
Nuxt.js + contentfulで作成したサイトにサイトマップを追加し、Google Search Consoleの設定をする方法
今回はNuxt.js + contentful で作成した下サイトに、でサイトマップを追加する方法を記載します。
サイトマップを設置すると検索エンジンにサイトの構成を伝え、検索ヒットしやすくなります。
サイトマップモジュールのインストール
下記でインストールします。
yarn add @nuxtjs/sitemap
nuxt.config.jsに@nuxtjs/sitemapを追加
次にnuxt.config.jsを修正します。modulesオプションに下記追加します。
modules: [
'@nuxtjs/sitemap',
],
nuxt.config.jsに、sitemapオプションを追加
動的ページの場合、設定が必要になります。nuxt.config.jsに下記追記します。
modules: [
'@nuxtjs/sitemap',
],
sitemap: {
hostname: 'https://sample.com',
routes() {
return client
.getEntries({ content_type: 'post' })
.then(entries => {
return entries.items.map(entry => {
return "/posts/" + entry.fields.path
})
})
}
},※「https://example.com」にはご自身のURLをご記載ください。
※「post」にはcontentfulで作成したContent model名を記載します。
※「entry.fields.path」の「path」はcontentfulでパスを設定したフィールド名を記載します。
以上です。
これで https://ドメイン名/sitemap.xml にアクセスするとサイトマップが作成されています。
参考
Google Seach Consoleにサイトを追加する
それではGoogle Seach Consoleにサイトを追加します。
Google Seach Consoleにアクセスします。
「URLプレフィックス」にサイトのURLを追加し「続行」をクリックします。

「所有権の確認」が表示されます。

下記5つの確認方法が提示されます。
- HTMLファイルのアップロード
- HTMLタグの追加
- Google Analyticsに追加
- Google タグマネージャーに追加
- ドメイン名プロバイダ
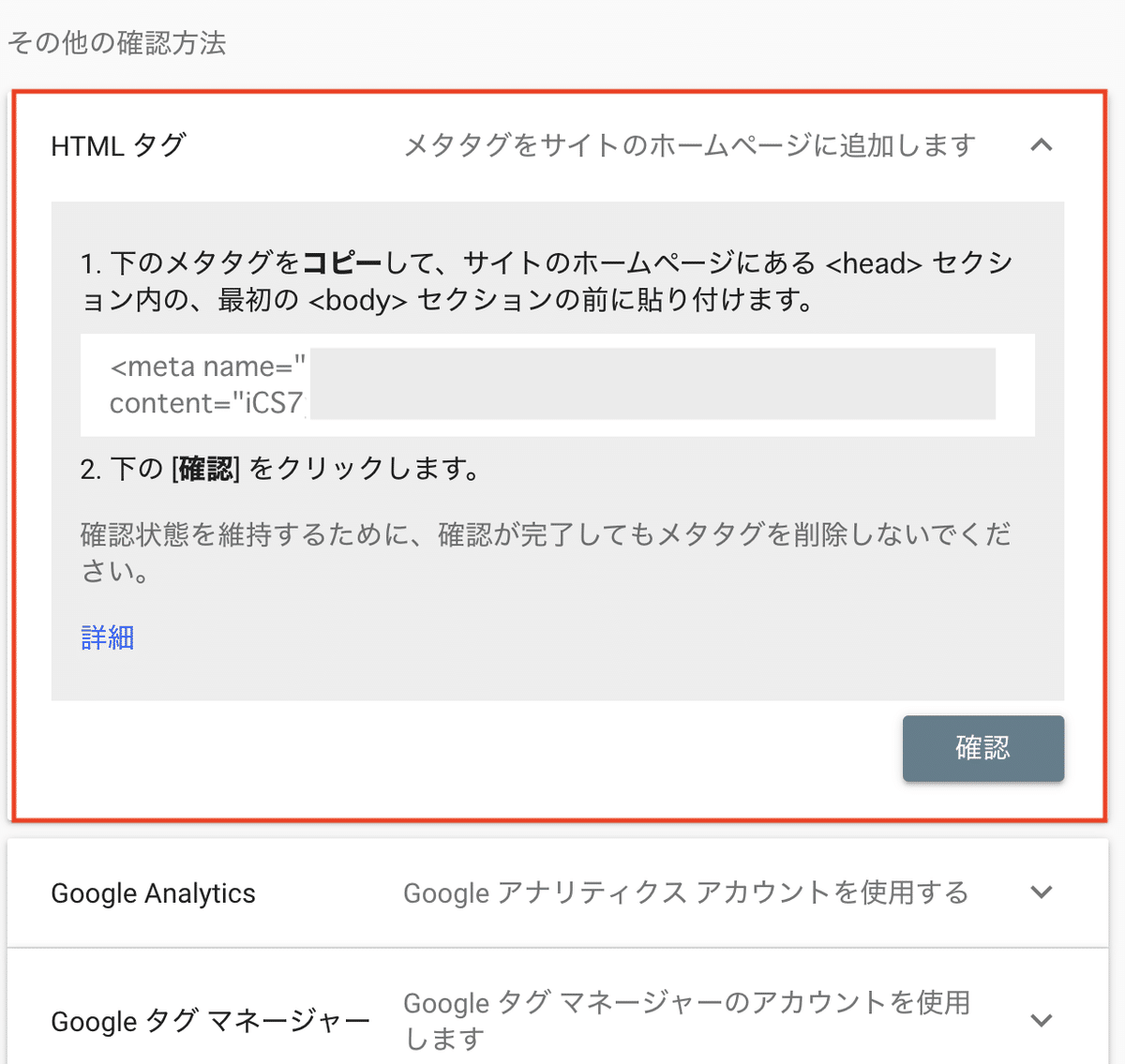
今回は「HTMLタグの追加」にて対応します。HTMLタグをクリックします。

