
ChatGPTでHTMLファイルを手軽にプレビューする方法
今回は、ChatGPTを使って手軽にHTMLプロジェクトをプレビューする方法を紹介します。この方法は、特にプログラミング初心者や、簡単なUIをすぐに確認したいときに役立ちます。以下のツイートで紹介されているプロンプトを使用することで、HTML、CSS、JavaScriptを含むファイルを簡単に生成し、即座にプレビューすることができます。
参考ツイート
ChatGPTでArtifactsを使いたかったら、この2つのプロンプトを使えばいい。
— りくお| AIエンジニア学生 (@riku720720) July 19, 2024
”
{作りたいもの}
出力は一つのHTMLファイルのみで、JSやCSSもHTML内に含めてください。
”
HTMLを生成し終わったら、
”
このHTMLをダウンロードするリンクを出力してください。
”
これで、すぐにUIをプレビューできる。 pic.twitter.com/sDtATkPDcM
プロセスの説明
1.ChatGPTにプロンプトを入力する
まず、ChatGPTに「{作りたいもの}出力は一つのHTMLファイルのみで、JSやCSSもHTML内に含めてください」と入力します。これにより、HTML、CSS、JavaScriptがすべて含まれた1つのファイルが生成されます。
2.HTMLファイルの生成を確認する
HTMLファイルが出力されたら、次に「このHTMLをダウンロードするリンクを出力してください」と入力します。ChatGPTがダウンロードリンクを生成してくれるので、これを使用してファイルをダウンロードします。
3.リンクをクリックしてプレビュー
ダウンロードリンクが表示されたら、ファイルを保存し、ブラウザで開くだけで簡単にUIをプレビューできます。
実際にテトリスを作ってみた
今回は、ChatGPTを使ってテトリスを作ってみました。その手順を以下の3つのステップで説明します。
