
ポートフォリオサイトを作ろう!【第2回 Contentfulで記事を作る編】
※この記事について
現在Nuxt+Netlify+Contentfulでポートフォリオサイトを構築しており、その連載記事となります。
連載記事はマガジンにまとめています。こちらをご覧ください。
今回は、Contentful を利用して記事を書いてみようと思います。
※細かい用語の説明は一旦省略して書きますので後ほど調べてください。私も後ほど調べます。
Contentfulとは?
簡単で乱暴にいうとCMSなのですが、DrupalやWordpressとは異なり、APIに焦点を当てたコンテンツ管理システムです。「ヘッドレスCMS」と呼ばれたりしています。すみません、詳しくは調べてみてください。。
対応方法
それではやっていきましょう。対応内容は以下の流れです。
1. Contentfulユーザ登録
2. Spaceの作成
3. Content Modelの作成
4. 記事の作成
では始めます。
1. Contentfulユーザ登録
まずはサイトよりユーザ登録します。こちらをクリックします。
画面より、右上の「Try To free」をクリック

サインアップ画面に遷移します。

今回はGithubでサインアップしますので、「Github」をクリックします。
クリックすると連携画面が表示されます。「Authorize contentful」をクリックし連携します。

情報を記入する画面に遷移します。記入し「Sign up」をクリックします。

無事サインアップできました。

2. Spaceの作成
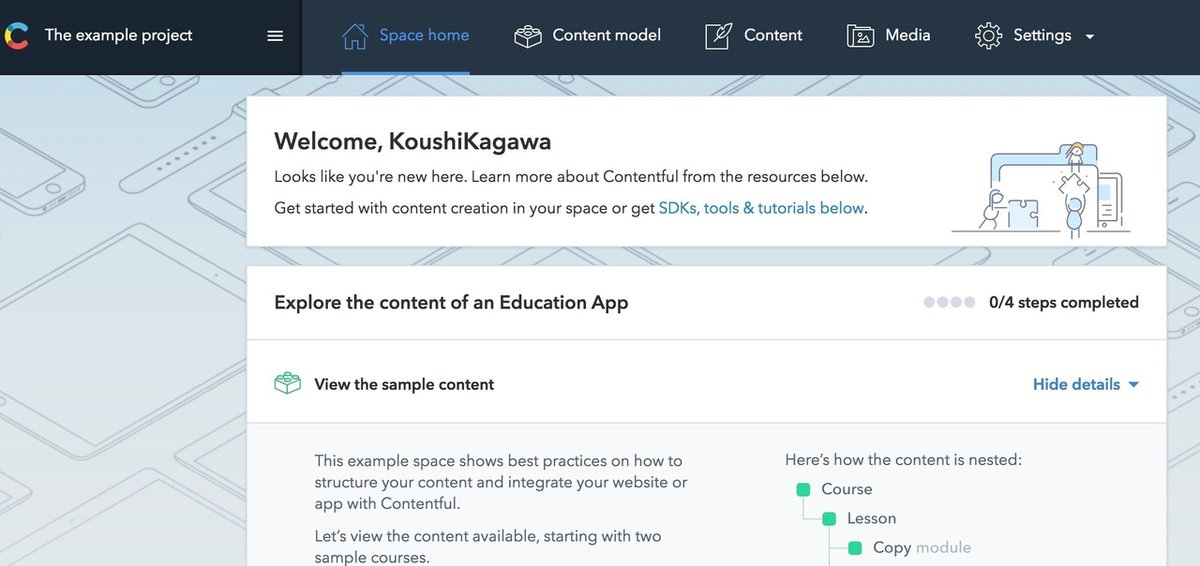
次にSpaceを作って行きます。
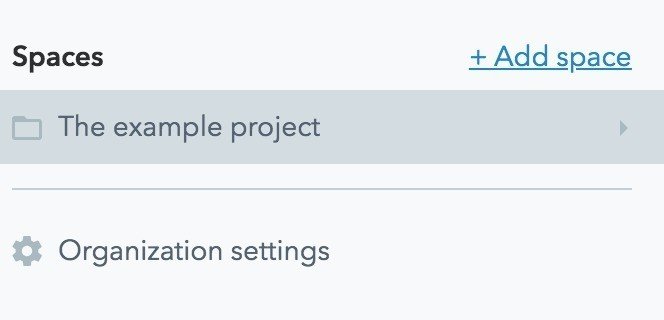
ログイン後の画面より、ハンバーガーメニュー をクリックし、メニューを開きます。

