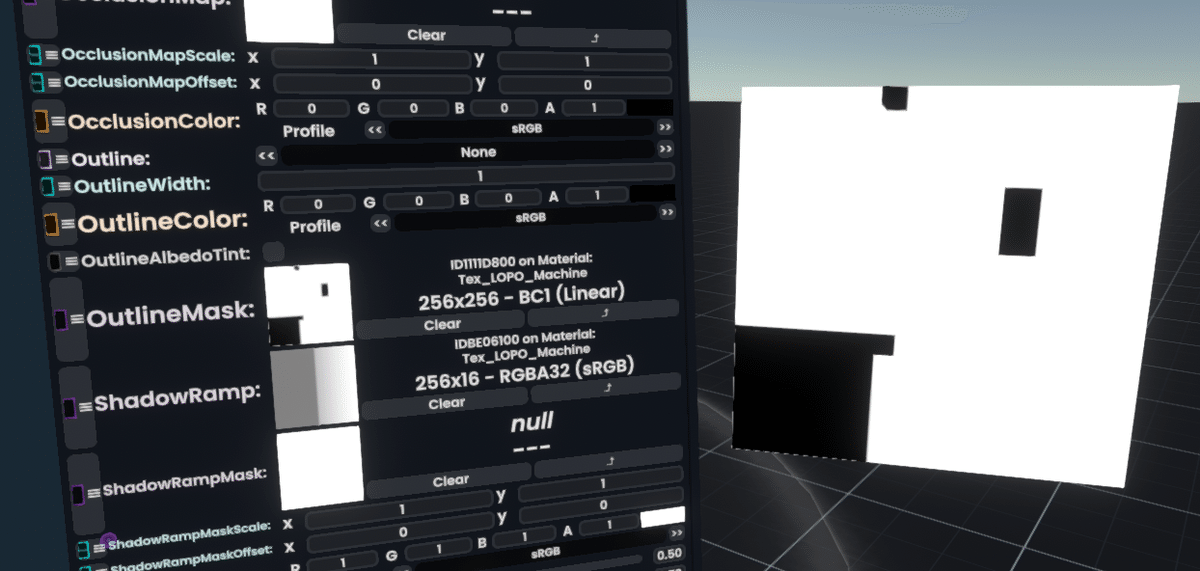
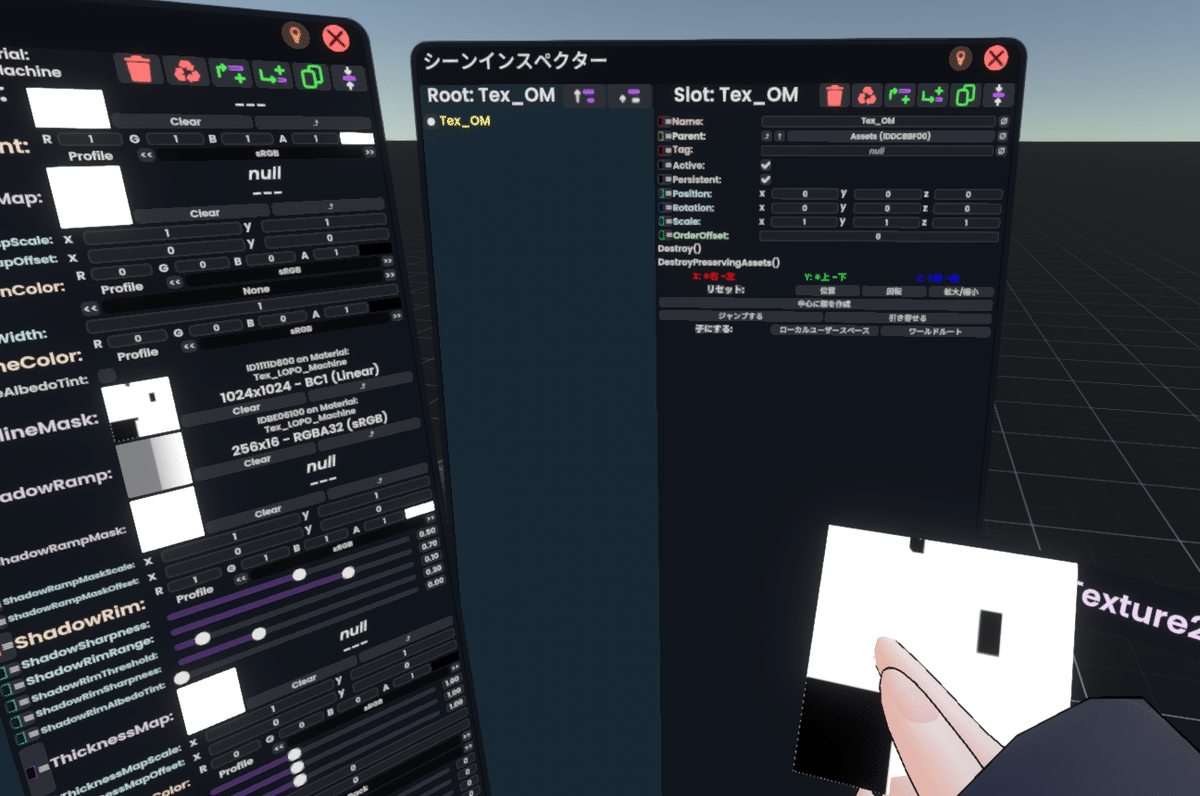
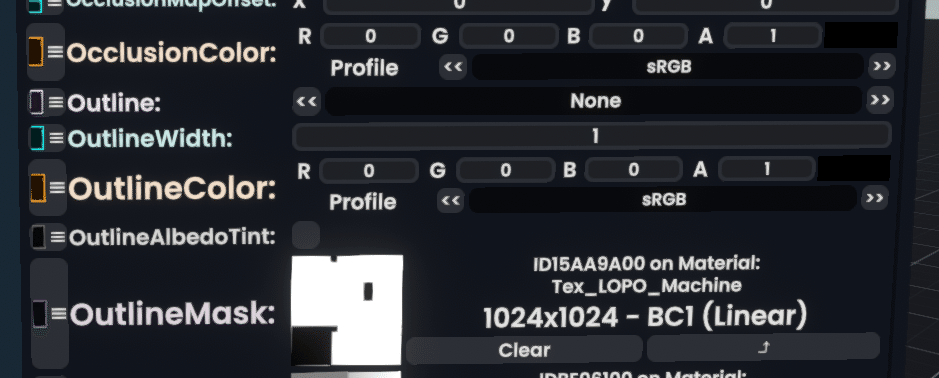
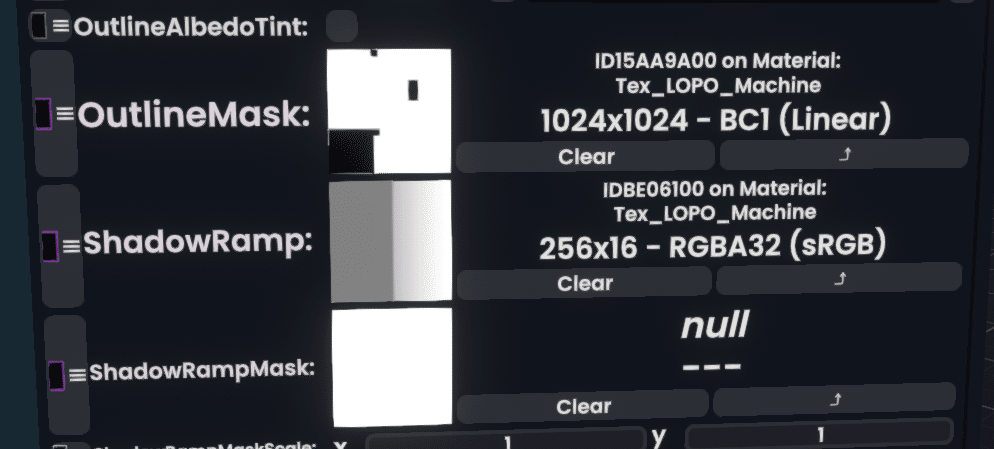
"XlexeToonMaterial"コンポーネントを下にスクロールして、OutlineMask:という項目を探します。

白い四角部分にレーザーを当ててトリガーすることで、テクスチャを設定できます。

VRの場合は、片手で画像を掴んだままもう一方の手でレーザーを当てトリガーすることで設定できます。
デスクトップの場合はちょっと癖があって、掴んだ画像をインスペクターの後ろに行くように動かして、該当部分にレーザーを当てた状態でクリックします。
(アイテムを掴んだままマウスホイールを動かすことで、アイテムを遠ざけたり近づけたりできます)
モデルの色が真っ白だった場合も、読み込んだテクスチャの画像を掴んで同じコンポーネント内のMeinTexture:に設定します。※コンポーネントの上の方にあります。
設定したら読み込んだ画像は消してしまってかまいません
テクスチャファイルの格納
ここまで設定できたら、テクスチャ画像ファイルをAssets内に格納してください。
テクスチャを格納するスロットを作ります。
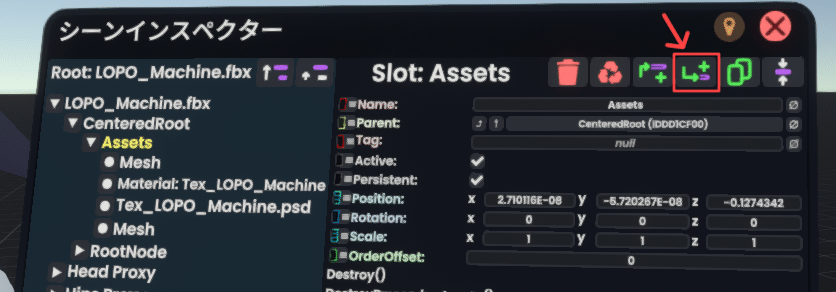
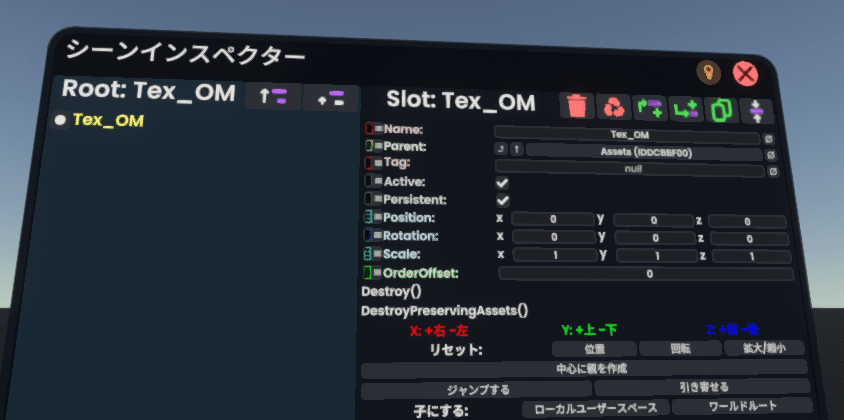
Assetsスロットを選択(名前をダブルトリガー)した状態で、右上のアイコン(画像参照)を押す。

