
freeeのブランド浸透への取り組み みんなのデザインフィロソフィマガジン(vo.1)
こんにちは、freeeでプロダクトデザインを担当しているhinaです。
freeeのデザインチームでは、デザインフィロソフィの浸透度を高めるために事例を取り上げる社内マガジンを作成・発行しており、noteでも公開したいと思います。
プロダクトデザインのフィロソフィ実現のために
freeeでは「スモールビジネスを世界の主役に」というミッションを掲げているのですが、そのミッションを実現していくために必要であるとされるコミュニケーションを表した「ブランドコア」や、プロダクトでどういう体験を届けたいかというものを示した「デザインフィロソフィ」の定義を行なっています。
一方で、デザイナーのフィロソフィ取り組み浸透率はまだまだ伸ばしていける状態になっており、今回それを促進するためにマガジンを作成していく形になりました。

デザインフィロソフィについては、ブランドサイトで詳しくご紹介しています🙌

以下からマガジンvol.1の本編になります。
フィロソフィを体現しているPJを紹介!
freee会計の「取引チェック改善プロジェクト」
今月はfreee会計の「取引チェック改善プロジェクト」からデザインフィロソフィを感じられる部分を紹介します!
「取引チェック改善プロジェクト」とは?
会計の取引をチェックしてサポートしてくれる機能の実現に取り組んだプロジェクトです。会計ユーザーが、決算・申告に向けた記帳の中で、「中間ゴール」的な達成感やフィードバックを得られやすい取引チェックサポート機能の実現を目指しました。設定入力ミスを検知・修正サポートする新機能を「修正待ちリスト」として会計ホームの「やること」に表示し、確認ポイントや修正方法がわかりやすいよう、画面上に簡単なガイドを表示しています。
シンプルでわかりやすい補足メッセージ


「文字量」と「言葉選び」
💡最低限、何がおかしくなっているかに気づける文章量
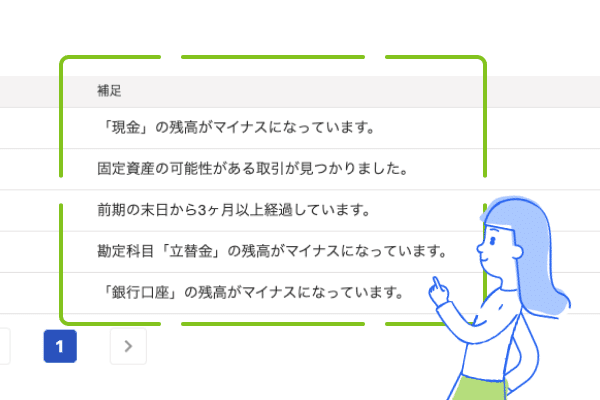
補足情報では状況の説明までにとどめており、どこでどんな問題が起きているか伝わる情報量に絞られている
💡指示ではなく状況を示す
ユーザーに指示ではなく状況を伝える文言になっており、「ユーザーが主体的に思考・行動できる」「まえむきリラックス」な状態に
シンプルでわかりやすい補足メッセージ


申告までの期日を意識
💡プロダクト内にとらわれないユーザーゴールのサポート
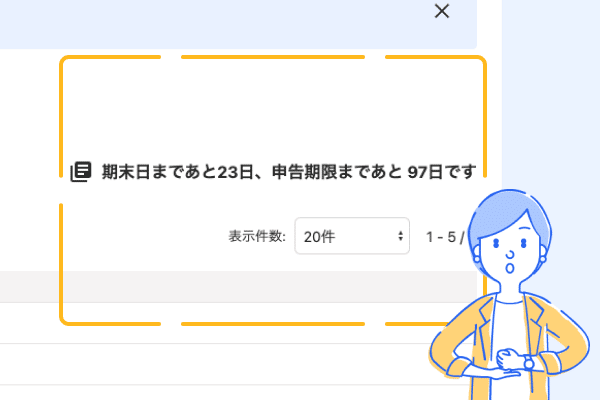
決算申告は「やりたくない、後回しにしたい」「締め切りは本来意識したくない」と誰もが思うものだが、ユーザーとしては知った方が良い情報。そこはきちんと伝えてあげる。そのことが、ユーザーの生活に寄り添うfreeeの姿勢を表現できていそう
プロダクト側で期末日までの日数を計算して表示させており、あんしんインテリジェントの「理知的なスマートさ」を感じられるようになっている
どんなケースもやさしく取りこぼさない!修正リスト


