
予約機能を作ってホームページに挿入する
地元のNoCoder、Kotaroです。
今回から『地域で役立つNoCodeシリーズ』と称して、地元でのNoCodeの活用の仕方をまとめていきます。
実際に地元の方へ募集・聞き取りをおこない、自分なりに調査した内容をシェアしていきます。
____
今回は、一番要望があった「予約機能付きホームページ」の作り方の第一部、予約機能の作り方を紹介します。
主に個人事業主の方で、マッサージ・ネイル・エステ・スクール・整体・パーソナルトレーニングなどを運営されている方からの要望が多いようです。
予約機能を付けようとすると、まず一番に浮かぶのが、大手のメディア掲載や広告などを使う手段。
認知が広がったりユーザー(お客様)が使いやすくなるというメリットもあるのですが、もちろんですが、それに見合う支払手数料が発生します。
事業者様の中には、きちんと費用に見合うだけの効果が実感できるまでは無料、もしくは安価で予約を受け付け出来るようにしたいと考えているようです。
また、そういった手数料に対し予算がない事業所の場合、電話受付やLINEなどで個別に日程管理をしている方もいらっしゃいます。
空いている時間であればコミュニケーションにも繋がり良いのですが、24時間受け付け出来る環境を整えたいという要望や、お客様自体がネットで予約したいと思っている例も少なくありません。
そこで今回は、以下の方を対象にこちらのnoteをシェアできればと思います。
・現在ホームページを持っている(Wix・Ameba Owndなど)けど、予約システムがない
・なるべく安価で、できれば無料で導入したい
今回はSTUDIOというホームページをつくるサービスを使い、予約システムを組み込む過程を見ていただければと思います。
もちろん、既存のお持ちのホームページにも応用できる内容になっていますので、予約システムの使い方だけ活用することもできます。
____
1.確認
▼対象
・個人事業主の方でマッサージ・ネイル・エステ・スクール・整体・パーソナルトレーニングなどの経営をされている方
・すでにホームページを持っていて、そこに予約システムをつけたい方
・予約システムを新規に作成したい方
▼前提
・NoCode(プログラミングの知識は不要です)
・一部、英語のサービスを使います
・無料でできる範囲を説明したうえで、有料の範囲も説明します
▼使用するものと役割
ホームページ
・STUDIO
NoCodeでホームページを作ることができるサービスです。
予約システム
今回は以下の2つに絞り、方法を紹介します。
・RESERVA予約
・Calendly
その他
・Googleアカウント
STUDIOのサインアップ・ログイン、またはカレンダー機能を使う場面があります。
▼注意点
・今回、アジェンダ(お題目)がぼやけるのを回避するために、「Webデザイン」についての解説は省略いたします。
・「無料で構築する場合」は各サービスの無料サービスの枠内での機能を組み合わせて利用します。
例)RESERVA予約は月間100件までしか予約ができません。それ以上の予約は有料プランが必要になります。
以上、予めご了承ください。
______
2-1.STUDIOでホームページの構築
STUDIO:https://studio.design/ja

アカウントを持っていない方は『無料で始める』からアカウント作成をおこないます。

今回はGoogle で登録します。

するとダッシュボードが開きます。

このnoteでは新規でホームページを作成しますので、『新しいプロジェクト』を押します。

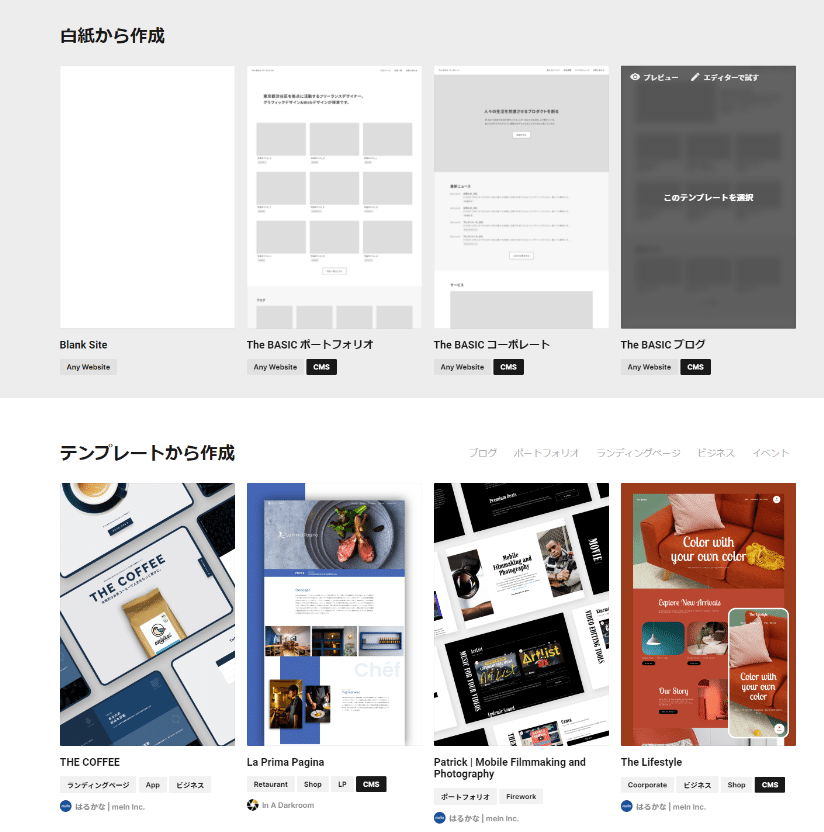
そうすると、このようなページが表示されますので下にスクロールして『テンプレートから作成』一覧からテンプレートを選択します。

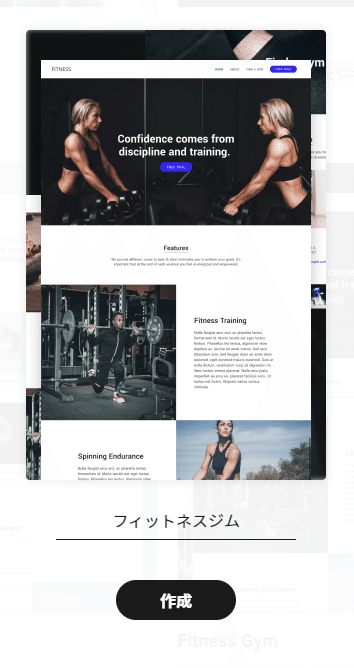
今回は、『Fitness Gym』というテンプレートで説明を続けていきます。

サイト(プロジェクト)の名前を入力し、『作成』を押します。
次に、編集画面が表示されます。
各名称は以下の通りです。

①左パネル
ホームページの中に挿入する"要素"の一覧を表示したり、ページの管理をしたり、レイヤー("要素"の重なり)を管理するパネルです。
一番下のアイコンをクリックすると、以下のように表示されます。

②メイン画面
編集中のホームページがそのまま表示されています。
③レスポンシブパネル
ここのアイコンを切り替えることで、タブレットやスマホなど、違う媒体で見た時の見え方を編集することができます。
④右パネル
各"要素"の設定パネルを表示します。
アイコンを押すと、以下のように表示されます。