メニューが表示されますので「Add space」をクリックします。

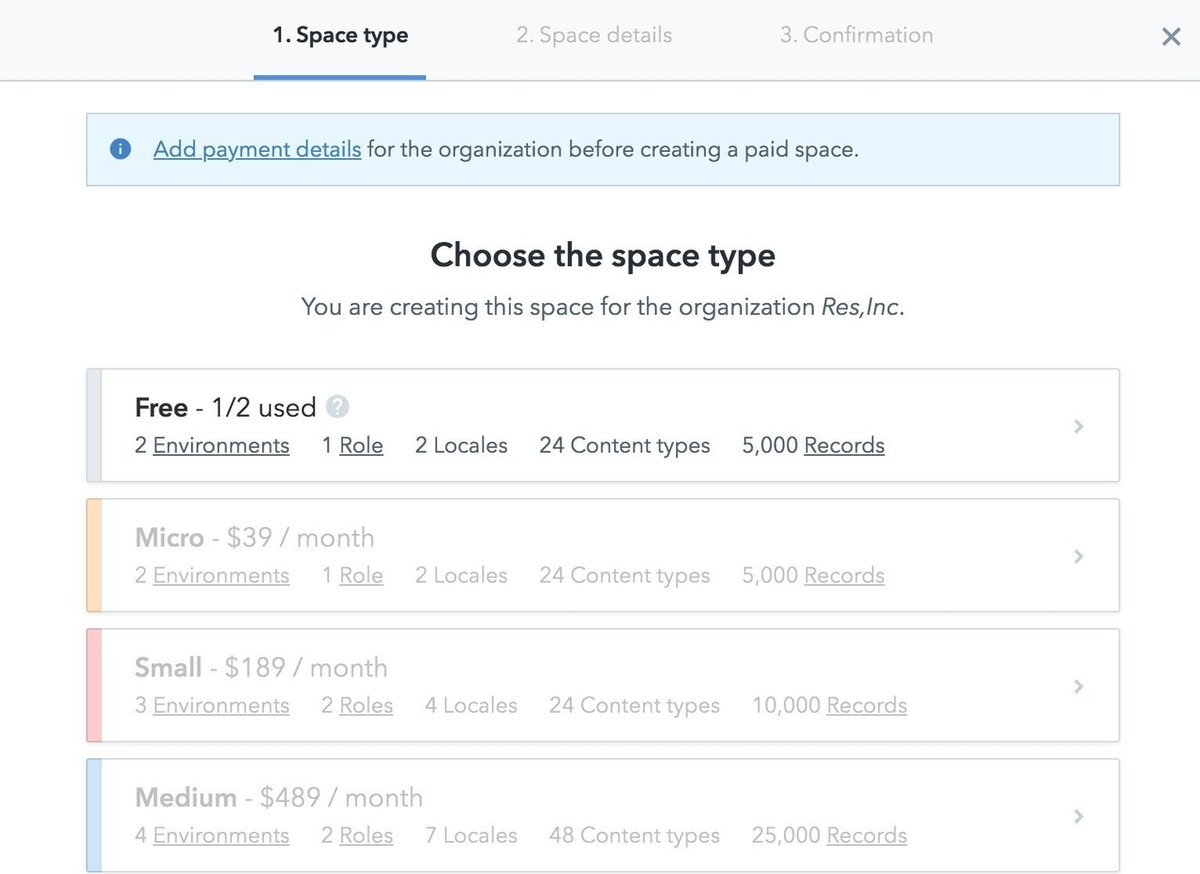
「1. Space type」というスペースを選択する画面が表示されます。今回は「Free」を選択します。

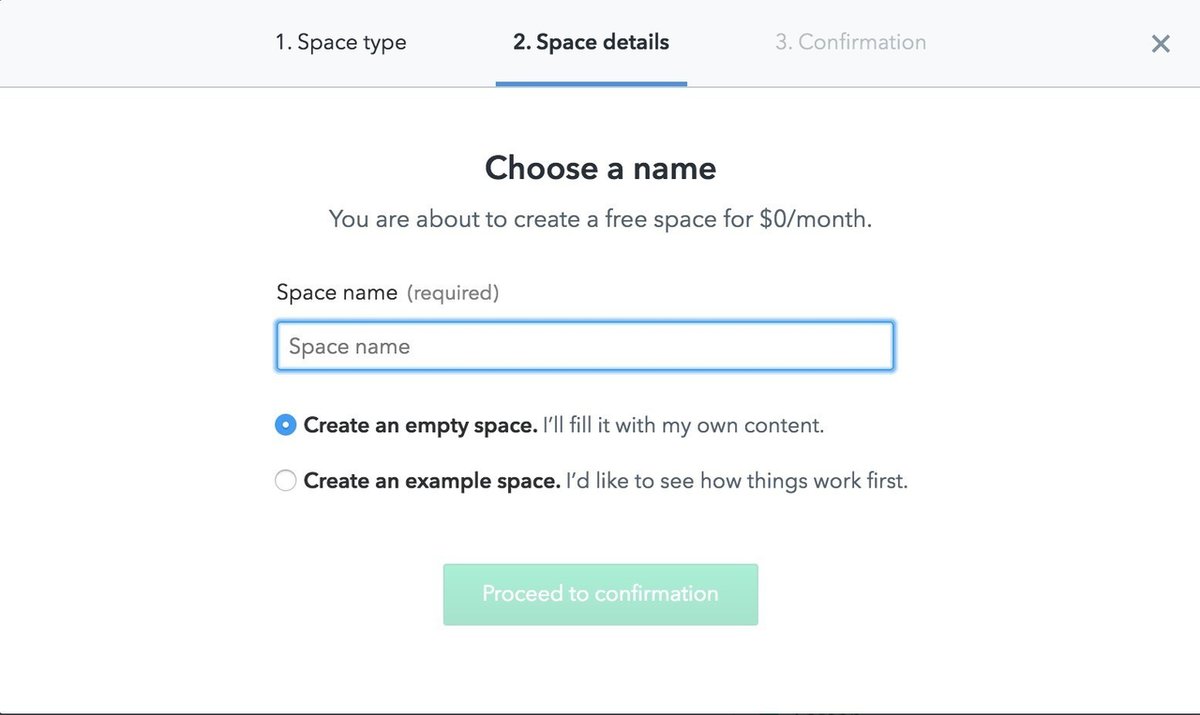
「2.Space details」という画面が表示されます。ここでスペースの名前等設定します。今回は「theme」というペースを作成しました。
ラジオボタンは「Create ana empty space.」を選択しました。記入と選択が終わったら「Proceed to confirmation」をクリックします。