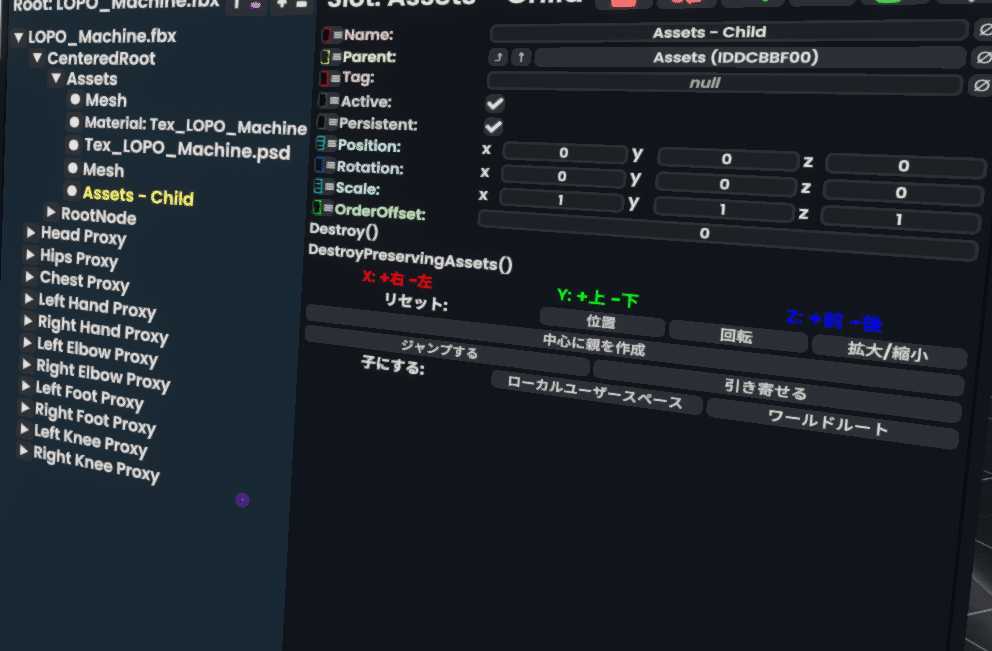
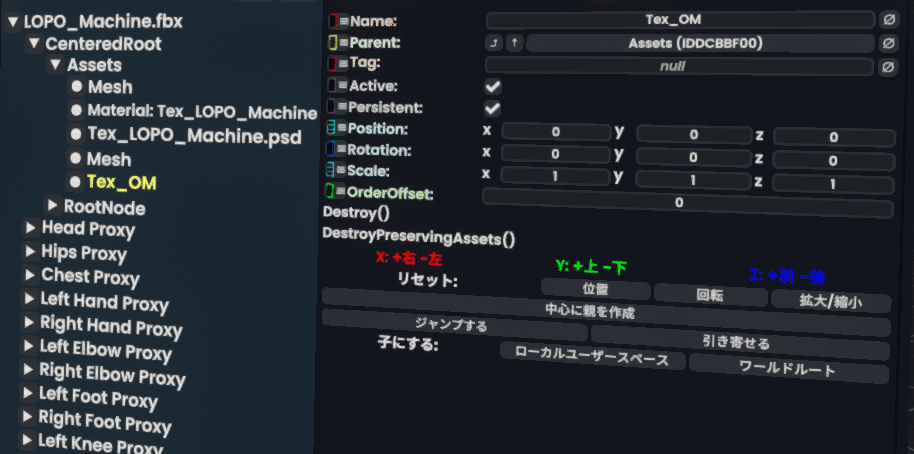
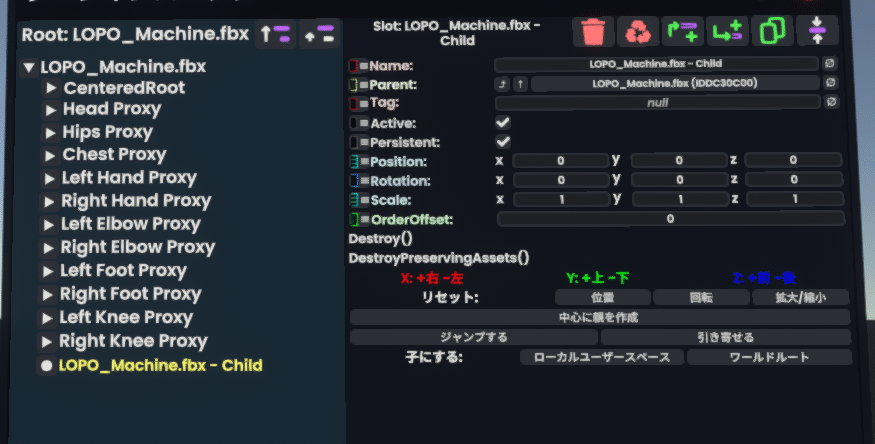
Assetsの下に「Aseets-Child」というスロットが作られるので、開いて名前をつけておきます(「OM_Tex」に変更)。
※name:部分を編集することで名前を変更できます。


左側、作成した「OM_Tex」スロットの名前を掴んだまま動かし、何もない空間にレーザーが出ている状態でトリガー
掴んだスロットのインスペクターが新しく開かれます。

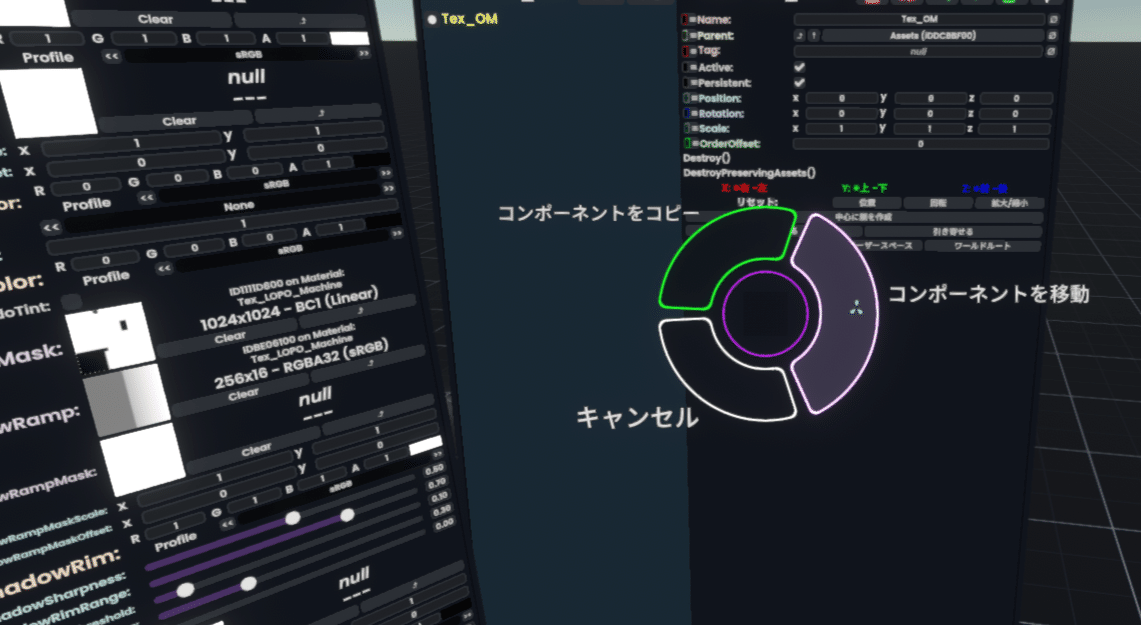
元々開いていた方のインスペクターで、Materialスロットに移動し、OutlineMask:画像を掴んで、新しく開いたインスペクターのスロット内、何も書かれていない所で離す。

メニューが出たら「コンポーネントを移動」を選択。

「StaticTexture2D」というコンポーネントが作成されていればOK

テクスチャーの画像を自分で読み込んだ場合は、もう一方も同じようにテクスチャスロットに移動させてください。(スロット内に「StaticTexture2D」コンポーネントが2つ作られます)
テクスチャファイルの格納が終わったら、「OM_Tex」スロットのインスペクターは消してしまって大丈夫です。

アウトライン
"XlexeToonMaterial"コンポーネントのOutline:の項目でLitを選んで、サイズを0.2にします。


アウトラインカラーは黒なのでデフォルトでOK
影
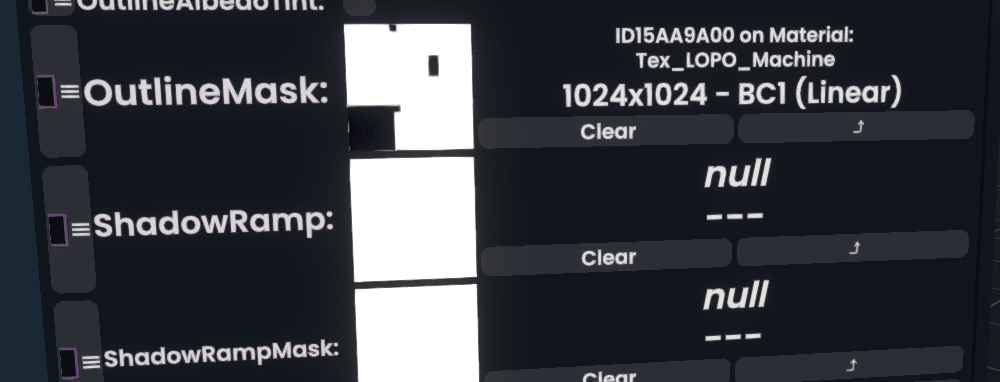
ShadowRamp:に入っているデフォルトの影画像をClearで消します。



【以下は任意】
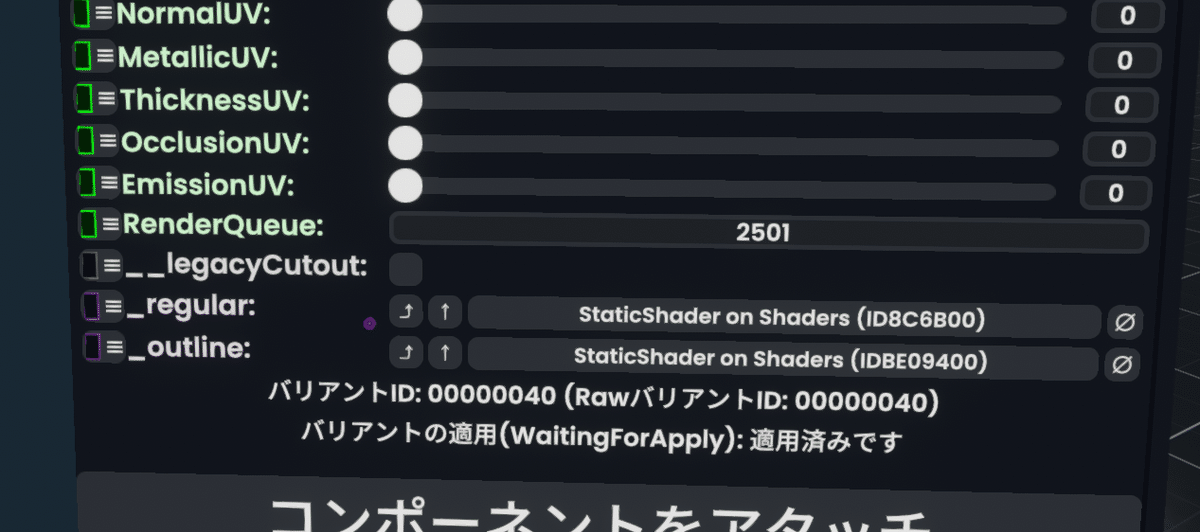
RenderQueue:を2051にします(デフォルトは-1)
オブジェクト同士が近づいた時の黒い影をなくすと同時に、デフォルトのホームワールドなどで影がつかなくなります。

