
ブライダル→新人プログラマー成長日記(4日目)〜デザイン編〜
はじめに
高卒でブライダルの専門学校に行き、新卒から7年くらいずっとブライダル業界でお仕事をしております奥野と言います。
勝手に成長日記を記しております。0日目に簡単な背景やきっかけなどを書いておりますので、もし、芸能人の不倫問題よりはまだ興味あるよという方は、ぜひご覧いただければと思います。
今日の学び
今日のはデザイン中心の日なので、前回からの続きで、色の基礎知識です。前回は、有彩色・無彩色、寒色、暖色や、色の与える印象の違いについてなどでした。
だいぶ初歩的な知識なのですが、すっとばして、いろいろ触りながら実践に入ったほうが良いのですかね?すべての構造を把握したい癖があるので、飛ばしたりするのが苦手です・・・
<配色のルール>
色相環を使いながら組み合わせを考える。色の数は、3色程度に絞り割合をきちんと決める。
<配色の比率>
一般的には、【①ベースカラー70%:②メインカラー25%:③アクセントカラー:5%】くらいの割合がバランス良くて、美しいとされている。
1.ベースカラー(70%)
最も大きな面積を占める。背景や余白などに用いることが多い。メインカラーや、アクセントカラーを邪魔しない色をチョイス。無彩色や、メイン・アクセントの、明度を上げた色だとデザインしやすくなる。

2.メインカラー(25%)
イメージカラーやデザインの中心となる色。ロゴなどにも使用されることも多い。明度の低い色が扱いやすい。
※ベースカラーと似た色だとまとまった印象を与える。
※ベースカラーの補色になる色を使うと、動きを作ることができる。

3.アクセントカラー(5%)
ワンポイントで、デザインや画面にアクセントを持たせる色で、メリハリをつける。使用面積は小さいが、最も目を引くので、注目させたいコンテンツ(ボタン・バナーなど)に利用する。

②メインカラー(25%)
↓
①ベースカラー(70%)
↓
③アクセントカラー(5%)
の順番で決めるのが、基本的には良いとされている。
<色の見え方>
1.膨張色
大きく広く感じる色。白や、パステル、暖色系は膨張して見える。
2.収縮色
小さく狭く感じる色。黒や明度の低い暗い色、寒色系は収縮して見える。

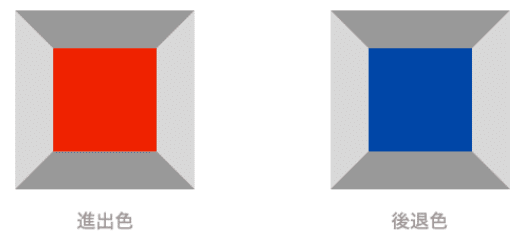
3.進出色
前に出て見える色。赤や黄色、橙色などの暖色系、かつ、明度の高い色。
4.後退色
お訓引っ込んで見える色。青や紫などの寒色系、かつ、明度の低い色。

※囲碁の碁石は、同じ大きさだど、白の方が膨張して見え、有利に感じるからという理由で、白の碁石の方が3mmほど小さく作られているらしい。知らなった。
※交通事故が多いのは青い車らしい。後ろの方に遠く見えて油断するのだとか。へ~。
<色の対比>
色と色の組み合わせ(隣り合う色)によって、見え方が変わる視覚効果というのがある。
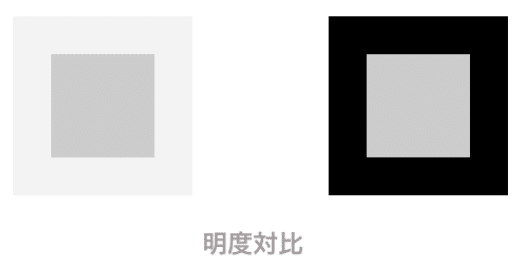
1.明度対比
周りの色の明度によって、同じ色が違う色に見える現象。明度の高い色を目立たせたい場合は、明度の低い色と組み合わせる。

2.縁辺対比
隣接した2色の境界付近が強調されて見える現象。無彩色を間に挟むと回避できる。

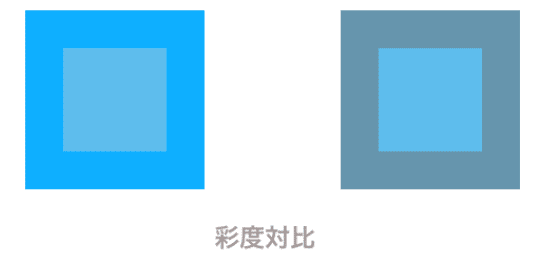
3.彩度対比
周りにある色の彩度によって、同じ色が違って見える現象。
┗【周り→高彩度】→内側の色は、くすんで見える。
┗【周り→低彩度】→内側の色は、鮮やかに見える。

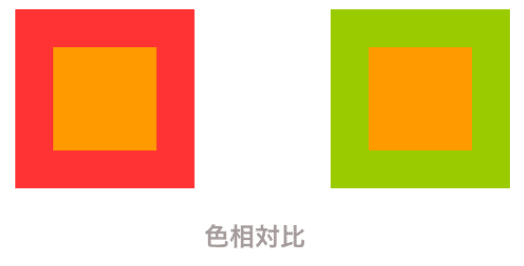
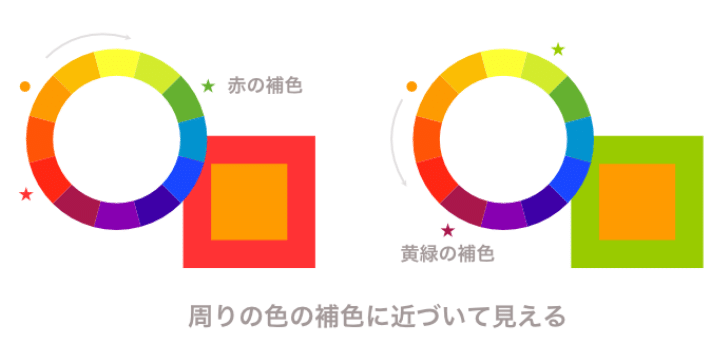
4.色相対比
周りの色に影響を受けて、中心の色が、周りの色の補色側にずれて見える。


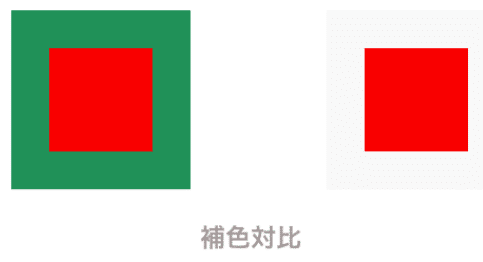
5.補色対比
補色同士を組み合わせると、互いの色が鮮やかに見える現象。彩度が高い補色同士だと、協会がちらついて見える(ハレーション)

さいごに
といった感じで、今日はデザインのカラー基礎知識編でした。まだ目がさえていて、集中力がありそうなので、これからstand.fmの配信をして、プログラミングのお時間にしたいと思います。
━━━━━━━━━━━━━━━━━━━━━━
最後まで読んで頂きありがとうございました。
★Twitterはこちら→@okn_kh
★stand.fmで音声配信を毎日してます→おくラジ
━━━━━━━━━━━━━━━━━━━━━━
いいなと思ったら応援しよう!

