【VRChat】VRSLの始め方 環境導入編
VR Stage LightingというVRChatで舞台照明をするフレームワークがある。
使い方にまつわる文献が少なく、公式のWikiを見てもバージョンの違いで上手く動作しないことが多かったので、私が動かせた時の環境や方法を共有したい
動作確認環境
Unity 2022.3.22.f1
VRSL 2.7.1
インストール
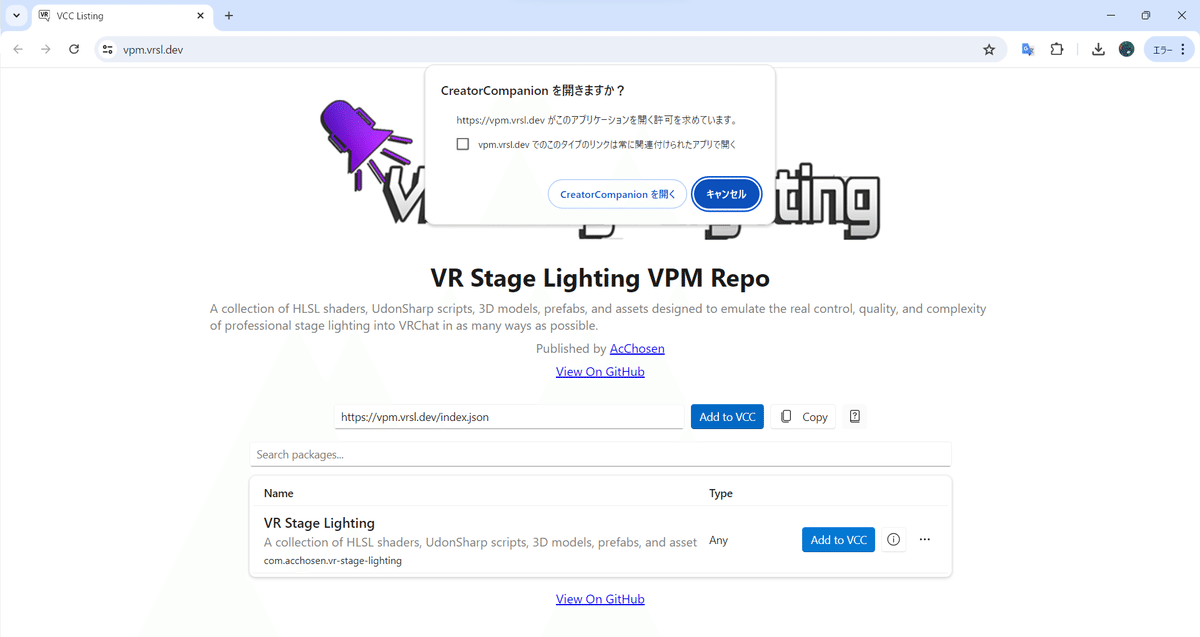
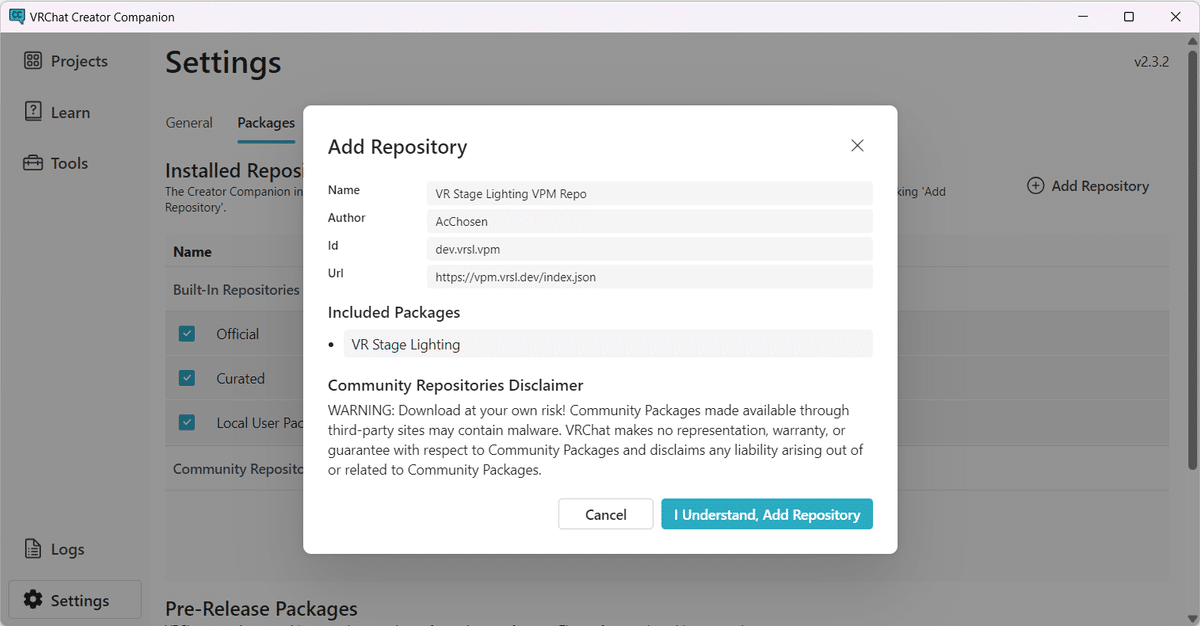
VRSLのVPMが公開されてるので、下記リンクよりインストールを進める。
https://vpm.vrsl.dev/


