
【148枚スライド・図解】NoCodeツール『Glide』で作るおつかいアプリの作り方
地元のNoCoder、Kotaroです。
長崎県でNoCodeを広める啓蒙活動をおこなっております。
今回はその活動のなかで小中学生向けにNoCodeツールGlideを使ったアプリ制作のイベントを企画(2021/8/1)したのですが、今回はその資料をこちらのnoteにて公開いたします。
この記事をきっかけに夏休みの自由研究・自由工作・その他課題に使うもよし、はじめてのNoCode体験として使ってもらうもよし。
ご自由にNoCode制作ライフにお役立てくださいませ。
留意
・紹介するアプリをそのまま真似して作る場合、利用は個人利用に限ります。(商用利用不可)
・各ツールのUI(見た目)は記事作成時点(2021/8/1)のものですので、変更されている場合がございます。予めご了承ください。
・Google、Glideでのアカウント登録が必要です。無料です。今回の記事では各種サービスの新規登録はレクチャーしませんのでご自身で登録をお願いいたします。
・「ハンズオンで説明します」の箇所は実際の会でハンズオンをおこなった箇所になります。当記事では文章での説明になりますので予めご了承ください。
・途中、地図表示のタブを作る際に、便宜上、長崎の実在の店舗を紹介しております。アプリを作られる方でよく行く場所の住所で再現してくださいませ。
想定している対象者
・NoCodeに興味があってなにか使ってみたい。
・NoCodeによるアプリ制作をやってみたい。
・学生の方でアプリ制作体験をやってみたい方。
(文字入力ができるレベルであれば問題なくできると思います。)
______
1.はじめに

Glideでおつかいアプリをつくります。


Glideはこちらから↓

上記が必要なものです。
以前受講していただいた方はiPadで構築した方もいらっしゃるので、iPadでも動作すると思います。一応PC推奨です。


______
2.完成品を確認しよう

上のリンクからお試しすることができます。
※なお、上記アプリはあくまで動作テスト用として公開しております。実際に実生活で利用しないようにお願いいたします。登録されたデータベースはリンクを知っている全員で共有されます。




______
3.実際に作ってみよう


_____
3-1.GoogleSpreadSheetでデータを作ろう

下記のスライドに示してあるようにデータを作成してください。






今回はいらすとやさんのフリー素材を利用しました。
同じのを使う場合は下のリンクを参照してください。
_____
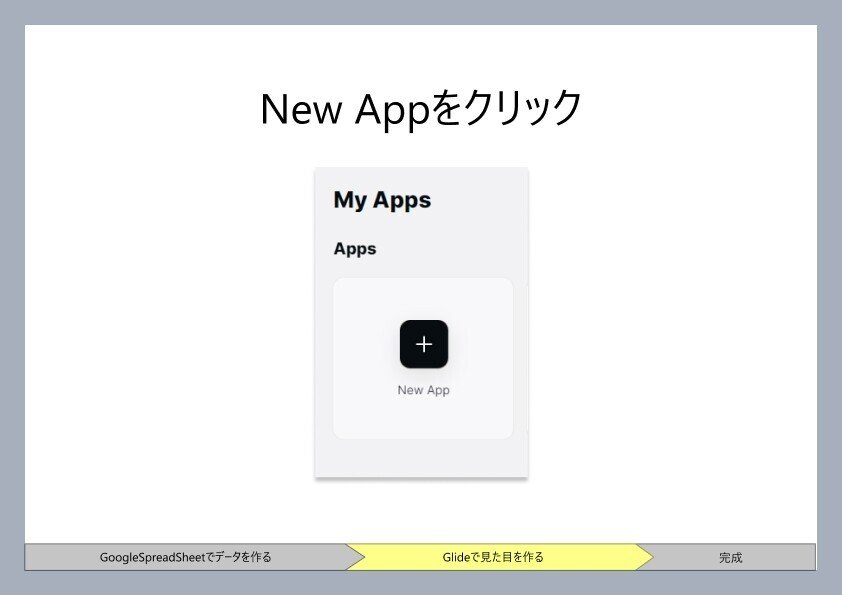
3-2.Glideでデータの準備をしよう