「3. Confirmation」という画面が表示されます。「Confirm and create space」をクリックします。
以上でSpaceの作成が完了です。
3. Content Modelの作成
次にContent Modelを作成します。Content Model とは簡単にいうと、記事の投稿フォームのことですね。
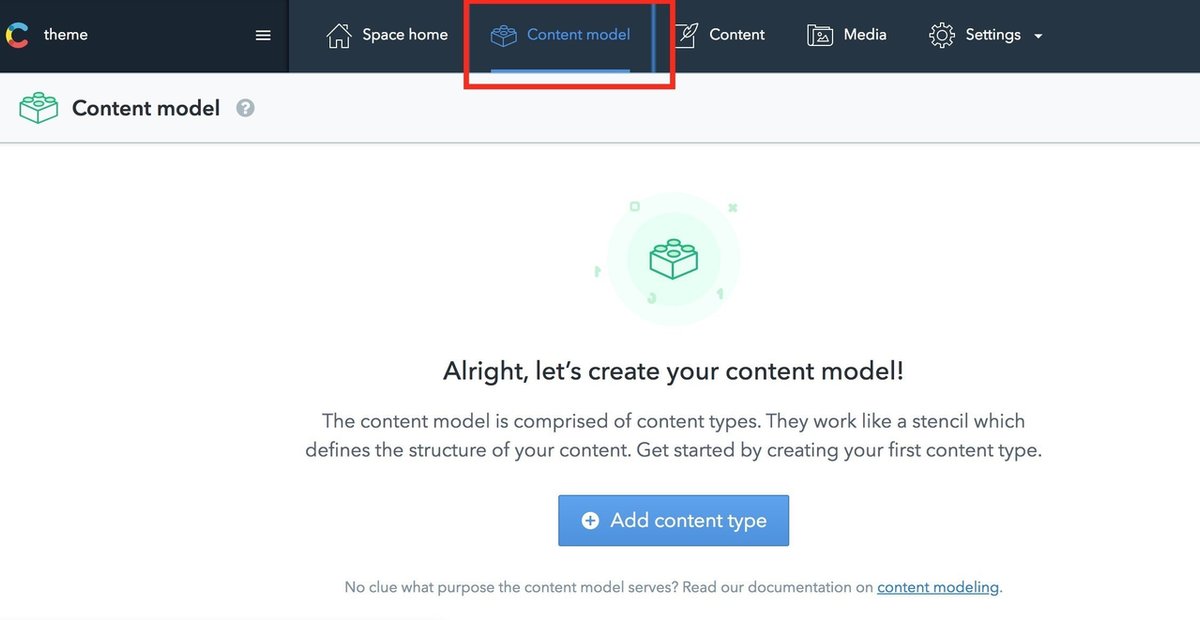
Contentful管理画面より、ヘッダーの「Content model」をクリックします。

遷移した画面の「Add content type」をクリックします。

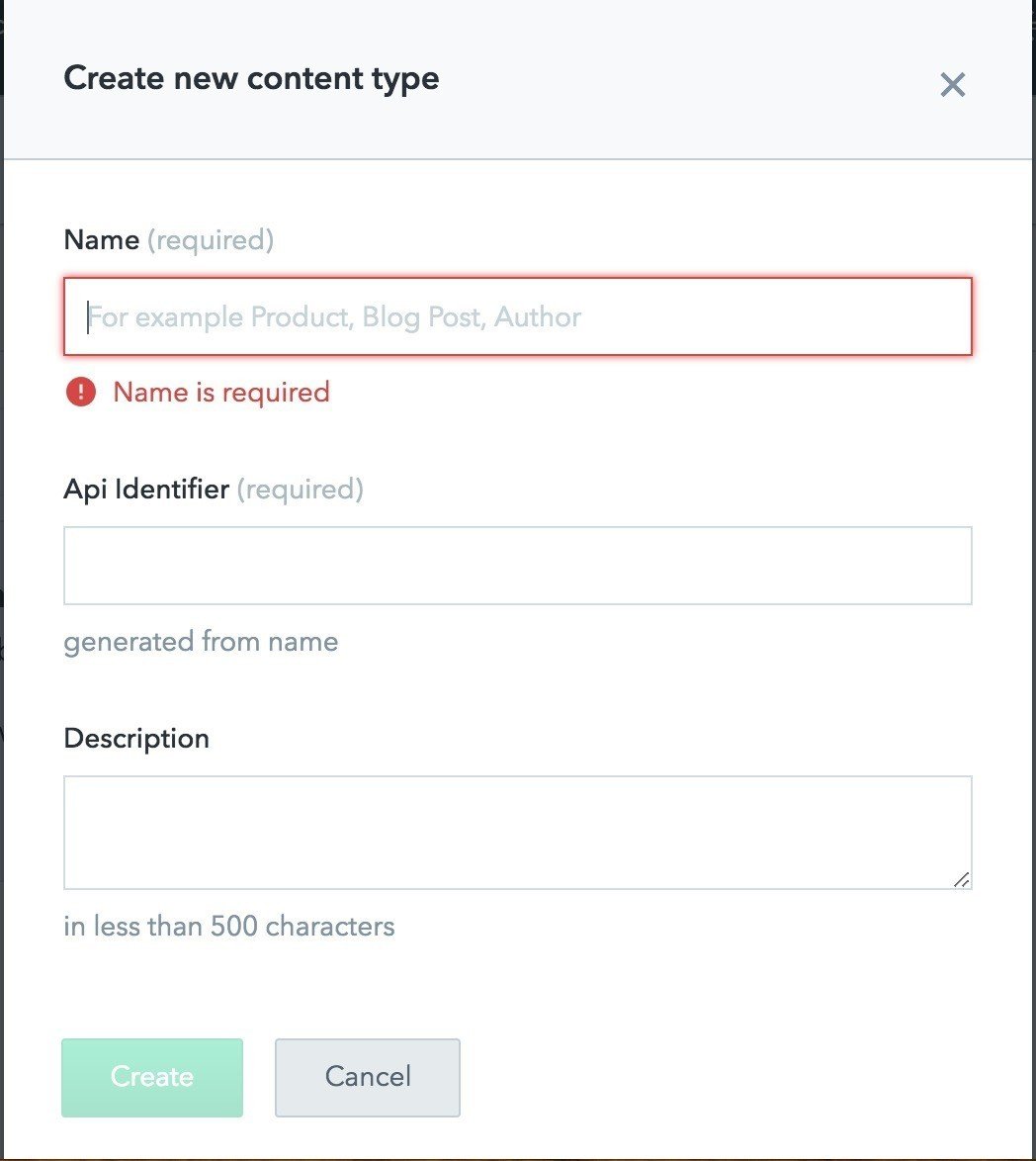
「 Create new content type」という画面が表示されます。
「Name」と「Api Identifier」に記入し、「Create」をクリックします。
(今回は「Name」に「page」、「Api Identifier」には「Page」と記入しました。)

