
AffinityPhotoでテキストポートレートを作る
更新
2020/07/23 公開
前回はAffinityDesignerでテキストポートレートを作成しました。
今回はAffinityPhotoでテキストポートレートを作成してみます。
素材
フリー画像サイトPixabyより男性の画像を使用します。
https://pixabay.com/ja/photos/肖像画-男-男性-人-大人-2194457/

著作権切れの文章を公開しているProject Gutenbergより、不思議の国のアリスの一部を使用します。
1. 背景削除
選択ブラシツールで行います。

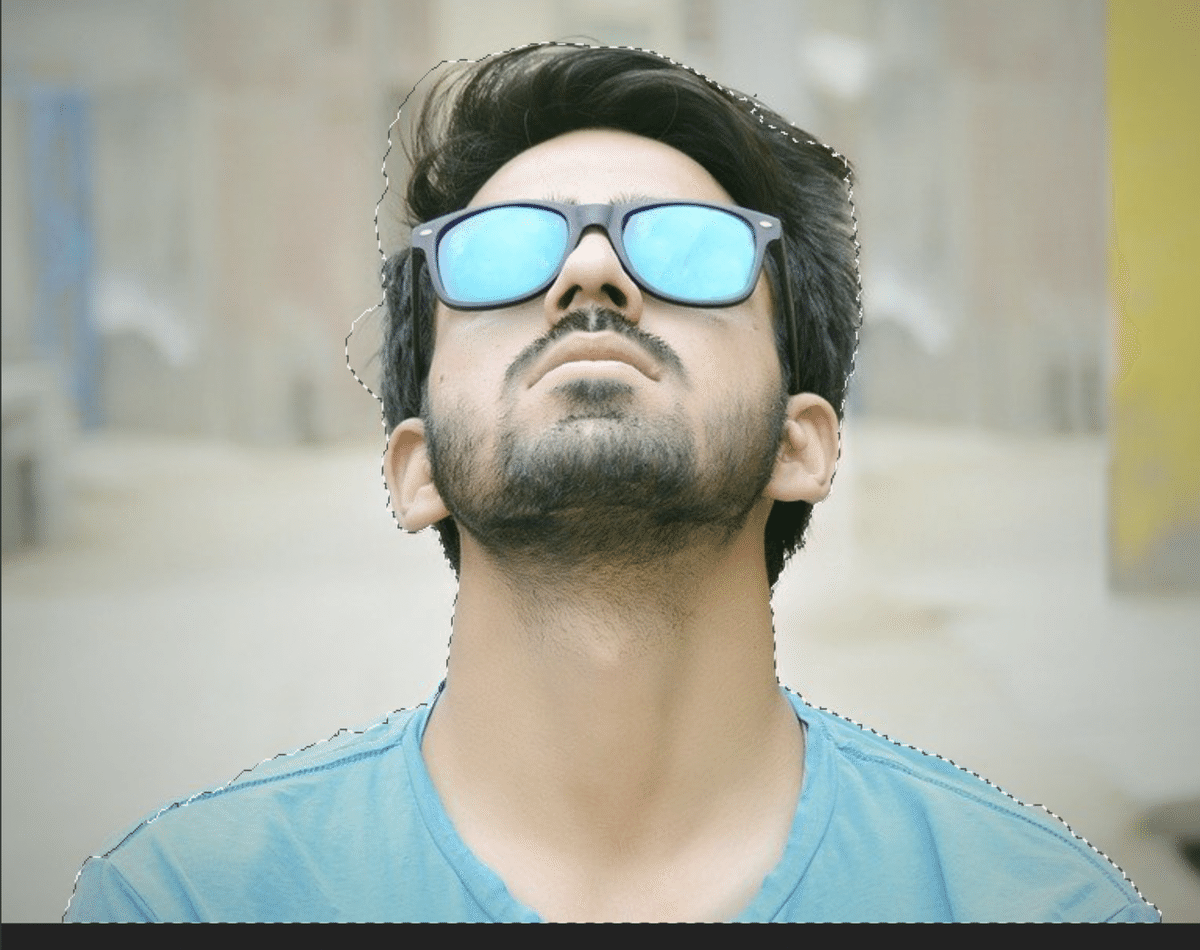
どでかいブラシで人の部分をポンポンクリックして大体で囲みます。
明らかに背景の部分が含まれているのはOption+クリックで除外します。