画面上部にあるメニューから左側の表のアイコンをクリックしてください。

そうすると、先にspreadsheetで作成したタブがTABLESとして登録されています。






_____
3-3.Glideで見た目と機能を作っていこう








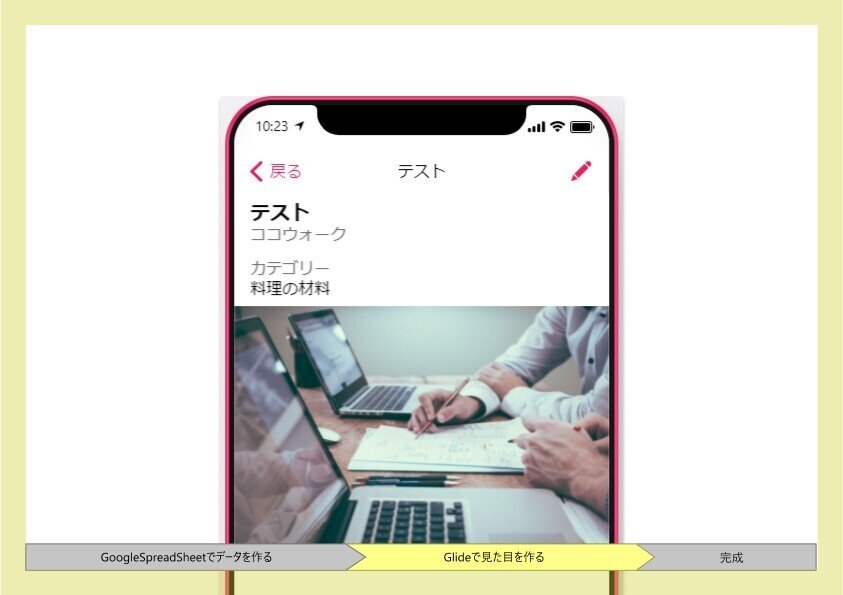
テストデータは、以下のようにしています。なお、編集時に表示用として使用するだけなので、後ほど削除しても構いません。
