
Glideにサブスク実装できるか検証する
Kotaroです。
今回はNoCodeツールGlideを使ってNoCodeでサブスクが実装できるのかどうかを検証していきます。
自学のためでもあるのでメモ的な注釈ご容赦ください。
____
確認
▼制作物
動画サイト。
誰でも見れる動画と有料会員しか見れない動画がある感じのサイト。
(当然)サブスク。
▼使用したもの
・Glide
・Stripe
・Integromat
▼各々の役割
・Glide
フロント諸々。
押したら決済画面へ飛ぶボタンを付ける。
決済が完了したり、サブスクをキャンセルすると、ユーザーレコードが持つ「無料会員か有料会員か」の判定を変更する。
・Stripe
決済機能。
subscription機能を使用する。
・Integromat
連携。
Glide(SpreadSheet)とStripeをつなげたりリダイレクト機能をつけたりする。
____
決済機能の検証
Stripeには多くの決済の機能があるので別個で検証。
▼StripePaymentLink
決済リンク&決済画面を一瞬で作れるのはやはり魅力的だが、APIで値を渡したり参照したり変更できないため、今回のケースでは採用を見送った。
Glide側でログインしているユーザーレコードの情報(Row ID)を渡す必要があるので、それが実現できない。
なお、PaymentLinkでももちろん、決済成功時のwebhookを利用できるので、用途によっては全然ありかも。

▼Glideでカード情報のinputを作成し、StripeAPI(integromat)で精算処理
Glide側で入力時にカードエラーを吐いてほしかったので見送り。
▼GlideのBuyButtonを使う
Glideが無料プランだと決済手数料にプラスして10%の手数料が発生するのがまず一番デメリット(実装できるかどうかと関係ないけど)。有料プランでも2%の手数料が発生する。
決済画面のUIを変更できないため、デフォルトで存在する郵便番号をいれるinputboxを消すことができない。

カードエラーは認識してそうなのでそれはいいと思う。
この機能はサブスク向けではなく、単品の販売用のような感じ(ECのような挙動)。など、諸々の理由で採用を見送った。
▼StripeCheckoutとStripeBillingのカスタマーポータルを使用
今回の制作物で実装したい機能はこれで実装できそうだということがわかった。
要件を確認していく。
なおサブスク商品(価格)の作成は事前にStripeのダッシュボードでおこなっているという前提。
・顧客の作成
IntegromatのStripeモジュール内の「Create a Customer」を使用
・CheckoutセッションとPortalセッションの作成
上記Referenceを参考にIntegromatのStripeモジュール内の「Make an API Call」を使用してPOSTする。
____
Stripeの準備
・サブスク商品の準備

継続料金の商品を1つ作成する。
・カスタマーポータルの設定

今回は以下のように設定した。subscriptionの内容によってこちらを編集する。

・Webhookの設定
エンドポイントを追加。


後述するIntegromatのWebhookURLを上部に入力する。
送信イベント欄に、イベント一覧があり、この中のイベントが発生したときにWebhookコールをおこなう。
今回はサブスクリプションの決済が完了したときと、キャンセルや削除が行われたときにコールをしたいので「customer.subscription.created」と「customer.subscription.deleted」を選択する。
____
Glide実装の確認
ユーザーテーブルは以下のように設定した。

・Row ID
Glideの機能で一意の文字列をIDとして追加できる。
・Email
登録メールアドレス。
・Judge
チェックあり(TRUE)→有料会員。
チェックなし(FALSE)→無料会員。
・Image
ユーザー画像。
・Name
ユーザーの氏名。
・WebhookURL

IntegromatのWebhookを指定。
GlideのTEMPLATE機能を使用する。
今回はクエリパラメーターで値を渡すためwebhookURLの後ろに『?id=row_id』をつけ、row_idにRow IDを指定している。
渡された値を使ってアクセスしたユーザーを検索する。
・CustomerID
初期値は空白。
決済機能にアクセスすると、Stripeで顧客データが作られ、その際にCustomerIDが発行される仕組みにしている。
____
画面については以下のようにした。