ユーザーが置かれている状況を想定
💡修正しなければいけないもの以外にも寄り添う
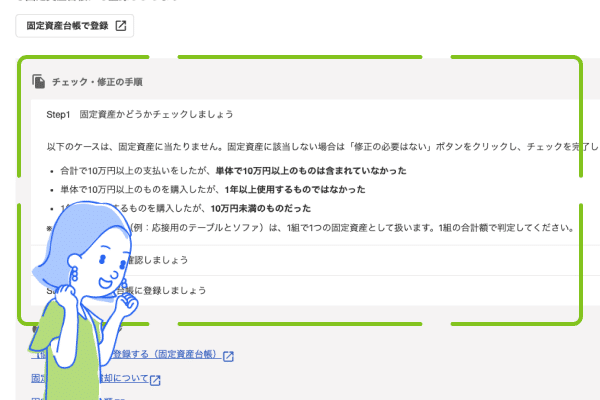
修正待ちリストといえど、どういう時に修正が必要か?修正が必要ないか?を判断するのは難しい。修正しなくて良いケースを明示してあげることは、「ユーザーの状況を考慮して、次に何すべきか道筋を示して」あげられているので、あんしんインテリジェントと言える、安心して仕事を進められる、ユーザーの状況を配慮した表現ができている!
💡さまざまなケースに対応し、ユーザーの仲間になる
多くのケースを想定しそのケースごとにヒントを示していることが、安心につながっている
あんしんインテリジェント定義文には「ユーザーのビジョンややりたいことを支える仲間でありたい」と示されているが、仲間ぐらい親身になって設計されていることが、多くのケースをサポートできている状態につながっていそう!
初心者に寄り添ったこだわりのメッセージ

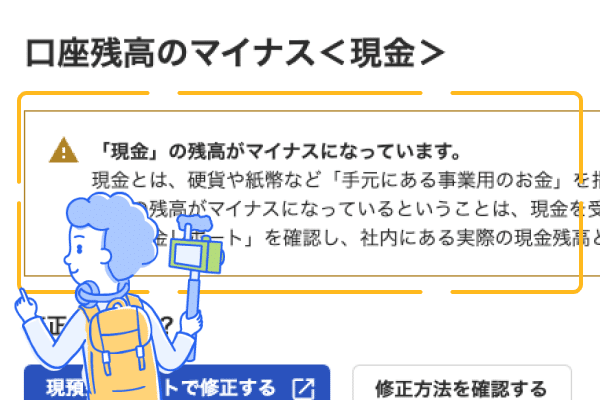
注意メッセージボックス内文言 「現金とは、硬貨や紙幣など「手元にある事業用のお金」を指します。現金の残高がマイナスになっているということは、現金を受け取ったり銀行から引き出したりして増えた金額よりも、支払いや預け入れで減った金額の方が大きくなっているということです。「現預金レポート」を確認し、社内にある実際の現金残高とfreee上の残高が一致するように修正しましょう。」
ここに注目!
💡専門用語と初心者でもわかる言葉遣いの両方を叶える
この画面では「現金」という専門用語が登場するが、これは会計初心者にはどういうものなのか判断しづらいワード。それがここでは初心者にも馴染みやすいひらいた言葉で解説されており、まえむきリラックスの定義にもある「ユーザーが自然体かつ自発的に行動したくなる世界観」を大事にしている!
なぜここまで言葉遣いにこだわることができた?
メッセージを考えたセルフサクセスのyuさんに全貌を聞いてみました!
yuさんの言葉の表現へのこだわり!
修正待ちリストの言葉の表現はどう生まれた?