▼よく買うものリスト
買うもの→テスト
カテゴリー→料理の材料
場所→任意の場所(ここではココウォークとしています)
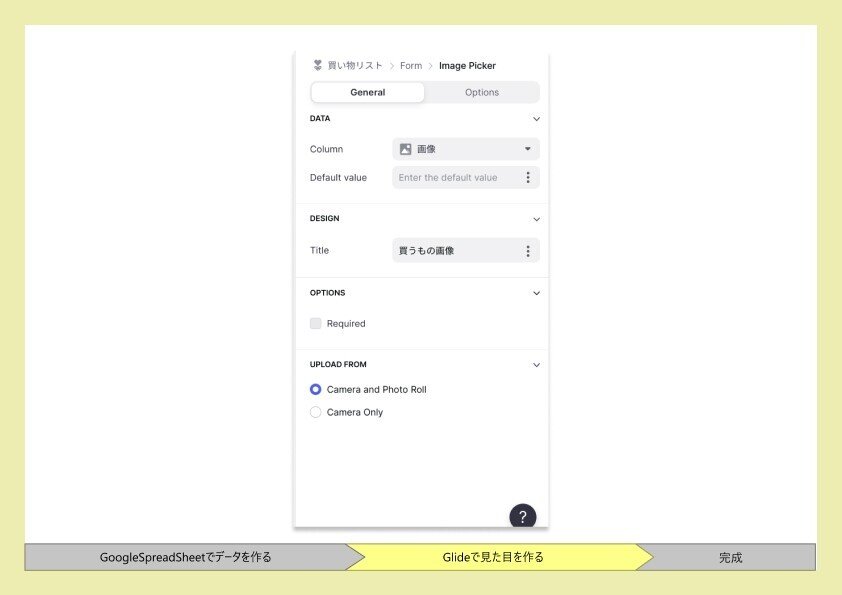
買うもの画像→適当なフリー画像を挿入してください
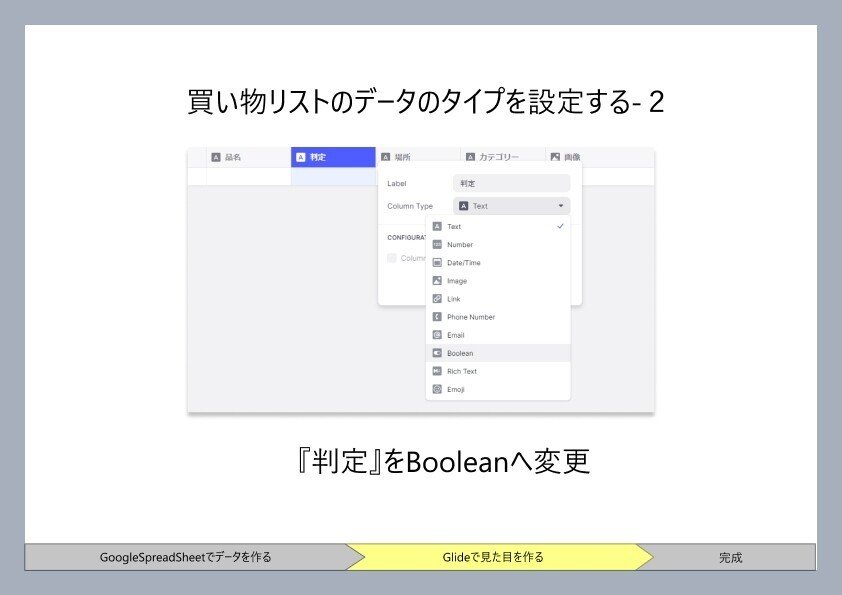
▼買い物リスト