⑤ライブプレビュー
実際に公開した場合、どのように表示されるかを確認することができます。
QRコードも表示されますのでスマホでも確認できます。
_____
2-2.ホームページの編集
次にテンプレートの編集をして、ご自身のビジネスにあったようにアレンジしていきます。
STUDIOに限らず、ホームページは、"要素"の組み合わせ・重なりで出来ています。
_____
要素?
ホームページは高さと幅を持つ『箱』が組み合わさってできています。例としてyahooのトップページを分析ツールで見た図が下になります。

カーソルがあったところに四角の枠が表示されているのがわかると思いますが、これが『箱』です。
『箱』の中身にテキストや画像などが入っているのが見えると思います。
この『箱』の中身1つ1つのことと『箱』そのものをそれぞれ要素と言います。
_____
『箱』は入れ子構造にすることができます。
『箱』のなかに『箱』を入れ、そのまた中に『箱』をいれて・・・と重ねていくことです。これをすることで、以下のメリットがあります。

・要素の上に要素を重ねたような複雑なデザインが可能になる
・配置が管理しやすくなる
・各要素の管理(修正)が楽になる
などが挙げられます。通常HTML/CSSでホームページを作る場合でも入れ子構造で構築していくのが一般的です。
NoCodeで作る場合でもこのあたりを踏襲しています。
・トップページの画像、テキストを変更する
一番上に見えている画像(女性が鏡に映っている画像)を変更していきます。
(ちなみにアクセスして最初に見える部分をファーストビューといいます)
さて、ファーストビューの画像をクリックしても画像の編集画面が出てこないのに気付いたと思います。
これは、要素の重なりが関係しています。
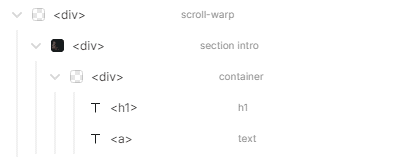
画面左下の『レイヤー』をクリックしてください。

すると、下のようなパネルが出てきます。

ファーストビュー部分は以下の部分です。

イメージ図は以下の通りです。

編集画面をクリックしたときにカーソルが合うエリアは、重なりの一番下→上の順番で(同じエリアを)クリックする度に変わっていきます。

上図のようになっています。
画像が入っているのは2回クリックしたときに表示される部分です。
画像を変更するには、(個人的に分かりやすいかなと思う)2パターンがあります。
1.左下『レイヤー』クリックし、画像の部分を選択→『箱』の横に小さく表示される画像をクリックし変更パネルを出す。

2.右パネルを表示した状態で、真ん中のメイン画面を必要な回数クリック→『画像』が表示されたら編集パネルを出す。

上記のどちらかで画像変更ができます。
テキストの変更も同様に、テキストの部分を選択し、変更します。

今回は全体のデザインについての説明については割愛いたします。ご自身の業種に合わせて編集をおこなってください。
_____
3-1.予約機能の構築
サービスの分類と構築の種類については下図を参照してください。

今回、想定するサービスは2種類です。
ケース1.NoCodeのレクチャースクール
時間は毎日2時間毎の時間割りがあり、開始時間と終了時間はサービス提供者側が固定。1回の講義で5名まで受付可能。
ーーーーーーー
ケース2.マッサージサロン
開始時間と終了時間の固定はなし。
営業時間中に予約が入ると、コースの時間によって開始時間と終了時間が決まる。個人経営。
_____
3-2.「RESERVA予約」編


・特徴(https://biz.reserva.be/price/)
無料でできる範囲が広く、機能が充実しています。
☆無料でできること
・予約メニュー数無制限
・Googleカレンダー連携
・オンラインカード決済可能(決済手数料4.9%+振込手数料400円(税別))
・メールマガジンを1通1.1円で配信
・サブ管理者(人数制限なし)の設定
・予約カレンダー/予約ボタンの埋め込み
・月間の予約件数が100件まで
・クーポンも別料金で設定可能
☆無料でできないこと
・キャンセル待ち
・同じメニュー内で週末料金などの設定(宿泊系)
・振替予約
3-2-1.登録・構築
RESERVA予約にアクセスする。
新規登録ボタンをクリックします。

メールアドレスと任意のパスワードを入力し、仮登録メールを送信をクリックする

メールを確認します






予約システムの種類については下記を参照してください。
・予約タイプについて – RESERVA https://support.reserva.be/hc/ja/articles/900006233066
・【予約タイプ比較】自社にあった予約タイプを使おう! │ RESERVA Digital https://digital.reserva.be/function-introduction-reservation-type/
!登録後の予約タイプの変更はできません!
はじめに一通りサンプルをしっかりみることをお勧めします。

▼ケース1.NoCodeのレクチャースクールの場合
スクール・アクティビティタイプを選択します。
(不定期な開催であればイベント・セミナータイプでも良いと思います。当記事では説明を割愛させていただきます)