メニューはコンテンツとユーザー情報の2つ。
・コンテンツ
動画コンテンツ一覧を表示させる。
誰でも見れる「Free」
有料会員のみ見れる「Premium」
があり、混在させて表示させている。
無料会員の状態でサムネをタップすると、会員登録を促す画面へ遷移するようにcustom actionを設定した。(以下を参照のこと)

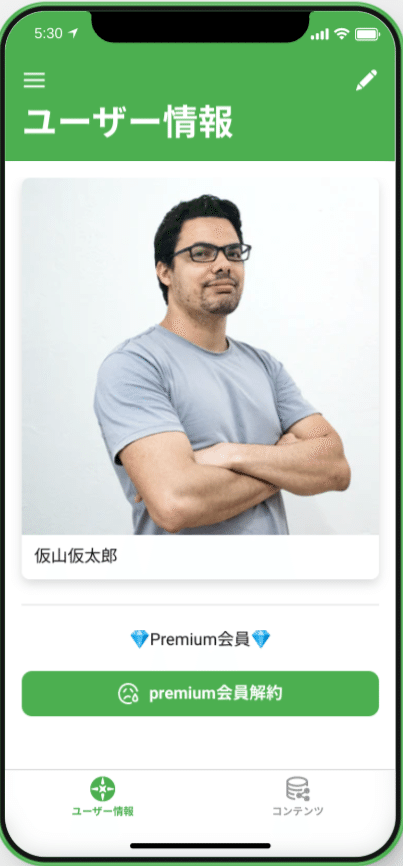
・ユーザー情報
ユーザーのステータスの表示をおこなう。
今回のアプリはテストなので、簡易的なものにした。
無料会員の状態であれば有料会員への登録ボタンが出現、
有料会員の状態であればSripe Portalへアクセスするボタンが出現する。

有料会員への登録は以下の画面のようにした。
『Premium会員登録』をタップすると、以下のようにcustom actionが動作する。Open LinkでWebhookURLの列を指定している。

____
連携機能の検証
Integromatで実装したいのは以下の通り。
・Glide側で『Premium会員登録』ボタンが押下されたときにRowIDを受け取り、それを基にSpreadSheet内のユーザーレコードを検索する。
・Stripe側で顧客情報が作られた際に発行されるCustomerIDを持っていない場合(=新規有料会員登録)は、Create a CustomerしてCustomerIDを作成。その情報を基にCheckoutセッションをつくる。
・CustomerIDを持っている場合、すでに有料会員であればポータルを表示(リダイレクト)させ、キャンセルや時期を確認できる。
有料会員でない場合、持っているCustomerIDを基にCheckoutセッションをつくる。
・決済が成功したらポータルを表示させ、Webhookを飛ばしユーザーレコードのJudgeを変更(無料→有料)。
・サブスクが終了したらWebhookを飛ばしユーザーレコードのJudgeを変更(有料→無料)。
____
下記のようにシナリオを組んだ。