品名→テスト
判定→false(チェックがついていない状態)
場所→任意の場所(ここではココウォークとしています)
カテゴリー→料理の材料
画像→適当なフリー画像を挿入してください
_____
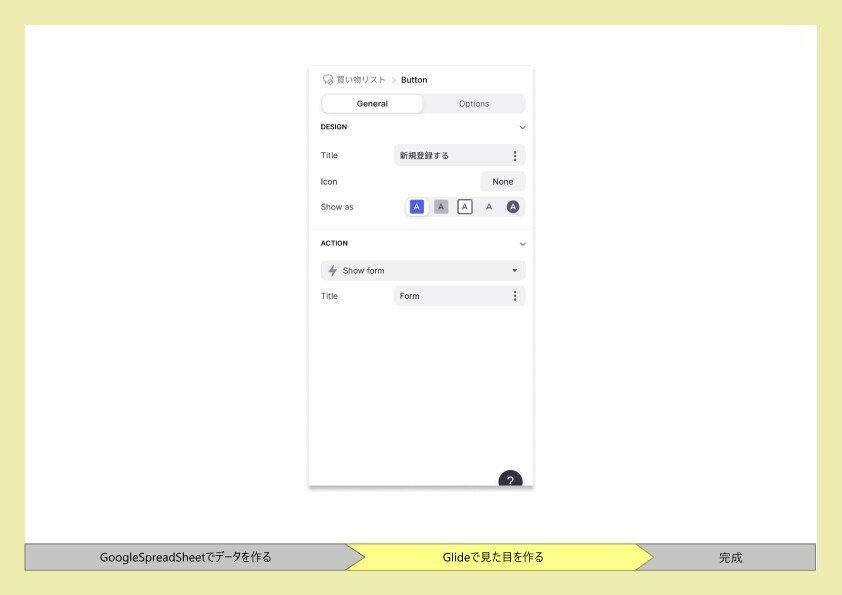
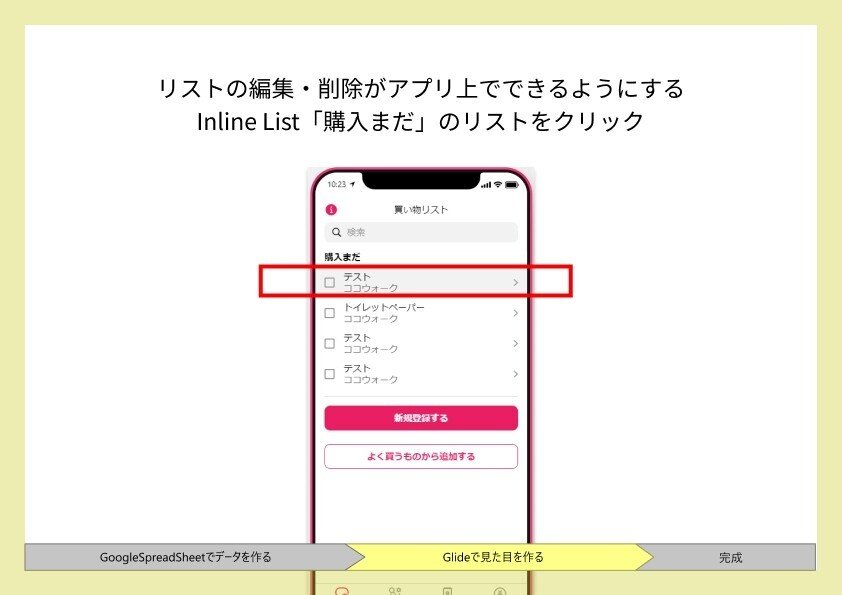
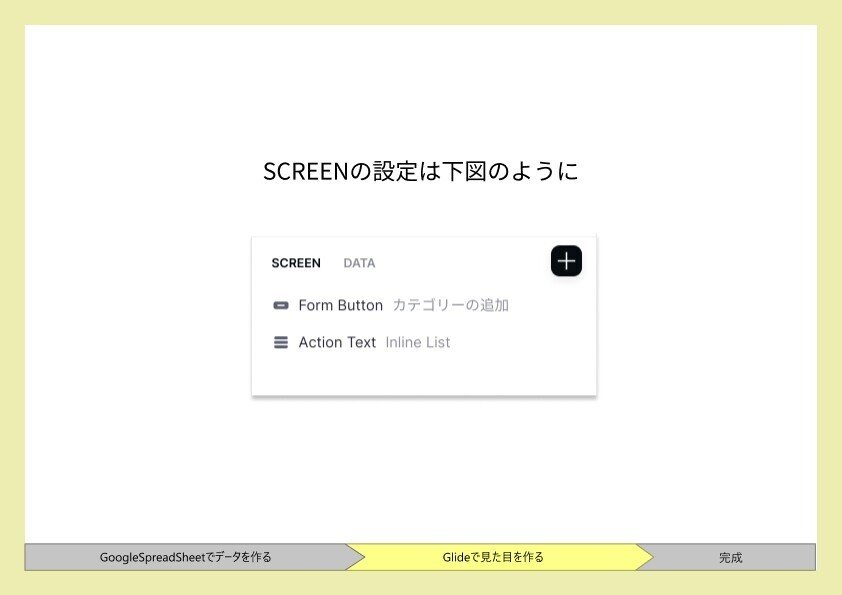