ビジネス情報を入力して『確定する』をクリックします。

メニューを登録していきます。

今回は、レクチャーする会を2,000円で開くという設定にしてみました。

開催日時を設定します。
くり返しの設定は日時入力の下『上記の内容で、繰り返し設定する』にチェックを入れて設定を入力します。
定員は5名としています。

確定すると、日程が設定されます。
これは時間割の1コマのようなものですので、1日に同時に時間割を増やす場合は、同じ手順で日程を追加していきます。

時間割を増やした図。

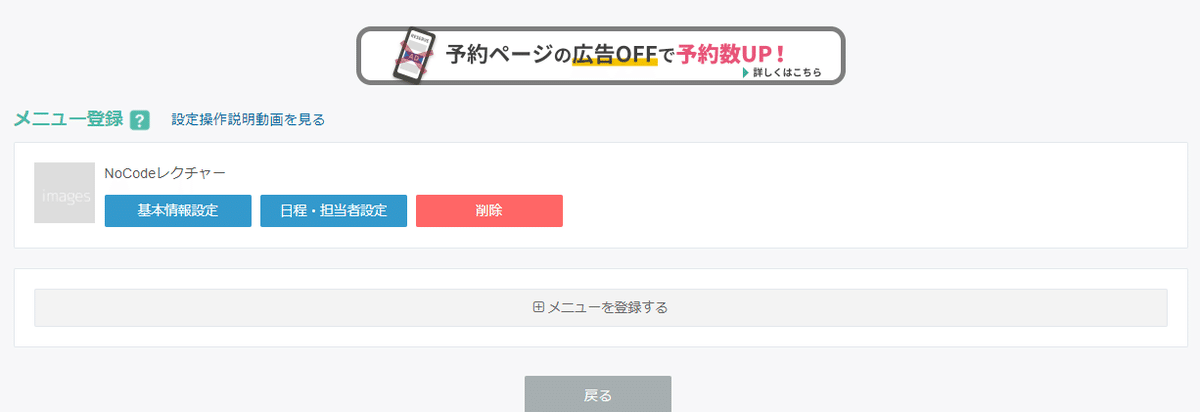
メニュー一覧に戻るとこのように登録されています。

他のメニューを増やす場合は『メニューを登録する』から同様の操作を行い、追加していきます。

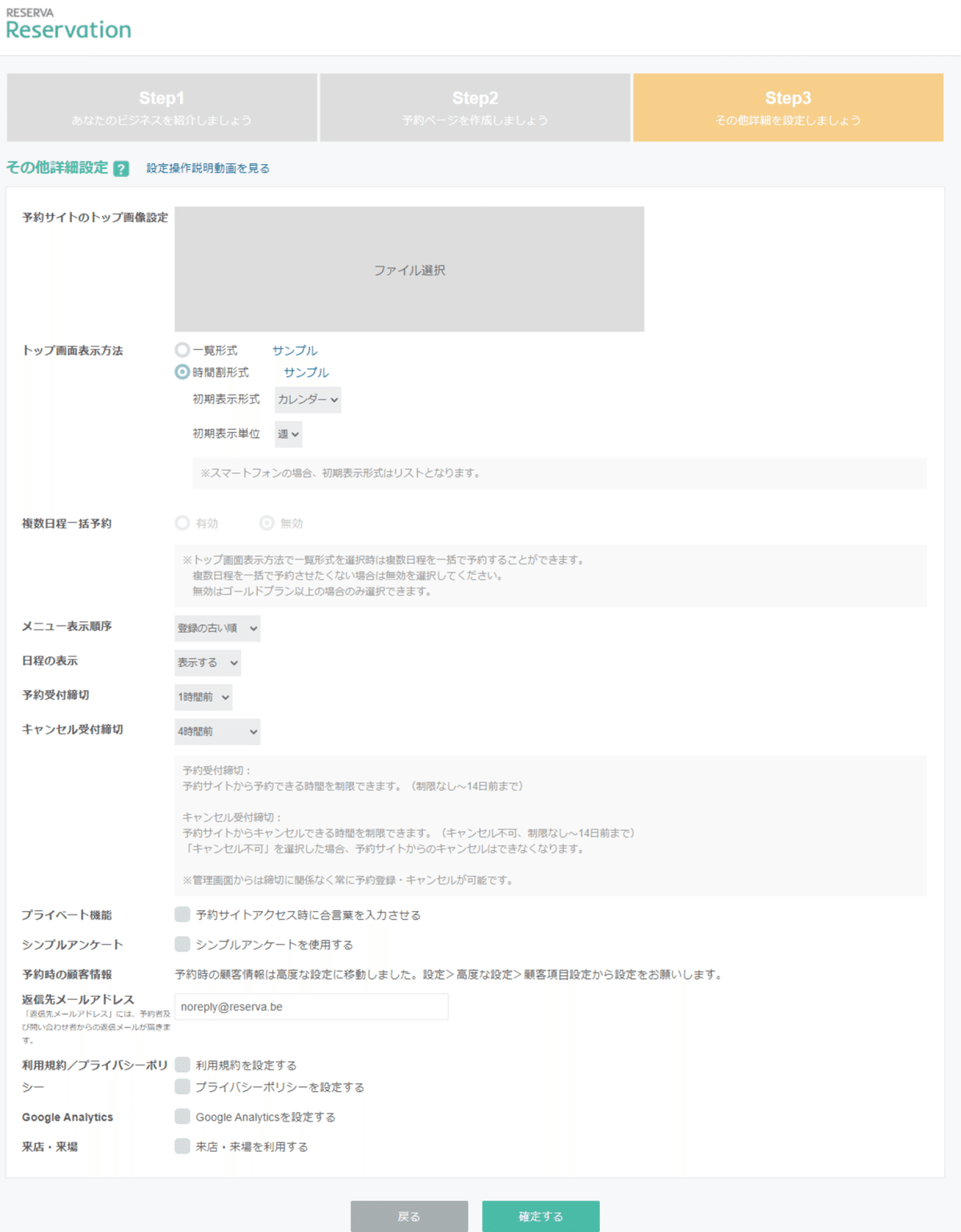
最後にその他詳細設定をおこないます。

ここでは、カレンダー埋め込みの際にどういう表示にするか設定できるので設定しておきましょう。
今回は、時間割形式/カレンダー/週という設定にしています。
また、予約受付締切、キャンセル受付締切についても設定できますのでここで設定をおこないます。
初期設定は以上で完了です。
ダッシュボードを表示します。

今回はAのレクチャー、Bのレクチャーという風にメニューを分けましたが、同じコマ割りで、お客様によってレクチャー内容を変えたい場合もあると思います。その場合は、カテゴリー設定をすると良いです。
メニューカテゴリ設定で見やすいサイトにしよう!【RESERVA機能紹介】 │ RESERVA Digital https://digital.reserva.be/function-introduction-menu-category/
…が、カテゴリー設定はゴールドプランからとなっていますので、今回は一工夫してそれっぽいものを再現してみます。


画面右上の歯車マーク→高度な設定をクリック

その中の、オプションメニュー設定を選択

通常であれば機材や付随メニューを付けるためのメニューですが、今回はここに講座の内容を追加したいと思います。


今回は違うツールの講座を2つ用意してオプションメニューとして設定しました。


メニューをレクチャーという大枠だけ決めました。
では実際に予約画面を見てみます。

管理画面右上の左側のアイコン、予約サイトを見るをクリックします。そうすると以下のようにプレビューを見ることができます。
▼ケース2.マッサージサロンの場合
サービス提供タイプを選択します。
スタッフの指名あり・なしはサービスによって選択してください。

営業時間と営業日の設定をおこないます。

今回は以下のように設定してみます。

次の画面で、他の曜日も設定します。

次の画面でメニューを登録していきます


一通りメニューを登録します。

次の画面でその他の設定を入力します。
!施術後の休憩時間や交代の準備時間などの空き時間の設定ができませんので、施術+空き時間を考慮して時間設定を行ってください!
具体例)9:00から30分間コースの予約を受け付けた場合、9:30から予約ができるようになっています。コースの時間設定を予め長めに設定するか、時間の刻みを長く設定すると良いです。

初期設定は完了です。
3-2-2.STUDIOに挿入する
ではSTUDIOで作ったホームページに、予約システムを埋め込みます。
▼ケース1(スクール・アクティビティタイプ)の場合
RESERVA予約の管理画面の『集客・タグ』→『カレンダー埋め込み』をクリック

フレームサイズを任意のサイズに設定します。
今回は800×800とします。(これは後から調整も可能です。)
下に表示されるコードをコピーしておきます。

STUDIOの編集画面に戻り、Iframeという要素を挿入します。

その後、挿入したIframeを、画面上部のパネルで編集します。
縦幅:800px
横幅:800px
(先ほどカレンダー埋め込みの際に設定したサイズを設定します)
その後、Iframeをダブルクリックし、右パネルに表示された『埋め込みコード』内に、先程コピーしたコードを貼り付けます。
これでカレンダーの埋め込みができたので、プレビューで確認してみます。
画面右上の『ライブプレビュー』をクリックし『スタート』をクリックします。


表示されているURLをクリックすると、実際に公開されたときのプレビューを確認することができます。
一緒に表示されているQRコードはスマホで確認することができます。
実際にカレンダーの動作を確認してみましょう。
以上で挿入が完了しました。
_____
▼ケース2(サービス提供タイプ)の場合
RESERVA予約の管理画面の『集客・タグ』→『予約するボタン』をクリック

サービス提供タイプの場合、カレンダーの挿入ができません。
予約するボタンで代用します。
※Googleカレンダーを応用して挿入する方法を後述します。
予約するボタンのデザインと予約ページ(特段こだわりがない場合はサービス選択画面で良いと思います)を選択します。

『4.下記コードを〜〜』にコードが表示されるのでそれをコピーします。
STUDIOの編集画面に戻り、iframeを任意の場所に挿入します。
画面右側の設定の埋め込みコード内に、先程コピーしたコードを貼り付け、
ボタンサイズを調整します。