こちらのタグをコピーしておきます。
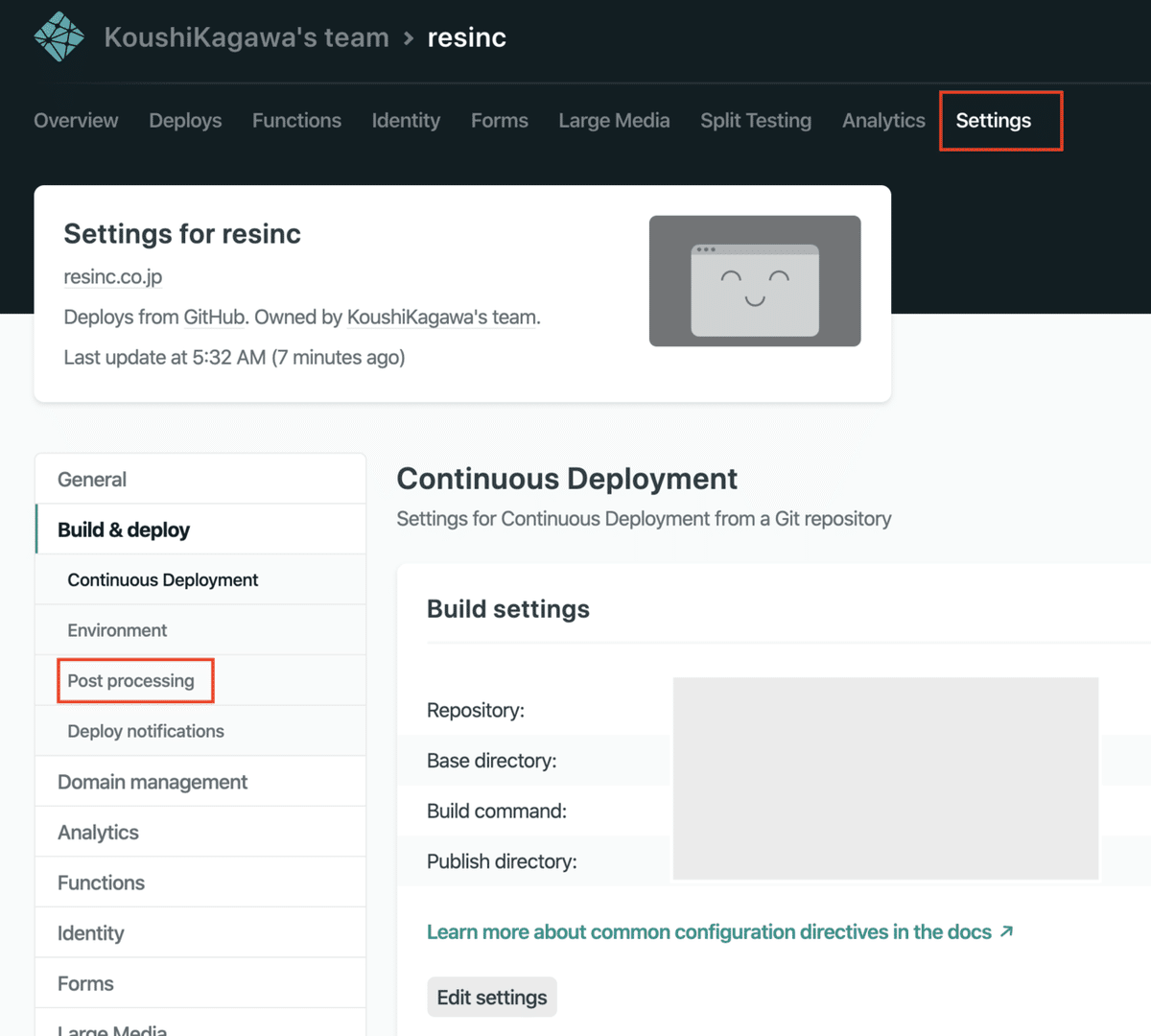
次に、Netlifyの管理画面より、「Setting 」→ 「Build & deploy」 → 「Post processing」をクリックします。