デフォルトサイズの変更
そのままアバターとして使用すると人間の身長になってしまうので、デフォルメアバターらしい、かわいいサイズに変更します。
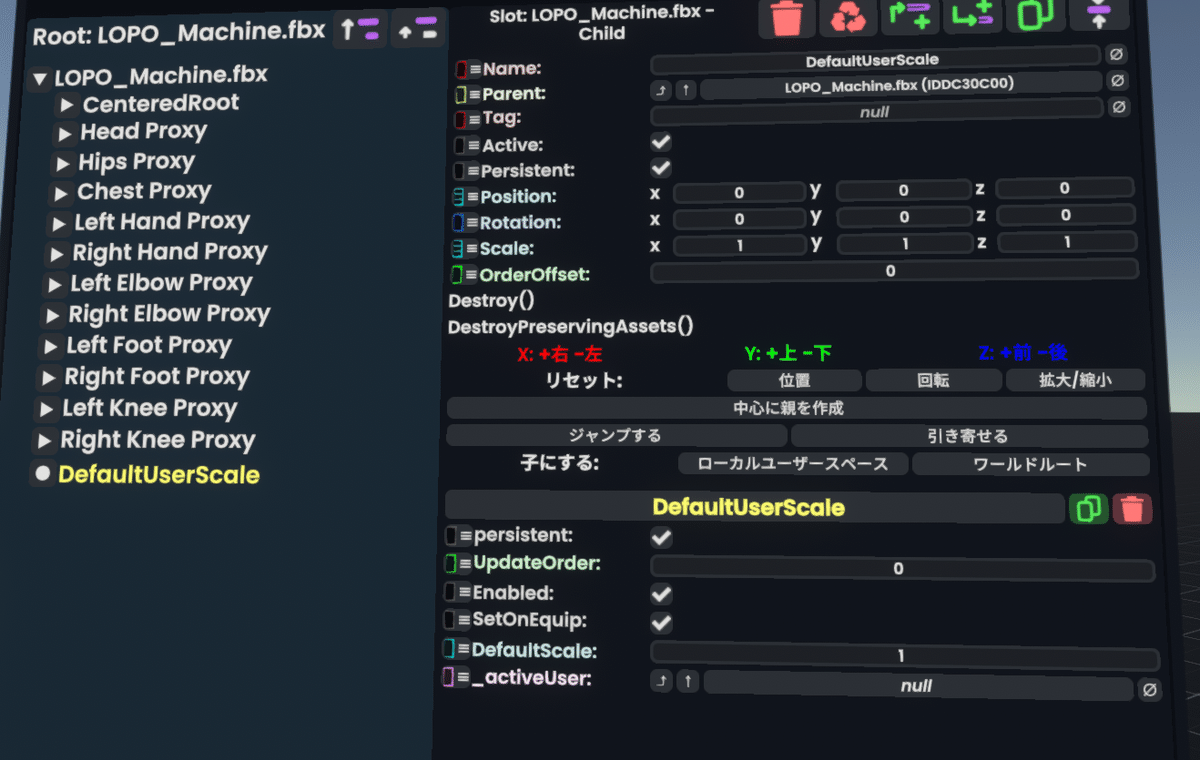
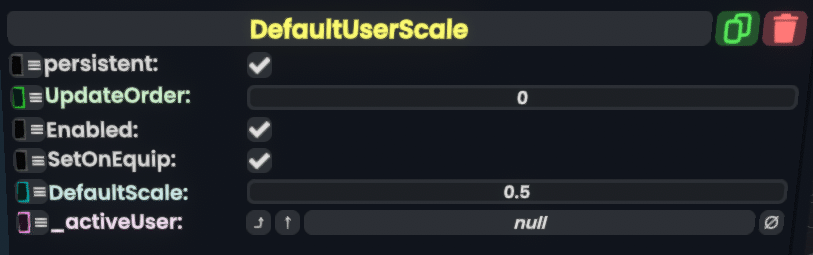
DefaultUserScaleコンポーネントをつける
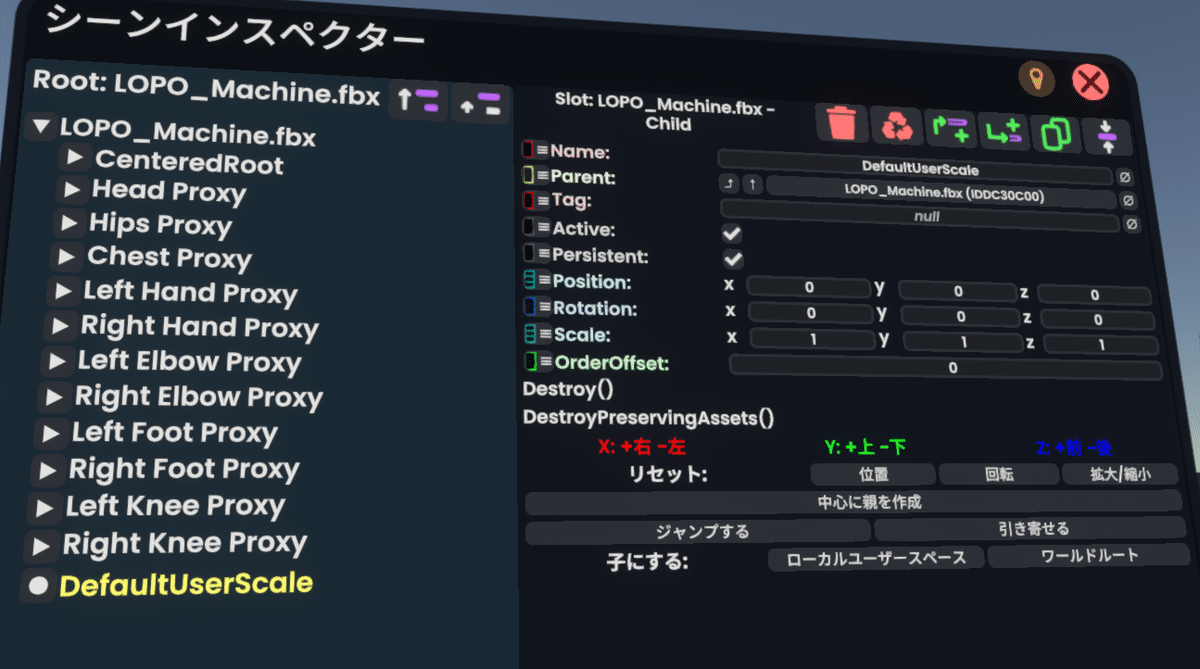
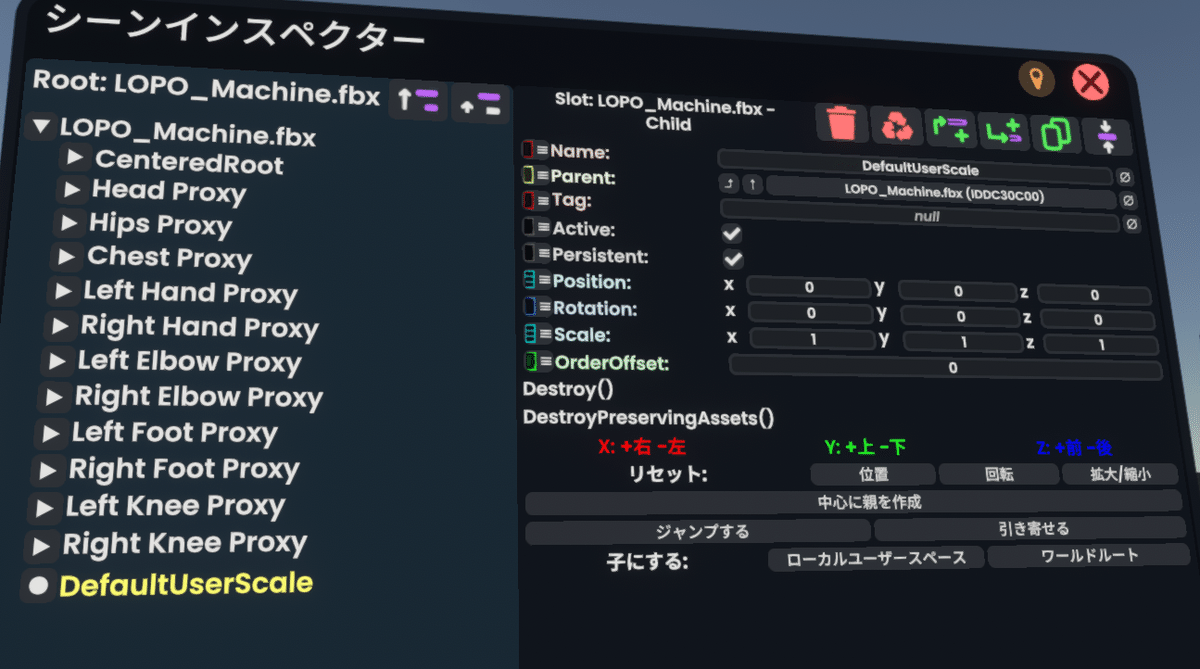
アバターのスロット直下にDefaultUserScale用のスロットを作成し、名前をつけておく



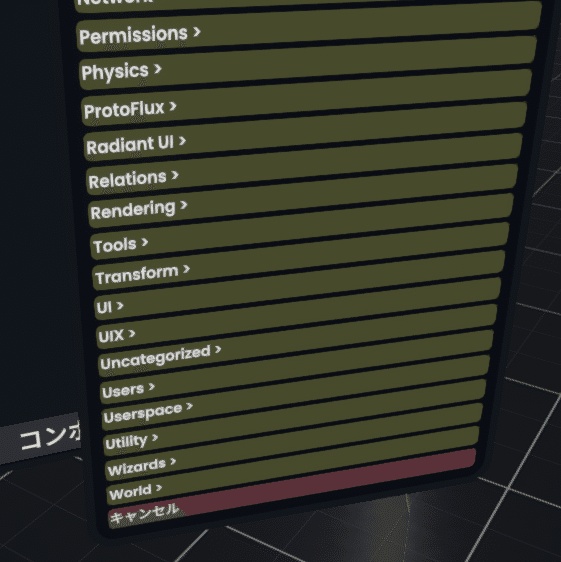
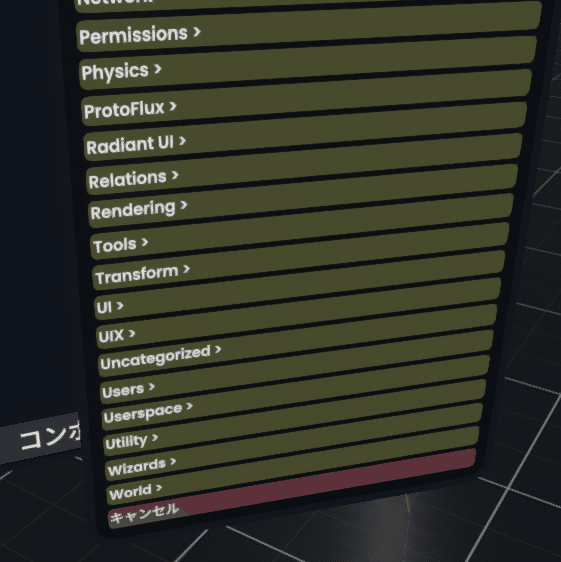
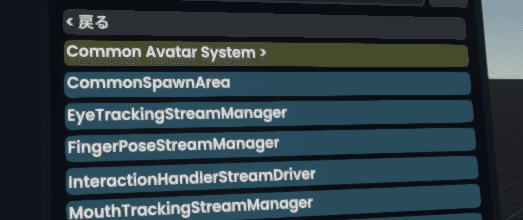
[コンポーネントをアタッチ]を押し、出てきたパネルから
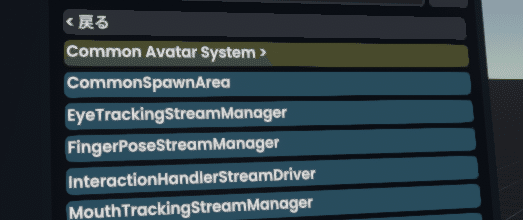
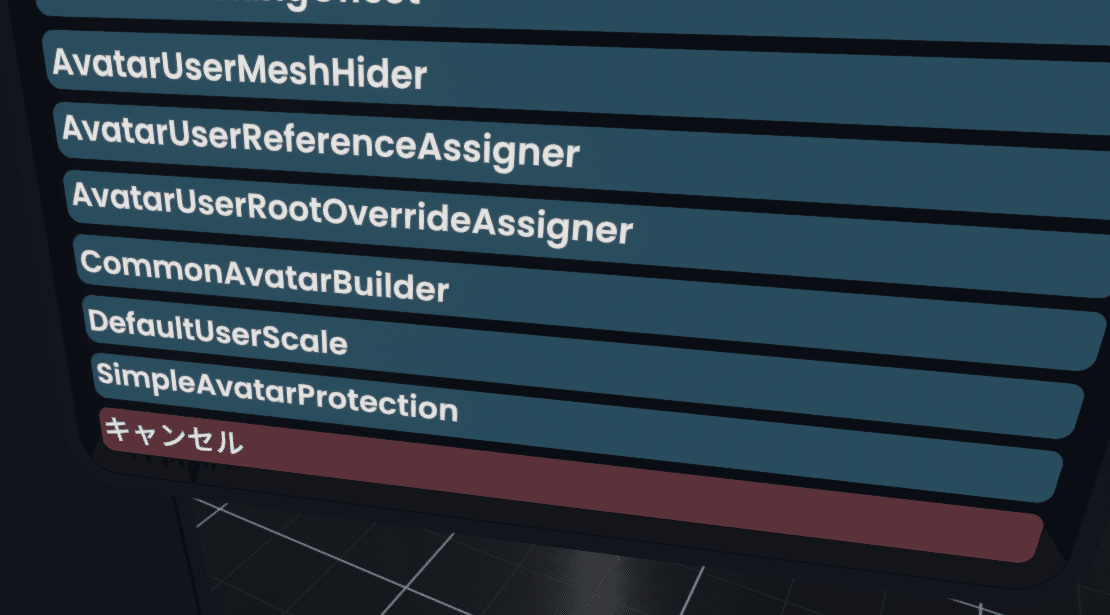
"User">"CommonAvatarSystem">"DefaultUserScale"をダブルトリガーで追加