これでボタンの埋め込みができたので、プレビューで確認してみます。
画面右上の『ライブプレビュー』をクリックし『スタート』をクリックします。


表示されているURLをクリックすると、実際に公開されたときのプレビューを確認することができます。
一緒に表示されているQRコードはスマホで確認することができます。
実際にカレンダーの動作を確認してみましょう。
以上で挿入が完了しました。
_____
Googleカレンダーを応用してカレンダーを挿入する方法
RESERVAは標準機能として、Googleカレンダーとの連携機能がついています(無料)。
こちらを利用して、予約状況がわかるカレンダーを表示させましょう。
※あくまで「予約状況がわかるカレンダー」の表示だけ、ですので、カレンダー上で操作して予約ができるというものではありません。
ダッシュボードの予約管理をクリック

カレンダーが表示されるので下のGoogleカレンダーと連携するをクリック

Googleカレンダーと連携するをクリック

連携するGoogleアカウントを選択

許可をクリック

下図のようにカレンダーの下の表記が『Googleカレンダーと連携中』となっていれば成功です。

連携を確認します。
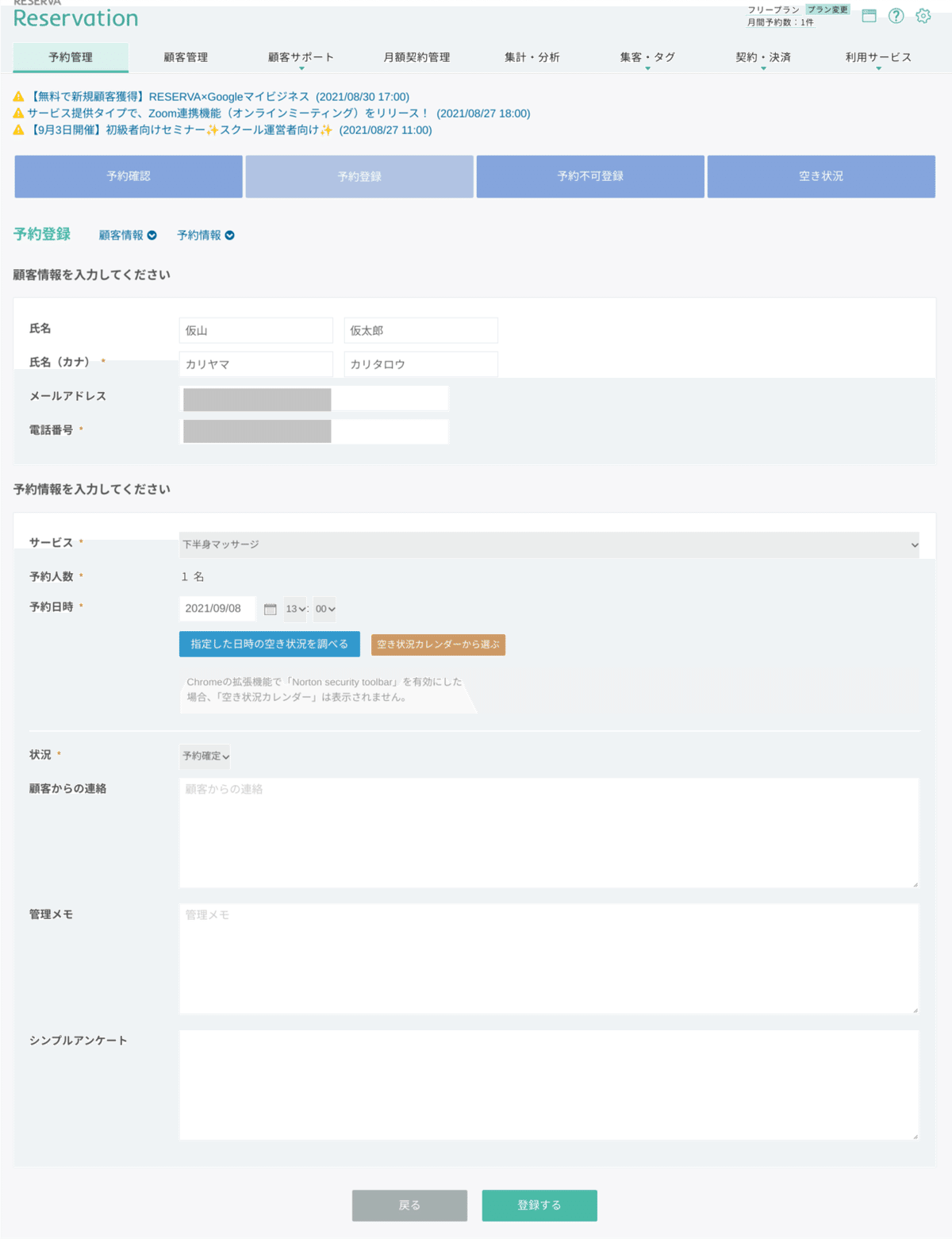
ダッシュボードに戻り、『予約管理』→『予約登録』で仮のデータを登録してみます。

Googleカレンダーを開くと、マイカレンダーに『Reserva予約台帳』が追加されており、実際の予約の日程に予約がされています。

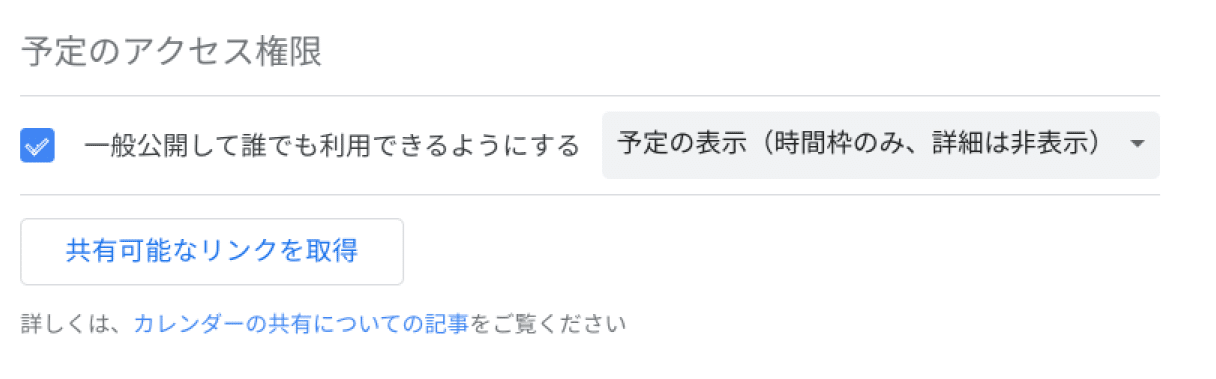
マイカレンダーのReserva予約台帳の横の「︙」をクリック→設定と共有をクリック


画面中程に予定のアクセス権限の設定があるので下図のように設定します。

そのまま下にいき、カレンダーの統合のカスタマイズをクリック

表示されるカレンダーのプレビューを見ることができます。
左のパネルで微調整ができます。
今回は下図のようにしました。

微調整が完了しましたら、埋め込みコードをコピーします。
STUDIOの編集画面に戻り、iframeをボタンの下などに挿入します。
動画
画面右側の設定の埋め込みコード内に、先程コピーしたコードを貼り付けます。
これで予約状況がカレンダーが表示されました。
_____
3−3.「Calendly」編
次に紹介するのがCalendly(カレンドリー)です。