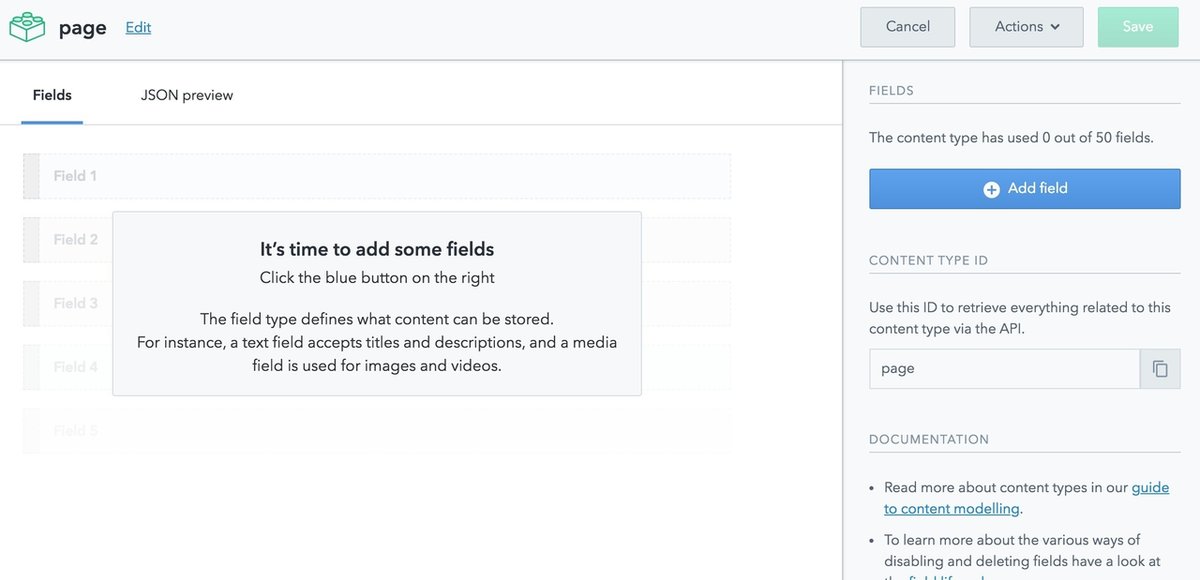
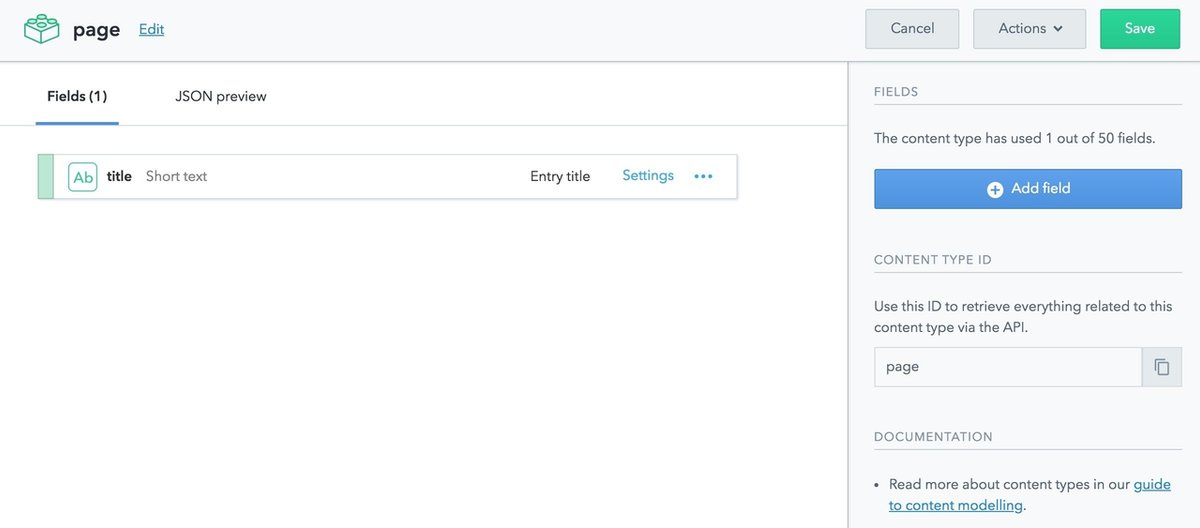
すると、下記のような画面が表示されます。こちらで「Content Model」は作成されました。