DefaultScale:の値に0.5を入力

視界の位置調節
※以下の視界調節の説明はデスクトップで行うことを前提としています
アバタークリエイターで設定した目の位置にもよりますが、髪や布などが目の付近にかかっているモデルは、アバターを着た時に前が見えなくなってしまいます。
ひとりで作業している時に前が見えないアバターを着てしまったら、デスクトップであればダッシュボードから別のアバターを着ることで対処できますが、設定中のアバターは消えてしまうので、保存はこまめにしておくことをおすすめします。
視界の調節方法はいくつかありますが、今回は『NearClip』を使う方法を説明します。
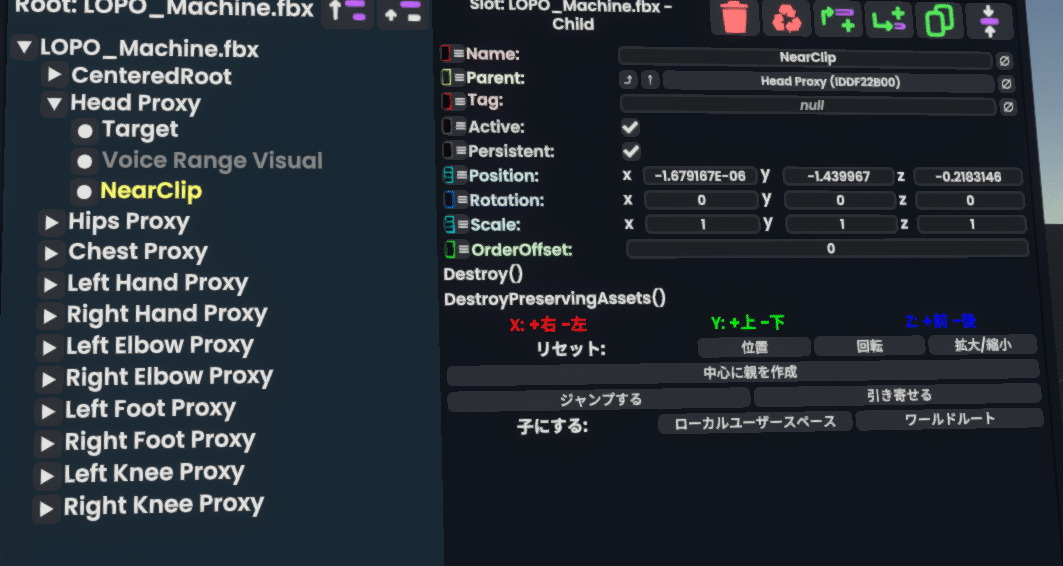
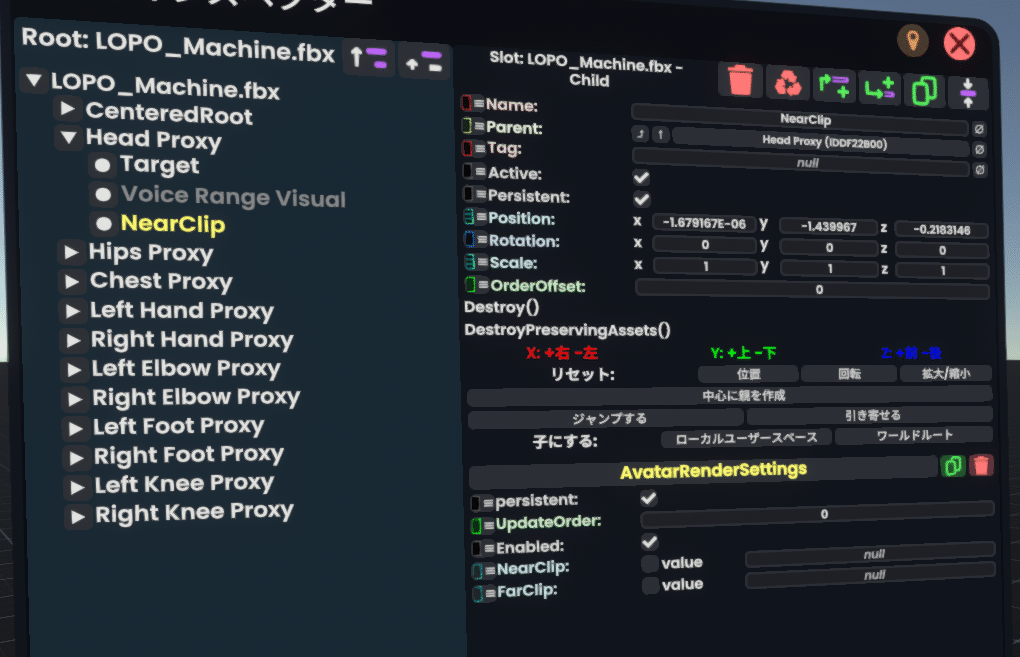
NearClipを設定する
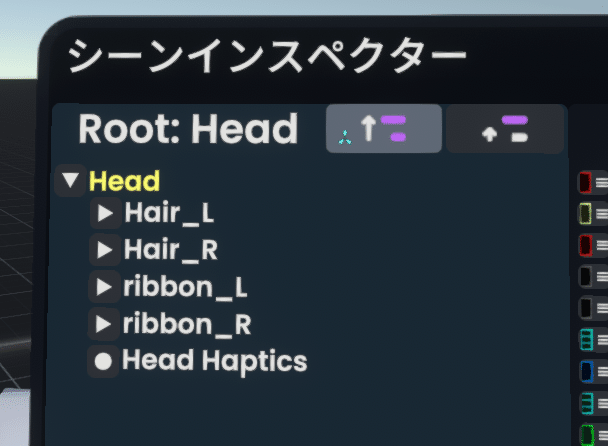
「Head Proxy」の下にスロットを作成し「NearClip」と名付けておく

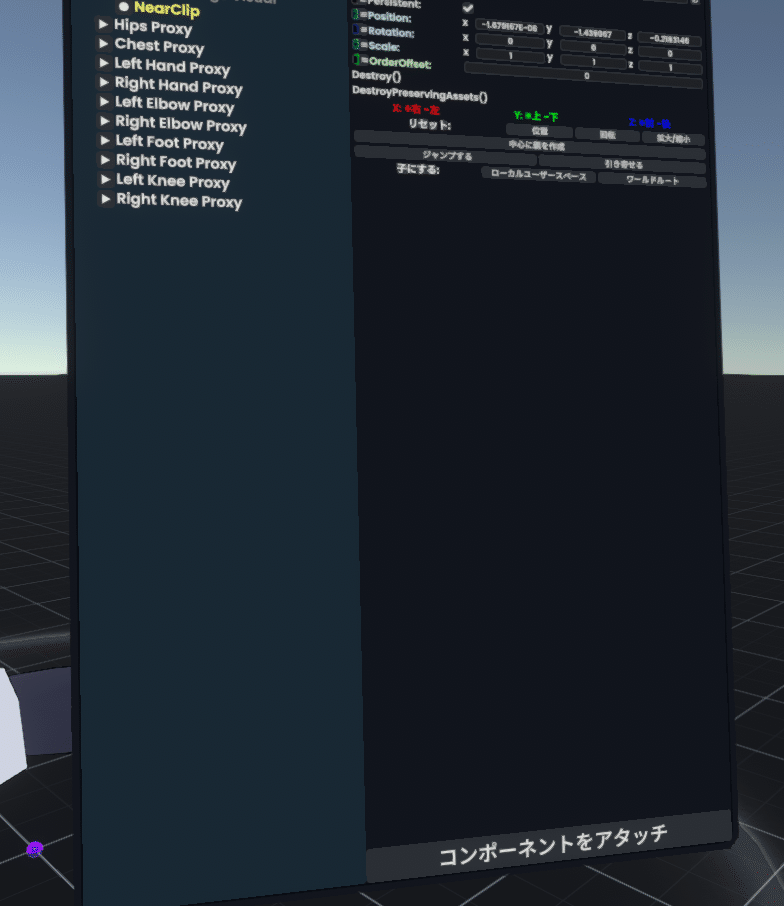
NearClipスロットにAvatarRenderSettingsコンポーネントを追加する
[コンポーネントをアタッチ]→出てきたパネルから
"User">"CommonAvatarSystem">"AvatarRenderSettings"
をダブルトリガーで選択。





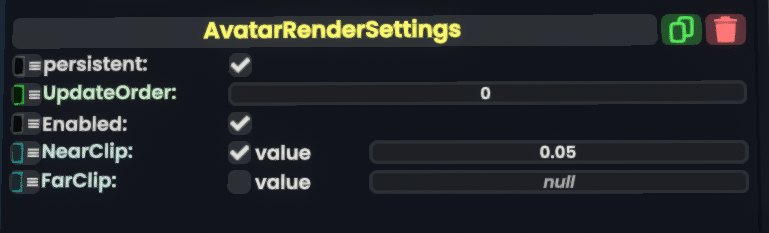
NearClip:のValueにチェック、数値を0.025~0.075ぐらいで調節する

一旦保存して、保存したアバターに着替えて前が見えるかどうか確認。
視界がおかしければダッシュボードから別のアバターに着替えて、数値を調節しもう一度保存して確認
デメリット:NearClipの数値が大きすぎると顔の近くにあるものが消えてしまうので、ギリギリの数値に調節してやる必要があります。
瞬きの設定
デフォルメアバターのような目のボーンがないアバターは、自動で瞬きが設定されません。スロットとコンポーネントも生成されないので、自身で追加してやる必要があります。
コンポーネントの追加
ここでは、他の設定済みアバターからスロットごとコピーする方法を記載します。
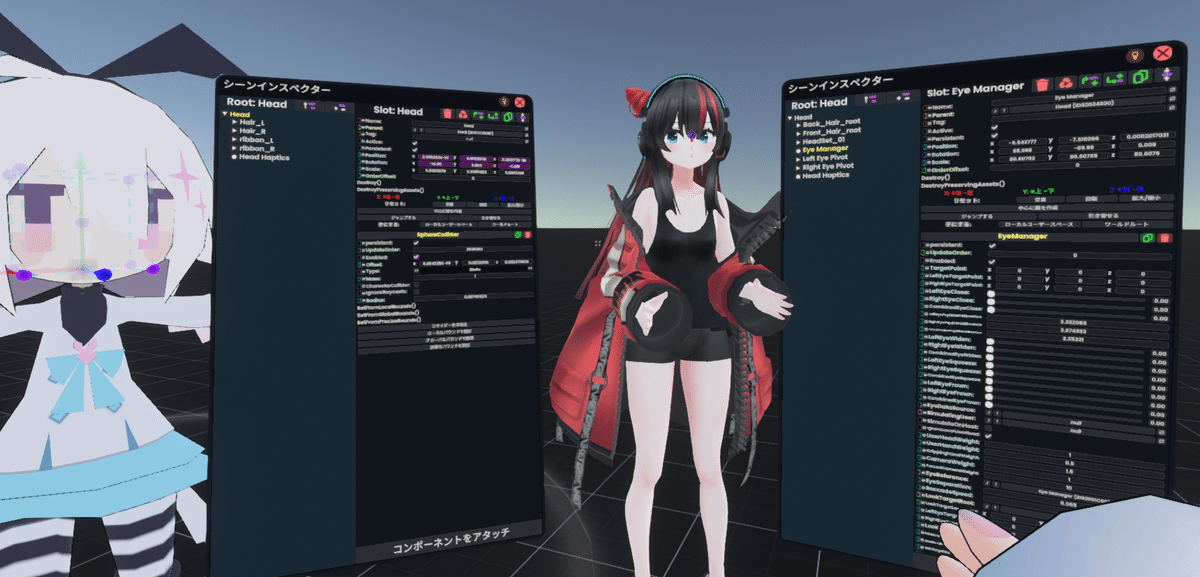
設定済みアバター(画像はJPAvatarから頂いてきたGameVketちゃんを使用しています)のインスペクターを開き、headボーン内のEyeManagerスロットを探します。
(頭の部分を選択した状態でインスペクターを開くと大抵headが開きます)