「取引チェック改善プロジェクト」では主に修正待ちリストのヘルプページを担当。
今回は修正待ちリストの噛み砕かれた言葉の表現がなぜ生まれたのかを セルフサクセスのyuさんに聞いてみました。
きっかけはyuさんの導入支援経験から
数多くの導入支援を経験してきたyuさん。しかし導入支援を始めた当初は簿記の知識があまりなかったので導入支援をする中でユーザーさんと一緒に学んで行こうという気持ちで取り組んでいたという。
導入支援の際も、自身が理解している知識や経験を混ぜ込みながら情報を伝えるようにしていたとのこと。
その導入支援の経験が、修正待ちリストの理論だけではない実態に近い噛み砕かれた表現に繋がっている。
例:現金と言ってもピンとこない人もいるので硬貨や紙幣などの「事業用のお金」と噛み砕いた表現にした。
子供の教育番組のように優しく、情報としては正しく
「そもそも知識が無い人だから専門用語を使わないで説明する」というのは難しく、用語は使っていかなければならない。
なのでyuさんは導入支援ではユーザーの知識量に合わせて説明の仕方を変えていた。
例:会計用語を知らない人には用語を教えながら、知識がある人にはその用語を使って説明していた。
そのような経験からyuさんが言葉の表現として
なるべく平易で会計知識がある人も無い人もフムフムと理解できる。
ヘルプページやセールス寄りの資料もあるが、そういった物は理論によりがちなのでもっと実態も兼ね合わせた表現にする。
子供の教育番組のように優しく、情報としては正しく
という点にこだわったという。
このようなyuさんの経験や思いが修正待ちリストの専門用語と噛み砕いた表現を併記した優しく、正しい言葉遣いの原点なのだと感じられます。
文章を考えていくプロセス
最初にyuさん自身が完成イメージや求められている内容を踏まえたうえで、その枠に対して文量的に不足なく、はみ出しすぎず、極力わかりやすく正しく伝わるような文章をdocで用意する。
それをデザインの型に流し込む工程は、基本的にマネージャーとデザイナーにお任せするとのこと。
デザインに流し込む前の段階で、doc上でマネージャーが形式や言葉遣いを整えたり、切り詰めたりしてくれて、それをyuさんも確認して問題があれば再修正したりして調整していた。
docからfigmaへの反映された物もyuさんがまたチェックして、気になる点や修正すべき箇所があればfigma上のコメントなどでやりとりしていたそう。
修正待ちリストはQA期間中に大きな変更があった(個人向けに法人とは別の説明ページを用意することになった)が、その際にもyuさんがベースとなる文章を書いて差分がわかるようなdocを用意し、それをベースにマネージャーとデザイナーさんがfigmaに反映する。
それをまたyuさんもfigma上でチェックするという工程を踏んだとのこと。
文章がfigmaの形になった段階からはもうyuさんだけの考えや感覚で修正できるものではないと感じる & 自分の説明はくどかったり難しすぎたりする部分もあると自覚しているそうで、以降の細かな文言の修正や説明の変更についても、マネージャーとデザイナーに相談する形で伝えて、基本的には内容としての正しさを優先してもらいつつ、見え方やわかりやすさの部分ではお二人に委ねる形で進めたつもりとのことです。
yuさんの文章へのこだわり
大学では小説、文章に関連する事をしていたというyuさん。
yuさん自身、文章を書くようなことでお金をもらえたらいいと考えていたそうです。
yuさん自身が文章に対してこだわりを持っているのも、「取引チェック改善プロジェクト」の言葉遣いがブランドを体現できているポイントかもしれません。
まとめ
言葉の表現はyuさんの導入支援経験と文章に対するこだわりの現れ
ユーザーの人と一緒に学んで行った導入支援経験から理論だけではない実態に近い噛み砕かれた表現になっていった。
子供の教育番組のように優しく、情報としては正しく。知識がない人もある人もフムフムとなれる表現を心掛けている。
文章の大本をyuさんが考え、マネージャーとデザイナーとで表現をプロダクトに載せる上で最適になるよう調整していった。
フィロソフィおまけまんが:デザ風呂

編集後記
【創刊号】みんなのデザインフィロソフィはいかがでしたか?
みんなのデザインフィロソフィでは、質問やご意見などなどなんでもお待ちしております!