上部の「調整」をクリック。
背景が色つきになりました。髪の毛などの細かい部分の隙間も含まれてしまっています。

マットを選択して、髪の部分をなぞります。
上図に髪の隙間を背景にしてくれます。


複雑な部分はマット、あきらかに背景、前景の部分はそれぞれ背景、前景のブラシで選択範囲をなおしていきます。
最後に白黒画像で確認。


新規レイヤーで適用を押すと、背景を削除した画像のレイヤーが出力されます。

2. 画像を白黒画像にする。
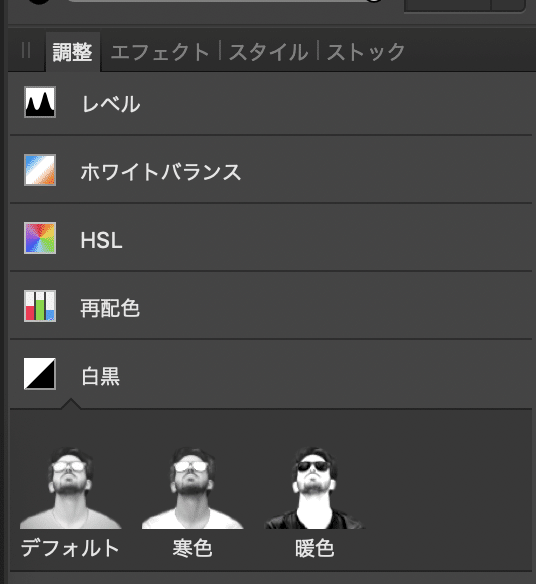
調整 から 白黒 を選んで好みの色味に調整します。

個人的にはなるべく非破壊で編集したい派です。なので結合はせずに調整レイヤーを残しておいています。
デフォルトプリセットの 暖色 を設定しました。

3. 背景
レイヤーパネル下部の市松模様のアイコンを選び、ピクセルレイヤーを追加します。
ドラッグで作成した背景削除画像の下層にもってきます。

黒色が第一選択色の状態で、選択 > プライマリーカラーで塗りつぶす を選択します。


真っ黒背景になりました。

4. テキストをなじませるための準備
後々テキストをなじませるために変形するので、そのための用意をしておきます。
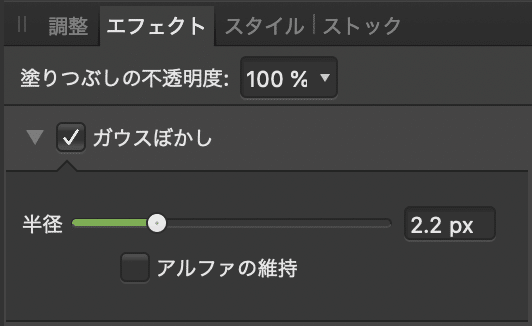
2.の画像で人物のレイヤーを選択し、エフェクト > ガウスぼかし でチェックをいれ、少しぼかします。


ファイル > 書き出し からPNGでぼかした画像をエクスポートしておきます。
エクスポートが終われば、ガウスぼかしのチェックを外しておきます。
5. テキストの準備(ワードクラウド作成)
AffinityDesignerでやったように平文でも良いのですが、せっかくなので違った雰囲気のものを紹介します。
ワードクラウドを作成します。
好みの作成ソフトを使ってください。
私のオススメは下のフリーでWeb上で作成できるWordClouds.comです。
SVG画像のインポートを行ってその形で作成できるのでおすすめです。
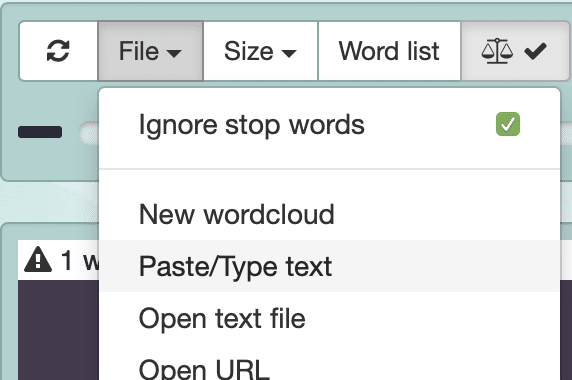
File > Paste/Type textに好みの文章(今回は1.で紹介した不思議の国のアリス)を入れ、Font、Shape、Colorなどを好きに編集します。


