
【超初心者向け】「Micro CMS」のはじめ方。
このnoteの対象者:
- Headless CMSというのを聞いたことがある(あるいは勉強したい)
- エンジニアではないので、専門用語難しい
- 簡単にHeadless CMSの使い方を知りたい。
【注意】
このnoteの情報は古い可能性があります。正確なMicro CMSの情報は、Micro CMSの公式ドキュメントをご確認ください。
『Headless CMSとは?』『Micro CMSとは?』『Micro CMSの利用方法』
- Headless CMSとは
Headless CMSとは何か、Micro CMSの方が書いているこちらのブログがわかりやすかったです。
- Micro CMSとは
日本製のHeadless CMSです。詳しくはサイトご確認ください。
-Micro CMSの利用方法
下記公式のサイトがわかりやすいです。
Micro CMSは日本語であることと、ある程度マニュアルがまとまっているので、ドキュメント確認していただければ基本的には理解できると思います。
ここからは、使っていて気になったり、私自身が止まってしまった箇所を細く入れながら記載します。
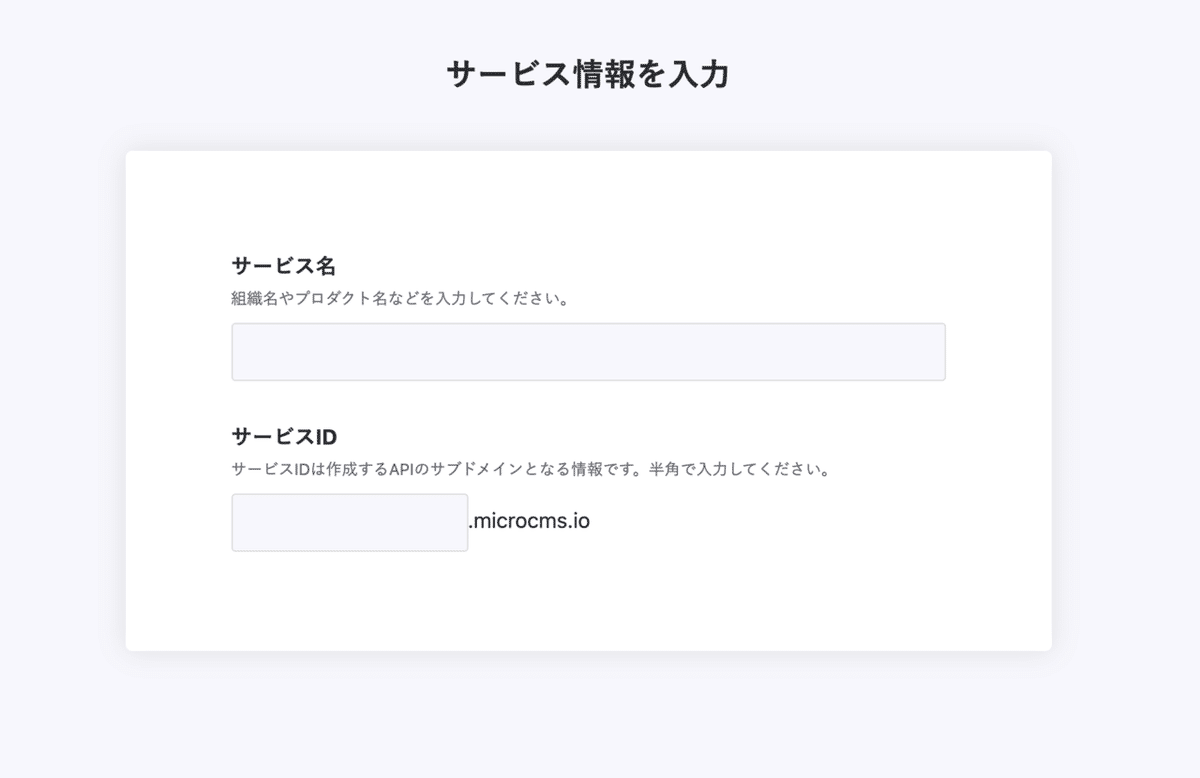
サービスの作成
アカウントを作成すると、すぐサービスの作成が必要になります。

『そもそもサービスって何?』となるのですが、ここではサイト名とドメインを決めるのと同じような感じで決めてしまって良いと思います。
APIの基本情報を作成
サービスの登録まで行うとAPIの基本情報を入力という画面が表示されます。

『API?』となりますが、ここではサイトで利用する『お知らせ』や『ブログ』等の記事のグループの単位だと思ってください。今回は下記の通りにしました。
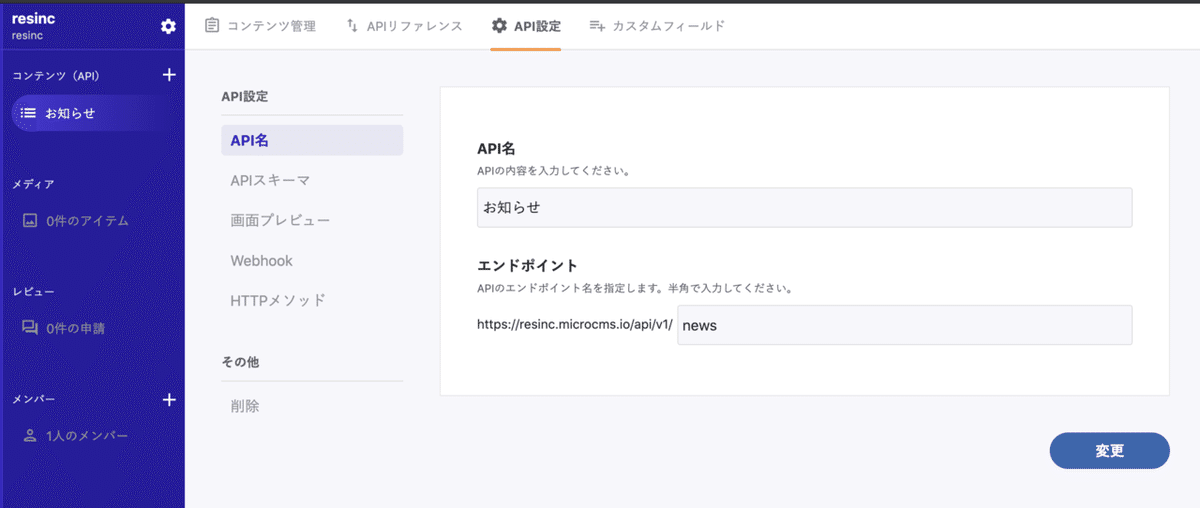
API名:お知らせ
エンドポイント:news
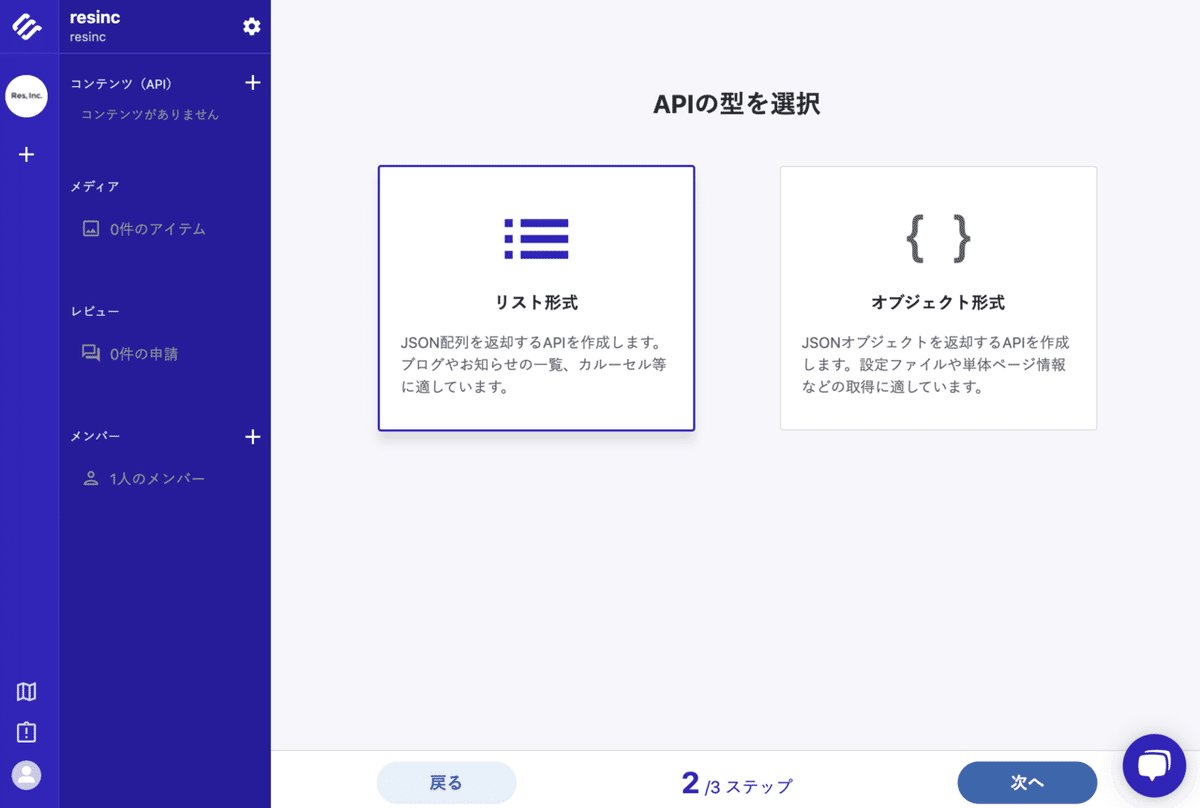
「次へ」をクリックして進みます。するとAPIの型を選択という画面が表示されます。

簡単にいうと、下記のようなイメージでしょうか。
リスト形式:一覧表示したい場合
オブジェクト形式:詳細を表示したい場合
今回はお知らせを一覧で表示したいので、リスト形式を選択しました。
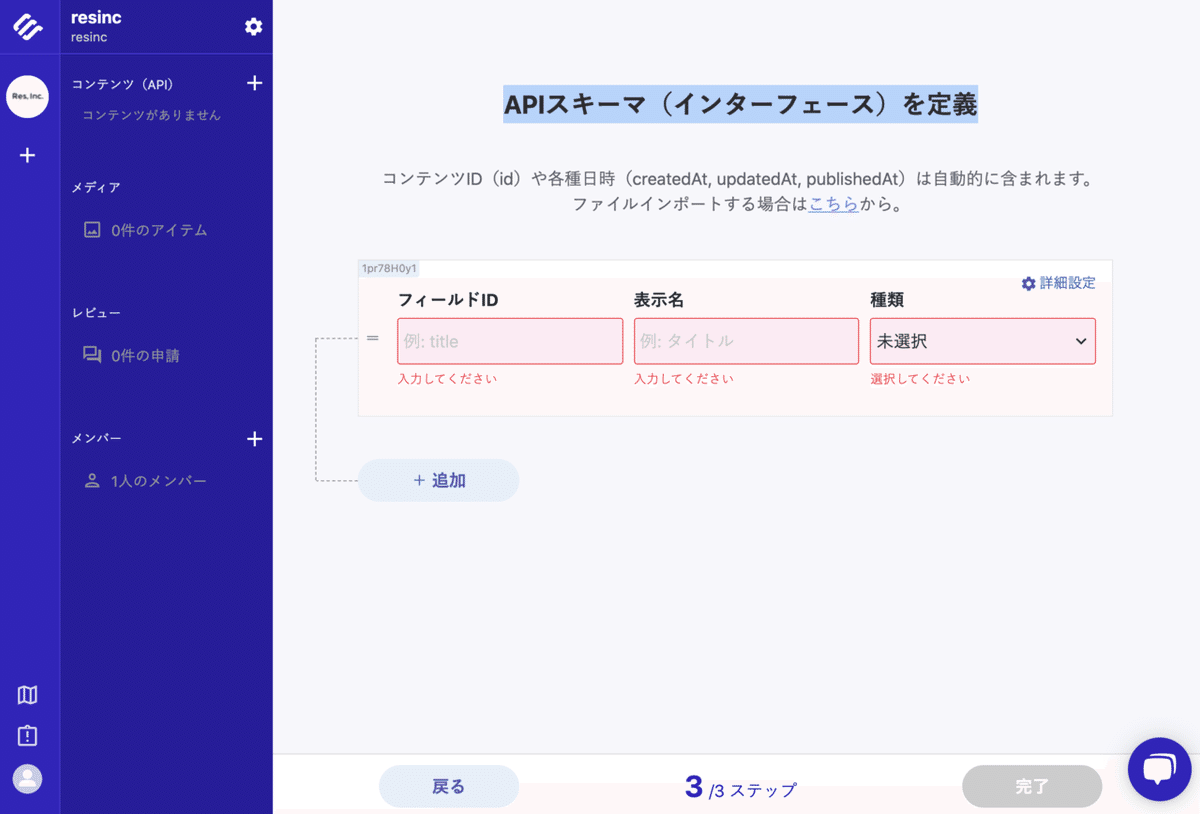