ろぽのheadスロットも新規で開いておきます。

「EyeManager」スロット(左側の名前部分)を掴んで、ろぽのheadスロットの名前の上で離し、headスロット下に追加します。

移動したら移動元のアバターは消してしまって大丈夫です。
(アバターを掴んだままコンテキストメニューを出して「削除」を選択)
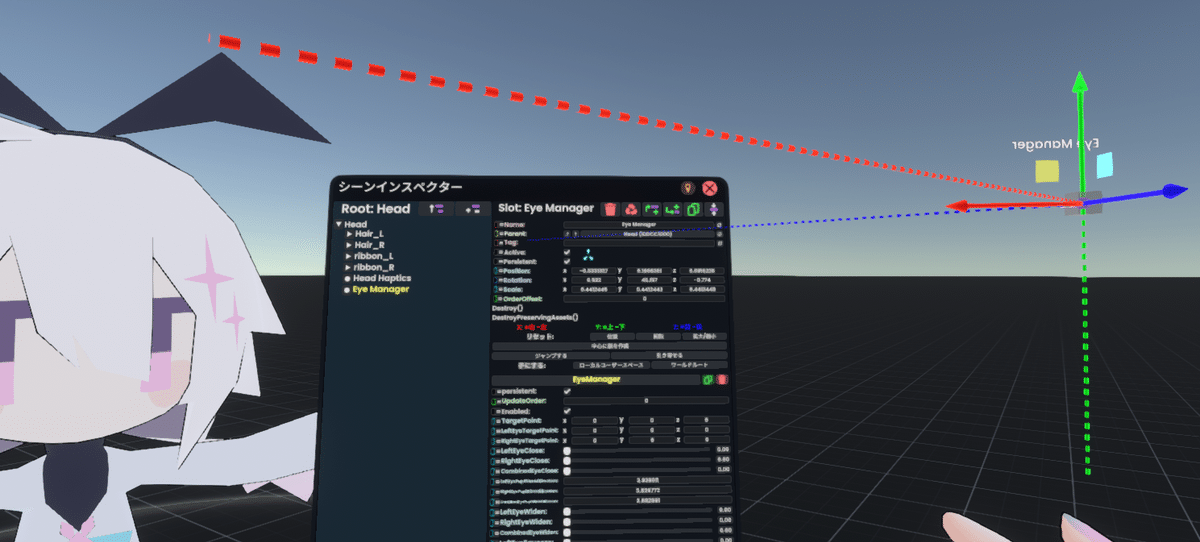
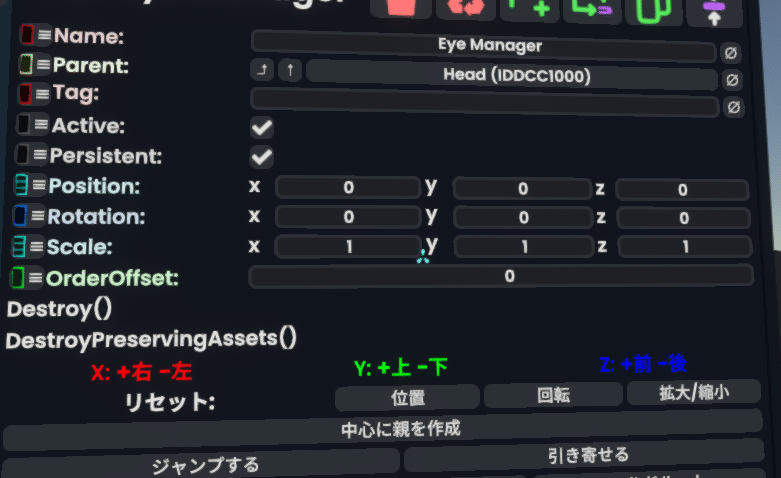
移動した「EyeManager」スロットを選択すると、ギズモの位置が元のアバターがいた位置になっています。位置・回転・拡大/縮小をリセットすることで、頭の位置に移動します。
※2024/9/4のアップデートより、リセットをしないと頭の位置がおかしくなってしまうので忘れないように



ブレンドシェイプの追加
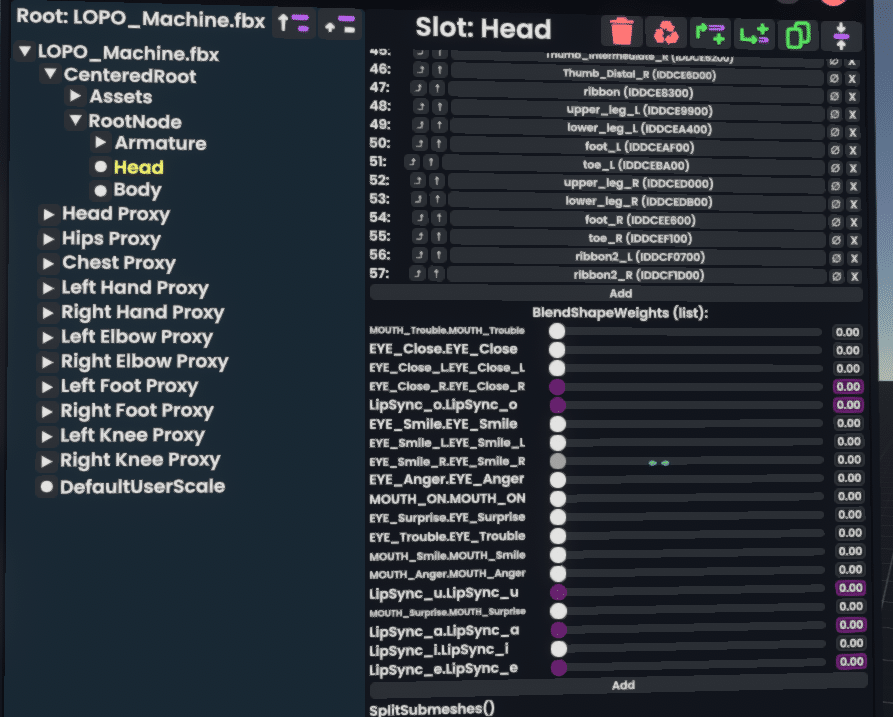
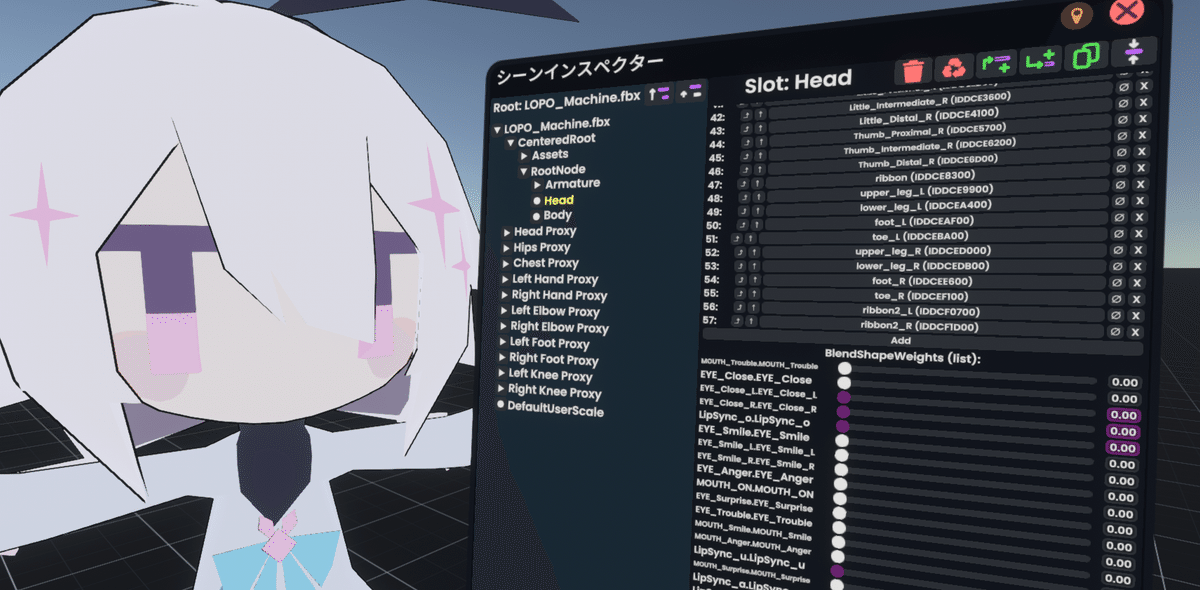
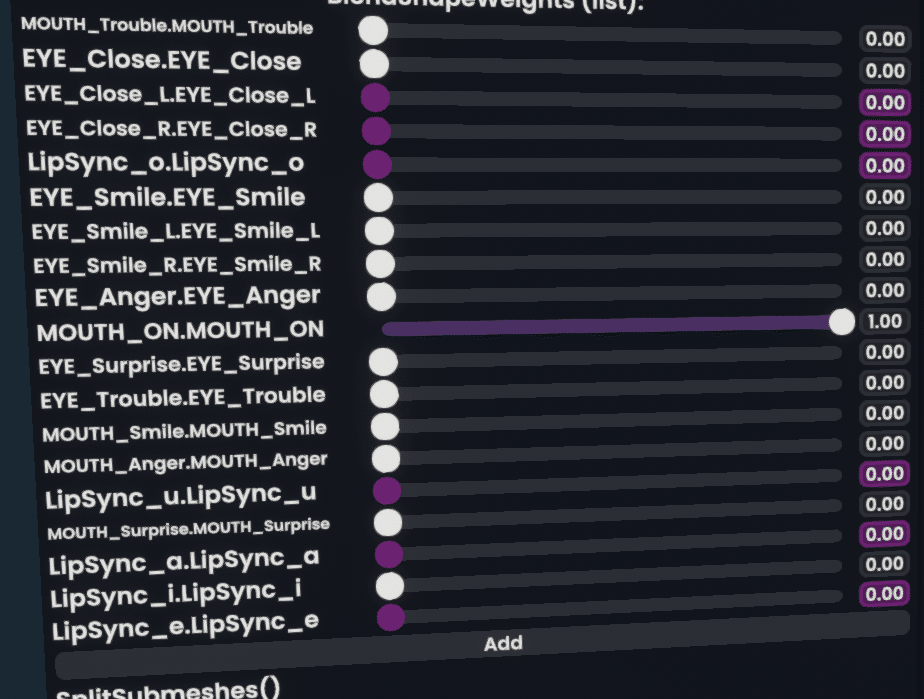
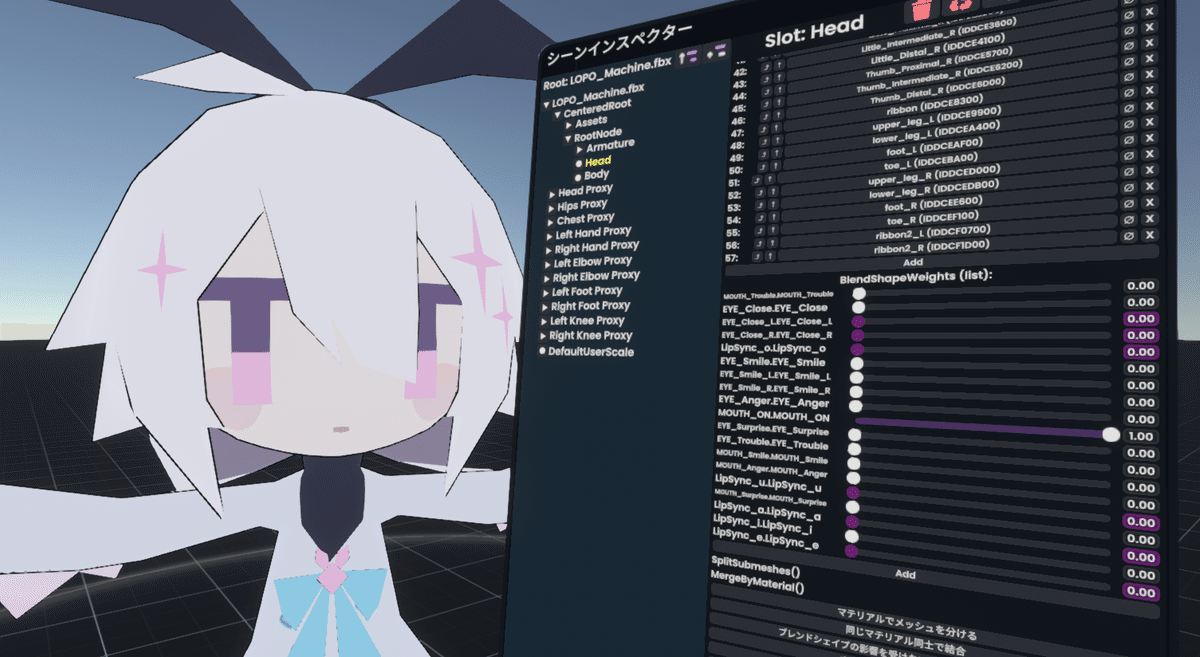
アバター一番上の階層を開いているインスペクターに戻り、「ContenredRoot」>「RootNode」>「Head」を選択して、下にスクロールしBlendShapeWelghts(list):を探す。