・特徴(https://calendly.com/pricing)
簡単に予定の共有ができるので予約システムとしても応用が出来ると思います。本来の使い方はアポイントメント用のスケジュール調整ツールです。
海外ツールなので、英語です。顧客向けの画面も若干英語が残ってしまいます。
有料プランでも機能の割にかなり安価(月8ドル〜(年契約))である点はメリットだと思います。webhookも使用できる(有料)ので、機能拡張性に富んでいます。
☆無料でできること
・予約件数無制限
・イベントタイプ(メニュー)が1つまで
・Google、Office 365、Outlook、iCloudカレンダーとの連携(無料は1つのカレンダーのみ接続可能)
・Zoom、Microsoft Teams、Google Meet、GoToMeetingへの接続
・Slack、Intercomへの接続
・チームの設定/権限の管理(=複数人でアカウントを利用可能)
・予約カレンダー/予約ボタンの埋め込み
※STUDIOではscript制御のため埋め込みができません。
リンクボタンの設置を行い、予約ページへ誘導します。
☆無料でできないこと
・Stripe、PayPalへの接続
・Hubspot、MailchimpのCRMへの接続
・Salesforceへの接続
・webhookの利用
3-3-1.登録・構築
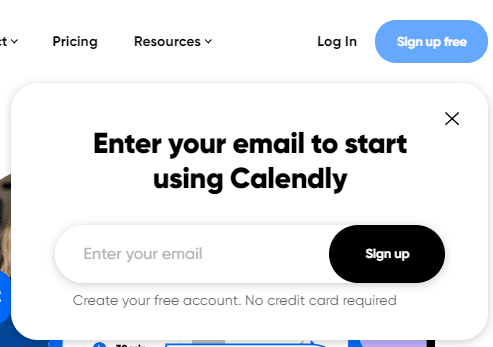
Calendlyにアクセスする。
Sign up freeをクリックする

メールアドレスを入れてSign upをクリック

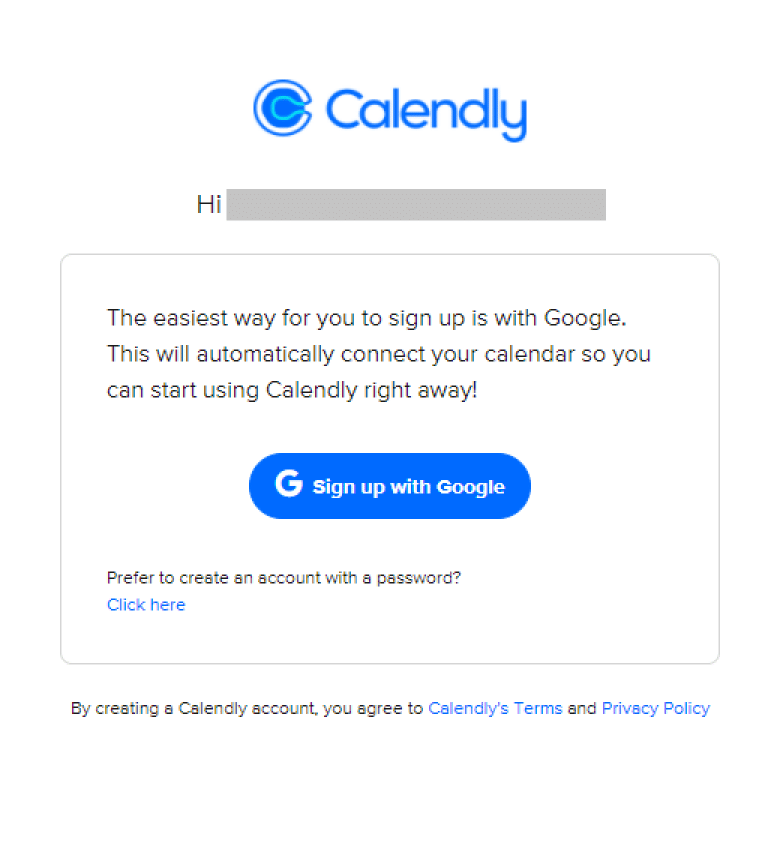
Gmailアドレスを入れた場合GoogleアカウントでSign upを行うボタンが出てくるのでクリック

アカウントの選択という画面が出たら、カレンダーの連携をしたいGoogleアカウントを選択してください。

許可をクリック

初期設定が始まります。
URLを設定します。(予約ページのURLになります)

次の画面でカレンダーの接続を設定します。

事前に同期させるGoogleカレンダーのアカウントを選択している場合、ここでの設定はありません。
ちなみに、
①はどのアカウントのカレンダーのコンフリクト(都合が悪い日程)をチェックするか?
②はどのアカウントのカレンダーに予定を追加していくか?
を聞かれています。


次の画面では営業日と営業時間の設定ができます。
(Calendly用に受付時間を設定する場合もこちらで設定できます)

最後はアンケートなので適当で大丈夫です。

ようやくダッシュボードが表示されました。

①ダッシュボードのメニューです。
Home...現在のこのダッシュボードに戻ります。
Availablity...営業日の設定ができます。
Integrations...各種連携の設定ができます。(無料の範囲だとほとんど触らないと思います。)
Help...ヘルプページです。
②イベント管理のタブです。
Event Types...現在表示されている画面です。作成済みのイベント一覧が表示されます。
Scheduled Events...予約の管理をおこないます。
Workflows...イベント予約やキャンセル後のメール設定を行います(有料)
③Event(定期的なスケジュール)や一回限りのアポイントメントを設定できます。
④現在作成済みのイベントを表示しているエリアです。
⑤新しくイベントを作成します。
今回は、⑤をクリックして新しくイベントを作成します。
次の画面でOne-on-Oneを選択します。
(下のGroupは複数人参加できるイベントを開催する際に選択します。有料。)

イベントの概要を入力していきます。
Event name...イベントの名前
Loacation...開催場所(下記に補足説明)
Description/Instrustions...イベントの説明やお知らせなど
Event link...イベントページのURLを設定します。

___補足___
Locationについて...どのようにミーティングをおこなうか設定できます。

In-person meeting...オフラインのイベントを設定します。
下の入力欄に住所を設定します。

もう一つ、オフラインのイベントを設定する方法として、Customを選択する方法もあります。
Display location while booking...予約時に位置情報を表示
Display location only after confirmaion...予約確認後に位置情報を表示