動作確認
これでVRSLのインストール完了。ここでは動作確認のため、音楽ファイルを入力し、自動でライティングするデモを行う。



プロジェクトが立ち上がったら、検索窓に“Example Scene”と入れる。
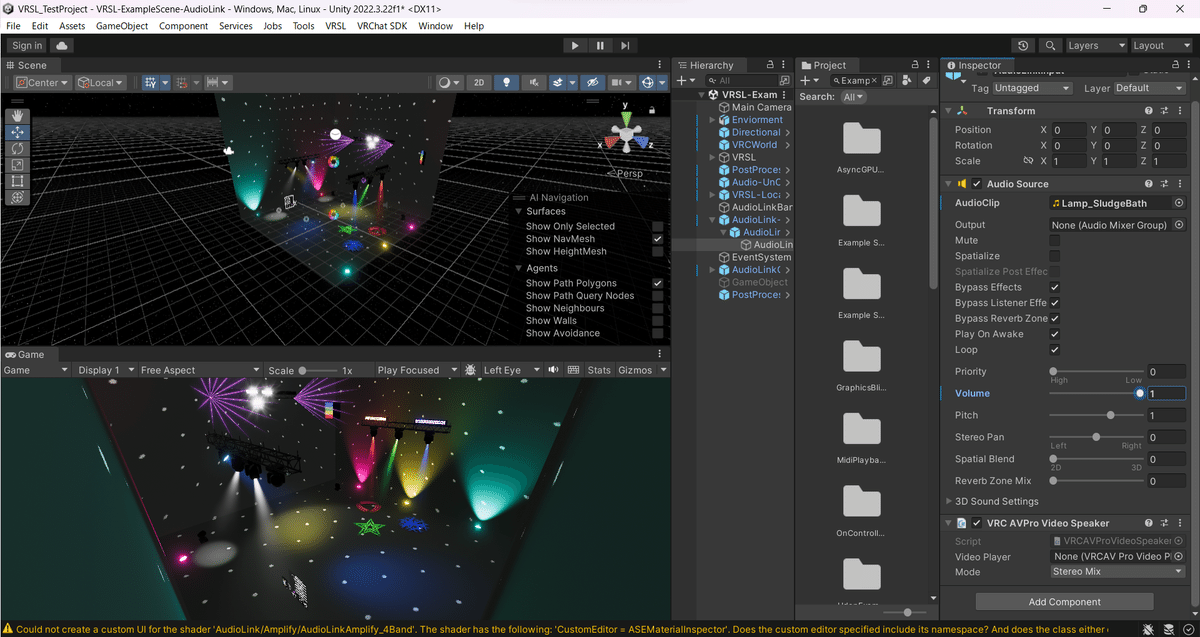
いくつかサンプルシーンが出てくるので、[VRSL-Example Scene-Audio Link]というサンプルを読み込む。

デフォルトで「Lamp_SludgeBath.mp3」という音楽ファイルが入力されてるので、そのまま再生ボタンを押して起動。
音楽に合わせてライティングされれば導入成功

