
【Webデザイン分析】ニトリのECサイト
UIデザイナー/このこのです!
会社のWeb担当者様
Webサイトの作り方がよくわからない。
サイトへのクレームが多くて困っている。
サイトユーザー
このサイト使いづらいなぁ。
何をしたら次に進むの?
ボタン押すの怖い。。。
今回は、タイトル記載の企業サイトをUI(使い勝手)の観点で分析します。
この記事は、デザイン未経験者様でも理解できるようにわかりやすく、ユーザーの視点で分析します。デザイナーの方も、未経験の方も「わかる〜」と思って下されば幸いです。それでは、行きましょう!
ニトリ#ECサイト

僕は、長年ソファベッドで寝ていましたので、流石にそろそろちゃんとしたベッドで寝ようと思い、ニトリのECサイトを回遊しました。そこで気になったのが、購入画面から商品の配達希望日を決める際のUI(使い勝手)です。
ユーザーの想像している動きをするサイトが吉

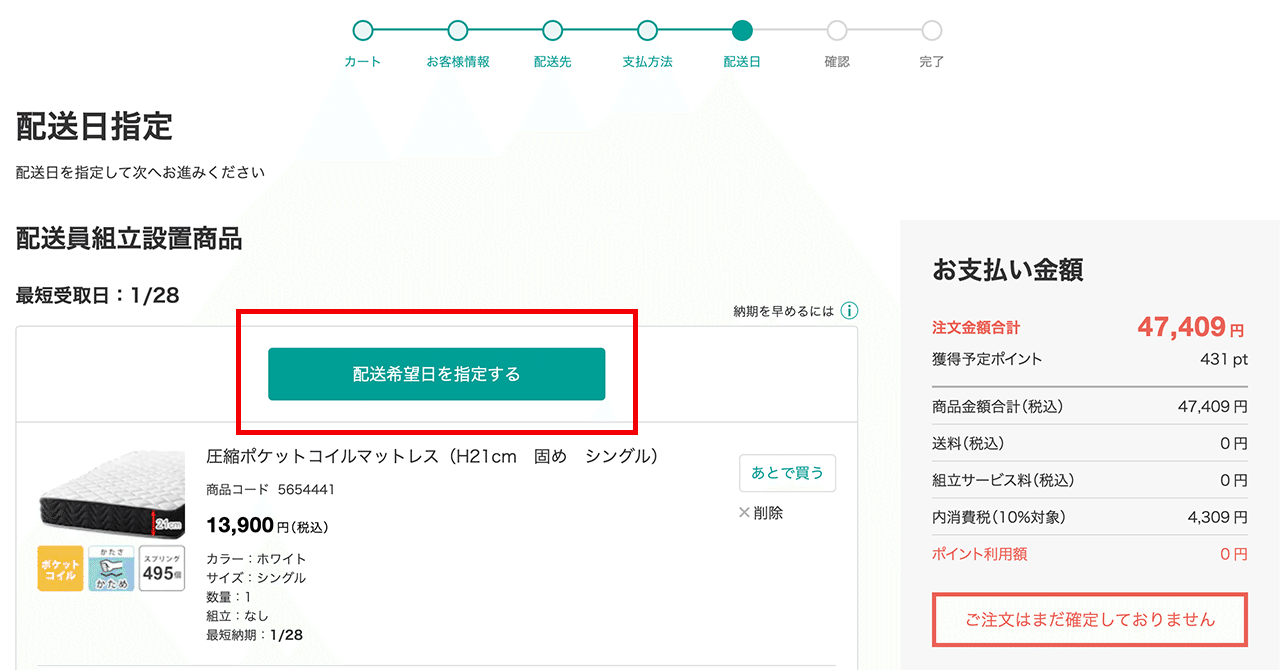
この赤枠の「配達希望日を指定する」ボタン。押すとどんな画面に飛ぶと思いますか?日程を決める画面が出て、カレンダー的なもので日程を決めると想像しませんか?
このボタンを押すと、、、