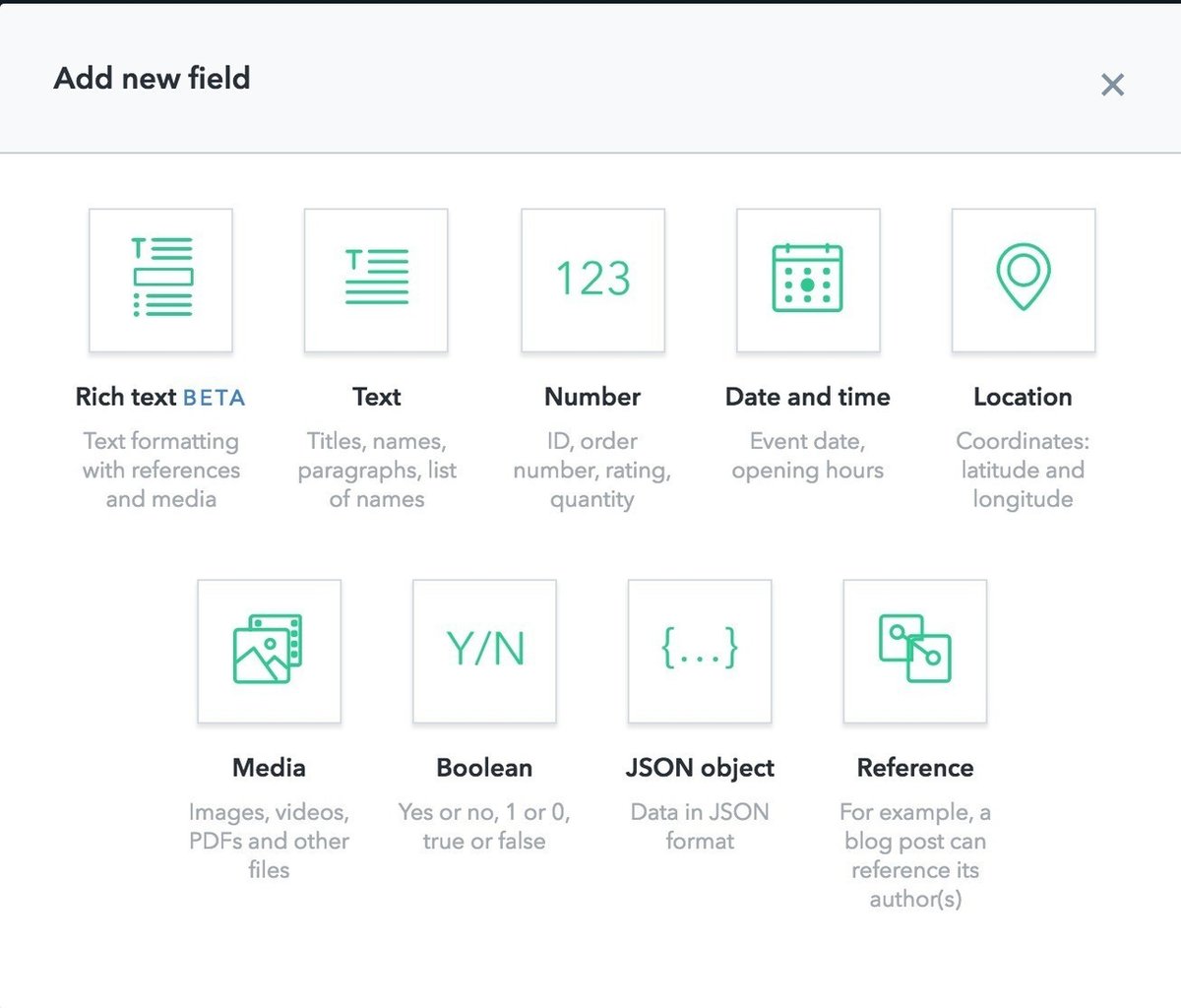
次に、フィールドを作って行きます。上記画面左の「Add field」をクリックします。すると、下記画面がモーダルで表示されます。

とりあえず今回は、下記フィールドを作ろうと思います。
・title:Short Text
・body:Long Text
・image:Media
・path:Short Text
今回はtitleの作り方のみ説明します。まずは上記モーダル画面より、「Text」をクリックします。
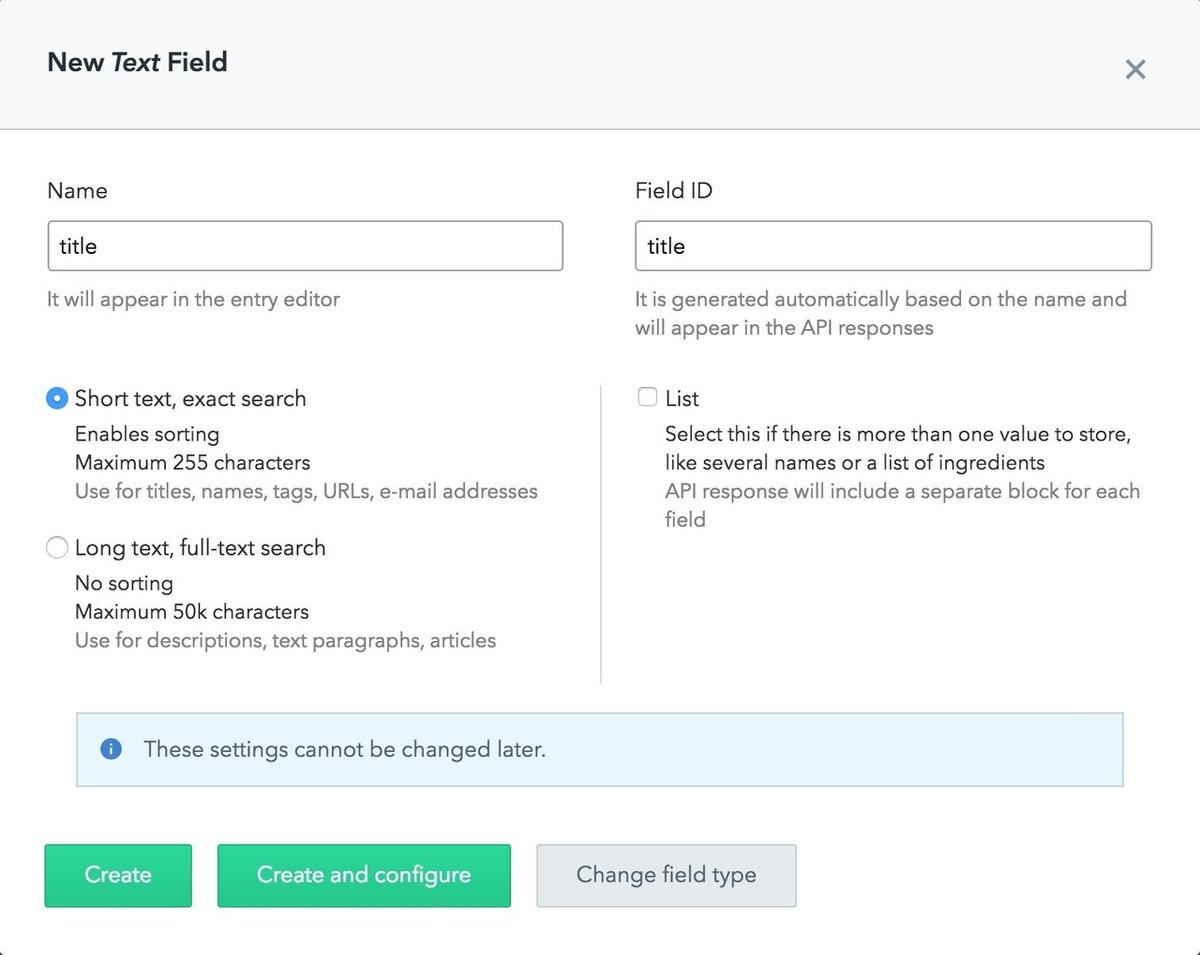
下記画面が表示されるので、
Name:title
Field ID:title
Short text, exact search
を入力・選択して「Create and configure」をクリックします。