次へをクリックすると、APIスキーマ(インターフェース)を定義 という画面が表示されます。

ここではお知らせにどのようなフィールドを表示させたいかを決めます。
今回は「タイトル」「投稿日」「本文」を追加しました。

※追記)すみません、投稿日はデフォルトで取得できるようなので、フィールドに追加する必要はありません!!
ちなみにフィールドは下記のように様々利用できます。(一部有料プランのみの利用になります)

「完了」クリックでAPIの設定が完了です。
コンテンツを追加する
先ほど作成したAPI(記事グループ)よりコンテンツを追加します。追加ボタンクリックでコンテンツ投稿フォームが表示されます。

フィールド全て記入し「公開」をクリックします。
ここまででデータが投入されました。
WordpressやDrupal等のCMSを利用している方からすると、『で、表示画面はどこ?』となりますが、Headless CMSの場合は表示画面を別に用意してあげる必要があります。(そこがHeadless CMSの良さなので)
表示画面の準備
Headless CMSではAPIを準備し、表示画面側にAPIを渡し、データを表示させるようになります。そのため、これから表示画面を準備します。
今回はデータを表示するだけなので、ご自身のPCのデスクトップ上にindex.htmlを作成してください。中身は下記のような形で大丈夫です。
※通常フロントはVue.jsやReact.jsなどを利用しますが、今回は簡易的な説明のため下記のようにしています。
<!DOCTYPE html>
<html lang="ja">
<body>
<main>
<h1 id="title"></h1>
<hr>
<div id="body"></div>
</main>
<script>
fetch("https://[ご自身のドメイン]/api/v1/news/[コンテンツid]", {
headers: {
"X-API-KEY": "[API KEY]"
}
})
.then(res => res.json())
.then(json => {
document.getElementById("title").innerHTML = json.title;
document.getElementById("body").innerHTML = json.body;
})
</script>
</body>
</html>下記3箇所は後ほど設定します。
