
PCでフルページのスクリーンショットを撮る方法
PCでウェブページ全体のスクリーンショットを撮りたい時、特にデザインや開発の作業をしている場合には便利な方法があります。この記事では、ChromeやFirefoxのデベロッパーツールを使って簡単にフルページのスクリーンショットを撮る手順を紹介します。
参考ツイート
今回、こちらのツイートを参考にします。
Tip:
— Marko Denic (@denicmarko) February 10, 2024
Take full-size screenshots of websites.
1. Open Dev Tools
2. Right-click on the `<body>` tag, and select "Node Screenshot"
Works in both Chrome and FF. pic.twitter.com/KqWYmtTKze
ツイートの翻訳
ヒント:
ウェブサイトのフルサイズスクリーンショットを撮影する方法。
1. デベロッパーツールを開く
2. <body>タグを右クリックし、「ノードのスクリーンショットをキャプチャ」を選択
ChromeとFirefoxの両方で動作します。
手順とスクリーンショットの説明
それでは、具体的な手順を画像とともに説明していきます。
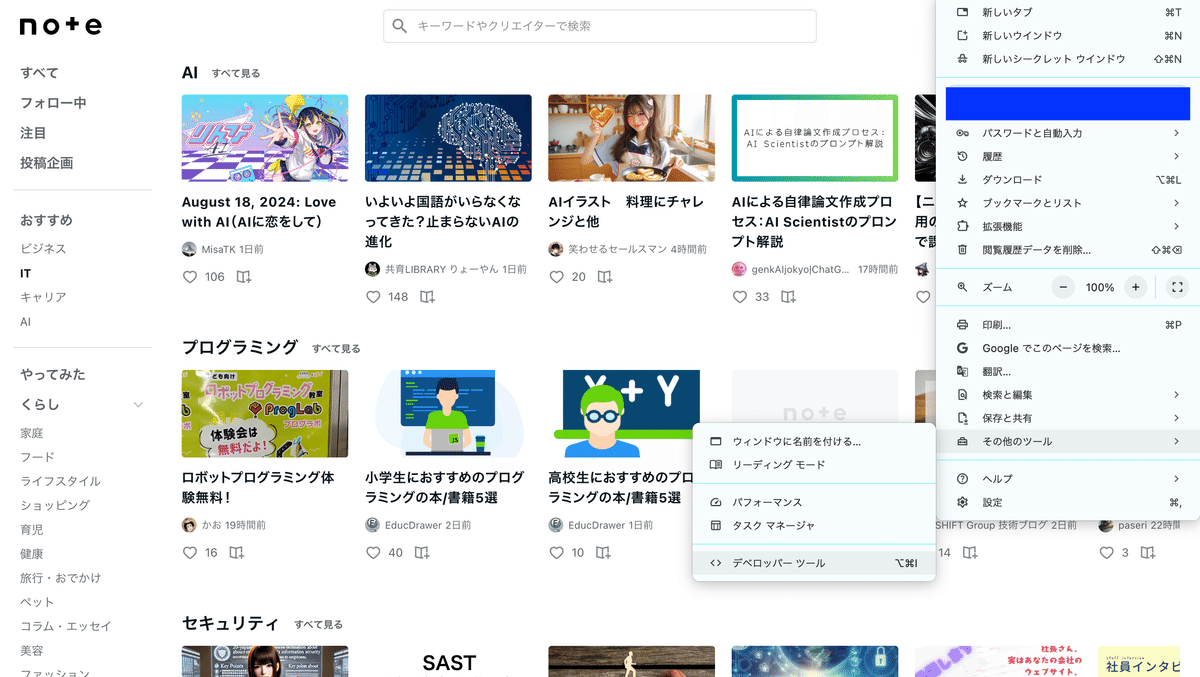
1.デベロッパーツールを開く

まず、ChromeまたはFirefoxで撮影したいウェブページを開きます。その後、キーボードショートカット F12 または Ctrl+Shift+I (Cmd+Opt+I on Mac) を使用して、デベロッパーツールを開きます。このツールは、ウェブページの構造やスタイルを分析・編集するための強力なツールです。
2.<body>タグを右クリックしてスクリーンショットを撮る

デベロッパーツール内で <body> タグを見つけて右クリックします。その後、表示されるメニューから「ノードのスクリーンショットをキャプチャ」を選択します。これにより、ウェブページ全体のスクリーンショットが撮影され、指定した場所に保存されます。
3.撮影されたスクリーンショット

上記の手順を完了すると、このようにフルページのスクリーンショットが取得できます。この方法を使うと、ページの一部だけでなく、上下のスクロールを含めた全体を撮影することが可能です。
まとめ
ChromeやFirefoxのデベロッパーツールを使うことで、簡単にフルページのスクリーンショットを撮ることができます。これにより、ウェブページ全体のデザイン確認やドキュメント作成などに役立ちます。ぜひ試してみてください!
(この記事はChatGPTを使用しています)