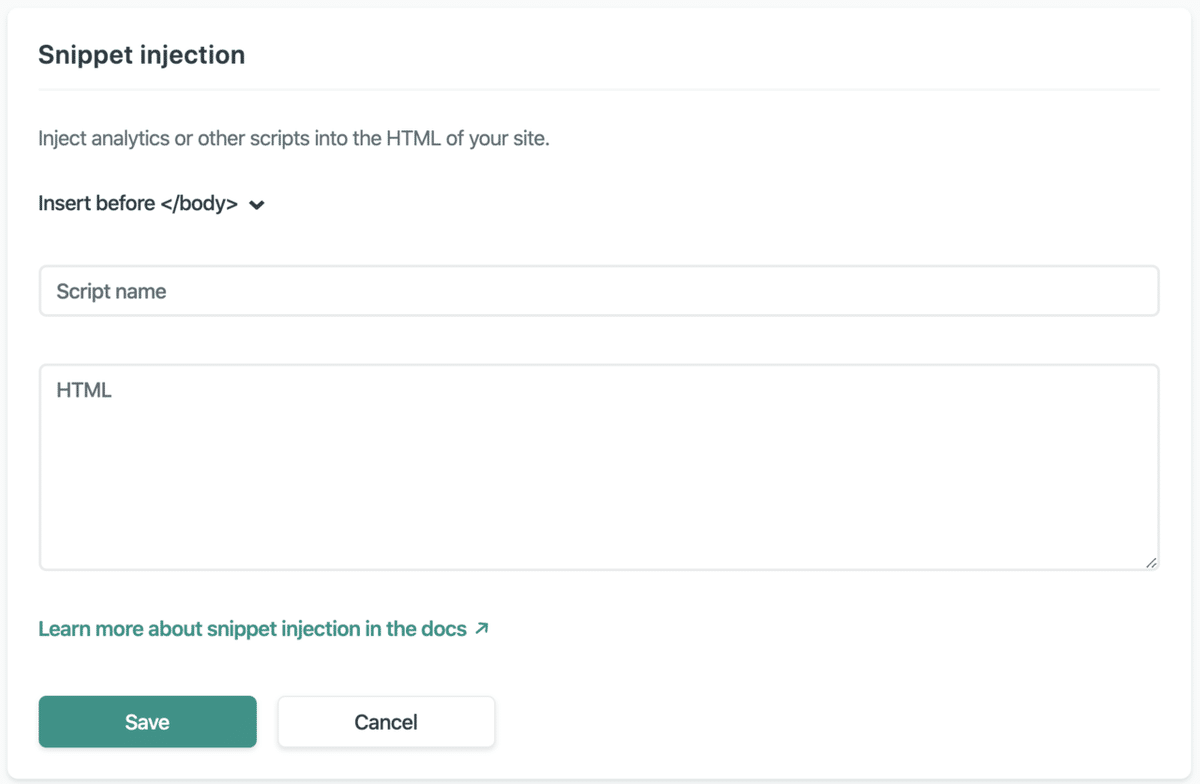
次に、「Snippet injection」 → 「Add snippet」をクリックします。

「Insert before</body>」 を選択し、
「Script name」にはわかりやすい名前を(GoogleSeachConsole 等で良いです)、
「HTML」には先ほどコピーしたタグを貼り付けます。
全て記載したら「Save」をクリックします。

完了したら「確認」をクリックします。
次にサイトデプロイします。
「Deploys」→「Trigger deploy」→「Deploy site」をクリックしてデプロイします。

これで認証用のタグがデプロイされました。
ここまで完了したら、Google Search Consoleの画面に戻って「確認」をクリックします。

問題なければ「所有権を確認しました」という画面が表示されます。

「プロパティに移動」をクリックするとGoogle Seach Consoleの画面が表示されます。

以上です。
いいなと思ったら応援しよう!