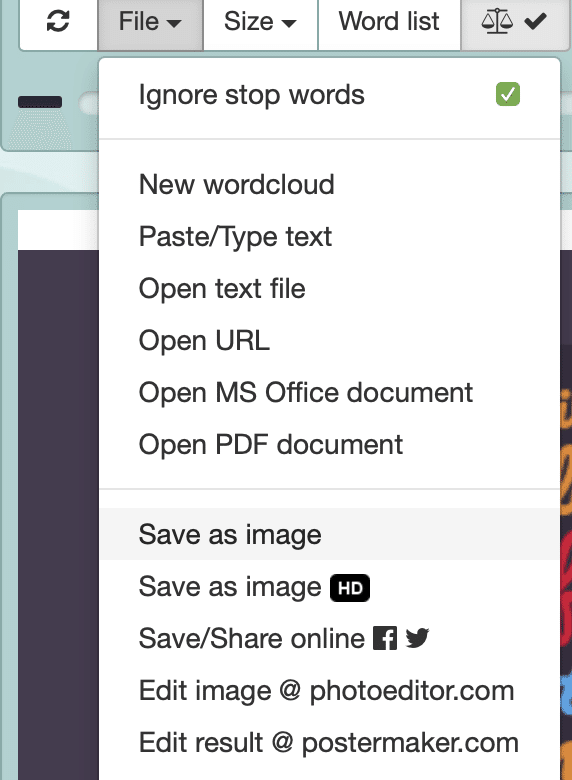
File > Save as Image でPNGファイルを取得します。

最初から白黒画像で作成すればよかったんですが、カラーで作成したので、2.と同様の手順で白黒画像にしました。

6. テキストをポートレートに貼り付ける
6-1 テキストを選択範囲にする
テキストのレイヤーを選択し、チャンネル > 右クリック > ピクセル選択範囲に読み込み を選びます。


テキストの部分が選択されています。
6-2 テキストの貼り付け
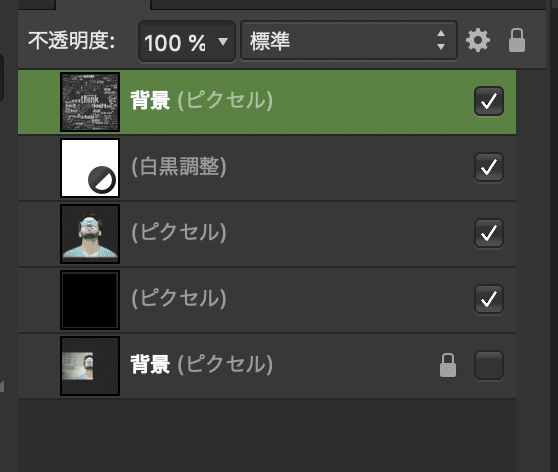
選択したテキストをcommand+Cでコピーし、3.までで背景をつけたポートレート画像ファイルに移動し、command+Vで貼り付けます。
テキストのレイヤーができるはず。


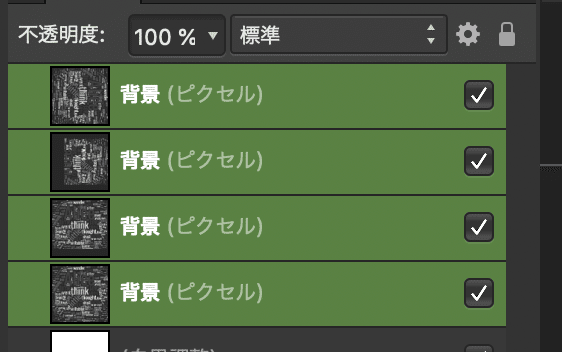
移動ツールを選択し、command+Jで複製したテキストを回転、縮小させながらポートレートを覆います。