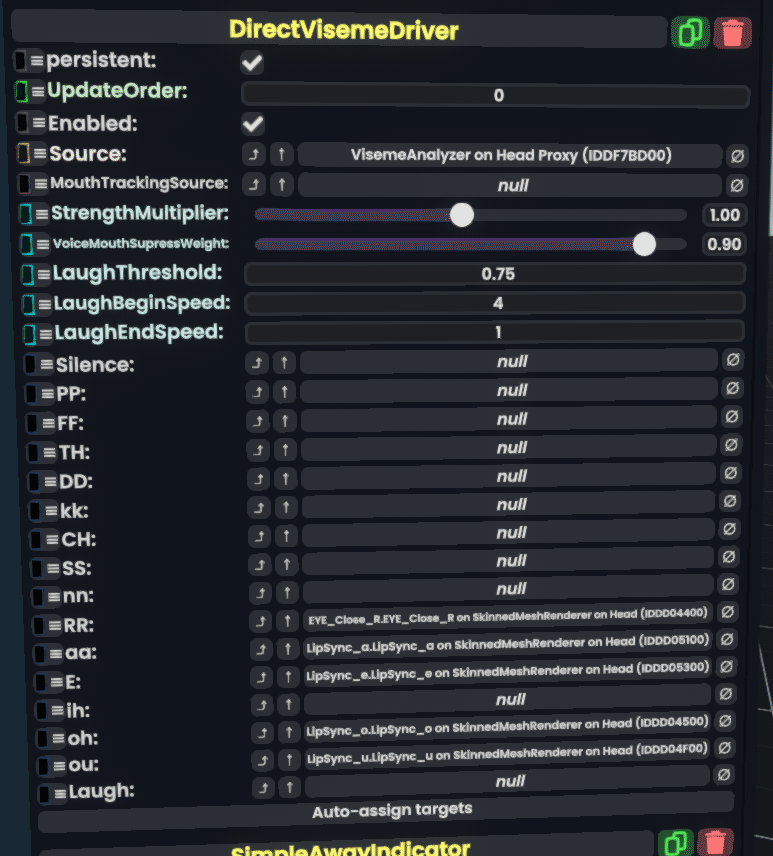
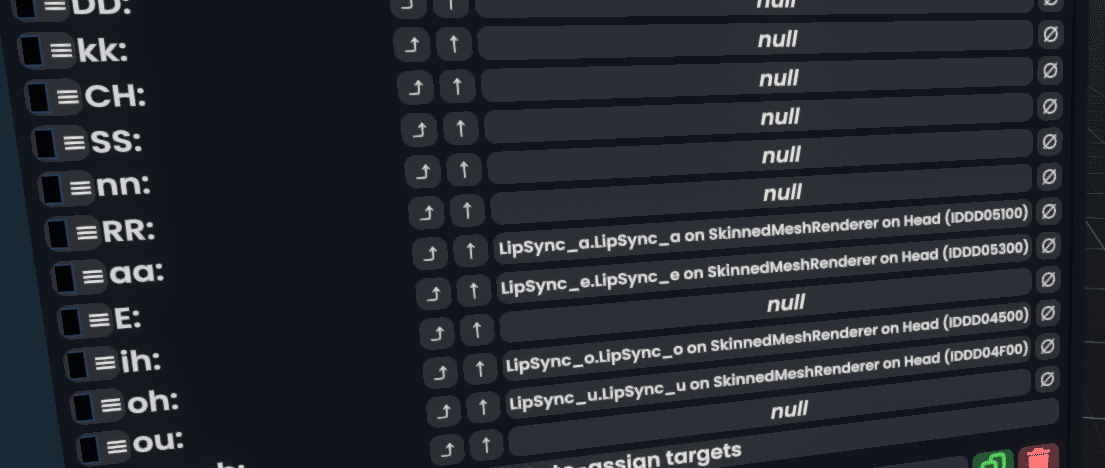
EYE_Close_Rが紫色になっている時は、リップシンクに誤って追加されています。更にスクロールして、"DirectVisemeDriver"を探し、EYE_Close_Rが設定されている箇所を消しておいてください(画像参照)


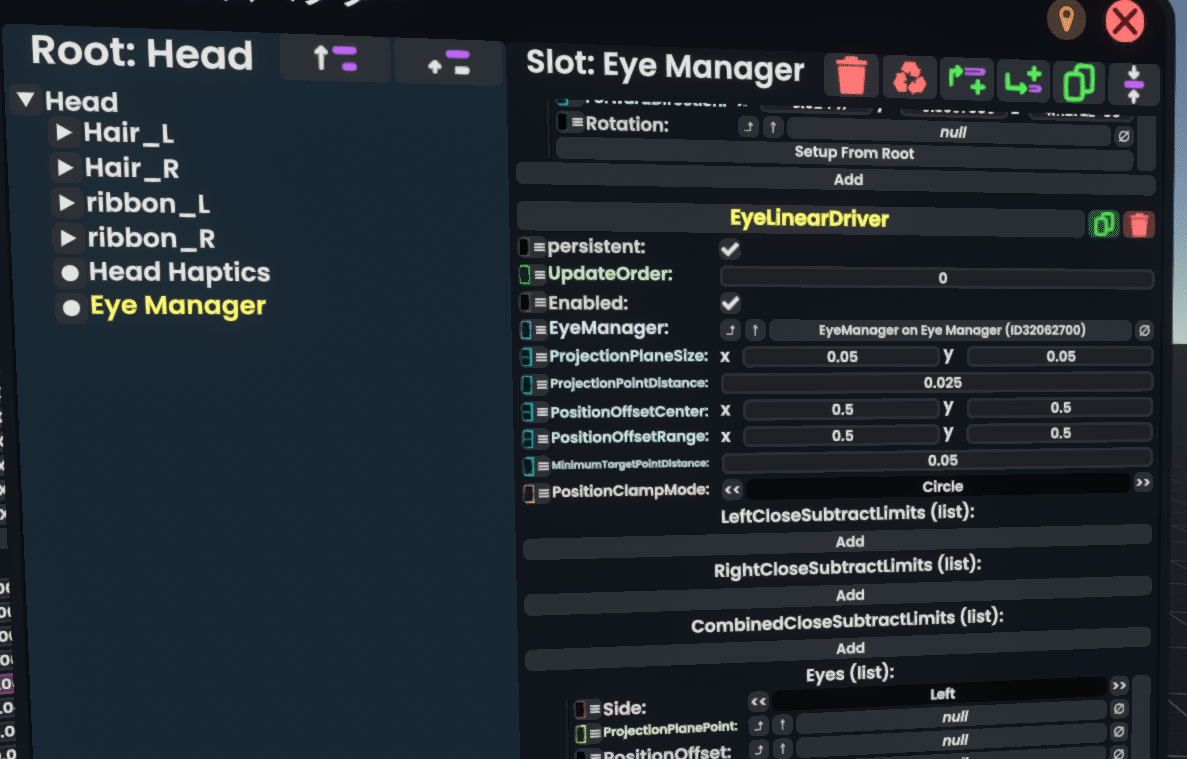
次に「EyeManager」スロットの"EyeLinearDriver"コンポーネントを探します。

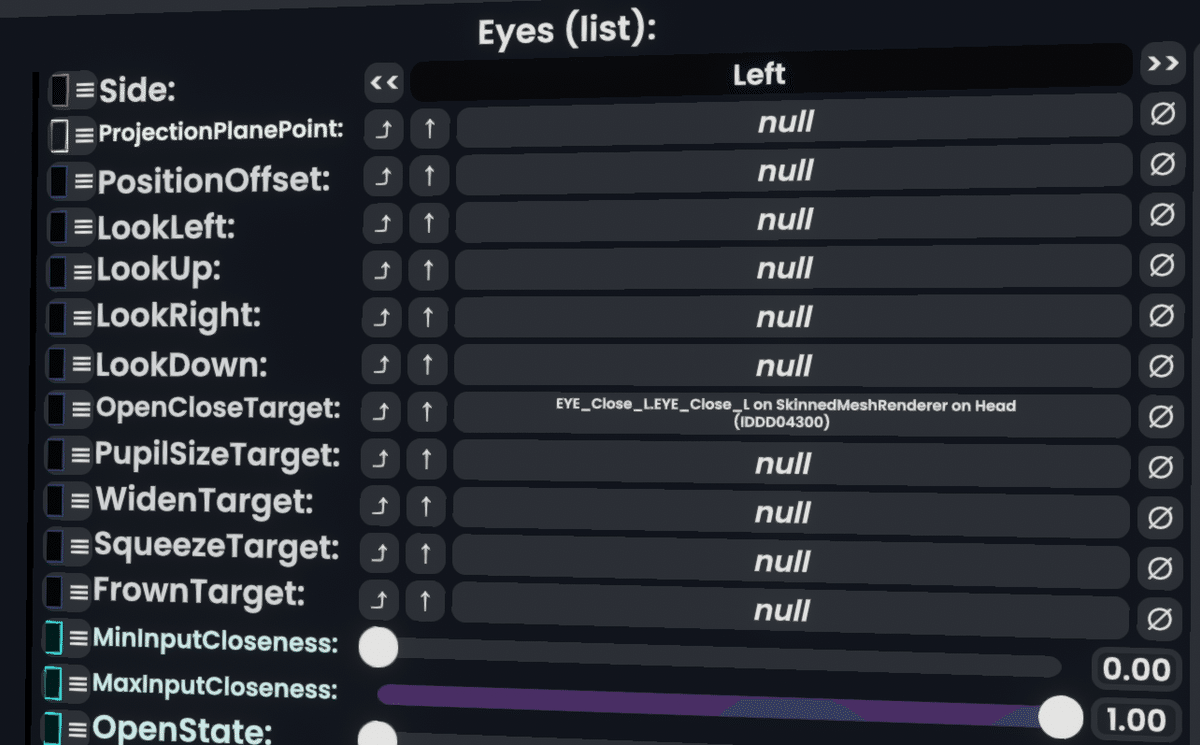
Eyes:のSide:がLeftに設定されていることを確認し
BlendShapWeights(List):から"EYE_Close_L"の名前を掴み、OpenCloseTaget:のnull部分に持ってきて離します。