[ご自身のドメイン]
[コンテンツid]
[API KEY]
※[ご自身のドメイン]は最初につけたサービスIDの箇所になります。不明の方はAPI設定のエンドポイントをご覧ください。
(下記の例だと「resinc.microcms.io」がドメインとなります。)

API確認
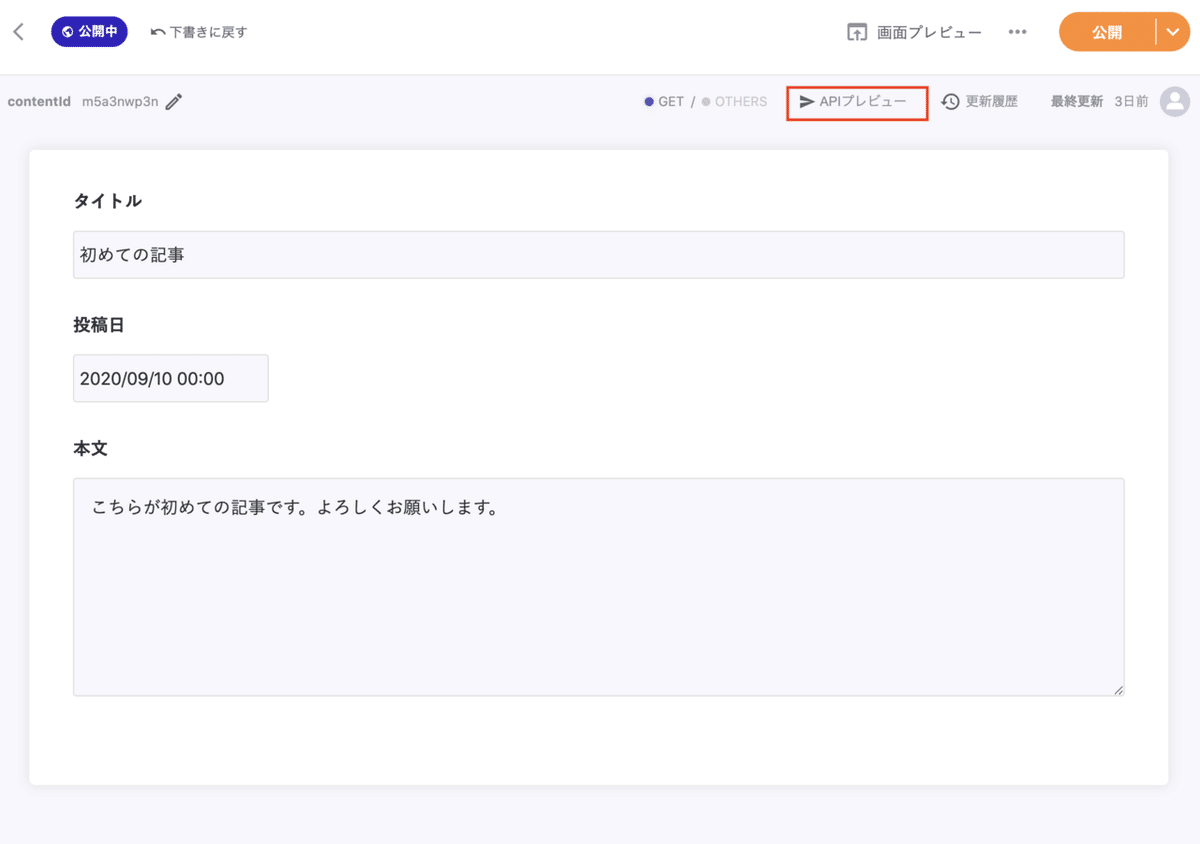
それではここでAPIを利用してみます。microCMSでは管理画面場でAPIが確認できる「APIプレビュー」機能がありますので、一旦そちらを見てみます。
コンテンツの画面より、「APIプレビュー」をクリックし

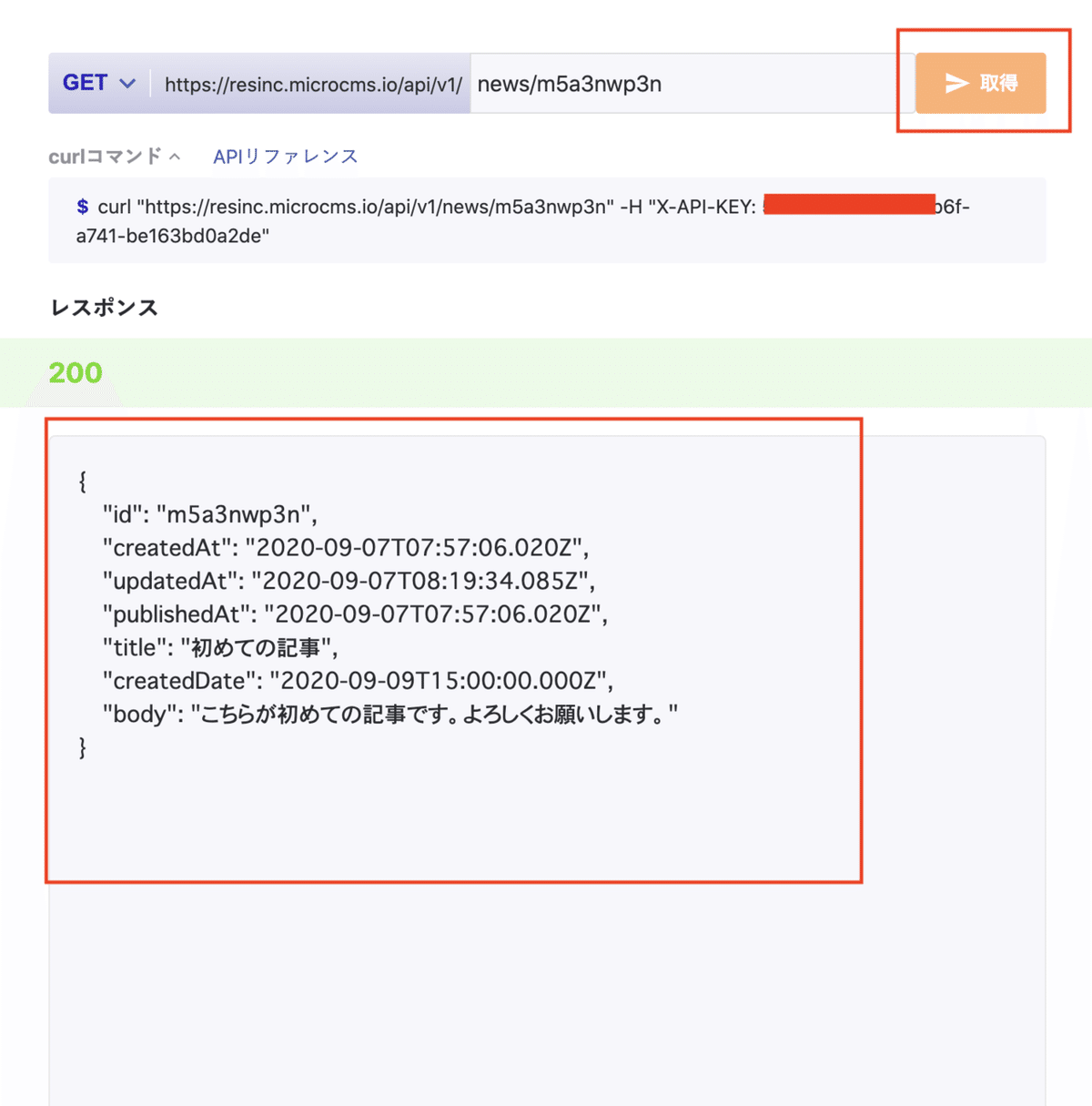
「取得」をクリックして、API叩いた結果が表示されます。

[コンテンツid]と[API KEY]について
ちなみにここの「id」が先ほどの「[コンテンツid]」の箇所になります(今回の場合は「m5a3nwp3n」です。)
[API KEY]はX=API=KEYの後に書かれている箇所です。
後ほど利用しますのでメモしておいてください。
ブラウザに表示させる
それではブラウザにコンテンツを表示さえせてみます。先ほどの下記コードを
