
ブライダル→新人プログラマー成長日記(3日目)〜プログラミング編〜
はじめに
高卒でブライダルの専門学校に行き、新卒から7年くらいずっとブライダル業界でお仕事をしております奥野と言います。
勝手に成長日記を記しております。0日目に簡単な背景やきっかけなどを書いておりますので、もし、芸能人の不倫問題よりはまだ興味あるよという方は、ぜひご覧いただければと思います。
今日の学び
今日もプログラミングを集中してインプットしました。かなり基礎中の基礎の内容だと思いますが、昨日から比べると、大きく進歩したような気がします💦
覚えたコード
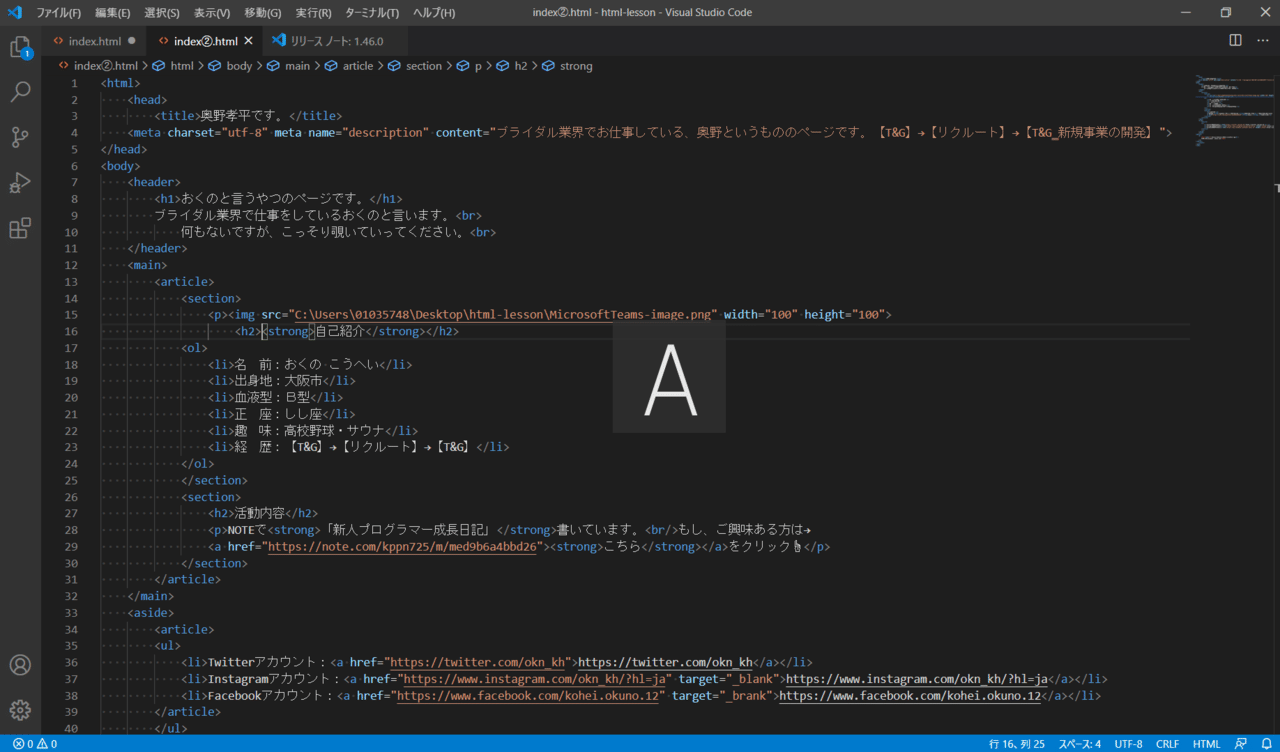
とりあえず意味や使い方を完全にインプットできたであろうタグをメモ的に書いていきます。
・<html>:HTMLで作成するときに必要。このタグの間に文書を記述する。
・<head>:ヘッダ情報を記述。検索されたときに表示されるテキスト。
・<title>:ブラウザのタイトルバーやタブバーに表示される。検索結果の示にも乗る。
・<body>:ブラウザ上に表示したい文書を記述する。
・<p>:段落。パラグラフ。
・<br/>:改行
・<h1>:見出しタグ。h1~h6まである。1が大きい。
・<strong>:太字にする。
・<li>箇条書きで表示する。
┗<ol>数字での箇条書き
┗<ul>黒店での箇条書き
・<header>:ナビゲーションや、メインタイトル、ロゴなどを入れる。
・<main>:メインコンテンツを入れる
・<aside>:サイドバー。メインではなく補足情報などを入れる要素。広告や関連記事など。