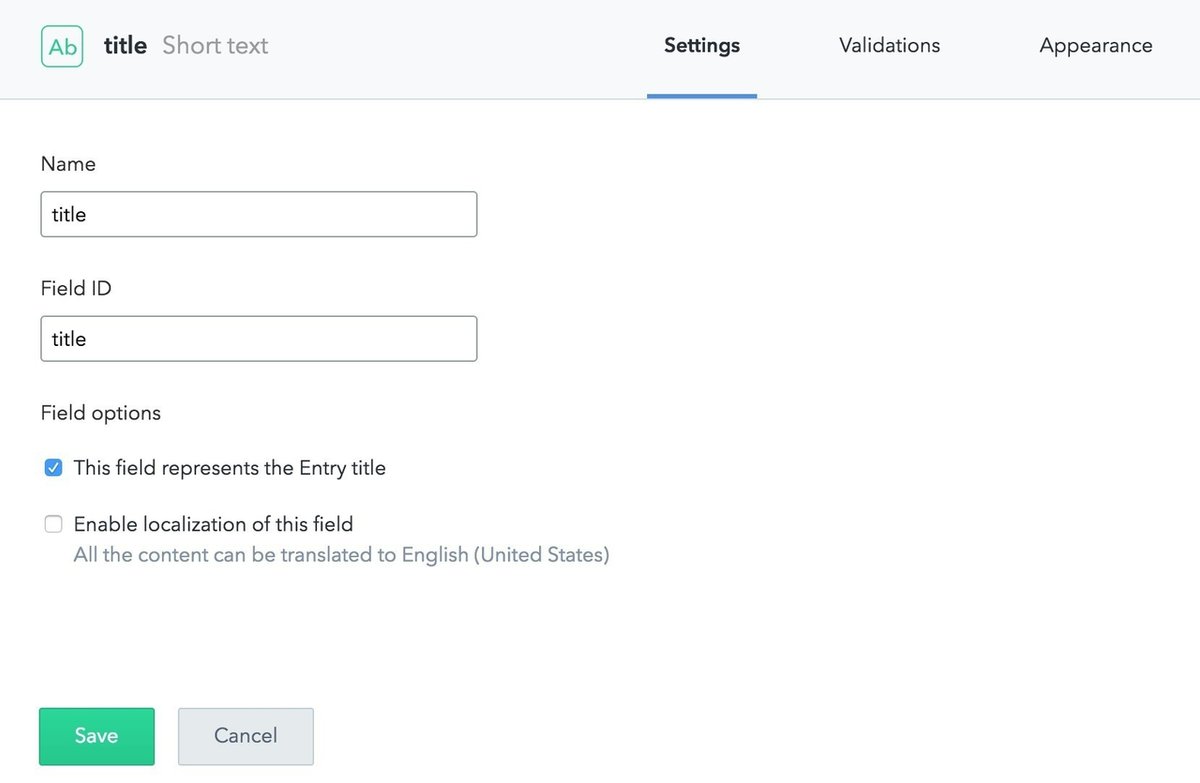
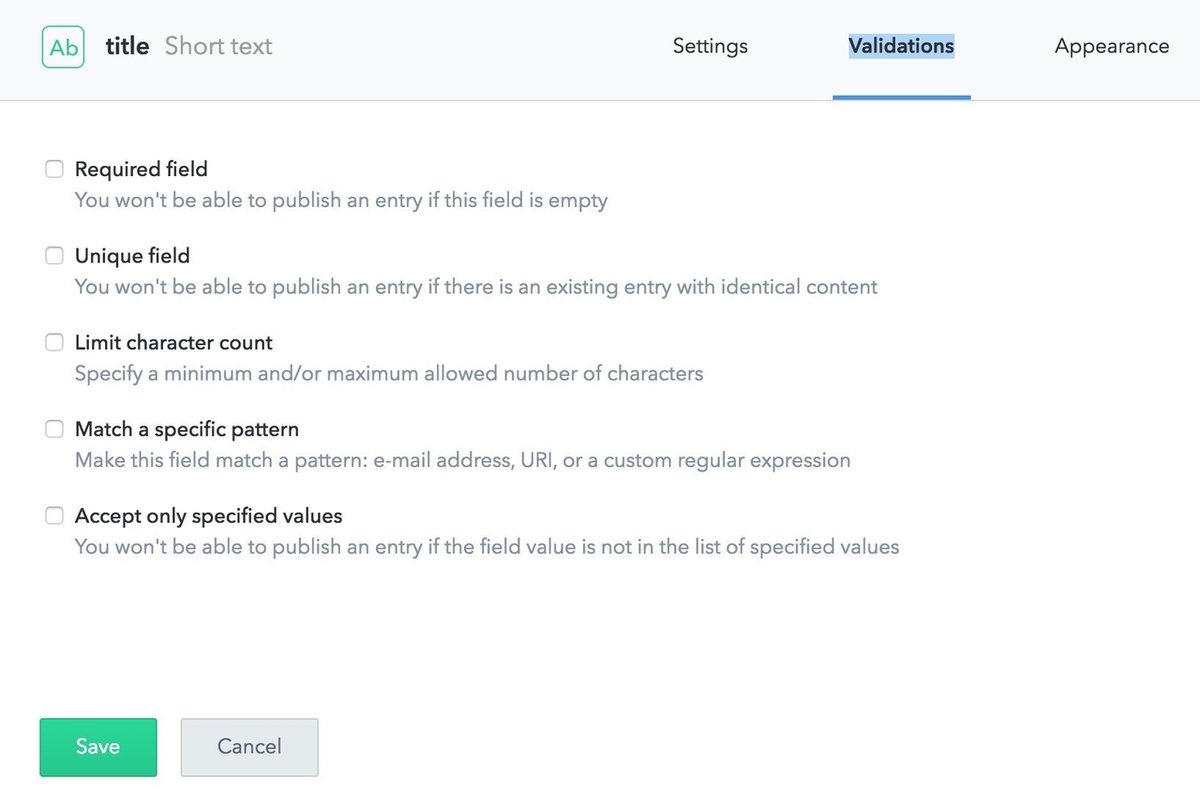
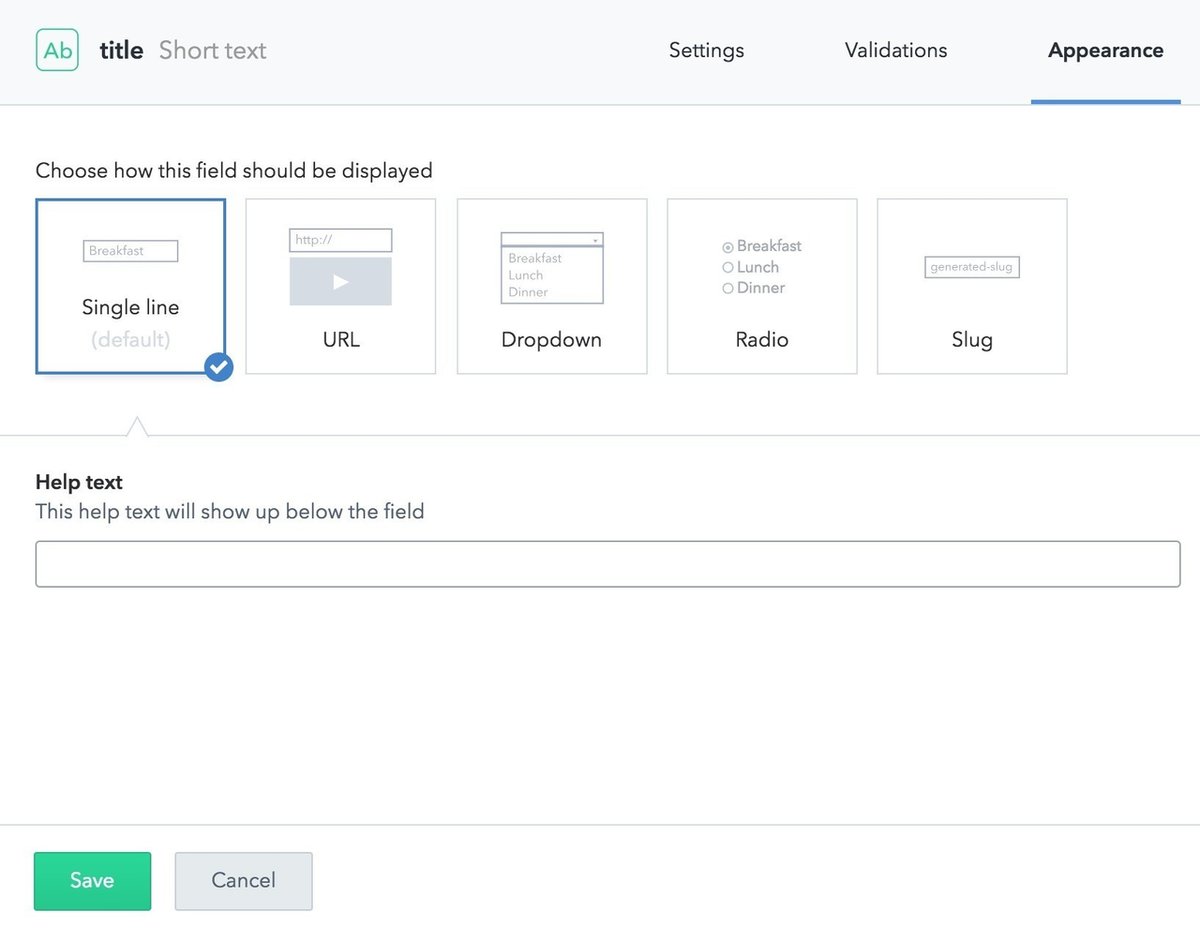
次の画面で、「Settings」「Validations」「Appearance」の設定ができます。
(ここは後から編集できるので、現時点では設定せずにsaveしても大丈夫です)
・Settings画面

