
ブライダル→新人プログラマー成長日記(5日目)〜プログラミング編〜
はじめに
高卒でブライダルの専門学校に行き、新卒から7年くらいずっとブライダル業界でお仕事をしております奥野と言います。
勝手に成長日記を記しております。0日目に簡単な背景やきっかけなどを書いておりますので、もし、芸能人の不倫問題よりはまだ興味あるよという方は、ぜひご覧いただければと思います。
今日の学び
今日はプログラミングの方です。今日からCSSタグにも突入しました。プログラミングはすいすい成長の実感が感じられるので、ありがたいですね。論理的な思考が非常に養われます。progateさんの秀逸なこと。
<覚えたタグ>
雑にベタ打ちで行きますごめんなさい。
・色の変え方。
┗ color
・フォントサイズを変える
┗ font-size 〇px
・フォントの種類を変える
┗ font family
・背景色を変える
┗ background-color
┗ 横幅(width)、高さ(height)
・特定の要素にCSSをつける
┗ HTML→ class〔クラス名〕/CSS→ .クラス名
※「.」ドット忘れない。
・レイアウト(ディヴィジョンタグ)
┗ div class〔クラス名〕
・headタグ内の要素
┗文字コードの指定:meta charset
┗ページタイトル:title
┗CSSの読み込み:link rel ="stylesheet"href="ファイル名"
※リンクタグの謎が解けました!!うれしい!
<今日の成果>
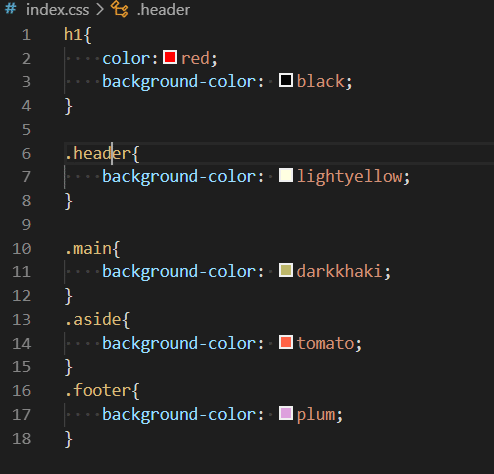
背景色などを設定することに成功しました。そして、配色が気持ち悪くてごめんなさい!ちゃんと整えます!


さいごに
progateさんは、
「あまり深く考えずに、とりあえず入れなきゃいけないくらいで大丈夫です」
と解説してくれるので、すごくすっきりします!(笑)まだまだ先は果てしないですが、今日はさらに前に進んだ気がしました。
読んでくださっている皆様ありがとうございます!とりあえず目標は、社内メンバー向けのメルマガとかを作成できれば良いなぁと思っています!
━━━━━━━━━━━━━━━━━━━━━━
最後まで読んで頂きありがとうございました。
★Twitterはこちら→@okn_kh
★stand.fmで音声配信を始めました→おくラジ
━━━━━━━━━━━━━━━━━━━━━━
いいなと思ったら応援しよう!