・<footer>:著作権情報、問い合わせ、クレジット、ナビゲーションなどを入れる要素
・<a>:ハイパーリンクタグ
┗href属性:指定のリンク先
┗target属性:開き方を指定する
┗_self:表示されてるウインドウで開く
┗_blank:新しいウインドウで開く
・<img>:画像挿入
┗src属性:ファイルの場所を指定する
┗alt属性:音声を読み上げる。検索エンジン
┗title属性:画像タイトル
┗width属性:横幅
┗height属性:高さ
よく分からないこと
<link>タグのrel属性、media属性の使う場面と何がどうなるかが、いまだにさっぱりよく分からない。
<meta>タグの、キャラセット、ディスクリプション、も、いまいちよくわかっていない。とりあえず見様見真似で入力したっていう感じです。文字コードを指定するの意味が根本から理解できていない気がします・・・
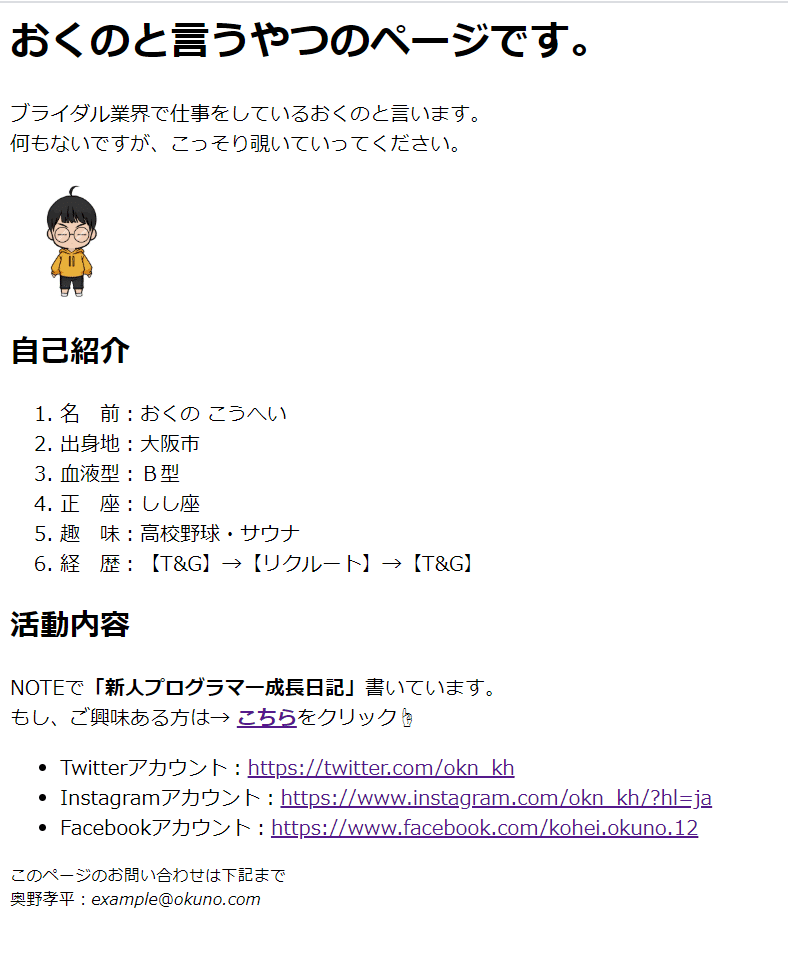
今日の成果
今日は結構夢中になって1つずつタグを入力してみました。なんとなくページっぽくは見える気がします。


さいごに
見てくださっている方で、「間違った覚え方しているよ!」とか「分からないところ教えてあげるよ!」とかあれば、ぜひコメントお願いいたしますm(__)m
こういうのって性格が出ますね。
あしたは、デザインのほうを進めたいと思います。
━━━━━━━━━━━━━━━━━━━━━━
最後まで読んで頂きありがとうございました。
★Twitterはこちら→@okn_kh
★stand.fmで音声配信を始めました→おくラジ
━━━━━━━━━━━━━━━━━━━━━━
いいなと思ったら応援しよう!