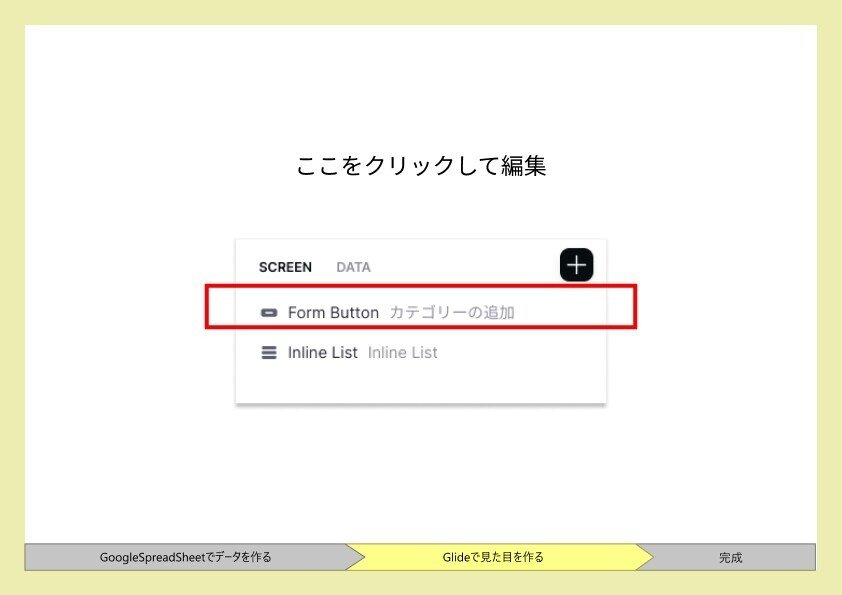
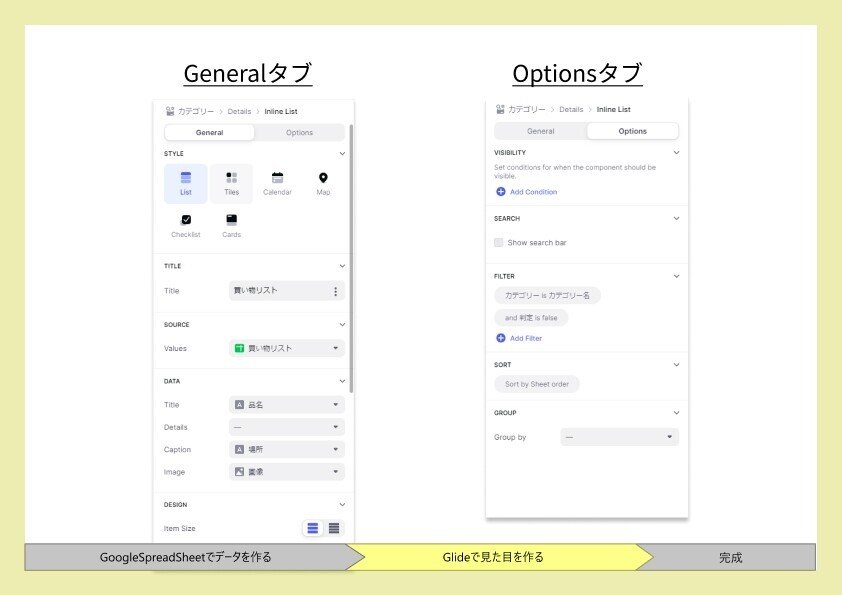
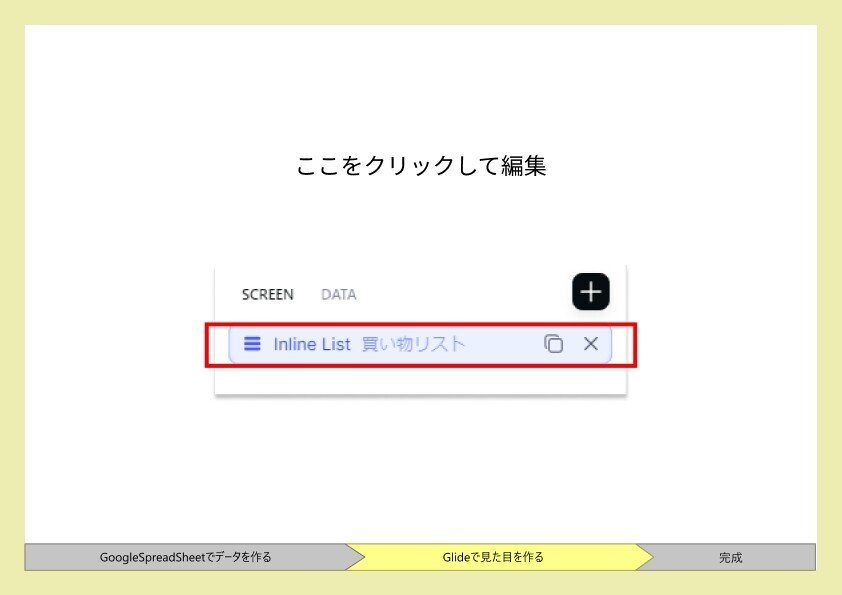
3-4.買い物リストタブを作ろう














