<!DOCTYPE html>
<html lang="ja">
<body>
<main>
<h1 id="title"></h1>
<hr>
<div id="body"></div>
</main>
<script>
fetch("https://[ご自身のドメイン]/api/v1/news/[コンテンツid]", {
headers: {
"X-API-KEY": "[API KEY]"
}
})
.then(res => res.json())
.then(json => {
document.getElementById("title").innerHTML = json.title;
document.getElementById("body").innerHTML = json.body;
})
</script>
</body>
</html>下記のように変更します。
<!DOCTYPE html>
<html lang="ja">
<body>
<main>
<h1 id="title"></h1>
<hr>
<div id="body"></div>
</main>
<script>
fetch("https://resinc.microcms.io/api/v1/news/m5a3nwp3n", {
headers: {
"X-API-KEY": "XXXXX--a33a-4b6f-a741-be163bd0a2de"
}
})
.then(res => res.json())
.then(json => {
document.getElementById("title").innerHTML = json.title;
document.getElementById("body").innerHTML = json.body;
})
</script>
</body>
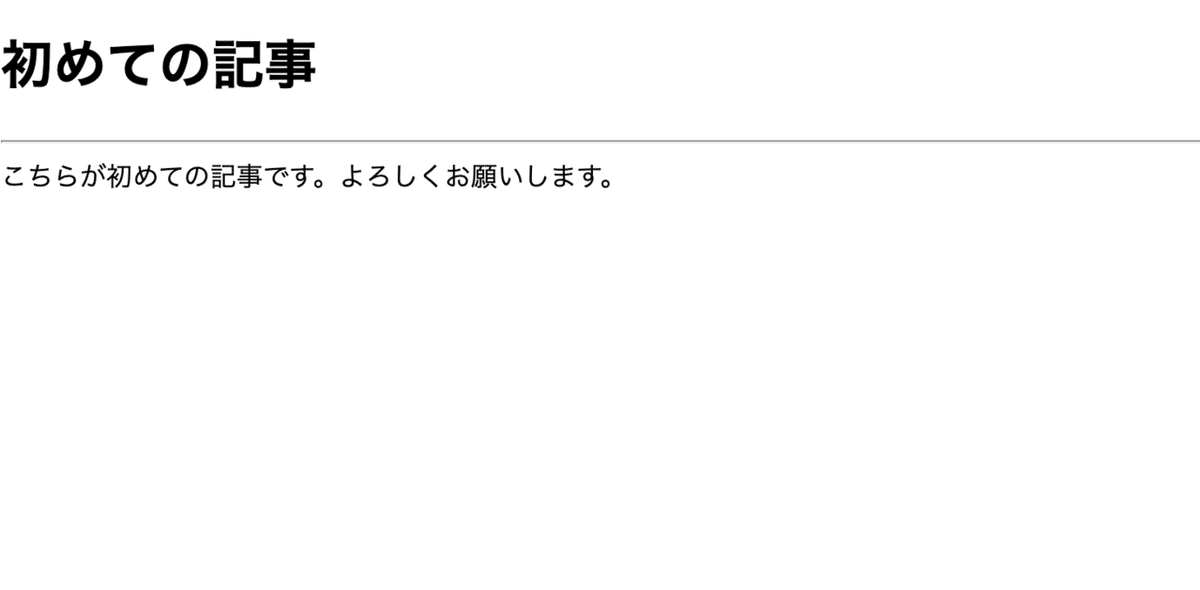
</html>修正したら、ブラウザよりファイルを確認すると、下記のように表示されます。

ということで簡単ですがmicro CMSのはじめ方を終了します。
Headless CMS、Contentfulは利用したことがあったのですが、やはり英語なので若干とっつきにくさもあります。なので日本語だというだけでかなり分かりやすくなる印象です。(お客さんによっては英語というだけで拒否感ある方もいるので。)
以上です。
いいなと思ったら応援しよう!