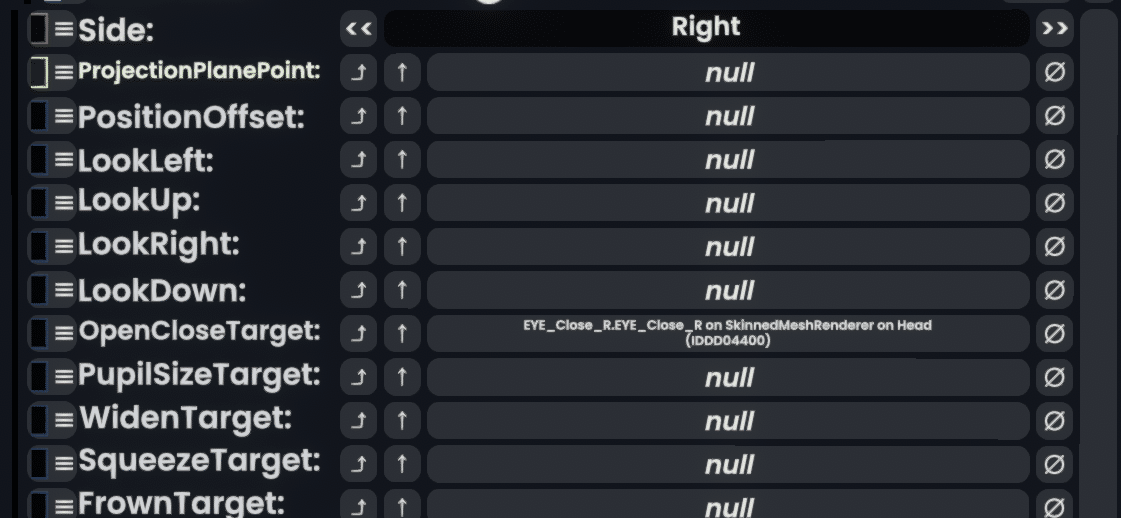
下にスクロールし、Side:がRigntに設定されている項目で、同じくOpenCloseTaget:に"EYE_Close_R"を追加。

BlendShapeのバーが定期的に動いていて、アバターが瞬きするようになっていれば完了です。

リップシンクの設定
ろぽはデフォルトで口はありません
口はないほうが可愛い派閥は以下の設定はしなくていいです
(ろぽドロシーは口がないのでこの設定は飛ばします)
口のブレンドシェイプをオンにする
BlendShapeWelghts(list):の MOUSE_ON の値を 1.00 に変更する


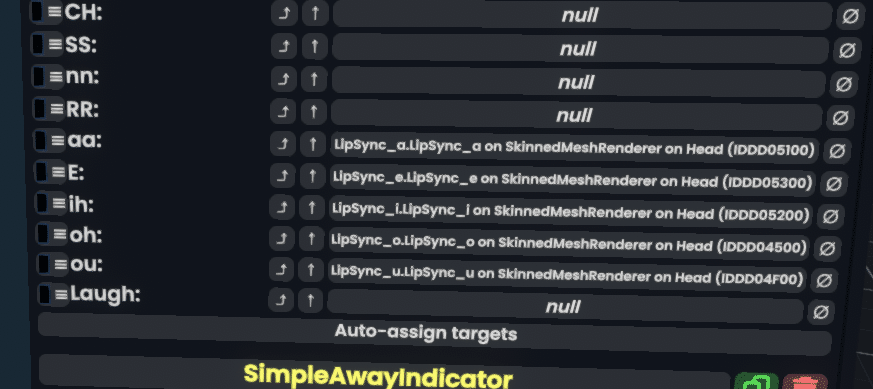
下にスクロールすると"DirectVisemeDriver"というコンポーネント内にリップシンクの設定項目があるので、LipSynk_a~o を追加していきます。

ここまでできたらアバターは完成です。
以下はおまけです、好みで設定してください。
ハンドサインで表情が切り替わるようにする
JPチュートリアルワールドに設定用のツールが置いてあります。
その場で設定するか、自分のインベントリに保存して持ち帰って設定することもできます。
こちらの設定はデスクトップではできませんので、VRで設定してください。
フライ状態で足がフラフラするのを調整
※この設定は2024/9/4のアップデートで(おそらく)意味がなくなりました
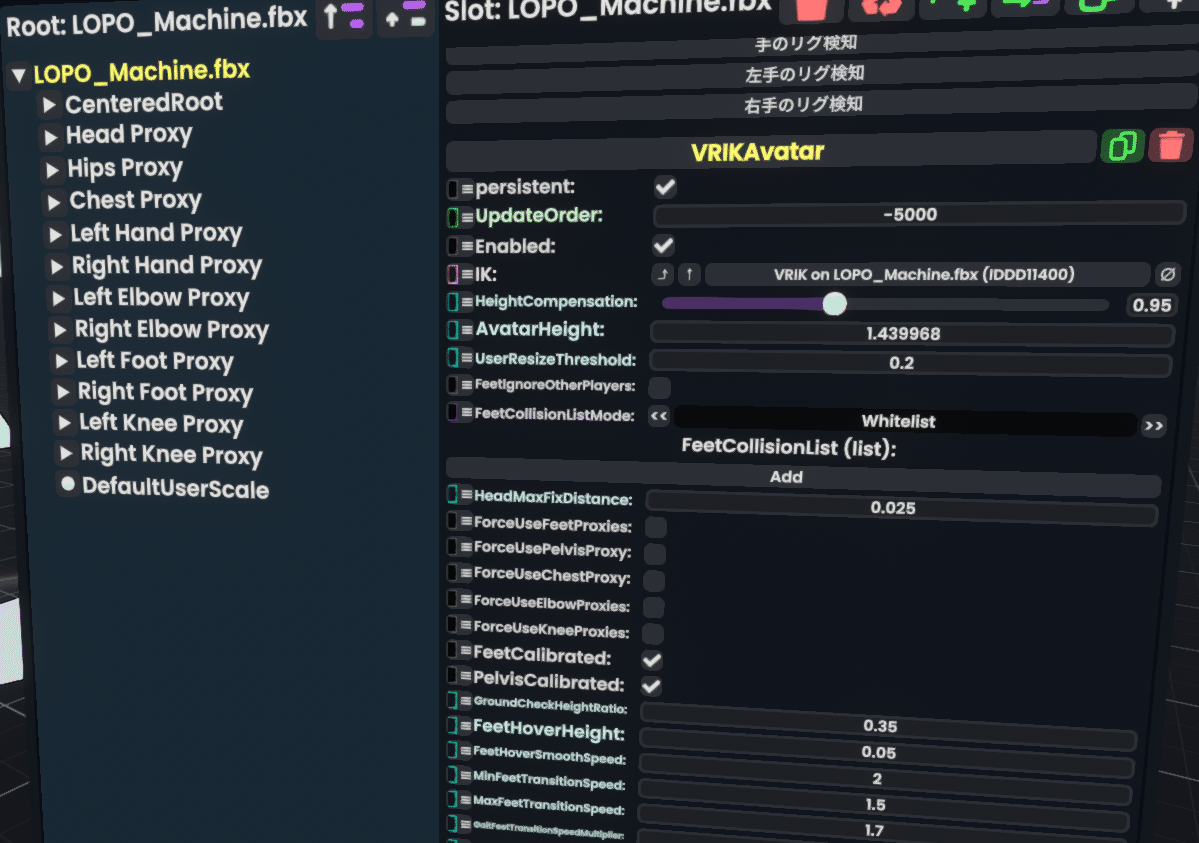
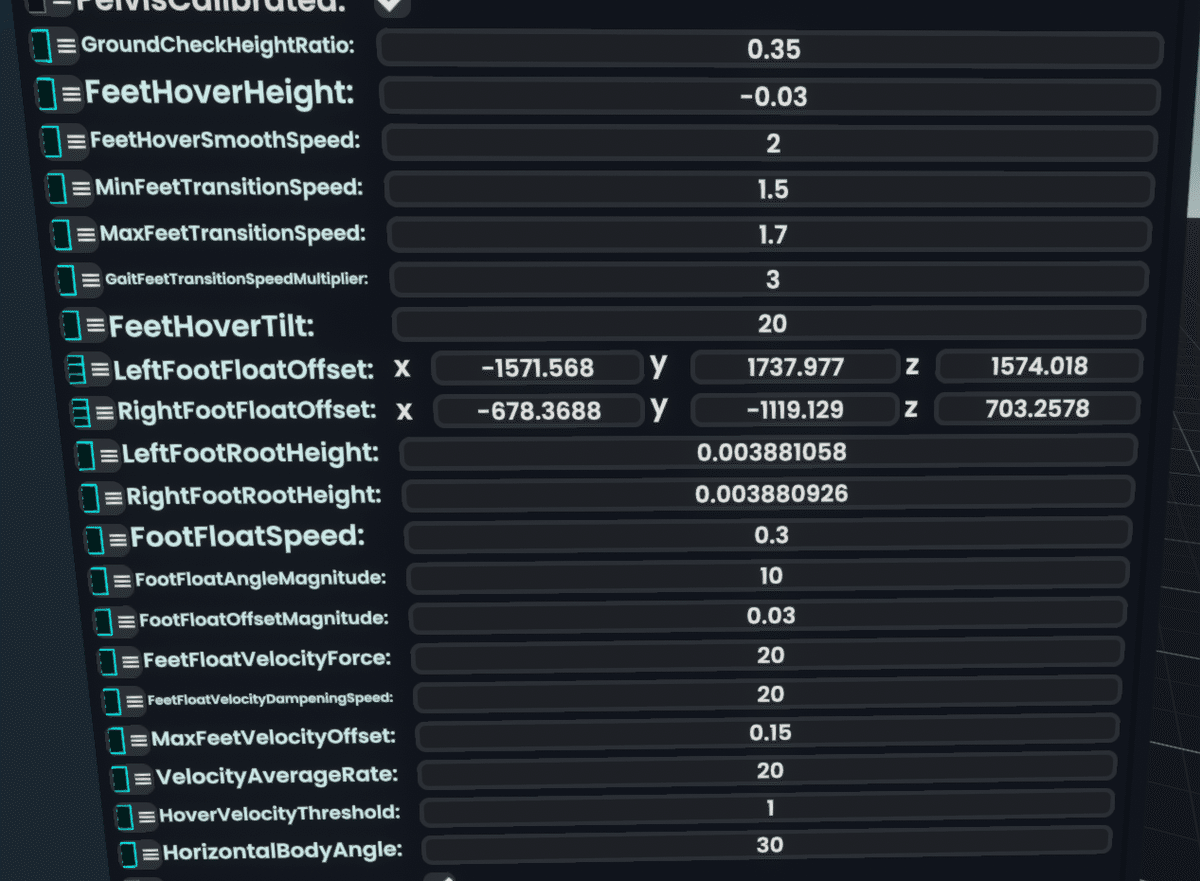
アバターのルートスロットを開き、スクロールしてVRIKアバターを探す。

数値を以下のように変更

ツールシェルフの調整
手首の位置についている透明の板は、VRで作業する時にツールなどを載せておくためのパネルです。
袖に埋まってしまっていると使いにくいので、位置の調節をしておきます。
そもそもパネルが見えてほしくない時の設定も説明します。
位置の調節
ツールシェルフのパネルはアバターを着た状態でないと見えません
VRでしか使えないツールなので、VRでアバターを着た状態で行う方法を書きます。
(デスクトップでやる場合は、ギズモを動かすのではなく、鏡を見ならがPosition: の数値を変更することで調節可能です。)