___補足終わり___
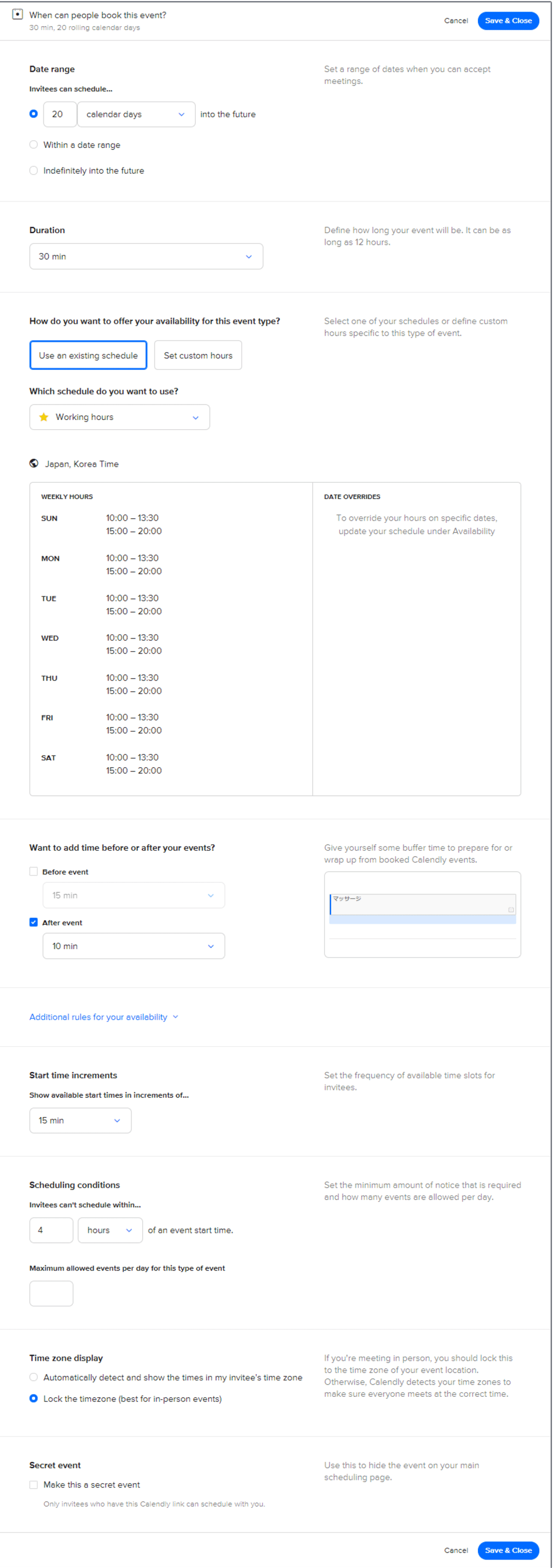
次の画面でイベントの予約(時間・時間間隔・受付時間など)について設定できます。

Date range...お客様が予約できる範囲を設定できます。
◯◯ into the future...設定した日付(日数か営業日)分さきまで

Within a date range...設定した日程の間だけ

Indefinitely into the future...際限なくずっといつでも
次に受付できる時間をどのスケジュールに合わせるか設定できます。
事前に設定した営業日についての設定を使うか、独自のスケジュールで受付ができるように設定できます。

イベントの前後に空き時間を設定する場合はここで設定します。

下にあるAdditional rules for your availabilityをクリックすると、詳細設定ができます。

Start time increments...予約受付できる開始時間を任意の分数ずらすことができます。(5分、10分、15分、20分、30分、45分、60分のみ)

少しわかりにくいので、例示すると、
・営業時間:10時から
・1回のイベントの時間(Duration):30分
通常は30分刻みの講義なので(空き時間を考慮しなければ)、10:00→10:30→11:00…と表示されます。
・Start time increments...下図は10minの例。
10:10に予約が入った場合、自動で10:00~10:40まで予約を入れることが出来なくなります。空き時間を設定することで、サロンでの受付にも応用できます。

・Start time increments...下図は30minの例。
Duration(イベントの長さ)と同じ分数に設定すると、空き時間を考慮しない場合、途切れなく受付できる状況を作れます。
営業時間を工夫すると、コマ割りを再現することができます。

上図のように、時間を細かく刻むことが可能です。
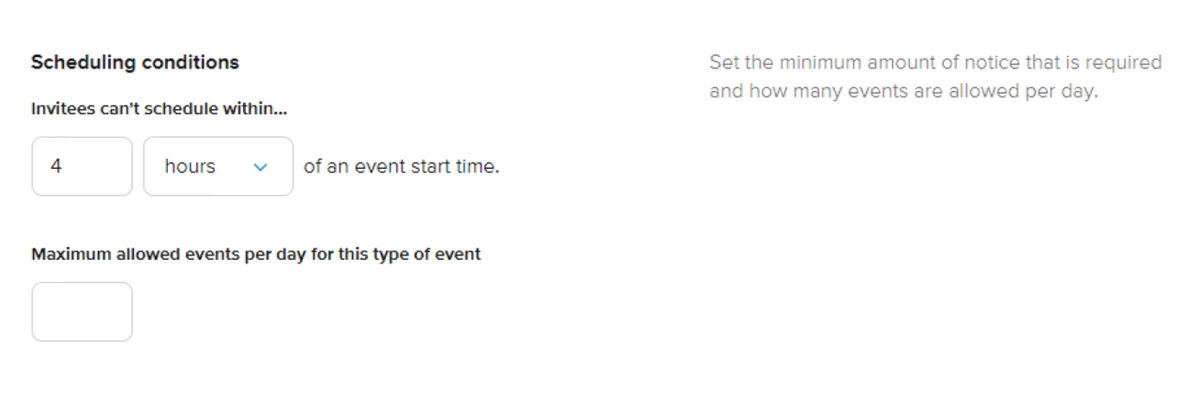
Scheduling conditions…予約を何時間(日)前まで受け付けるかを決めることができます。また、一日に受け付ける件数もここで設定することができます。

Timezone display…タイムゾーンをお客様に合わせて表示するかどうか決めることができます。特別な理由がない限り、下のLock the timezoneで良いです。

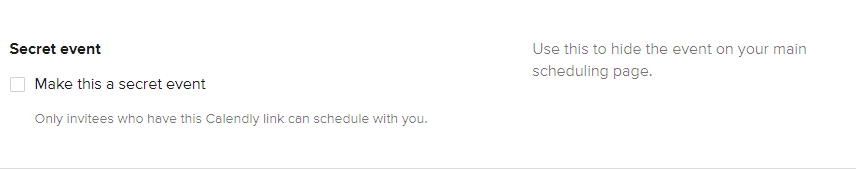
Secret event…カレンダーに表示させないイベントを作ることも可能です。(URLだけ発行)

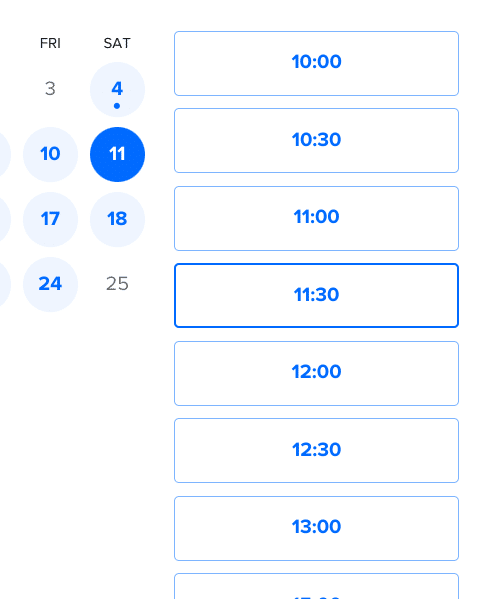
ここまでで、イベントの予約(時間・時間間隔・受付時間など)について設定が終わりました。下のリンクからどのようにカレンダーが表示されるかを確認することができます。


