【Glide】SwipeをRandomにできるか?→それらしいものはできた

【作りたいもの】
かるたの読み上げ用アプリ
【要件】
・ランダムに表示させる
・一度表示したものはリセットするまで表示しない
・ログインとかは必要ない
完成図

GlideはGoogleSheetをデータベースにしてお気軽にPWAがつくれるノーコードサービスだ。
えてしてノーコードは
「さくっと作れる便利さ」
「表現の制約多い」
これらセットで語られることが多いが、今回も例外ではなかった。
GlideのSwipeUIはランダム表示ができないのだ。
そんな…。
There is no controllable sort in the Swipe style layout. It always looks for the oldest swipe date and the row with the oldest date will be the next card it swipes to.
スワイプスタイルのレイアウトには、制御可能なソートがありません。常にスワイプした日付が最も古いものを探し、最も古い日付を持つ行が次のスワイプ先のカードとなります。
おいおい、フラッシュカードとかいろいろ作れそうなのになんで実装ないのや…。そういうとこやぞ!w
ということで今回は自分なりに考えたハックを紹介できればと思います。
作成手順
データを用意する
Glideでデータ読込&Glideテーブル作成
画面を作成
1.データを用意する
なんらかのかるたデータが必要になるので用意します。
今回は以下を参照に小倉かるたデータを用意します。
小倉百人一首かるたデータ|オープンデータ共有&ダウンロード|LinkData http://linkdata.org/work/rdf1s6834i

スプレッドシートにデータを用意します。
・読み札(かな)
読み札の読み仮名。
・読み札
読み札(漢字)
・作者
読み札の著者
・スワイプ時間
後ほどスワイプしたタイミングを記録するカラム(列)。とりあえず空白で可。
・リセット時間
リセットしたタイミングで使用。空白で可。
2.Glideでデータ読込&Glideテーブル作成




ここからの流れをざっくり言うと、 データタブからGlideテーブルを作成しランダムに表示されるテーブルを作成します。

画面上部のデータベースのタブを選択し、左のメニューの「+」マークを押し、New empty tableをクリックしてください。今回テーブル名はわかりやすくかるた(Glide)としています。



以下のように6つのカラム(列)を作成していきます。
①Type→Single Value Get→Random From→元データの読み札

②Type→Relation Relate to items where the value in→①のカラム Matches the value in→元データの読み札

③Type→Lookup Relation column→②のカラムからスワイプ時間を選択

④Type→Lookup Relation column→②のカラムから読み札(かな)を選択

⑤Type→Lookup Relation column→②のカラムからリセット時間を選択

⑥Type→Rollup Summarize the values of→⑤の列 By calculating the→Latest

どういう仕組みを作ろうとしているのか?
特定のデータからランダムに1つデータ取得できるSingleValueを使い、リレーションして元データからデータをランダムに引っ張ってこようとする試みです。
ランダムに取得はしますが、SingleValueでダブりなくデータを取得することはできません。そのため元データが少ないほど、同じデータをダブって取得する可能性が高いです。
そこで、Swipeで表示させるデータに関しては被りがないように、一度出たデータを表示させないようにします。
Swipeしたタイミングで時間を取得し、Swipe時間がないデータまたは、(最後の)Swipe時間<今 のデータを表示させます。
また、リセットボタンを実装しますが、そのために Swipe時間<リセットボタンを押したときの時間 という設定もおこないます。
Glideには標準でランダムデータ取得がないためこういったややトリッキーな実装をしなければいけないのです。
3.画面を作成
UI設定へ戻ります。




次にSwipeカードの中身を設定します。

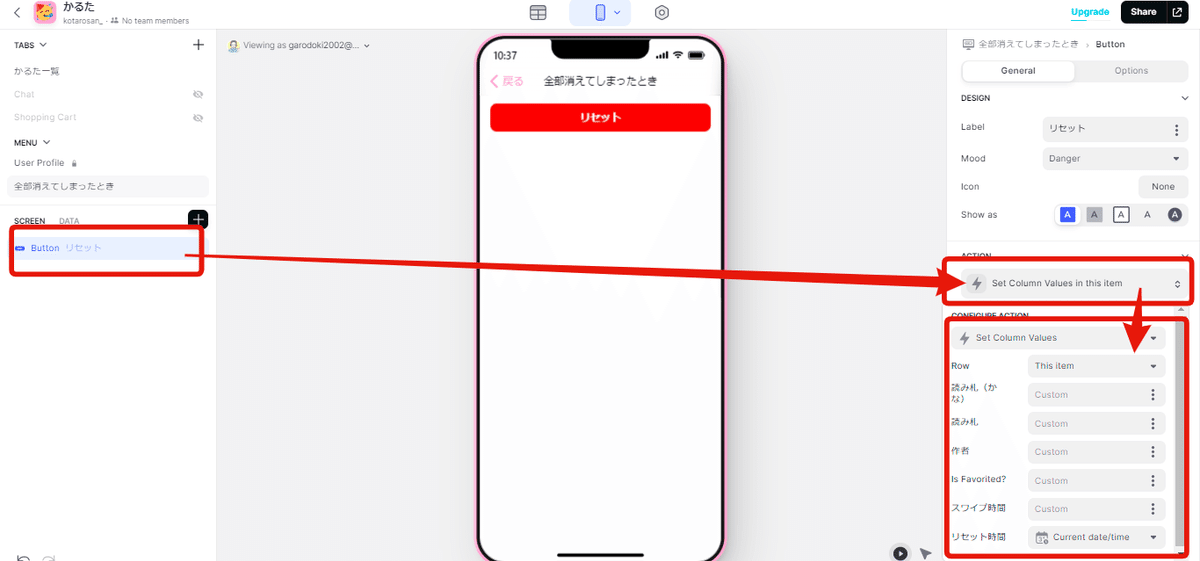
次にリセットボタンです。



最後に、Swipeしきった後、リセットができないままカードが消えてしまうため、 緊急リセットボタンをつくります。
左メニューのMENU内にTABを作成(今回は『全部消えてしまったとき』としてます)



完成したアプリは以下からお試しでアクセスできます。

ちなみに今回は1人しか使わないのでかなり端折ってますが、複数人が使うアプリでランダム表示となるともう少しややこしそうです。
海外のGlide本家コミュニティですが、以下のURLを参照ください。
https://community.glideapps.com/t/random-swipe/41800