・Validations画面

・Appearance

詳細設定して、「Save」をクリックします。saveするとフィールドが作成されます。

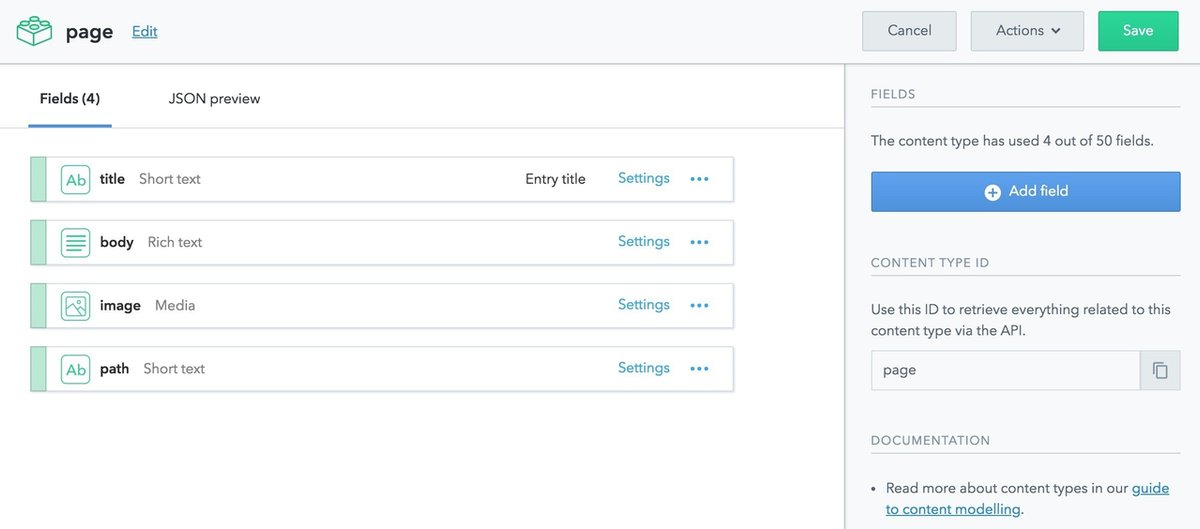
同様にして、「body」「image」「path」を追加します。追加すると下記のようになります。

なお、「Settings」をクリックすると、設定を修正することができます。
全て完成したら、右上の緑色の「Save」をクリックして完成です。

4. 記事の作成
それでは次に先ほど作ったフォームで記事を作ってみます。
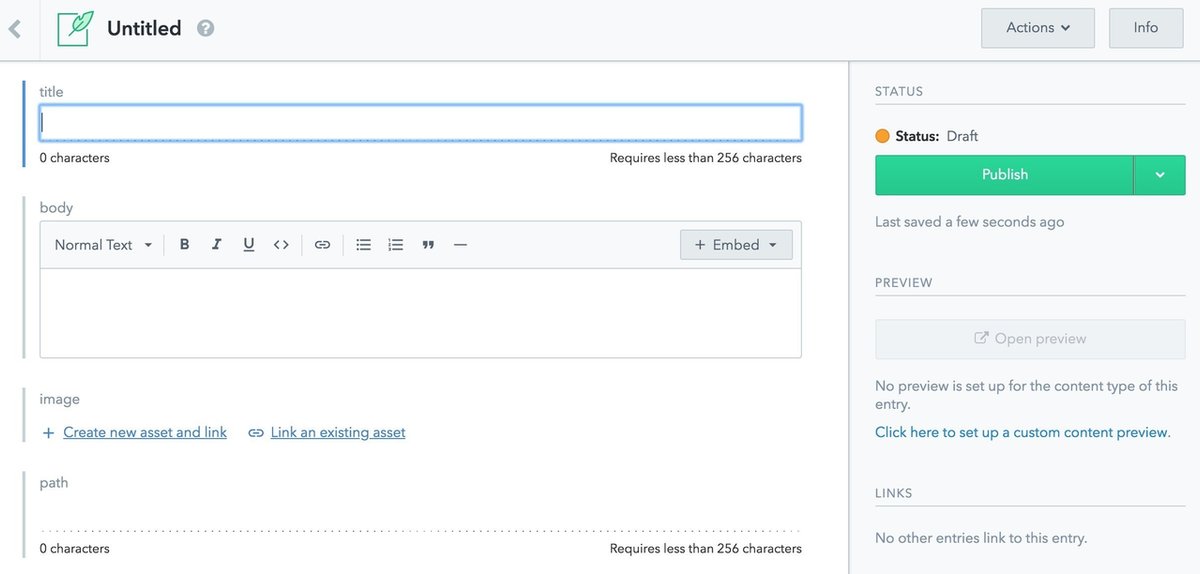
ヘッダーより「Content」をクリックして「Add page」をクリックします。すると下記のようなフォームが表示されます。

(Drupalに慣れている身としては慣れ親しんだ画面が出てきて感動しています。)
フィールドに記入し、Publish」をクリックして投稿完了です。

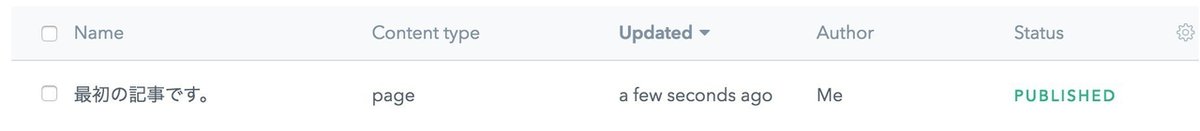
投稿後にメニューの「Content」をクリックすると、投稿記事の一覧が見れます。

ということでContentfulの設定は終了です。次回はContentfulで制作した記事を、Nuxt.jsで表示させる設定を行います。
おまけ
こちらは連載化し、最終的にはポートフォリオサイトができるまでをかければ良いと思っているので、引き続きよろしくお願いします!!
第1回:「ポートフォリオサイトを作ろう!【Nuxt+Netlify で環境構築編】」
第2回:ポートフォリオサイトを作ろう!【Contentfulで記事を作る編】(この記事)
第3回:「ポートフォリオサイトを作ろう!【NuxtとContentfulを連携させよう編】
第4回:未定
マガジンはこちら
いいなと思ったら応援しよう!