次にAdditinal Optionsを設定します。

Invitee Questions…お客様へご予約時に入力してもらう項目を追加・編集することができます。

この時に、NameとEmailという項目は英語(名前・メールアドレスのような表記にできない)のままです。ですが追加する項目については日本語入力ができます。
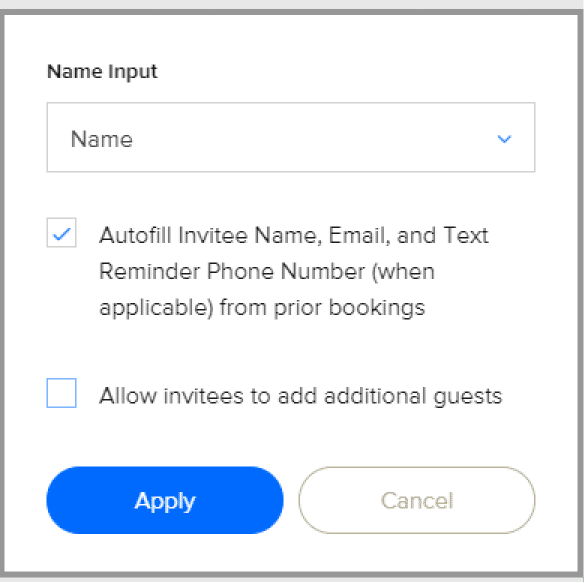
Nameは以下のように設定ができます。
・下記のチェックについて
Autofill invitee Name~…以前登録した方が再度予約を入力する際にオート入力される機能をONにします。
Allow invitees to~…お客様に同伴(ゲスト)の追加を許可します。

姓名を入力できるように編集できます(が、表記がFirst name/Last nameなのでお客様によってはわかりにくくなるかもしれません)。

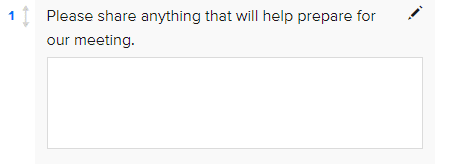
Please share~…の部分は追加の入力項目を作る場所なので、クリックして編集していきます。

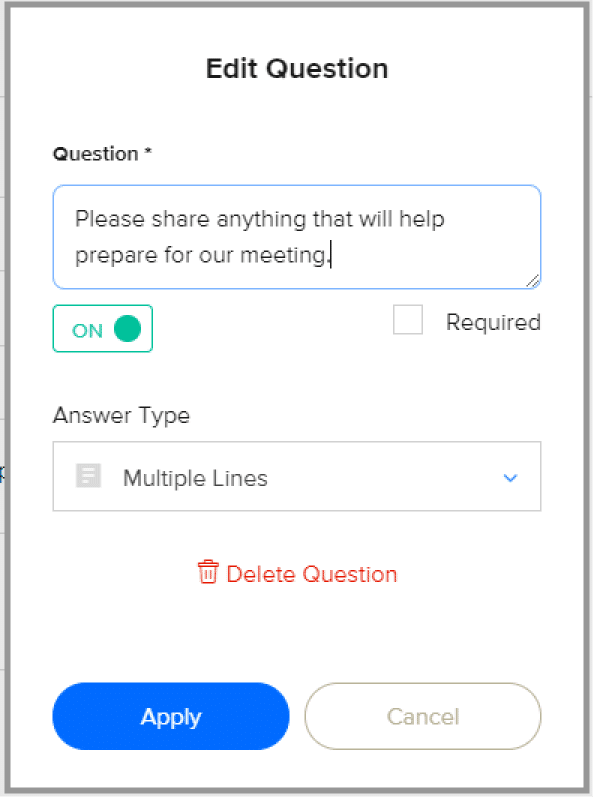
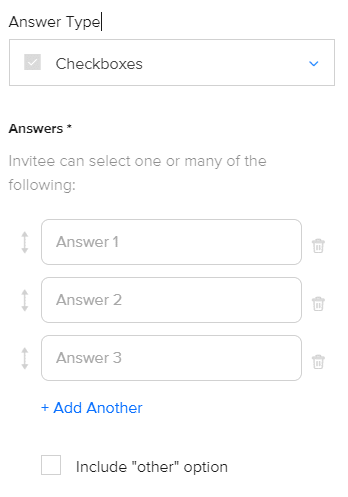
Qusetion…質問内容を入力します。下のRequiredをオンにすると必須項目とすることができます。

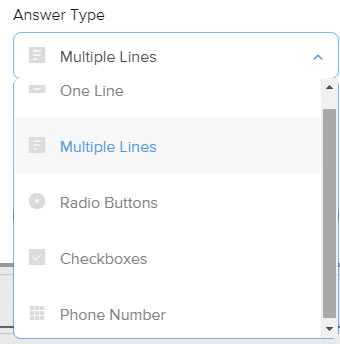
Ansewer Typeはいろいろ種類があります。

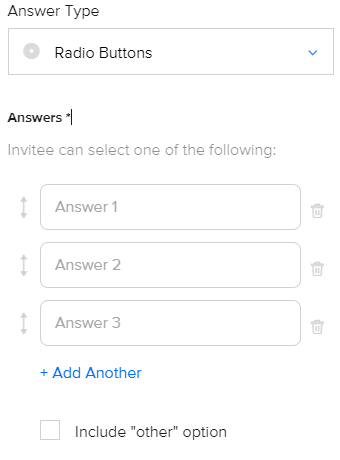
Radio Buttons…複数の選択肢から1つを選ぶ質問を作ります。

Checkboxes…複数の選択肢から複数選択可の質問を作ります。

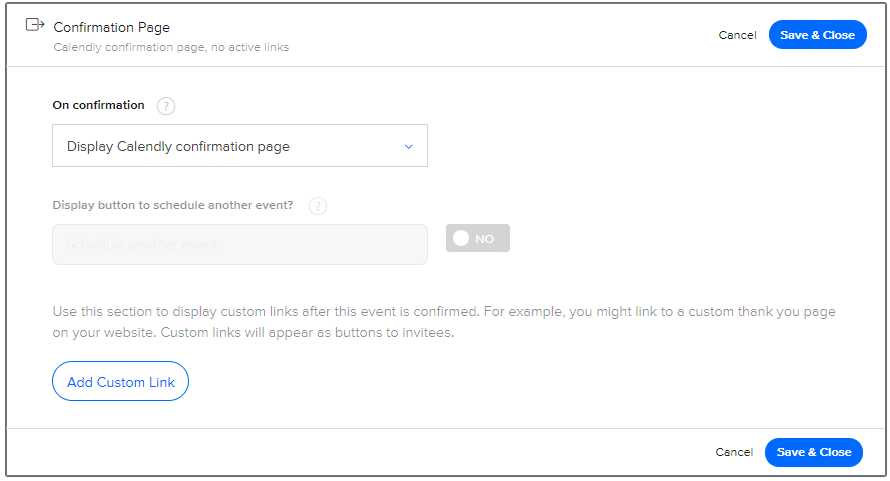
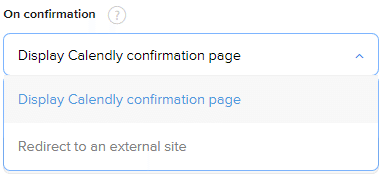
次にConfirmation Pageを設定します。予約が完了したあとの画面遷移について設定できます。