______
3-5.カテゴリータブを作ろう


















_____
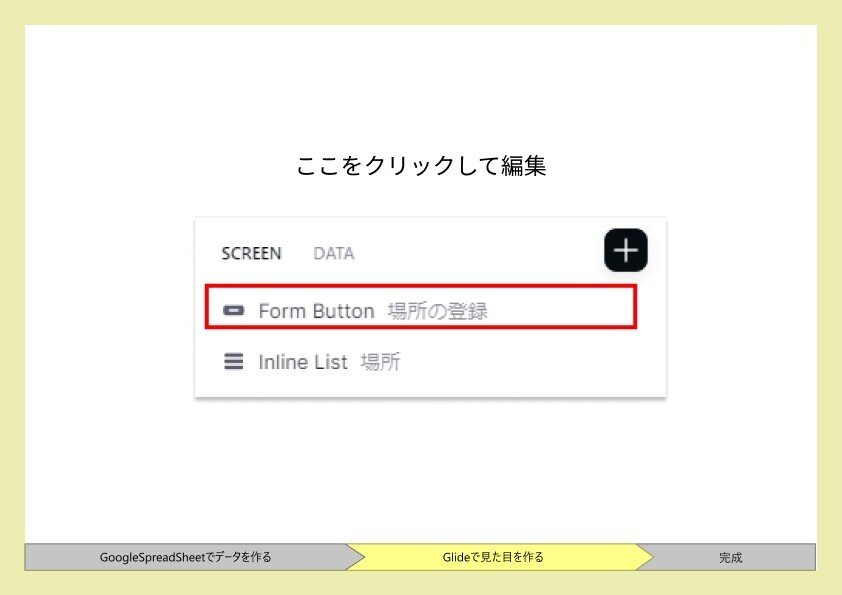
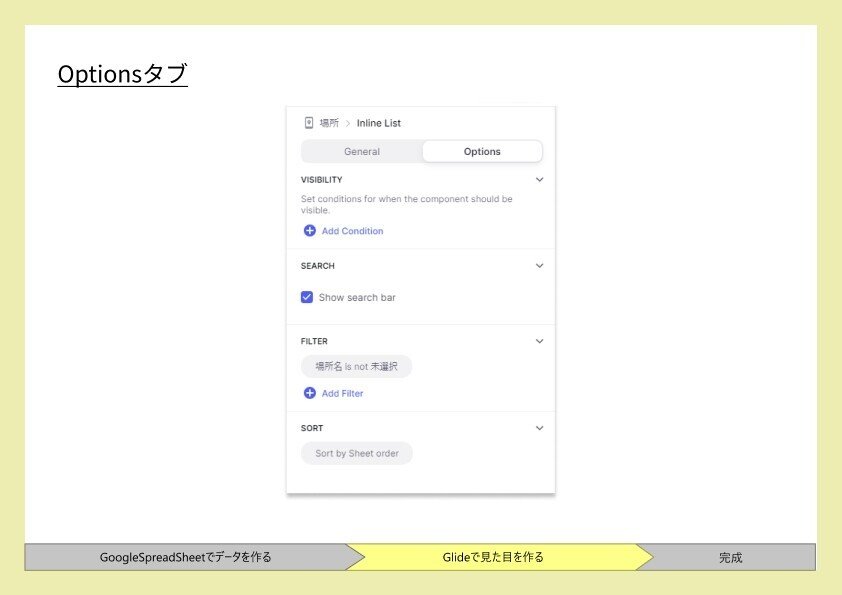
3-6.地図タブを作ろう


















_____
3-7.よく買うものタブを作ろう















_____
4.アプリのアレンジをして公開しよう









完成です!
_____
お疲れさまでした。
Glideを使ったアプリ制作、どうでしたか?
はじめてやることで疲れたかもしれませんね。
アプリをつくる作業は、意外と大変だな~と感じたかもしれません。
でも普段使っているいろんなアプリはこんな感じで作られているというのが少しでも実感できれば幸いです。
今回はNoCodeという手段を使って制作をやってきましたが、実際のプロのプログラマーの方たちは、プログラミング言語を使って高度なアプリを構築しています。
NoCodeでのアプリ制作を通して、そちらにも興味を抱いていただければより奥深いITの世界が楽しめると思います。
今回制作したGlideのメニューで様々な部分を変更したりして見た目やデータを編集してみて、あなたなりのアプリ制作にも挑戦してみてくださいね。
ここまで読んでいただきありがとうございました。
シェアしていただければ幸いです。
_____
ツイッターやっています。
質問がある、ハンズオンでレクチャーしてほしい、アレンジ方法を教えてほしいなどご要望があればツイッターDMまでお願いいたします。
NoCodeNagasakiはこちらから
投げ銭していただける方は下記のリンクか、もしくはnoteへお願いいたします。