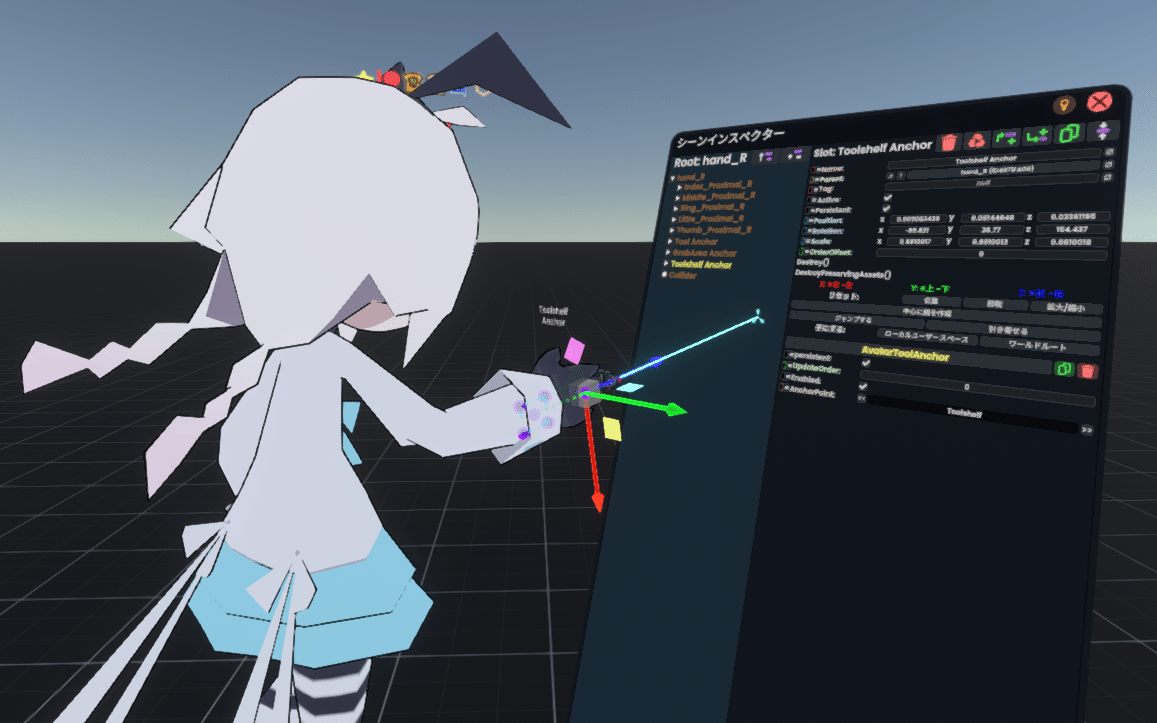
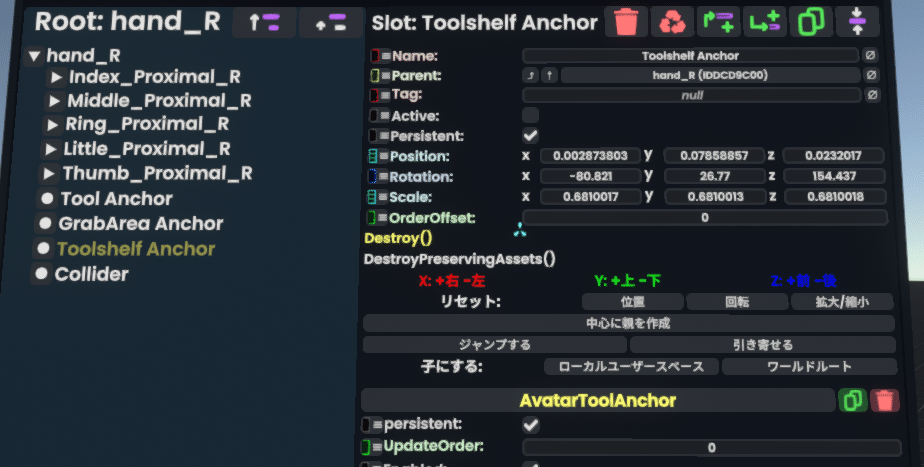
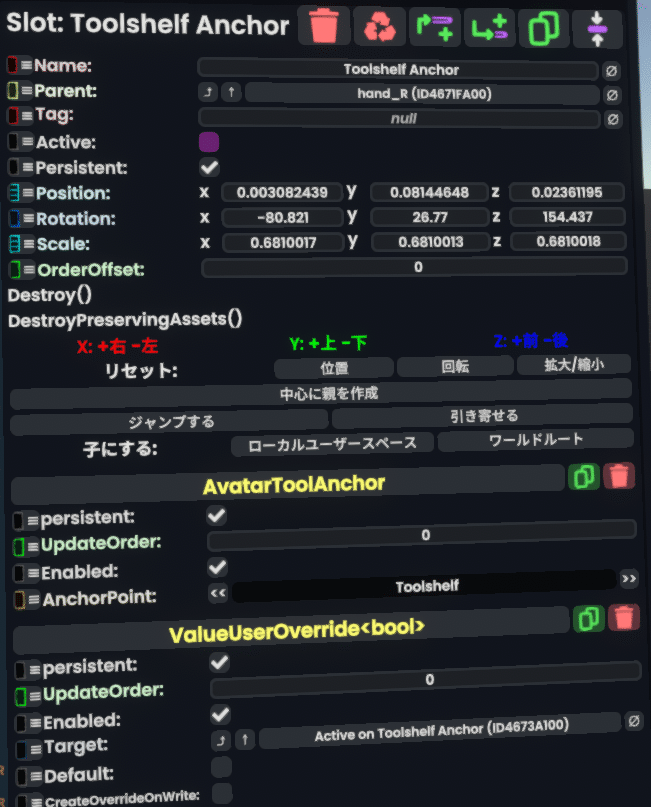
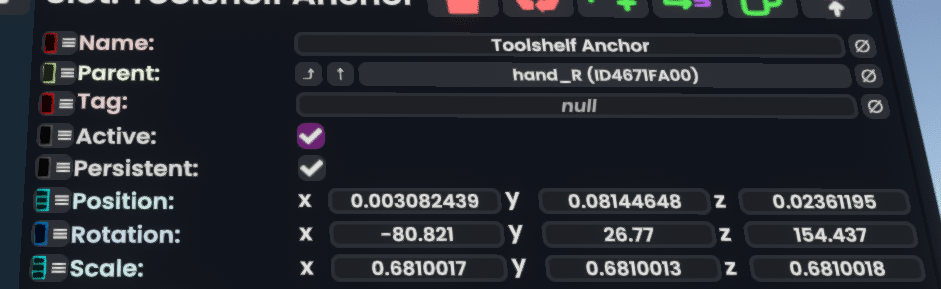
DivToolを持っていない方の手に向かってセカンダリを押し、インスペクターを開きます。(画像参照の)アイコンを押して上に移動し、Hand_L(R)の下にある「Toolshelf Anchor」を探します。
「Toolshelf Anchor」を選択した状態で(DivToolを持ったまま)ギスモを動かして、パネルの位置を調節してください。

DivToolのトグルメニュー>ギズモオプションから、回転などもできます。

完全に見えないようにする
「Toolshelf Anchor」のActive:のチェックを外してください。
※ツールシェルフが使用できなくなります。使用したい時はActive:のチェックを付ける必要があります。

他人から見えないようにする
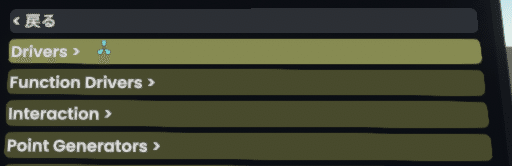
「Toolshelf Anchor」のスロットで[コンポーネントをアタッチ]
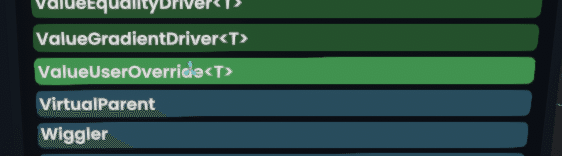
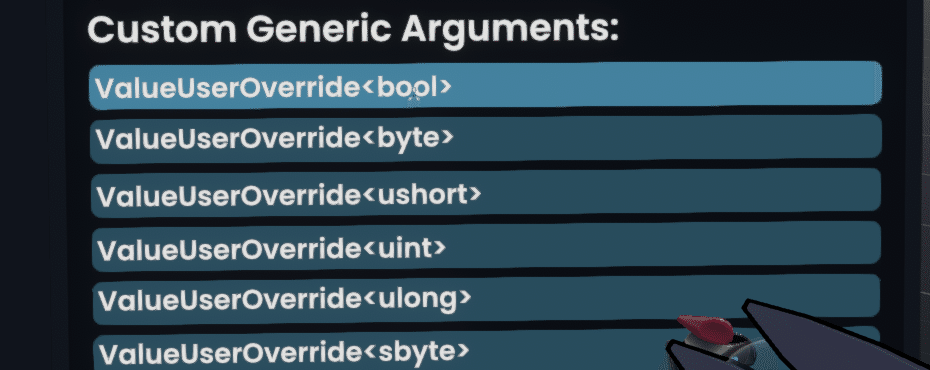
"Transform">"Drivers">"ValueUserOverride">"ValueUserOverride<bool>"
のコンポーネントをつける。





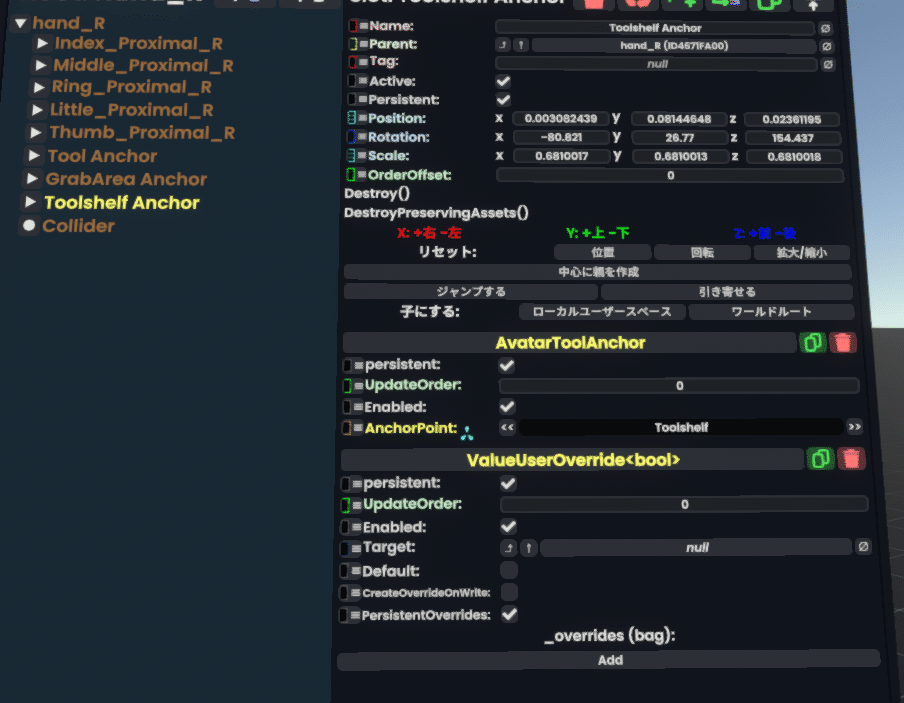
「Toolshelf Anchor」のActive:の文字を掴んで、Target:のnullに入れる。

CreateOverrideOnWrite:にチェックを入れる
Active:のチェックが紫色になってチェックが消えるので、チェックを付ける

_overrides(bag):に自分のユーザーネームが追加されていればOK
追加されない場合
_override(bag):のAddを押してItem:を追加する
トグルメニューから新規作成>エディター>ユーザーインスペクターを開く
自分のユーザーIDのインスペクターが開くので、「User <ユーザー名>(ID~)」の文字を掴んで、ValueUserOverride<bool>コンポーネントのItem:>User:のnullに入れる
もう一方の手も同じように設定する。
※自分がシャッターを押したカメラにはパネルが写ってしまう点に注意。
完成
おつかれさまでした
完成したら忘れずに保存してください
自動生成されたサムネイルがわかりにくい場合は、サムネイルを設定する方法もありますが、それはまた別記事で…

よいろぽらいふを!