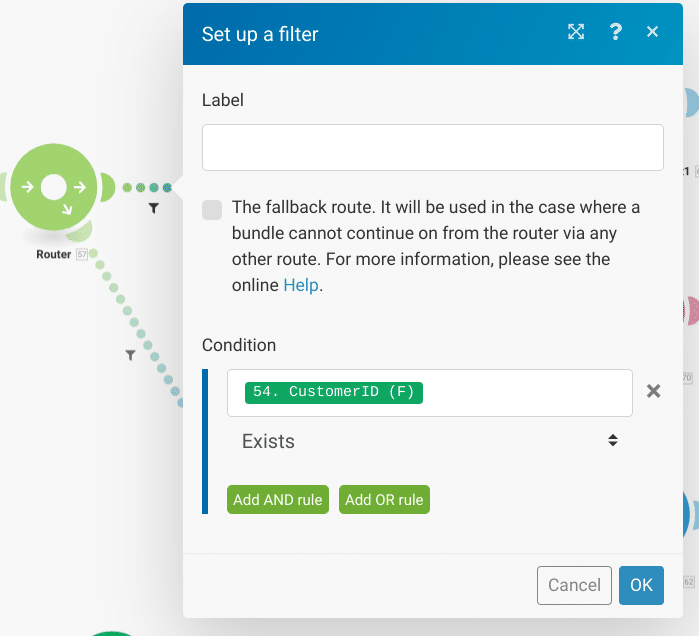
Row IDが一致するレコードをFilterする。


CustomerIDを持っていない場合、Create a Customer

CustomerIDの列に先のモジュールで作成したCustomerIDを挿入


Referenceを参考にCheckoutセッションを作る。
(画像ではポータルを挿入し忘れてました。直前にPortalセッションを作り、success_urlをPortalのURLに設定。)
priceにはダッシュボードで事前に作成した商品からIDをコピペして貼り付け。
customerには、直前に作ったCustomerIDを入れる。

最後にwebhook responseでKey:Location、Value:(作成したセッションのURL)を指定。
____
次にCustomerIDを持っている場合のルートについて。

先程と同様にCheckoutセッションをつくる。


JudgeがTRUE(=有料会員)の場合、

Portalセッションをつくり、URLにリダイレクト。



JudgeがFALSE(=無料会員)の場合、

直前のCheckoutセッションのURLへリダイレクト。

_____
次に決済が完了したあとの処理について。

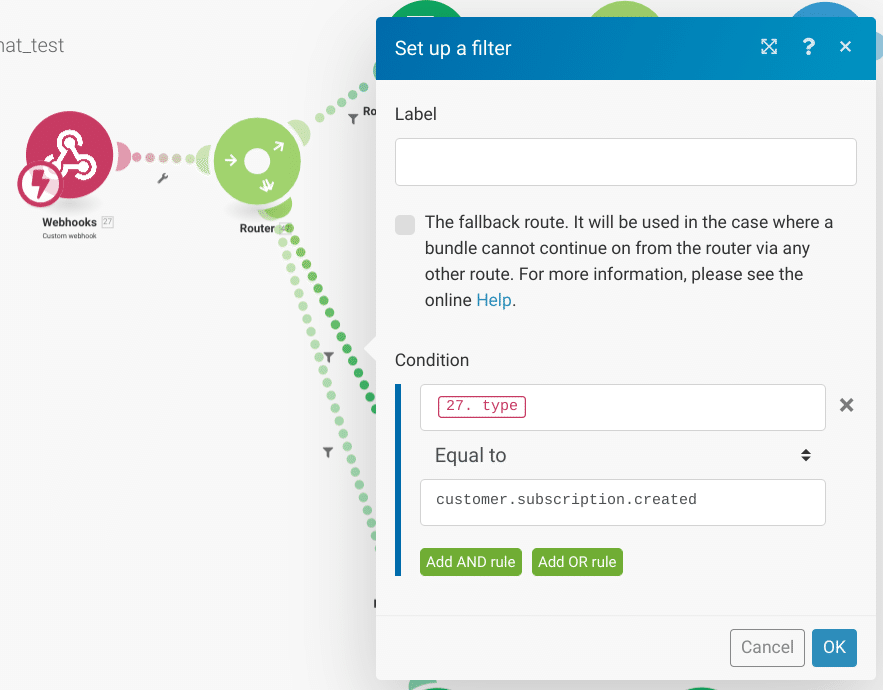
StripeのイベントWebhookにはイベント名がtypeに格納されているため、このtypeが「customer.subscription.created」のときのルートを作る。

CustomerIDの列に格納されているデータが、決済成功した顧客IDと一致している状態をFilterする。

Row numberを設定し、Judgeの列に「TRUE」を挿入する。
____
次にsubsucriptionが終了したときの処理について。

typeが「customer.subscription.deleted」のときのルートを作る。

先程の決済成功時と同様に処理を行い、Judgeに「FALSE」をいれる。


__________
以上、検証結果は、
Glideでもサブスクを実装することができた。
________
____
Glideの無料プランであれば、webhookが月に100回までという制限があり、最低でもProappプランからでないと実運用ではなかなか難しいでしょう。
ここまでご覧頂きありがとうございました。
それではまた!