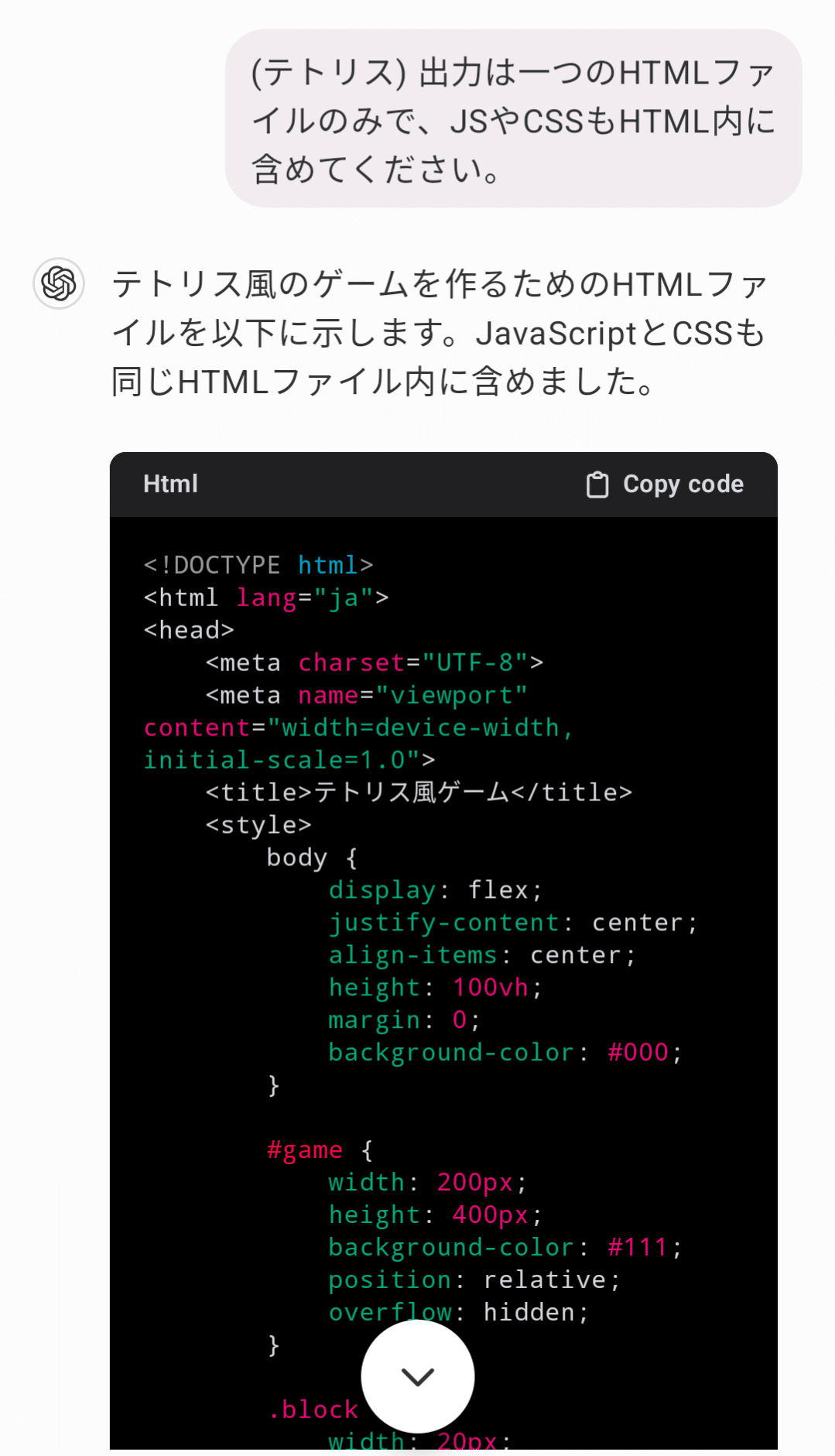
Step 1: ChatGPTでプロンプトを入力
今回はテトリスを作ってみるという内容のプロンプトを入力し、HTMLファイルを生成しました。

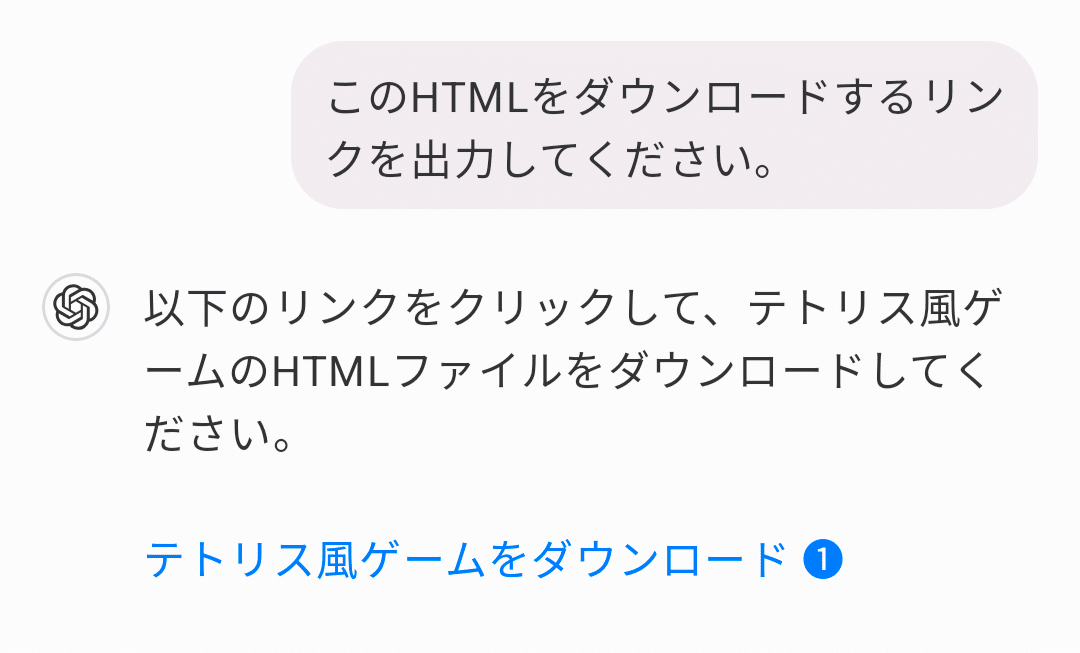
Step 2: ダウンロードリンクをタップ
ChatGPTが生成したダウンロードリンクをタップして、HTMLファイルを保存しました。

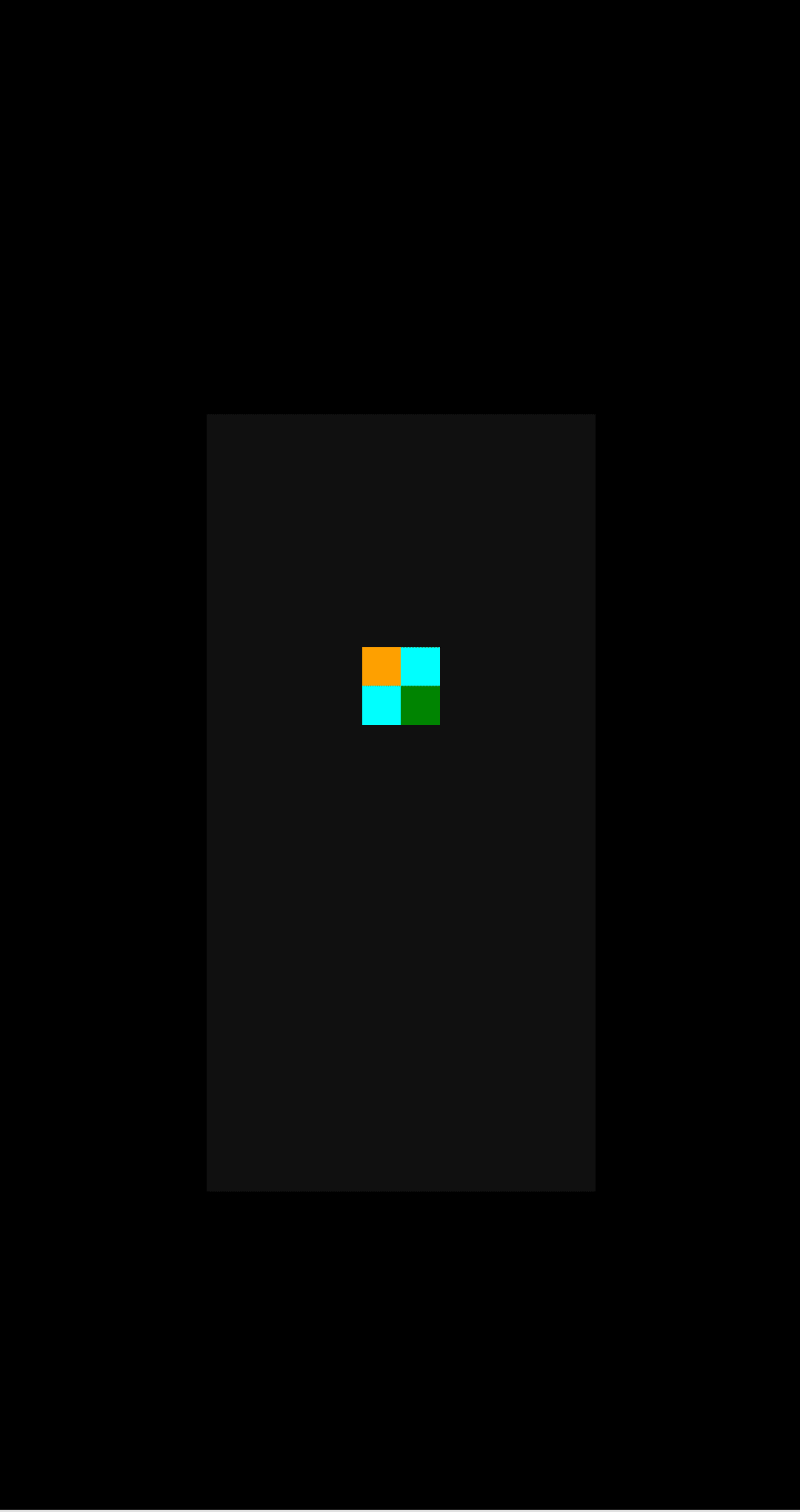
Step 3: UIをプレビュー
保存したファイルをブラウザで開き、テトリスのUIを確認しました。

このように、ChatGPTを使って簡単にHTMLプロジェクトを作成し、プレビューすることができます。これを活用して、さまざまなWebアプリケーションやUIを作成してみてください!
(この記事はChatGPTを使用しています)
この記事が気に入ったらサポートをしてみませんか?