新しいシーンの作成&設定方法を下記記事にまとめたので併せてどうぞ
https://note.com/koru_05/n/n5008f164ff99
余談
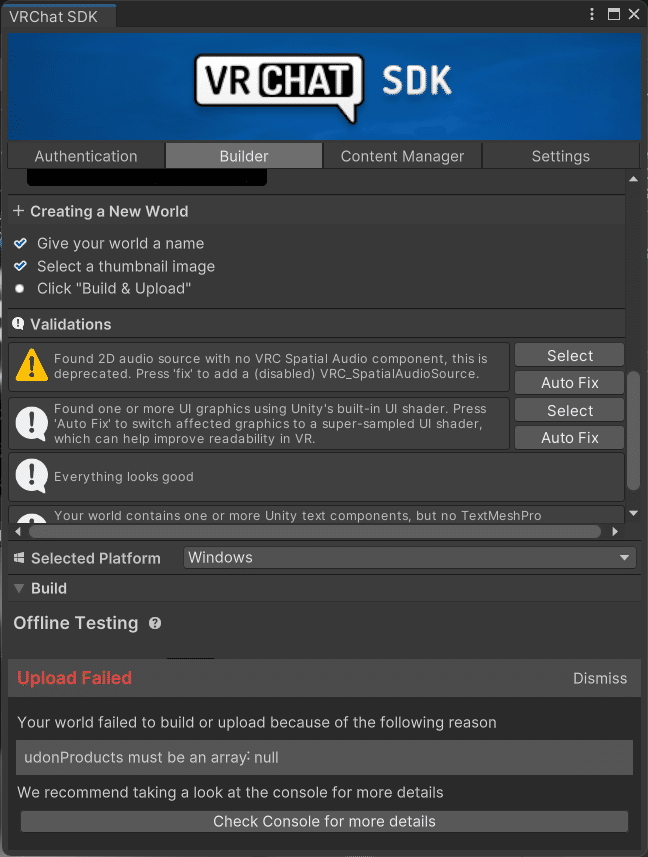
ワールドをアップロードするとき、下記のエラーが発生した。
[Always] Failed to upload a world!
[Always] udonProducts must be an array˸ null
VRChat scene must have the same Unity layer configuration as VR Chat. Please see the VRChat Build Control Panel to setup the project's layers and collision matrix.
In order to use ClientSim, you must first update your project settings. Open the ClientSim Settings Window and apply the settings to yoour project.Builderタブで[Auto Fix]ボタンを押したらエラー解消された。




ワールドアップロードまでできた!
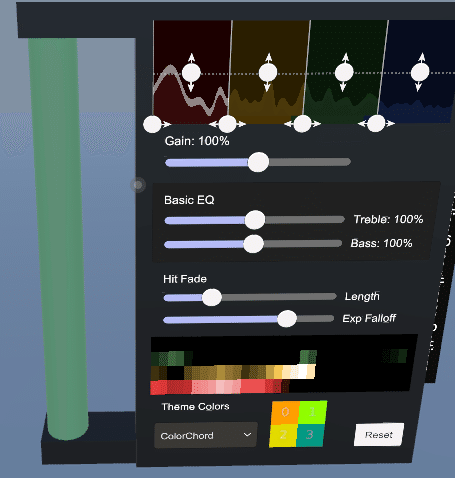
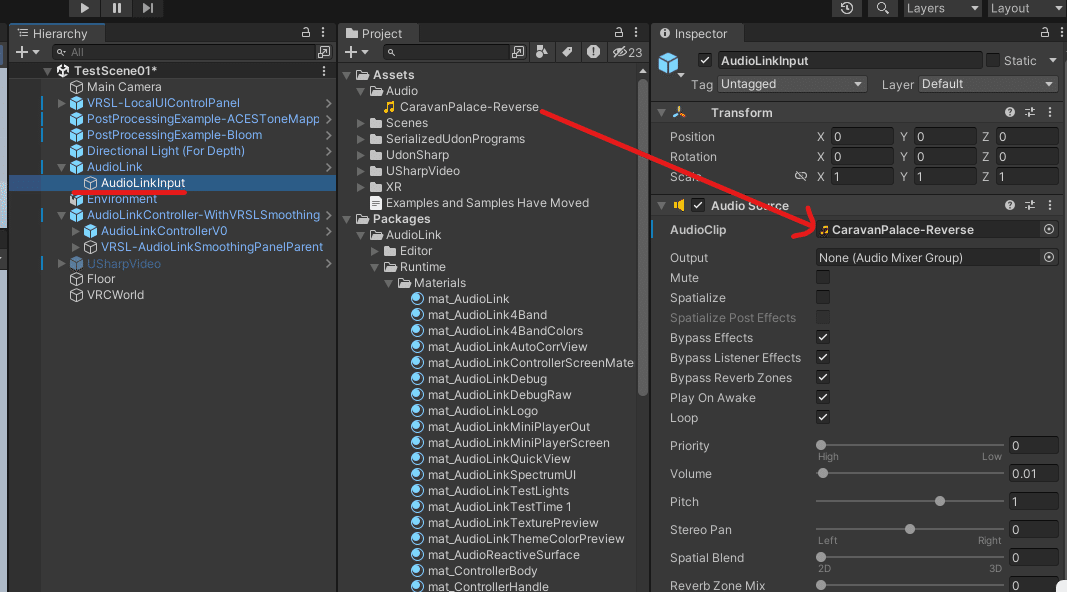
オブジェクト「AudioLink-VRSLEdition」->[AudioLink]->[AudioLinkInput]のAudioSourceコンポーネントから音楽ファイルの参照を切り替えられる。

AudioLinkコントローラで周波数帯域ごとに閾値を定めて、照明を制御する様子がわかる。