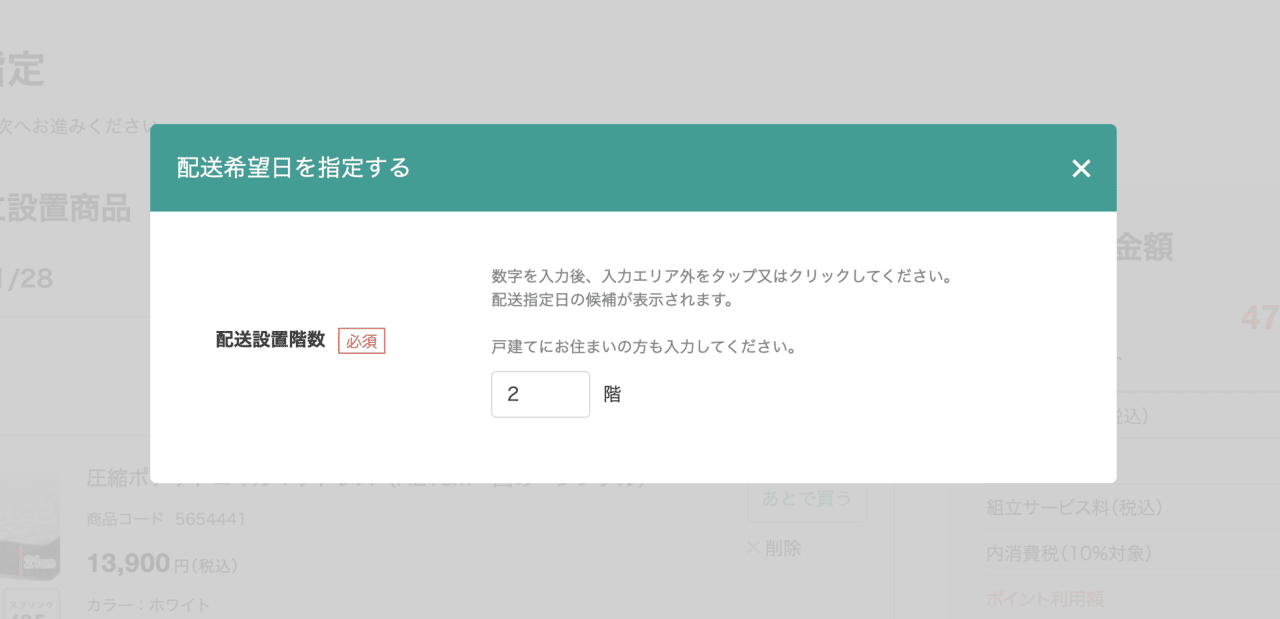
このようなモーダルウインドウ(画像のようなウインドウ)が表示されます。「あ、いきなり階数聞かれるのね。」
UIデザインの1つのポイントとして、ユーザーにとって想像通りの動きをすることが大事になります。ボタンを押して想定外の画面が出てくると、まずその画面の意味を理解しなければならないため、多少なりともユーザーはストレスを感じてしまいます。
この画面の場合、ユーザーは、日程を決めるためカレンダー的なものが出てくることを想像していたのに、「階層入力画面」が出てしまっているため、想定外の動きをしてしまっています。
この場合は、「配達希望日を指定する」ボタンを押すと、カレンダー的な画面が出て、その下に階数を入力する枠があればユーザーは、違和感なく操作することができるでしょう。
「×」ボタンは「キャンセル」の意味を持つ

もう一つ、階数を入力したはいいものの、「決定」ボタンがありません。この画面を閉じるには右上の「×」ボタンしかありません。「×」ボタンは、「キャンセル」や「閉じる」の意味を持つボタンです。なので、ユーザーは「「×」ボタンを押すと入力したものが消去されてしまうのではないか」と考えてしまいます。ここでも、ユーザーの想像とサイトの設計にギャップが出てしまっています。
この場合は、モーダルウインドウ内の下に「決定」ボタンと「キャンセル」ボタンがあると、ユーザーはストレスなく操作することができるでしょう。ユーザーにとってわかりやすい選択肢を与えてください。
まとめ
Web担当者様に意識して欲しいことは二つ。
①ユーザーが想像している通りの動きをするサイトが良いサイト
②「×」ボタンだけの画面は、ユーザーが困ってしまうので選択肢を与えましょう。
ユーザーの皆様も、ここ操作しづらいなぁ。と思ったら、問い合わせてみるのもアリかもしれません。サイトを作っている側は案外ユーザーの目線に立てないものです。あなたの一言でそのサイトの操作性が上がり、そのアプリが人気になる可能性もあります。
皆さんも、是非一度Webデザイナー目線で様々なサイトを閲覧してみてください!間違い探しをしているみたいで、楽しいですよ^^
いいなと思ったら応援しよう!

