GatsbyJS + Netlifyでブログ作成する方法。
この記事について
gatsby-starter-blogとNetlifyを利用して、簡単にブログを作成します。
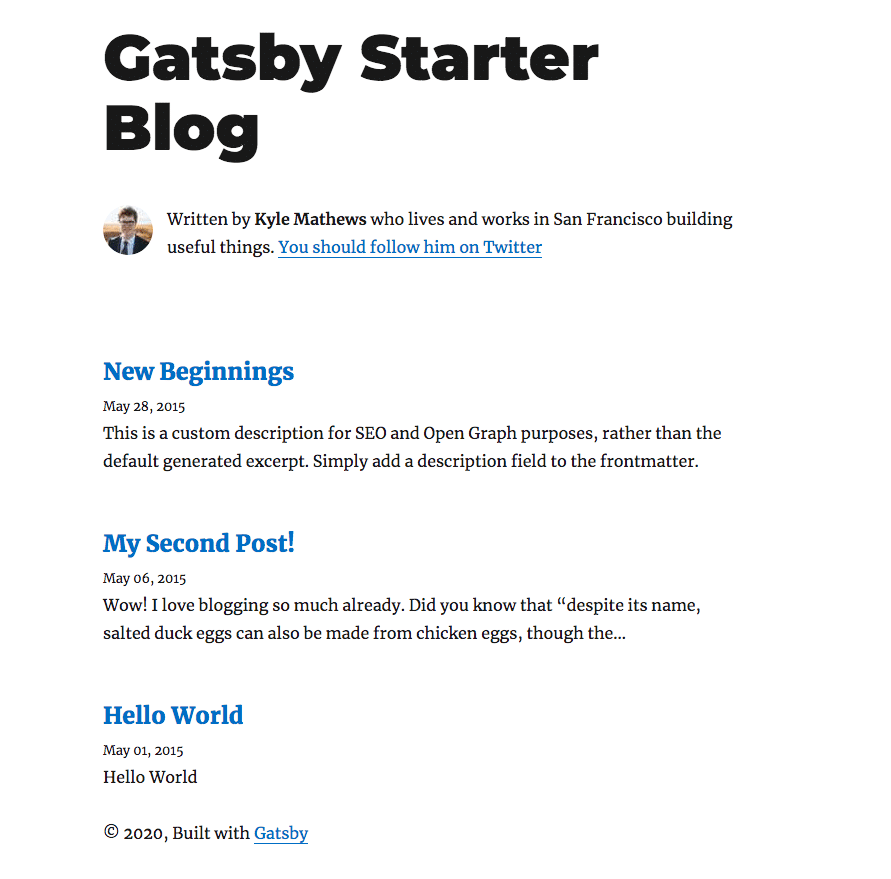
完成図
↑このようなブログが作成されます。
この記事の対象者
- フロントエンド初心者
- とりあえずGatsbyjs触ってみたい。
- 最速でブログ作りたい
- マークダウン好き
GatsbyJSの専門的なことは書いてませんのでご了承ください。
それでは始めます。
GatsbyJSインストール
ターミナルより下記実行し、GatsbyJSをインストールします。
npm install --global gatsby-cli念のためインストールできているか確認。
gatsby --version
Gatsby CLI version: 2.12.99Gatsby CLI version: 2.12.99と表示されているので無事インストールされていました。
gatsby-starter-blogを利用してブログを作成する
今回はgatsby-starter-blogという、Gatsbyのブログテンプレートを利用します。
(参考:https://www.gatsbyjs.com/starters/gatsbyjs/gatsby-starter-blog)
下記実行します。
gatsby new my-gatsby-project https://github.com/gatsbyjs/gatsby-starter-blog※「my-gatsby-project」の箇所はお好き名前でOKです。
npmかyarnか聞かれたので、今回はnpmを選択しました。
クローンされたらフォルダ移動します。
cd my-gatsby-projectGatsby起動します。
gatsby develop起動後、下記にアクセスします。
すると下記のような画面表示されます。

以上でブログが作成されました。
ブログ記事の追加
「content/blog」ディレクトリ配下に、マークダウン形式でファイルを保存すると記事が作成されます。また、デフォルトではファイル名がパスとなります。
例えば「content/blog/hello.md」というファイルを作成した場合、URLは http://localhost:8000/hello となります。
または、ディレクトリを作成しその中にindex.mdというファイルを作成すると、記事が追加されます。
例えば「content/blog/info/index.md」というファイルを作成した場合、URLは http://localhost:8000/info となります。
※詳細なmdファイルの書きは、「/my-gatsby-project/content/blog/new-beginnings/index.md」をご覧ください。
次にNetlifyにデプロイします。
GitHubにプッシュする
Netlifyにデプロイするため、まずはGitHubにソースファイル一式をプッシュします。(GitHubへのプッシュ方法は下記参考ください。)
Netlifyにデプロイ
Netlifyにデプロイします。Netlifyアカウント持っていない方は先にアカウント作成をお願いします。
まずはNetlifyにログインします。
「New site from Git」をクリックします。

Continuous Deploymanetは「GitHub」をクリックします。

GitHubのリポジトリを選択します。(今回はmy-gatsby-projectというリポジトリです。)

「Deploy site」をクリックするとデプロイが始まります。

しばらく待つとデプロイ完了するので、完了したらサイトにアクセスします。

すると無事表示されました。

以上でデプロイ完了です。お疲れ様でした。
今後ブログファイルが追加され、mainブランチにプッシュされると自動的にデプロイされます。
参考
以下参考サイトです。
- gatsby-starter-blogの詳細な使い方はこちら
いいなと思ったら応援しよう!