Calendlyの確認ページか、他のURLへリダイレクトを設定することができます。

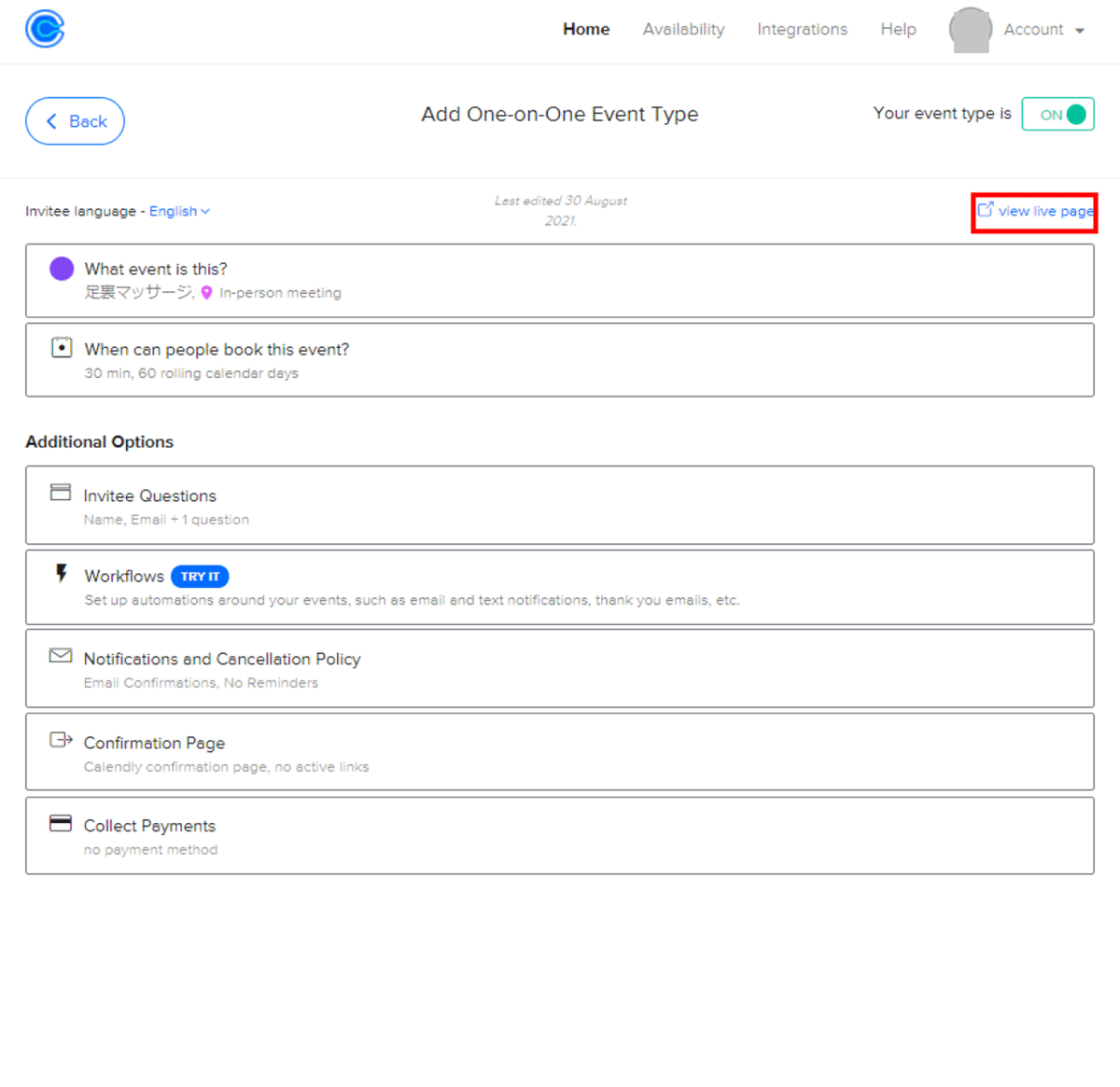
ここまで設定が終わったら、view live pageをクリックして実際の設定が上手くできているか確認して、実際にテストの予約をいれてみましょう。



そうするとお客様へは下図のようにメールが届きます。
デフォルトだとこのメール文面を設定できないので、やや見づらいですね…。

ちなみにこちらにはこういったメールが届きます。(この文面は変更できません)

予約確認は、連携したカレンダーか、ダッシュボードのScheduled Eventsから確認ができます。

予約の変更やキャンセルをこちらでおこなう場合は、この画面からおこないます。

▼ケース1.NoCodeのレクチャースクールの場合

Durationを2hrs(2時間)
営業時間をcustomでコマ割りの時間で設定しました。
質問欄に希望のレクチャーのツールを選択できるようにしました。



▼ケース2.マッサージサロンの場合

Durationを30min(30分)
受付時間に営業時間を設定しました。
空き時間を施術後10分設けました。
刻みは15分ごとにし、柔軟に受付できるように設定しました。
質問欄にコースを選択する必須項目を追加しました。

以上、参考に設定してみましょう。
※有料の場合
・複数参加のイベント(GroupType)が作れるので、コマ割りタイプのサービスの場合はそちらのタイプが有用な場合が多いと思います。
・コースが複数つくれるので、サロンなどのサービスの場合、受付するコースごとにイベントを作成し、価格や設定を変更することができます。
・メールの文体を自由に変えることができます。


有料プランは月8ドル(年間契約の場合)~と国産の予約システムとひかくしてもかなり安価に使用することが可能です。

3-3-2.STUDIOに挿入する
ではSTUDIOで作ったホームページに、予約システムを埋め込みます。
Calendlyで作成したシステムの埋め込み方法は、今回例示したどちらのケースも同じ方法です。
ダッシュボードのイベント一覧のShareをクリックします。

Copy Linkをクリックします。

STUDIOの編集画面に戻り、Boxという要素を挿入します。

その後、挿入したBoxを、画面上部のパネルで編集します。
縦幅:60px
横幅:250px
丸角:160
塗り:任意の色
と編集します。
そのBoxの中にテキストの要素を入れます。その後、右パネルに表示されたリンクをURLに変更し、先程コピーしたURLを貼り付けます。

プレビューで動作を確認します。

_____
▼STUDIOで作ったホームページを公開する方法
今回のnoteではSTUDIOによる構築についてはあまり言及できませんでしたが、もしSTUDIO上で公開する場合は以下の手順を踏んでください。
画面右上の公開をクリックする
![]()
ドメイン(サイトのURLに入れる文字)を決めます。ご自身のサービスがわかりやすいものが良いです。
入力後、保存をクリック。

公開をクリックすると、表示されているURLにアクセスすることでインターネット上に公開されている状態になりました。

_____
以上、予約システムを作ってホームページに挿入する方法でした!
無料でもある程度機能はしぼられるものの、しっかりとした予約機能を利用することができることがわかりました。
・大手の広告に出す前に一度自前で予約システムを導入したい
・予約できるサービスは少ないが予約システムを導入したい
という方は、今回ご紹介した方法を利用して、月々の支払手数料を抑えることが出来ると思います。
ぜひ、お試しください!
_____
地域で役立つNoCodeシリーズ、まだ続きます!
お題も募集中ですのでぜひともコメントいただけると幸いです!
Twitterアカウントは下記から。
https://t.co/fLywYpGPO2
— Kotaro Izumida/地元のNoCoder/NoCodeNagasaki (@kotarosan_) May 23, 2021
NoCodeNagasakiというコミュニティを立ち上げることにしました。
主にslackで質問回答、定期的な勉強会(オフライン・オンライン含む)を予定してます!
地元の課題に密着できるコミュニティに持っていくのが目標です。よろしくおねがいします〜
それではまた!