Option+Shiftを押しながらの縮小は左右比率ロック、
Shiftを押しながらの回転で15度単位で回転できます。

後でCropするので隙間は気にしない。
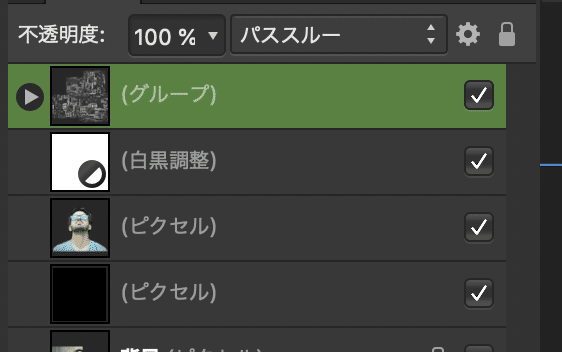
テキストのレイヤーがたくさんできていると思うので、Shift+クリックでレイヤーを複数選択し、command+Gでグループ化します。


6−3 テキストの歪曲
テキストをポートレートになじませるために歪曲します。
グループ化したテキストレイヤーをcommand+Jで複製。
ポートレート部分と背景の差分をつけるために私は-90度回転させていますが、任意。
フィルター > 歪曲 > 変位

マップをファイルから読み込みを選択し、4.で作成した画像ファイルを選択。
強度はプレビューをみながら調整します。

人物にあわせてテキストが歪んでいるのがわかります(歪曲していないテキストレイヤーは非表示)

6-4 調整
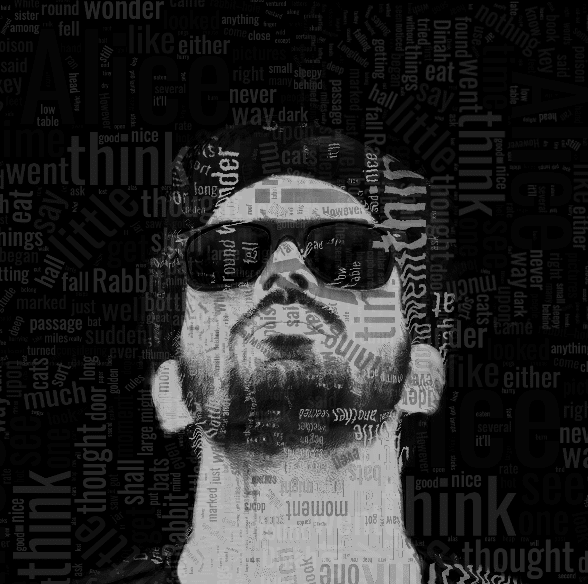
ポートレートを複製し、歪曲させたテキストをドラッグすると、テキストがポートレートにマスクされる。


レイヤーモードを標準からいい具合になるモードに変える。リニアライトやピンライトが良い感じかも。
下層にもう一枚のポートレートレイヤー(テキストのないもの)を置き、透明度を調整する。
肌が明るすぎるのが軽減された。

歪曲していないテキストレイヤーをポートレートの下層に置き、透明度を調節

完成
切り抜きツールでCropして完成!

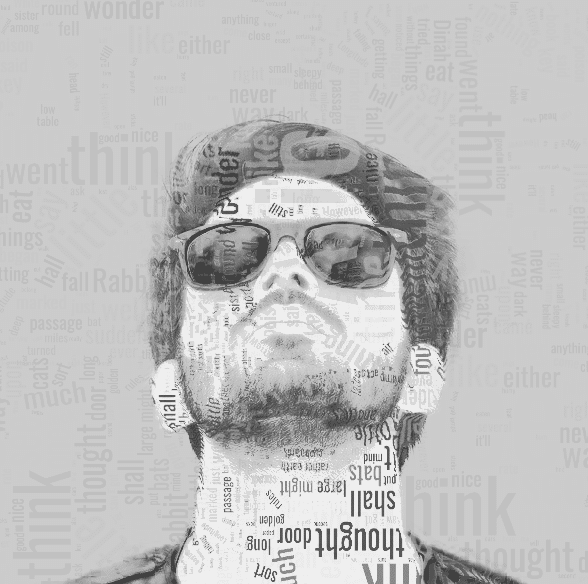
肌が白いから背景白の方がいいかな?と差分を作成

個人的にはこっちが好み!
AffinityDesignerとはまた違った編集ができるので同じテキストポートレートでもAffinityDesignerとAffinityPhotoで全然違うテイストで作成できるのが超楽しい!
